WebZap : 광속에서 아름다운 Photoshop Web Mockups
WebZap은 디자이너가 생각했던 것보다 더 높은 충실도의 웹 디자인 모형을 만들 수 있도록 도와주는 멋진 Photoshop 플러그인입니다. 이 도구를 사용하면 간단한 원 클릭 동작과 강력한 사용자 정의 옵션을 결합하여 전체 레이아웃 프로세스를 쉽게 수행 할 수있을뿐만 아니라 실제로 재미있게 만들 수 있습니다.
WebZap의 기능을 살펴보고 그 속도에 따라 WebZap의 성능을 살펴보십시오. 저는 GuideGuide 이후 웹 디자이너에게 가장 멋진 Photoshop 플러그인이라고 약속합니다.
WebZap은 무엇입니까?
WebZap을 다운로드하면 두 번 클릭하여 설치하기 만하면 Adobe 확장 패키지가 제공됩니다 (CS5 이상 만 해당). Adobe Extension Manager에서 간단한 설치 프로세스를 마친 후에는 Photoshop을 열어서 Window> Extensions> WebZap으로 이동하십시오 .

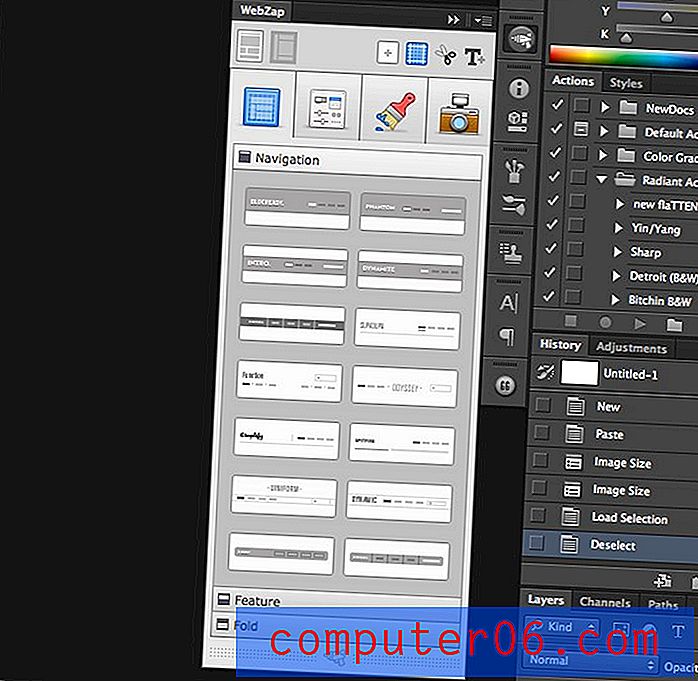
그러면 아래와 같은 새로운 Photoshop 패널이 나타납니다. 이 친절하고 매력적인 패널에는 WebZap의 모든 기능이 포함되어 있습니다.

여기는 단순 해 보이며 사용성 측면에서 간단합니다 (단 한 번의 클릭으로 모든 것이 가능함). 그러나 확장 기능이 가격을 책정 할 수있는 숨겨진 기능과 복잡성이 엄청나게 많습니다. 샘플 워크 플로에서 모든 기능이 어떻게 작동하는지 살펴 보겠습니다.
나열한 것
WebZap 패널의 요점은 레이아웃, UI, 스타일링 및 미리보기의 네 가지 기본 탭으로 나뉩니다. 이것들은 상단 근처에 큰 아이콘으로 표시됩니다.

우리는 이들 각각이 어떻게 작동하는지 빠르게 살펴볼 것입니다. 시작하려면 레이아웃으로 넘어 갑시다. 가장 먼저해야 할 일은 내비게이션을 페이지 상단을 기준으로 가로 가운데에 배치할지 또는 페이지 왼쪽에 배치할지 결정하는 것입니다. 샘플 프로젝트의 경우 중심 옵션을 선택하겠습니다.

