Photoshop CS5에서 색상을 HTML로 복사하는 방법
Photoshop과 웹 디자인은 종종 함께 진행되며이 공존에서 가장 중요한 요소 중 하나는 두 장소 사이의 색상을 정확하게 표현할 수 있다는 것입니다. 그러나 웹 페이지에서 사용하려는 그림의 색상이있을 수 있습니다. 이것이 글꼴 색상, 배경 색상 또는 호버 효과인지에 관계없이 웹 페이지에서 동일하거나 무료 색상을 효과적으로 사용하면 큰 영향을 줄 수 있습니다. 웹 페이지에서 사용할 수있는 형식으로 Photoshop에서 색상을 찾는 몇 가지 방법이있을 수 있지만 실제로 색상 정보를 HTML로 출력하는 간단한 방법이 있습니다.
아래 가이드는 Photoshop에서 스포이드 도구를 사용하여 HTML로 색상을 복사하여 HTML 요소에 직접 붙여 넣을 수있는 방법을 보여줍니다.
Photoshop 파일에서 색상 용 HTML 코드 가져 오기
이 기사의 단계에서는 Photoshop 파일에 색상이 있으며 웹 페이지에서 사용할 수 있도록 해당 색상의 HTML 코드를 가져오고 싶다고 가정합니다. Photoshop에서이 정보를 얻는 도구와 방법을 보여주고 복사 된 정보의 출력을 보여줍니다.
1 단계 : Photoshop CS5에서 파일을 엽니 다.
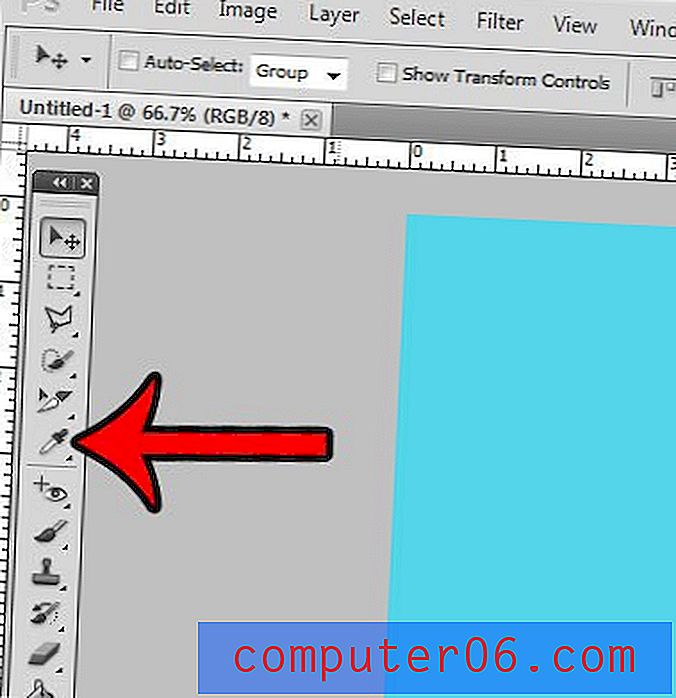
2 단계 : 도구 상자에서 스포이드 도구 를 클릭합니다.

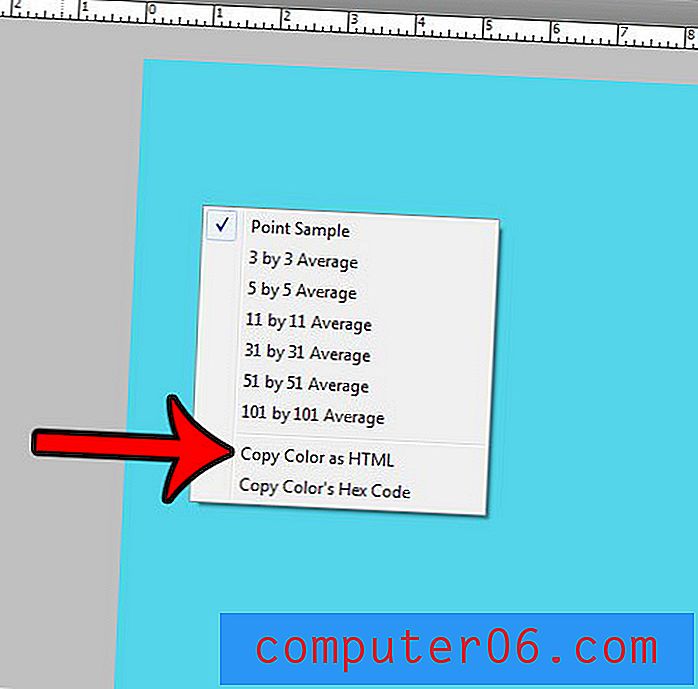
3 단계 : 스포이드 도구 의 팁을 HTML 코드가 필요한 색상에 놓은 다음 마우스 오른쪽 버튼을 클릭 하고 HTML로 색상 복사 옵션을 선택합니다.

그런 다음 정보를 붙여 넣으면 아래 그림과 같은 형식으로 붙여 넣습니다.

Photoshop 파일의 어떤 레이어에 어떤 객체가 포함되어 있는지 확인하기가 어려워지고 있습니까? 이 기사 (https://www.solveyourtech.com/rename-layer-photoshop-cs5/)는 레이어 이름을 바꾸고 쉽게 식별 할 수있는 방법을 보여줍니다.