분할 화면 디자인 : 계속 성장하는 추세
화면 분할이 미려한 웹 사이트 디자인은 계속 발전하고 발전하는 추세입니다. 분할 화면 디자인은 모바일 호환성 및 사용자 친 화성을 비롯한 여러 가지 이유로 유용 할 수 있습니다. 또한 이러한 디자인 중 많은 부분이 멋지게 보입니다!
트렌드가 변화함에 따라 사용자가 좋아할 효과적인 분할 화면 디자인을 만드는 방법에는 여러 가지가 있습니다. 새롭고 향상된 시대의 분할 화면 디자인에 대한 소개를 고려하십시오!
디자인 리소스 살펴보기
분할 화면 디자인의 장점

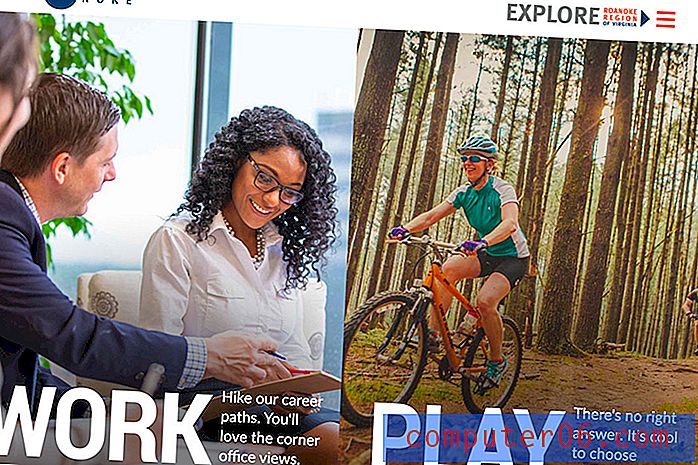
 사용자가 즉시 볼 필요가있는 2 비트의 컨텐츠가있을 때 잘 작동합니다.
사용자가 즉시 볼 필요가있는 2 비트의 컨텐츠가있을 때 잘 작동합니다. 분할 화면 디자인은 매우 효과적 일 수 있기 때문에 인기가 계속 높아지고 있습니다. 사용자가 즉시 볼 필요가있는 2 비트의 컨텐츠가있을 때 잘 작동합니다. 이 같은 아이디어는 콘텐츠 경로 선택과 같이 사용자가 계속 진행해야하는 콘텐츠에 적용됩니다.
디자이너들은 효과적이기 때문에 분할 화면 디자인을 사용하고 있습니다. 분할 화면 디자인을 사용해야하는 주요 이유는 다음과 같습니다.
- 사용자가 선택하도록 장려하십시오 – 이것을 선택하십시오
- 세로 이미지 강조
- 데스크톱 및 모바일 장치에서 일반적인 경험을 만듭니다.
- 행동 유도에 대한 명확한 시각적 흐름 수립
- 다른 디자인 기법 및 트렌드와 작동하는 디자인 패턴을 설정
- 너무 많은 전체 화면 영웅 홈페이지에서 눈에 띄는 비주얼을 만들거나 웹 사이트의 콘텐츠 유형을 구별하십시오.
분할 화면 디자인의 가장 큰 장점은 반응 형 형식으로 아름답게 작동한다는 것입니다. 데스크탑에서는 두 배의 컨텐츠를, 모바일 화면에서는 두 개의 컨텐츠를 얻을 수 있습니다. 장치에 관계없이 사용자는 장치 유형을 변경하여 놓친 것처럼 느끼지 않습니다.
"클래식"분할 화면 디자인