이 선택은 그 후 거의 모든 것에 영향을 미칩니다. 모든 레이아웃 옵션은 자동으로 선택한 형식을 따릅니다. 나는 실제로 다목적 WebZap이 얼마나 놀랍습니까. 항상 다른 옵션에 영향을 미치는 결정을 내리는 것처럼 보이며 펀치로 롤링하여 버그를 일으키거나 이상한 예기치 않은 결과를 제공하지 않습니다.
항해
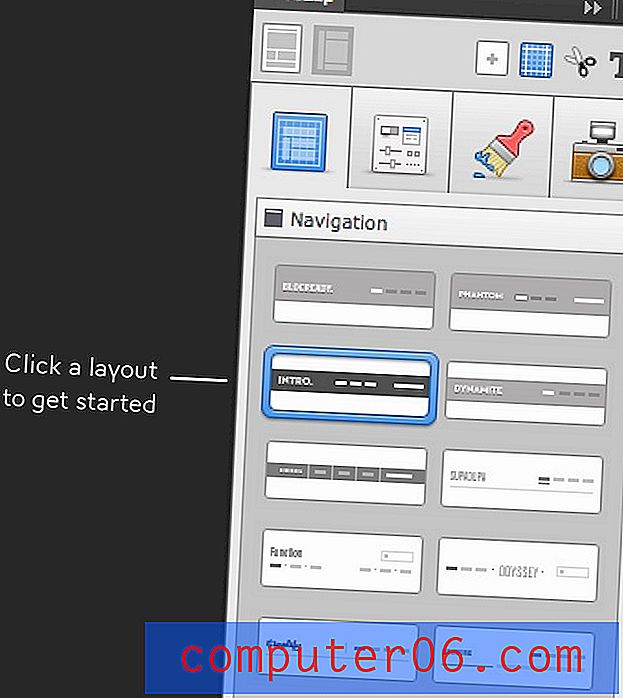
중심 레이아웃을 선택 했으므로 이제 14 가지 기본 제공 탐색 옵션 중에서 선택하고 선택합니다. 하나를 만들려면 클릭 만하면됩니다. 그렇게 쉽습니다!

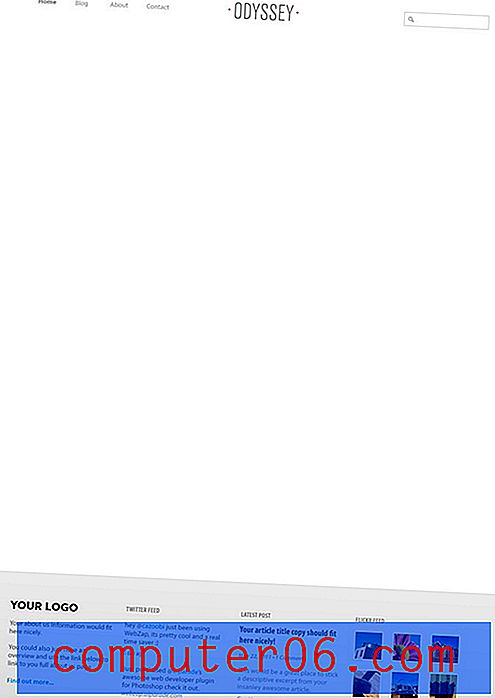
탐색 옵션을 클릭하는 것은 본질적으로 Photoshop Action을 실행하는 것과 같습니다. Photoshop에서 자동으로 전체 탐색 메뉴가 자동으로 만들어 지므로 잠시 앉아서 커피를 마시십시오 (몇 초 정도 소요). 완료되면 다음과 같은 내용이 있어야합니다.

이것은 WebZap이 당신에게 던지는 평평한 예술이 아닙니다. 실제로 완전히 계층화되고 쉽게 사용자 정의 할 수있는 PSD를 작성하고 있습니다.

흥미롭게도“탐색”은 여기서 약간 잘못되었습니다. 실제로 얻는 것은 전체 페이지의 기본 프레임입니다. 여기에는 상단의 탐색 기능과 하단의 바닥 글이 포함됩니다. 내가 알 수있는 한 바닥 글은 14 가지 레이아웃 옵션 각각에서 동일합니다.

