완벽한 웹 사이트 온 보딩 프로세스를 설계하는 방법 (예제 포함)
마지막으로 새 앱을 다운로드했거나 새 웹 사이트에 방문했을 때를 생각해보십시오. 정확히 무엇을해야하는지 알고 있습니까? 디자인이 사이트에 의미있는 방식으로 참여하는 데 도움이 되었습니까? 간단한 온 보딩 프로세스가 모든 차이를 만들 수 있습니다.
온 보딩 방문자 측면에서 웹 사이트 및 앱 디자인에 대해 생각하는 것이 최상의 경험을 제공하는 것이 중요합니다. 여기에는 누군가가 온라인 상점에서 상품을 찾도록 도와주는 것, 구매하는 방법, 게임을하거나 이메일에 가입하는 방법에 대한 이해가 포함됩니다.
온 보딩은 새로운 사용자를 디자인 흐름에 통합하여 웹 사이트, 앱 또는 디지털 제품 또는 서비스와 최상의 상호 작용을 할 수 있도록하는 프로세스입니다. 디자인 방법은 다음과 같습니다 (영감을주는 예제 포함).
시각적 흐름을위한 디자인

좋은 온 보딩 경험은 시각적으로 식별하기 쉬운 시작, 중간 및 끝이 있습니다.
사용자는 도움이 필요하거나 정보를 얻으려면 어디서부터 시작해야하는지 알고 있습니다. 이것은 종종 큰 이미지로 소개되는 텍스트 줄입니다. (영웅 이미지를 생각하십시오.)
그런 다음 양식을 작성하거나 단계별 가이드 또는 자습서를 통해 작업하는 등의 조치가 필요합니다. 작업이 완료되었고 사용자가 성공할 수 있다는 알림으로 마무리하십시오. (이러한 이해와 성취감은 사용자의 온라인 참여를 유지하는 데 도움이 될 수 있습니다.)
마지막 알림에는 "지금 게임을 할 준비가되었습니다"또는 "시작하려면 여기를 누르십시오"와 같이 사용자가 완료 할 수있는 작업이 포함되어야합니다.
사용자에게 원하는 작업 표시

온 보딩 경험은 쉽고 명확하게 이해할 수 있어야합니다. 웹 사이트 나 앱이 일반적이지 않은 사용자 패턴이나 익숙하지 않은 기능을 사용하는 경우 특히 중요합니다.
사용자에게 수행 할 작업을 보여줘야하는 곳입니다. 참여의 작동 방식을 설명하는 툴팁 또는 짧은 비디오를 사용하십시오. 목표 또는 예상 결과와 사용자가 어떻게 접근 할 수 있는지 설명하십시오.
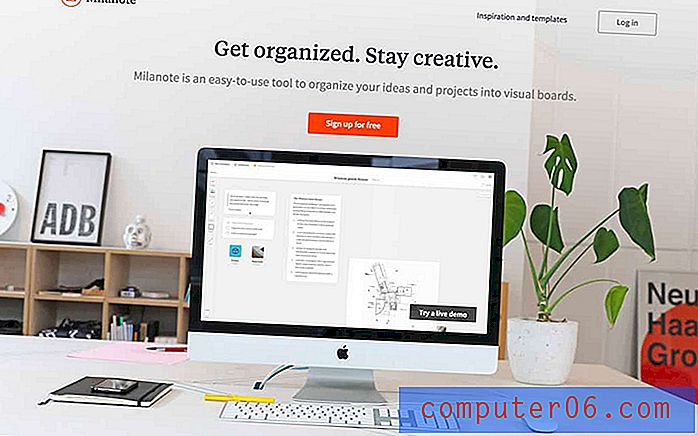
위의 Milanote는 웹 사이트 홈페이지 에서이 작업을 훌륭하게 수행합니다. 영웅 이미지 영역에서 사용중인 앱을 보여주는 컴퓨터 화면이 있습니다. 몇 초 동안 또는 전체 루프를 시청하든이 빠른 비디오는 사이트를 방문하는 모든 사람에게 도구 및 관련 앱과 상호 작용하는 방법을 보여줍니다.
명백하게 진술하지 말라

