긴 형식의 콘텐츠를 디자인하는 방법
사용자 관심 범위에 대해 어떻게 생각하는지 잊어 버리십시오. 긴 형식의 콘텐츠는 디자인 전략의 중요한 부분이 될 수 있으며 지루한 지속적인 텍스트 블록 일 필요는 없습니다. 사용자는 좋은 이야기를 좋아하고 긴 형식의 콘텐츠는 몰입적이고 매력적인 경험을 만드는 좋은 방법입니다.
사용자의 관심과 스크롤을 유지하려면 시각적으로 만족스러운 상호 작용을 디자인하고 첫 번째 엿보기부터 마지막 동작까지 일관된 경험을 만들어야합니다. 다음은 지루하지 않은 몇 가지 예를 통해 이러한 목표를 충족하는 긴 형식의 컨텐츠를 디자인하는 몇 가지 방법입니다.
Envato Elements 살펴보기
충분한 공간 제공

압도적 인 콘텐츠의 비결은 공간입니다.
현실을 직시하자. 무겁게 보일 경우 많은 사용자가 긴 형식의 콘텐츠에 위협을받습니다. 내용을 스캔 할 수있는 방식으로 충분한 공백을 통합하면 디자인에서 가중치를 가져와보다 쉽게 액세스 할 수 있습니다.
프로젝트에서 일반적으로 사용하는 공백의 양을 늘리기위한 장소로 다음을 고려하십시오.
- 화면의 내용과 가장자리 사이 (모든 장치 크기에 해당)
- 텍스트 줄과 단락 사이
- 사진 및 기타 시각적 요소 주변
목적에 따라 애니메이션 사용
스크롤이나 내용이 길면 탐색에 도움이되는 시각적 단서가 필요합니다. 화살표, 버튼 또는 시차 효과와 같은 의도적 인 애니메이션을 사용하여 사용자의 행동을 유도하십시오.
이러한 작은 애니메이션은 스토리에서 벗어나지 않지만 읽기 및 탐색 과정에서 사용자에게 작은 즐거움을 줄 수 있습니다.
비디오 애니메이션은 사용자를 참여시키는 또 다른 방법입니다. 너무 많은 비디오를 통합하면 긴 텍스트의 흐름이 깨질 수 있지만 예외적으로 긴 내용을 읽을 때 훌륭한 출발점이 될 수 있습니다.
텍스트보다 먼저 비디오를 사용하여 소개를 제공하거나 긴 블록을 나누는 경우 메시지를 짧게 유지하십시오. 내용과도 관련이 있어야합니다. 주의가 산만해질 수 있으므로 컨텐츠에 대해 더 깊이있는 자동 재생 옵션에주의하십시오.
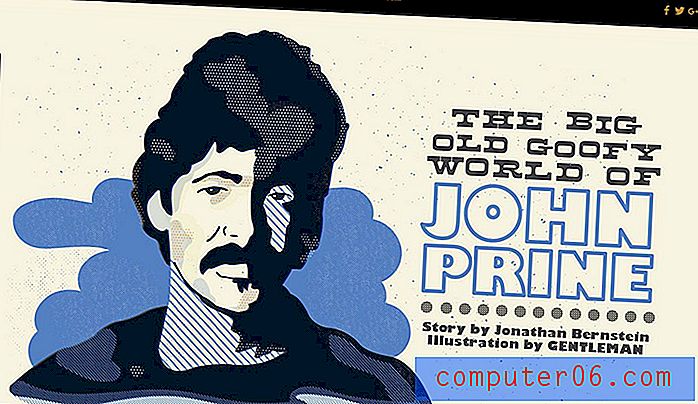
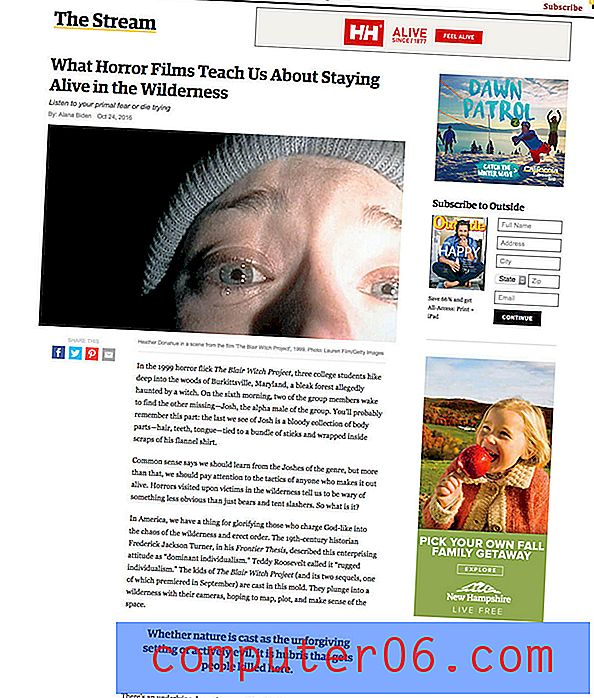
애니메이션을 사용하는 다른 독창적 인 방법이 있습니다. "어두운 곳에서의 반짝이"(위)의 시차 효과는 놀랍고 흥미 롭습니다. 이야기의 주제는 사용자가 텍스트를 이동할 때 각 스크롤과 함께 춤을 추는 것처럼 보입니다. 그 효과는 간단하고 매력적이며 독서 경험을 방해하지 않습니다.
삽화를 통합하십시오

