여러 사진 레이아웃 마스터 링
여러 장의 사진 및 이미지로 작업하는 것은 까다로운 전망이 될 수 있습니다. 여러 이미지를주의해서 사용하면 인쇄 및 웹 디자인 프로젝트 모두에 효과적이고 훌륭한 디자인을 만들 수 있습니다. 여러 사진을 사용한 디자인의 가장 좋은 예는 전문 사진 작가의 웹 사이트에서 찾을 수 있습니다.
다양한 사진을 다룰 때 지배력, 사진 수, 색상, 그룹화 및 이미지 품질을 고려하십시오. 프로젝트에서 많은 이미지를 사용할 때 최상의 결과를 얻으려면 세부 사항을보고 프로젝트 느낌을 고려하십시오.
기사처럼? RSS 피드를 구독하고 Twitter에서 우리를 팔로우하여 최신 콘텐츠를 확인하십시오.
지배력 창조
귀하의 사이트에는 지배적이며 사이트에서 명백한 큰 이미지 인 이미지 또는 이미지 모음이 있어야합니다. 작업 공간이 넓거나 수직으로 또는 수평으로 많은 공간을 사용하는 단일 사진을 사용하여 통합 된 것처럼 보이는 이미지를 사용하는 것이 좋습니다.
단일 사진

이미지로 지배를 만드는 가장 쉬운 방법은 단일 이미지 또는 사진에 초점을 맞추는 것입니다. 이미지는 기본 이미지를 강조하는 데 사용되는 작은 사진과 함께 큰 크기로 표시됩니다. 이 개념은 널리 사용되는 개념으로 강력하고 큰 디스플레이 사진과 작고 세밀하게 잘린 이미지 그룹으로 매우 잘 작동합니다.
극적인 작물


여러 사진이있는 레이아웃 구성에서 단일 사진을 돋보이게하는 또 다른 방법은 극적인 자르기를 사용하는 것입니다. 때로는 가로 또는 세로가 극단적 인 이미지와 같은 특이한 모양으로 이미지를 먼저 그려야 할 때가 있습니다. 보다 일반적인 모양의 보조 이미지는 초점이 아닙니다.
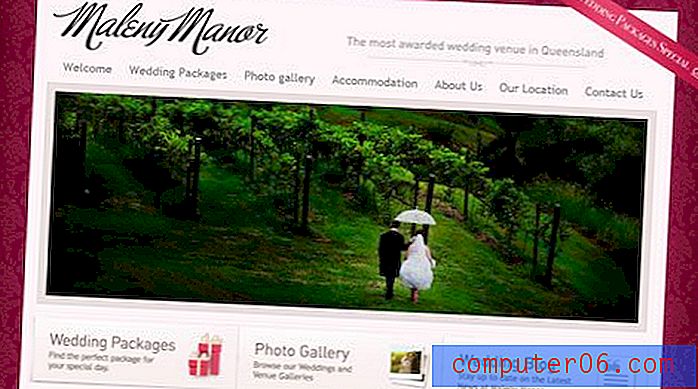
각 사이트는 서로 다른 방식으로 강한 가로 이미지를 사용합니다. Maleny Manor는 페이지 너비를 늘리는 강력한 자르기로 직접 접근합니다. 보조 이미지는 다른 이미지로 연결되는 작은 아이콘입니다. William & Mary의 웹 사이트도 강력한 자르기를 사용하는 것으로 보이지만 자세히 보면 나머지 이미지가 배너에 내장되어 있습니다. 이 트릭 자르기는 또한 강한 시각적 효과를 만들어 내며 작게 자른 작은 이미지로 보완됩니다.
색깔