분할 화면 디자인 미학을 "클래식"이라고 부르는 것은 다소 시간이 걸릴 수 있지만 웹 디자인 트렌드가 움직이는 속도를 고려하면 그 이유는 아닙니다.
2015 년부터 분할 화면 디자인에 대해 글을 썼습니다. 2017 년 최고의 디자인 트렌드와 2018 년에 시도해야 할 트렌드로 소개되었습니다. 무엇을 기다리고 계십니까?
우리가 그것을 좋아하는 이유는 다음과 같습니다.
- 분할 화면 디자인은 반응 형 프레임 워크에 적합합니다. 큰 화면에서는 디자인이 분할되지만 작은 화면에서는 패널을 쌓을 수 있습니다.
- 제공된 컨텐츠를 기반으로 클릭을 유도하는 애니메이션 및 효과에서 쉽게 작업 할 수 있습니다.
- 두 개의 대칭 패널을 사용하면 전체 사이트 디자인을위한 모듈 식 개요를 쉽게 만들고 블록 내에 컨텐츠를 구성 할 수 있습니다.
진화하는 분할 화면
 보다 최소한으로 디자인 된 분할 화면으로 전환됩니다.
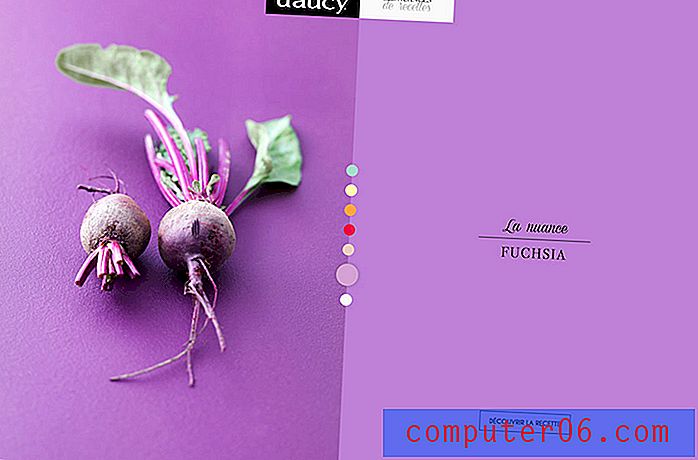
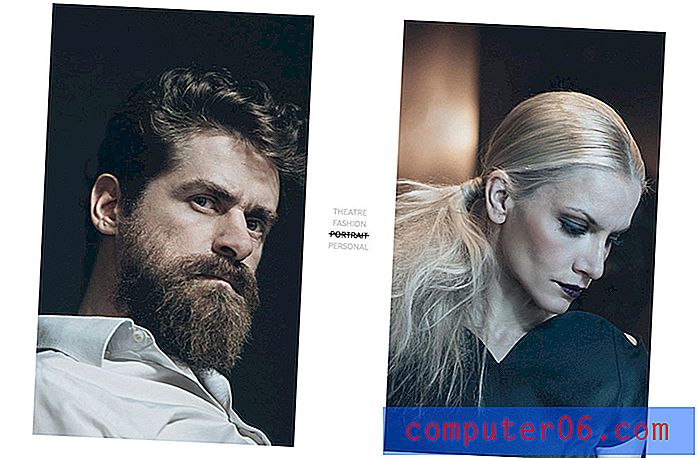
보다 최소한으로 디자인 된 분할 화면으로 전환됩니다. 첫 번째 분할 화면 디자인은 상당히 단순하고 대칭 적이지만 더 이상 전체 이야기가 아닙니다. 디자이너는 여전히 동일한 가중치 분할을 사용하고 있지만 화면 중간에 있지 않은 분할에서 작업하고 있습니다.
일부는 더 많은 지그재그 패턴, 그리드 기반 분할 (3/4 및 1/4 화면으로 생각) 및 동일하지 않은 콘텐츠 가중치로 화면을 분할합니다. 또한 최소한으로 디자인 된 분할 화면으로 전환됩니다.
원래 분할 화면은 적절한 콘텐츠 채널을 통해 사용자를 안내하고 콘텐츠가 도착하는 데 도움이 필요하기 때문에 약간 무거웠습니다. 이제 그 선택이 더욱 간소화되고 있습니다. (위의 예와 같이 이것 또는 그 선택없이 시각적 패턴을 사용하는 분할 화면 디자인도 있습니다).
클릭 영역이 여러 개인 분할 화면