긴 형식의 콘텐츠에는 그림과 잘 어울리는 것만 있습니다. 이야기와 일러스트 레이터를 가질만큼 운이 좋으면 이것을 활용하십시오.
텍스트에 흩어져있는 일러스트레이션은 스토리를 향상시키고 사용자의 참여를 유도 할 수 있습니다. 그들은 계속 읽고 싶어 할뿐만 아니라 삽화도보고 싶어 할 것입니다. 이 기법은 또 다른 명확한 시각적 표현이없는 소설 또는 텍스트 작품에 특히 효과적입니다.
전략적으로 이미지 배치

이미지 배치가 중요합니다. 심미성이 단순하고 잘 흐르며 텍스트와 이미지에 좋은 플레이를 제공하기 때문에 가장 긴 형식의 디자인 중 일부는 이미지 배치에 대한 일반적인 공식을 따릅니다.
- 큰 영웅 이미지.
- 소개 텍스트.
- 큰 이미지.
- 소제목 또는 큰 텍스트.
- 본문.
- 각각의 새로운 내용 섹션이나 장에 대해 3-5 단계를 반복하십시오.
대부분의 이미지는 텍스트 줄 바꿈 또는 이상한 읽기 패턴을 피하기 위해 화면 중앙에 맞게 크기가 조정됩니다. 이는 컨텐츠의 각 섹션에 이미지, 헤드 라인 및 텍스트가 포함되어 있기 때문에 다른 페이지로 건너 뛰는 것과 거의 유사합니다. 책이나 잡지에서 긴 형식의 콘텐츠와 동일한 방식으로 작동하는 자연스러운 읽기 흐름을 만들어 사용자에게 일관되고 편안한 읽기 환경을 제공합니다.
이 설계 흐름은 장치에 관계없이 잘 작동합니다. 줄 바꿈 및 홀수 텍스트 구성이 없으면 디자인은 데스크톱, 태블릿 또는 모바일 장치에서 비슷한 읽기 환경을 제공합니다.
텍스트 단조 로움

독서 경험을 만드는 것을 두려워하지 마십시오.
텍스트가 많은 긴 형식의 콘텐츠 웹 사이트를 디자인하는 것이 좋습니다. 마우스를 쓸 때마다 이미지 나 애니메이션 효과를 추가 할 필요는 없습니다. 그러나 흐름과 시각적 관심을 유지하려면 타이포그래피의 변형을 사용해야합니다.
- 사본 전체에 많은 부제목을 포함해야합니다. 크고 쉽게 찾을 수 있습니다. (사용자는 텍스트를 스캔해야합니다.)
- 굵은 글씨, 이탤릭체를 사용하여 특정 구절이나 단어를 돋보이게하십시오.
- 사용자가 계속 읽을 수 있도록 흥미로운 인용문이나 정보를 통합하십시오.
스크롤은 직관적이어야합니다
사용자는 스크롤하는 것을 두려워하지 않으므로 새로운 개념처럼 취급하지 마십시오. 특히 평범하지 않은 것을 시도하는 경우 스크롤 동작이 직관적인지 확인하십시오.
시차와 같은 멋진 스크롤 기능은 긴 사용자 환경을 향상시킬 수 있습니다. 스크롤 동작이 약간 틀린 경우 사용자에게 예상 한 내용을 알려주십시오.
특히 긴 형식의 컨텐츠를 사용하는 스크롤 환경은 매끄러 워야하며 사용자는 정보를 탐색하는 과정에서이를 생각할 필요가 없습니다. 움직임은 유동적이고 제어되어야하며 가독성에 기여해야합니다.
이정표 제공