지침 및 온 보딩 경험에 대해 생각하기 시작하면 쉽게 빠져 나갈 수 있습니다. 유혹에 저항하십시오.
최상의 지침은 간단하며 필요할 때만 나타납니다.낯선 동작이나 탐색에 대한 지침과 정보 만 제공하십시오. 햄버거 아이콘이나 일반적인 버튼 구조를 설명 할 필요가 없습니다.
불필요한 상호 작용을 불필요하게 표시하면 필요하지 않은 방식으로 온 보딩 프로세스를 확장하여 사용자를 실망시킬 위험이 있습니다. 최상의 지침은 간단하며 필요할 때만 나타납니다.
위의 엘리자베스 테일러 웹 사이트에는 화살표 덕분에 사용 방법에 대한 시각적 지시가있는 상단 측면 슬라이더가 있습니다. 따라서 사용자가 자신의 속도에 맞춰 콘텐츠에 쉽게 참여할 수 있습니다.
지글 거리는 글쓰기

지루한 사본은 자르지 않습니다. 모든 작은 대화 상자 – 몇 단어를 포함하는 대화 상자라도 흥미롭고 흥미로워 야합니다. 나머지 웹 사이트 또는 앱 디자인과 동일한 음성으로 공용 언어를 사용하십시오.
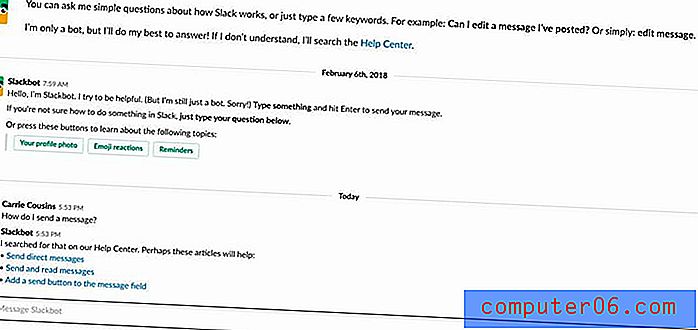
친절한 동사와 능동적 인 동사를 사용하십시오. 위의 슬랙은 사람처럼 느껴지는 봇 (이것이 아닌 경우에도)과 함께이 작업을 훌륭하게 수행합니다.
어디서부터 시작해야할지 모르겠습니까? 여기에는 훌륭한 현미경 작성을위한 10 가지 팁이 있습니다. 이 기능을 온 보딩 사용자 환경에 대한 대화 상자 및 정보 작성 지침으로 사용하십시오.
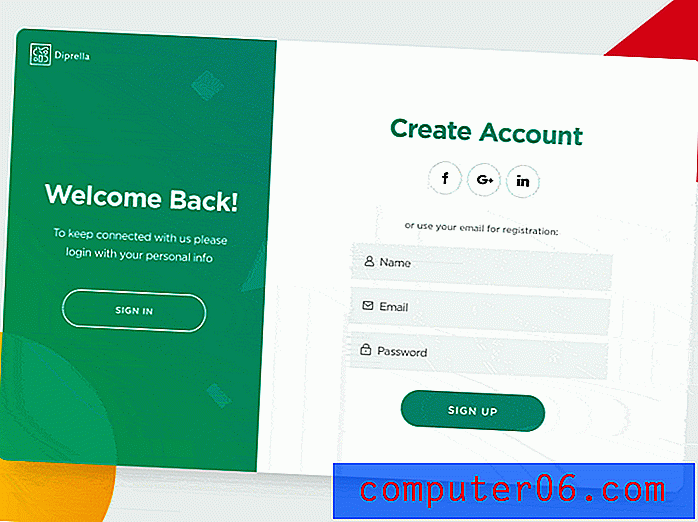
사용자가 등록해야하는지 명확히하십시오

새로운 사용자가 웹 사이트 나 앱에 등록해야합니까? 기능이 작동하지 않으면 작동합니까?
먼저, 기대치와 등록 대가로 어떤 혜택이 있는지 명확하게 설명하십시오. 그런 다음 사람들이 앱이나 웹 사이트에 관심을 갖도록 "맛"을 무료로 제공하십시오.
그런 다음 더 많은 기능이나 컨텐츠를 잠금 해제하려면 등록을 요청하십시오. 필수 정보 만 필요한 양식을 사용하여 간단하게 질문하십시오. 나중에 언제든지 더 많은 데이터를 제공하도록 사용자에게 요청할 수 있습니다.
튜토리얼 제공