보시다시피 자리 표시 자 로고, 검색 상자 및 몇 가지 탐색 항목이 포함 된 훌륭하고 최소한의 옵션을 선택했습니다. 이러한 탐색 요소는 라이브 텍스트이며 필요에 따라 쉽게 변경할 수 있습니다.
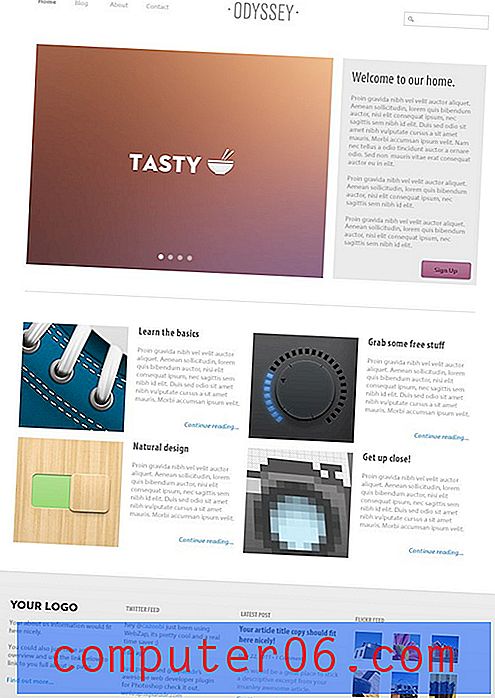
본관
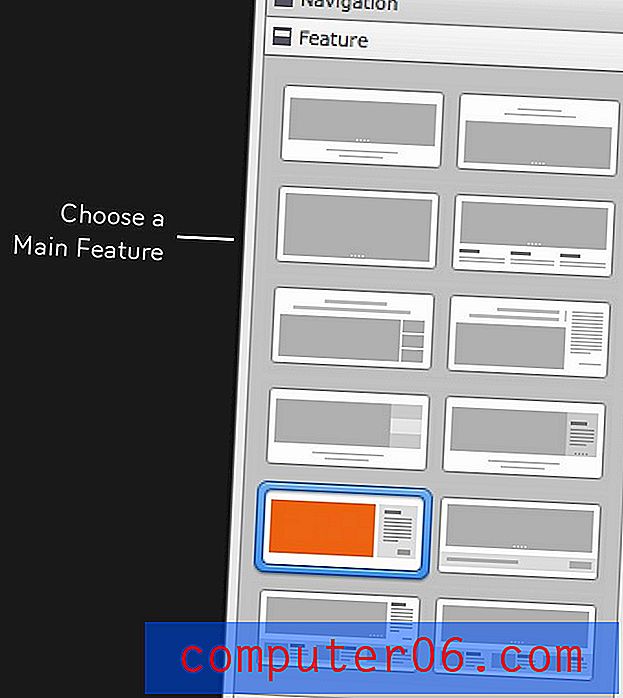
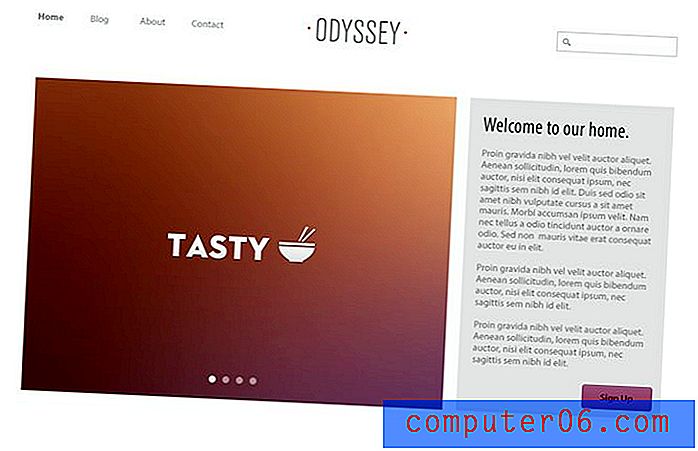
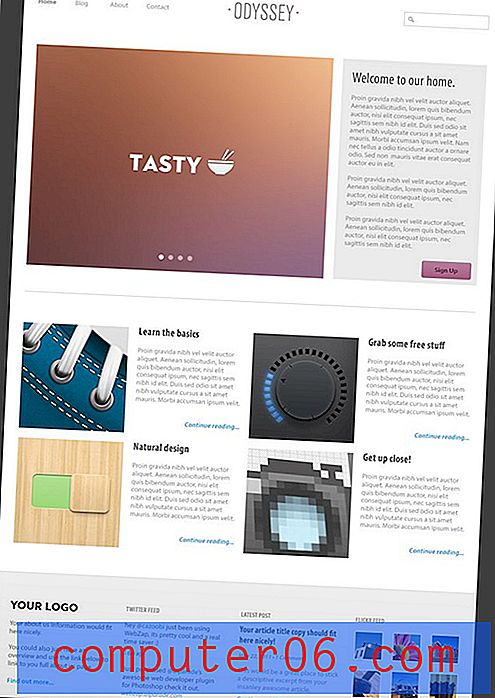
탐색 레이아웃을 선택한 후에는 "기능", "접기"또는 둘 다를 선택할 차례입니다. 기능은 기본적으로 텍스트 및 / 또는 축소판 배열이있는 일종의 대형 이미지 슬라이더입니다.