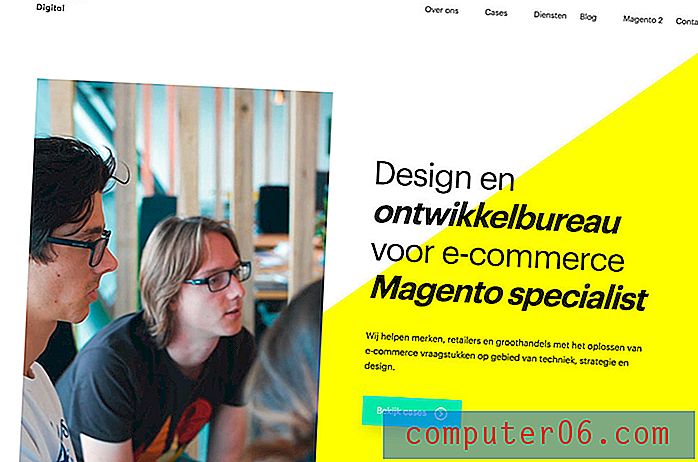
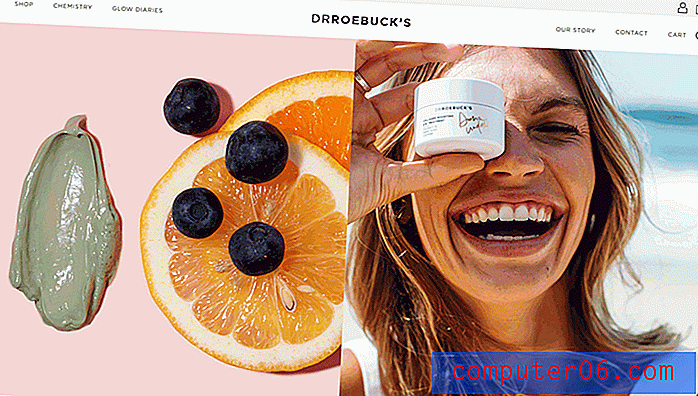
분할 화면 디자인 트렌드의 가장 큰 변화 중 하나는 일부 새로운 디자인에 여러 클릭 영역이 있다는 것입니다. 원래 분할 화면에 화면 당 2 개의 CTA가있는 경우 이러한 분할에는 종종 다른 정보와 클릭 가능한 영역이 포함됩니다.
위의 예는 강력한 이미지와 전자 상거래 링크와 쌍을 이루는 메시지가있는 분할 화면을 보여줍니다. 데스크탑에서보기 좋게 보입니다. 이미지가 커지고 모바일에 멋지게 쌓여 더욱 즐거운 쇼핑 경험을 제공합니다.
불분명 한 분할 화면

모든 분할 화면 디자인이 명확하지는 않습니다. (이것은 시각적 인 사용자 경험 트렌드만큼이나 중요합니다.)
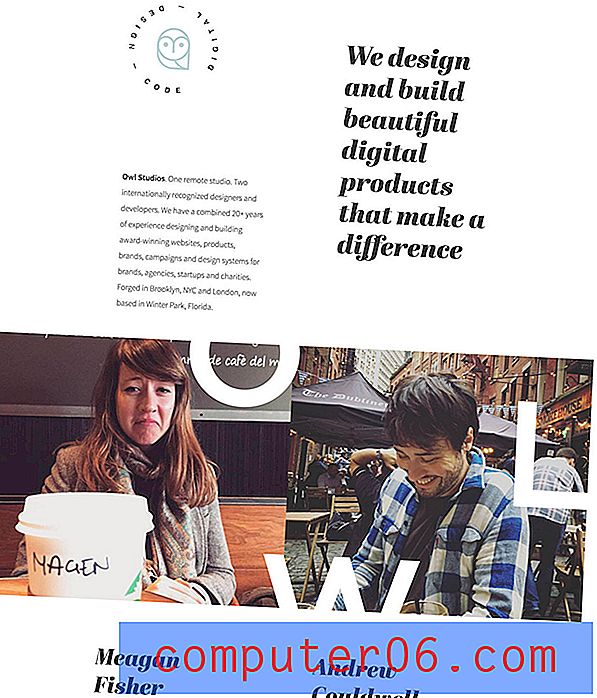
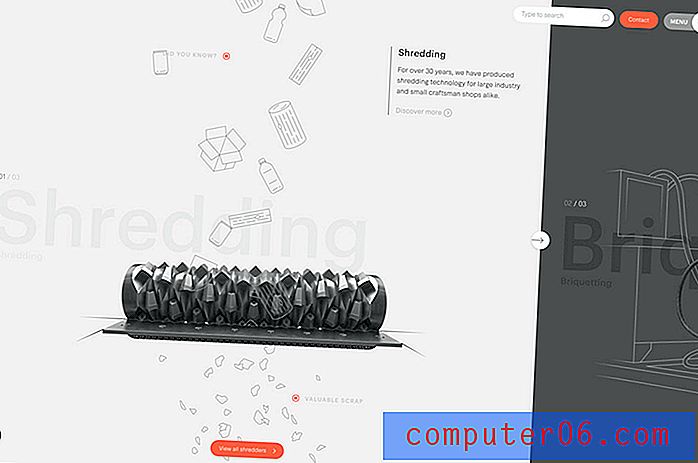
최소한의 디자인 개요에서는 격자를 사용하여 분할 화면을 설정할 수 있지만 색상이나 이미지가 없으면 "화면"이 하나처럼 보입니다. 위의 Owl Studios는 이것을 잘 수행합니다. 스크롤 위, 단일 화면 디자인, 스크롤 아래 및 모바일에서는 분할이 더 분명해 보입니다.
이 분할 화면 디자인은 모든 장치에서 아름답고 매우 유용합니다. 이것이 바로이 웹 사이트 디자인 트렌드로 달성하려는 것입니다.
주의의 말씀