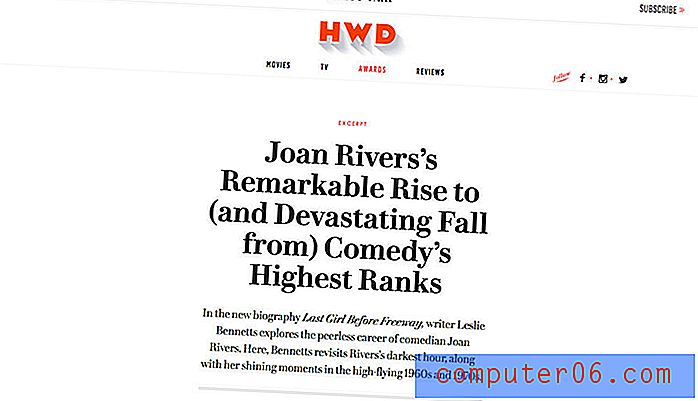
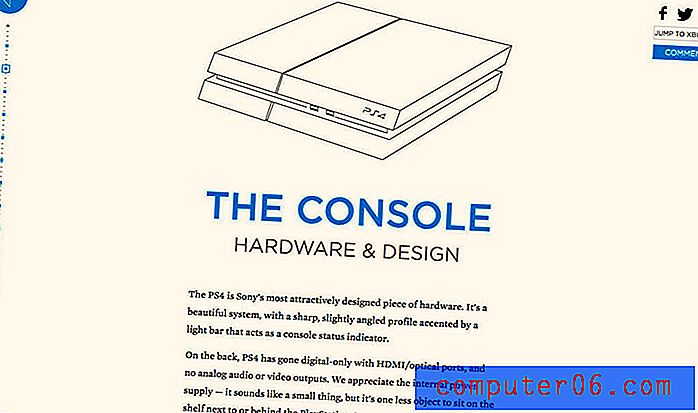
매체의 가장 큰 특징 중 하나는 모든 게시물에 평균 읽기 시간이 있다는 것입니다. 다각형은 화면 왼쪽에 진행률 표시 줄을 제공합니다 (위). 사용자는 독서를 시작하기 전에 시간 투자에 대한 아이디어를 가지고 있습니다.
긴 형식의 콘텐츠가 포함 된 작은 마일스톤은 사용자가 디자인을 진행하면서 성취감을 느끼게합니다. (실제 책을 읽고 얼마나 멀리 왔는지 보는 것과 같습니다.)
마일스톤을 포함하는 다른 방법으로는 컨텐츠를 챕터로 나누거나 고정 된 탐색 진행률 표시 줄을 제공하는 것이 있습니다. 이 도구를 사용하면 사용자가 섹션을 건너 뛰거나 (아마도 그렇게 할 수 있음) 돌아가거나 중지하고 중단 한 부분으로 돌아갈 수 있습니다. 이러한 각 기능은 사용자 만족과 행복에 크게 기여할 수 있습니다.
놀라운 이야기를 들려주세요

좋은 장편 콘텐츠는 놀라운 이야기로 시작됩니다. 말할 것이 있다면, 긴 형식의 디자인이 답이 될 수 있습니다.
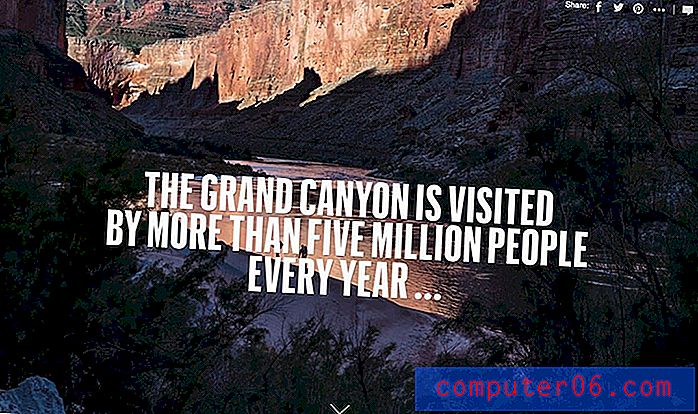
텍스트 전용 이야기에 얽매이지 마십시오. 정보를 가장 잘 표현하는 방식으로 이야기를 들려줍니다. 내셔널 지오그래픽의“그랜드 캐년 하이킹”(위)은 큰 사진과지도를 사용하여 이야기를 전하며 살펴볼 가치가 있습니다.
사용자에게 너무 좋은 것을주지 마십시오. 긴 형식의 웹 사이트 디자인이 매력적일 수 있지만 수백 개의 스크롤이 성 가실 수 있습니다. 긴 형식조차도 이유 내에서 설계되어야합니다.
이야기가 완료되면 중지하십시오. 추가 내용이 있으면 다른 페이지에 넣으십시오.
결론
긴 형식의 콘텐츠는 미적 감각과 사용자의 즐거움을 넘어 웹 사이트에 도움이 될 수 있습니다. Small Business Trends에 따르면 긴 형식 콘텐츠의 다른 이점으로는 검색 순위가 높고 브랜드 권한이 높아지고 신뢰성이 높아지고 소셜 미디어 성공률이 높아지고 인바운드 마케팅 비용이 감소하고 백 링크 및 유기적 트래픽이 증가하며 지속 가능한 콘텐츠 및 가치가 높아집니다.
긴 형식의 콘텐츠 디자인은 반드시 고려해야 할 사항입니다. 모든 프로젝트에 적용되는 것은 아니지만, 긴 형식은 디자인 내의 특정 스토리를 전달하거나 저널리즘 또는 스토리 텔링 플랫폼을 위해 또는 사용자에게 정보를 제시하는 새로운 방법을 제공하는 좋은 옵션이 될 수 있습니다.