다시 한 번 클릭하면 레이아웃이 바로 나타납니다. 지금까지는 3 ~ 4 개의 마우스 클릭 만 수행했습니다. 다른 모든 것은 완전히 자동화되었습니다.

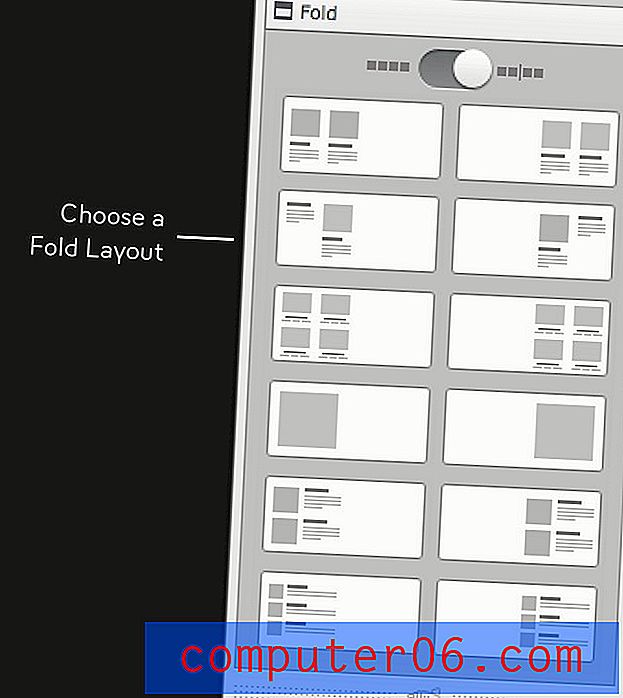
겹
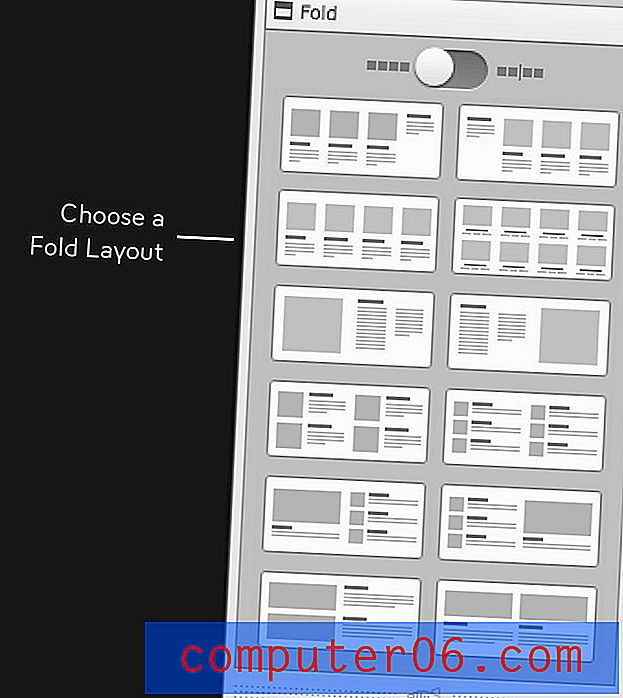
여기에서 거품을 내고 헹구고 반복합니다. 레이아웃의 마지막 섹션을 "폴드"라고합니다. 이는 일반적으로 가상 폴딩 (스크롤 포인트) 아래에있을 수 있음을 의미합니다. 여기에는 두 개의 다른 옵션 탭이 있는데, 그 중 하나는 페이지의 전체 너비를 차지하고 다른 하나는 페이지의 절반을 차지합니다.