수직 분할 화면을 사용하면 놀라운 사용자 경험을 얻을 수 있지만 수평 분할에주의해야합니다. 이것들은 어색하고 약간 건초를 빨리 갈 수 있습니다!
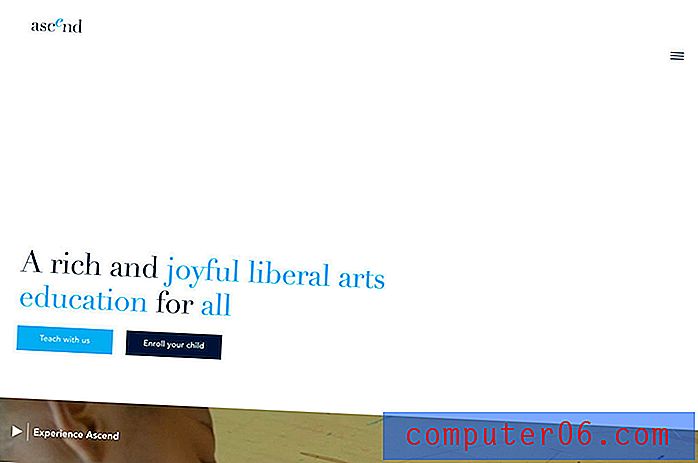
대부분의 사용자는 모든 장치에서 동일한 웹 사이트를 기대합니다.위의 예는 실제로 훌륭한 웹 사이트이며 스크롤 아래에서 분할 화면 원칙을 사용하지만 처음 두 "화면"은 부족합니다. 거의 공백이 많고 스크롤을 장려하기에 충분한 메시징이 없으며 모바일 UX가 부족합니다. 여기에서 수직 분할 화면을 사용하면 공백과 CTA를 비디오 옆에 유지하면서 디자인이 더 잘 작동합니다.
가로 분할 화면은 종종 키가 크지 않은 넓은 이미지 영역의 이미지를 남깁니다. 이것은 모바일 화면에서 작업하기에 어려운 가로 세로 비율입니다. 탄탄한 계획과 다양한 농작물로 작업 할 수는 있지만 두 가지 다른 사용자 경험으로 이어질 수 있습니다.
대부분의 사용자는 모든 장치에서 동일한 웹 사이트를 기대합니다. 이미지 나 텍스트로만 다른 경험을 만들 계획이라면 팀과 좋은 대화를 나누고 프로젝트에 가장 적합한 디자인인지 확인하십시오.
우리가 좋아하는 6 개의 분할 화면 디자인
디지털 도달

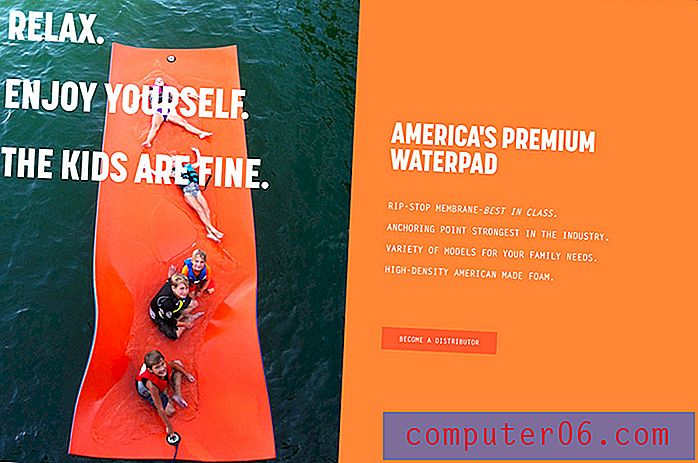
파라다이스 패드

니 코스 판다 자 라스

바이 마

로벅 박사

결론
프로젝트에서 분할 화면 디자인을 사용하는 것을 볼 수 있습니까? 컨텐츠 유형이 올바른 경우 이는 매우 효과적인 설계 기술이 될 수 있습니다. 그리고 그것을 작동시키는 많은 방법이 있습니다. 행운을 빕니다!