색상을 사용하거나 사용하지 않으면 여러 사진 레이아웃에 영향을 줄 수 있습니다. 풀 컬러를 사용하는 사진을 흑백 또는 세피아 톤과 혼합하면 특정 이미지에 대비와 강조가 추가 될 수 있습니다. 이상한 이미지 (흑백 구성의 색상 또는 그 반대)는 즉시 가장 많은 관심을 끌 것입니다.
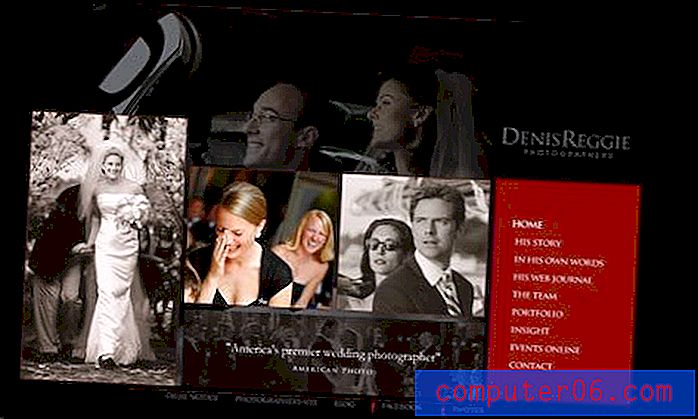
Denis Reggie Photography는 회전 컬러 이미지가있는 흑백 이미지 구성표를 사용하여 페이지의 이미지를 안내합니다. 또한 페이지의 기본 탐색 도구는 정적 색상 블록입니다. 색상은 각 이미지를 순서대로 안내하는 데 사용됩니다. 또한 무색 이미지와 관련하여 컬러 이미지가 페이지에서 거의 어떻게 튀어 나오는지 살펴보십시오.
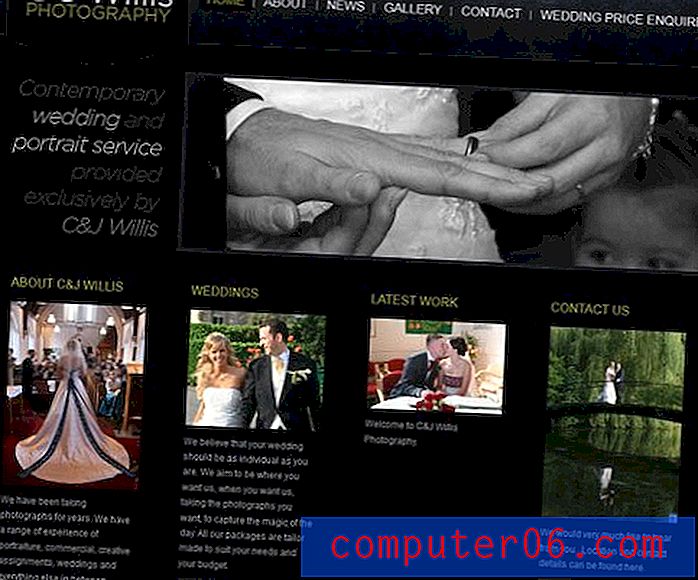
C & J Willis Photography도 비슷한 기술을 사용합니다. 흑백 사진과 컬러 사진을 혼합하여 가장 큰 이미지에서 아래의 작은 이미지로 강조합니다. 흑백 이미지가 어두운 배경으로 희미 해지기 때문에 컬러 사진이 더 크고 지배적이며 웹 사이트의 다른 지점으로 연결됩니다.
이미지 그룹화


이미지 그룹 작업을 통해 강력한 시각적 프레젠테이션을 만들 수도 있습니다. 동일한 모양과 크기의 이미지 그룹이있는 미러링 된 접근 방식과 유사하지만 일치하지 않는 모양과 크기의 그룹으로 재생할 수도 있습니다.
두 방법 모두 효과가 있지만 세부 사항에주의를 기울여야합니다. 그룹화 작업시 사진을 올바르게 정렬하는 것이 중요합니다. 비슷한 크기의 행으로 작업 할 때는 사진 크기가 동일한 지 확인하고 다양한 모양을 사용할 때는 이미지를 공간에 맞게 자르기 작업하십시오.
이미지를 그룹화 할 때 사진을 "고정"하는 것도 중요합니다. 웹 이미지는 사용자 브라우저 설정에 따라 "이동"할 수 있습니다. CSS가 그룹화를 수용하지 않거나 시도 할 준비가되지 않은 경우 Adobe Photoshop과 같은 사진 편집 소프트웨어에서 이미지를 단일 파일로 병합하고 다중 사진 파일을 하나의 이미지로 배치하십시오. 이렇게하면 원하는대로 사진 그룹이 표시됩니다. 또한 이미지가 깔끔하게 보이도록 간격과 정렬을 염두에 두십시오.
인쇄 및 웹 고려 사항
여러 이미지로 작업하기위한 규칙은 인쇄와 웹 디자인의 경계를 넘습니다. 각 유형의 디자인 프로젝트마다 최상의 결과를 위해 강력한 이미지, 가독성 및 세부 사항에 중점을 둡니다.
크기와 비율