성공을 통해 처음으로 페이지 또는 앱에 방문한 프로세스를 매핑합니다. 필요한 경우 순서도를 그립니다.
튜토리얼을 작성하면 디자인이 쉬운 지 복잡한지를 파악하는 데 도움이됩니다.이렇게하면 디자인이 쉬운 지 복잡한지를 파악하는 데 도움이됩니다. 또한 사용자에게 수행 할 작업과 디자인과의 상호 작용 방법을 정확하게 보여주는 잠재적 인 자습서에 대한 로드맵을 제공 할 수 있습니다.
Ryan Osilla는 일반적인 웹 사이트가 완벽한 온 보딩 흐름 (및 플로차트)을 어떻게 설계했는지 잘 살펴 봅니다. 예를 들어 계정을 생성하고 LinkedIn, GitHub, UpWork 및 Twitter와 같은 널리 사용되는 도구를 시작하는 단계를 안내합니다. (온 보딩 플로우 매핑에 대한 더 나은 예를 찾기 위해 많은 노력을 기울였습니다.)
Osilla 개요의 모든 예제는 간단하지만이 정보를 사용하여 익숙하지 않은 동작에 대한보다 구체적인 지침이 포함 된 자습서를 만들 수 있습니다. 플로우 차트를 빌드하면 학습서를 쉽게 작성할 수 있습니다.
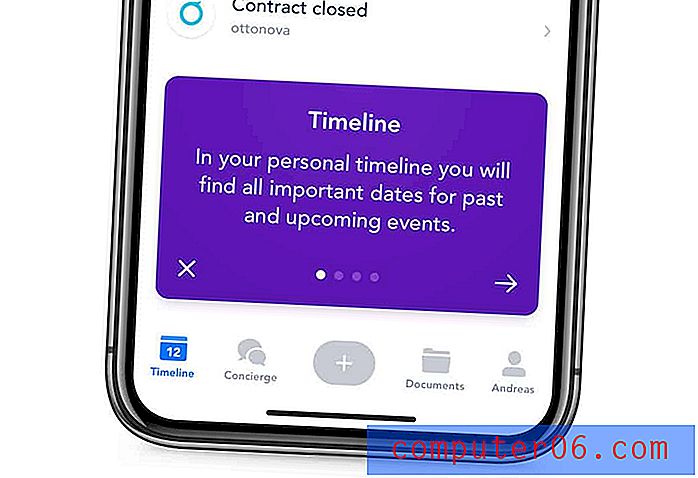
한 번에 하나의 기능 표시

좋은 온 보딩 프로세스는 따르기 쉬운 (또는 건너 뛰는) 단계별 지침을 포함 할 때 작동합니다. 목표는 디지털 제품에 대한 흥분과 이해를 불러 일으켜 사용자가 프로세스를 효율적으로 수행하도록하는 것입니다.
온 보딩 예제의 지속 시간에 대한 힌트를 제공합니다. 여러 화면 자습서의 진행률 표시 줄을 표시하거나 앞으로 건너 뛰거나 뒤로 이동할 수있는 단추가있는 정보를 표시하십시오.
사용자의 이점에 초점을 두는 것을 잊지 마십시오. 웹 사이트 나 앱을 재미있게 만드는 이유는 무엇입니까? 왜 온 보딩 프로세스를 완료하고 계속해야합니까? 웹 사이트 디자인을 방문하는 모든 사람에게이 혜택을 판매하십시오.
결론
온 보딩 경험의 목표는 사용자가 웹 사이트 또는 앱을 더 잘 이해하고 참여할 수 있도록 정보를 제공하는 것입니다. 필요한 것을 설명하고 가능한 경우 사용자에게 수행 할 작업을 보여주고 탐색 기능을 제공해야합니다.
훌륭한 이미지와 현미경으로 흐름을 간단하고 부드럽게 유지하고 온 보딩 작업을 완료 한 사용자에게 보상하십시오.
온 보딩은 사용자가 웹 사이트와 상호 작용하도록하기 위해 수행하는 모든 작업입니다. 게임이나 형태 일 수도 있지만 내용을 더 깊이 파고들 수도 있습니다. 최고의 경험을 위해 즐길 수있는 것을 디자인하십시오.