작은 사진이 너무 많으면 이해하기 어려울 수 있으며 청중을 혼란스럽게 할 수 있습니다. 각 이미지의 자르기와 프레임을 채우는 방법을 고려하십시오. 광각 사진은 작은 크기에서는 잘 작동하지 않지만 잘려 잘린 사진은 작게 사용할 때 더 잘 잡아냅니다.
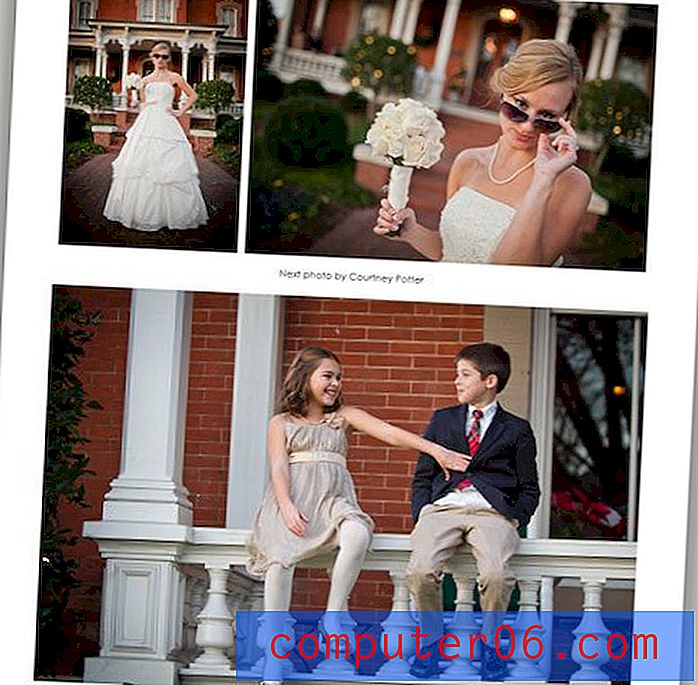
두 가지 유형의 프로젝트의 핵심은 비례입니다. 사진의 첫 번째 행에서 위의 얼굴을보십시오. 와이드 샷에서 얼굴은 거의 구별 할 수없고 매우 작게 보입니다. 그러나 두 번째 줄에서는 각 얼굴이 명확하게 보입니다. 사진의 각 행에서 프레임 크기는 동일하며 사진은 동일한 이미지를 포함합니다. 유일한 변화는 각각의 작물입니다. 자르기가 좁을수록 프레임이 크지 않더라도 사진이 더 크게 나타납니다.
표시되는 크기로 각 이미지를 읽을 수 있기를 원합니다. 이미지가 무엇인지 또는 사진에서 무슨 일이 일어나고 있는지 알 수 없으면 이미지 크기를 다시 고려하거나 대체 자르기를 실험하십시오.
화질

작거나 텍스트와 함께 사용 된 잘못된 이미지는 여전히 잘못된 이미지입니다. 그것을 던져.
모든 크기의 강력한 이미지를 사용해야합니다. 픽셀이 흐리거나 흐리거나 조명 조건이 좋지 않거나 사진 모서리에 손가락이 있거나 렌즈 플레어와 같은 명백한 문제가있는 이미지는 피하십시오.
전체 디자인이 아무리 강해도 품질이 좋지 않은 이미지 하나만 사용하면 프로젝트에 영향을 줄 수 있습니다. 열악한 이미지에는 전문성이 부족하여 고객이 자신의 작업에 대해 부정적인 인상을 줄 수 있습니다. 해상도 나 컴포지션 품질이 떨어지는 이미지에는 수정이 없습니다.
이미지 의미

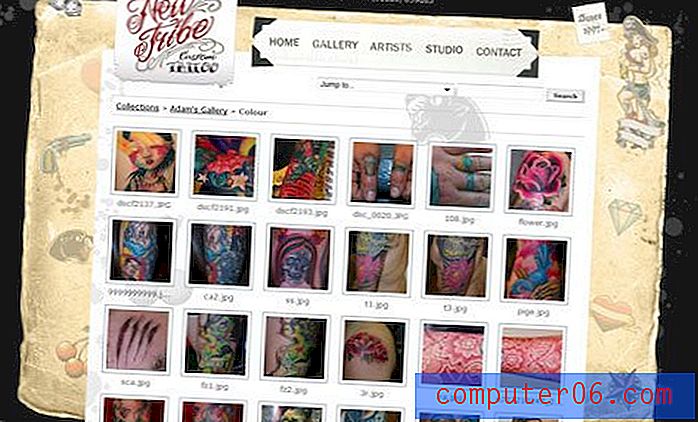
또한 이미지가 전할 메시지를 생각하십시오. 이미지가 청중에게 적합하고 서로“일치”하는지 확인하십시오. 예를 들어, 배경 이미지에 구름과 토끼가있는 경우 위와 같은 문신 팔러를 홍보하는 웹 사이트는 동일한 효과가 없습니다.
결론
디자인에 여러 장의 사진을 사용하면 훌륭한 이미지를 보여주는 효과적인 도구가 될 수 있습니다. 열악한 이미지에주의하고 사진을 신중하게 선택하십시오. 각 이미지가 프로젝트에서 작동하는지 확인하고 추가 이미지를 사용할 수없는 경우 추가 이미지를 사용하지 마십시오.
웹 디자인에서 이미지가 어떻게 보이는지 고려하고 그룹화가 의도 한대로 그대로 유지되도록 추가 단계를 수행하십시오. 모든 멀티 사진 프로젝트의 세부 사항에 유의하고 자르기 및 이미지 크기를 다시 확인하여 그룹화가 일관된 크기와 깔끔한 모양을 갖도록하십시오. 마지막으로 동일한 작물 및 다양한 모양과 크기와 같은 다양한 옵션을 사용하여 프로젝트를 가장 잘 나타내는 디자인을 개발하십시오.
이미지 출처 : DeusXFlorida, kevin dooley, photoskate 및 Anthony van Dyck.