당신이 그것을 알기 전에, 당신은 전체 페이지 레이아웃을 가지고 있습니다! 선택할 수있는 믹스 앤 매치 옵션이 많으므로이 동일한 프로세스를 50 회 이상 수행 할 수 있으며 매번 고유 한 결과를 얻을 수 있습니다.

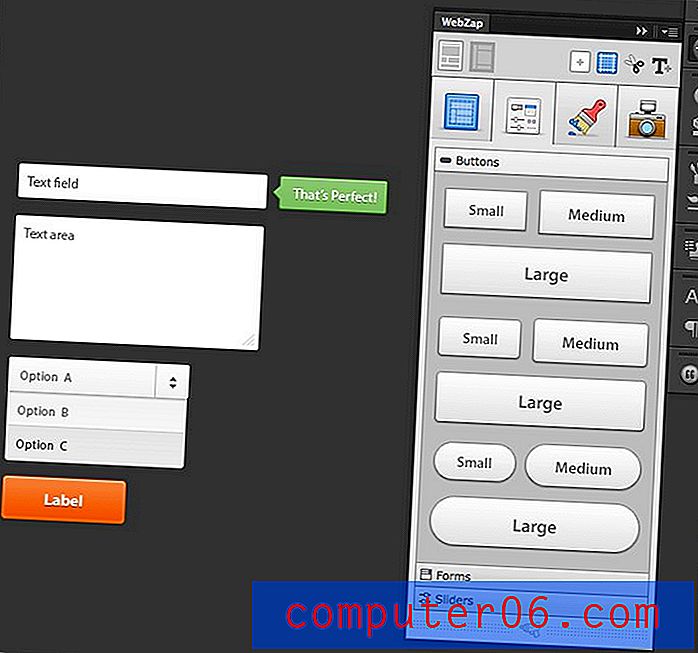
UI
이제 워크 플로우 진행 방식에 대한 아이디어를 얻었으므로 더 멋진 기능을 빠르게 살펴 보겠습니다. 기능으로 가득 찬 다음 주요 탭은 UI 탭입니다. 여기에는 다양한 버튼, 양식 요소 및 슬라이더가 있습니다.

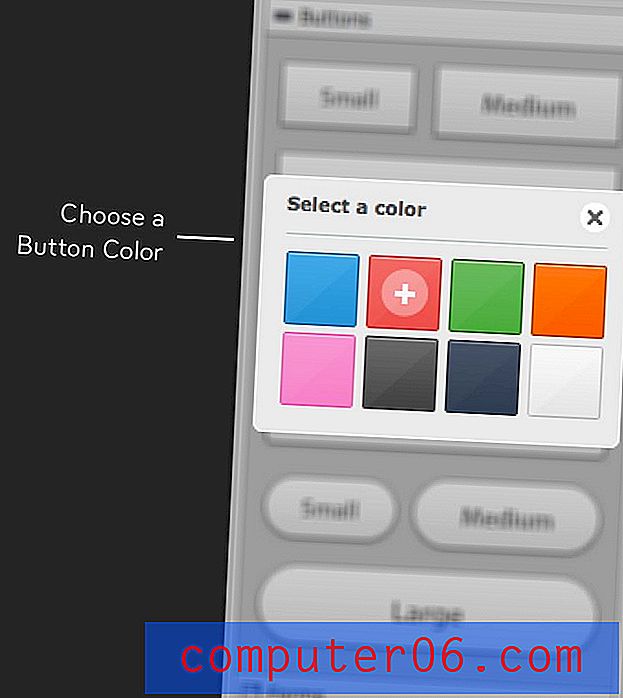
여기서 정말 좋아하는 것은 단추를 만들 때 단추의 색을 선택할 수 있다는 것입니다. 나중에 많은 사용자 정의 시간을 절약 할 수 있습니다.

스타일
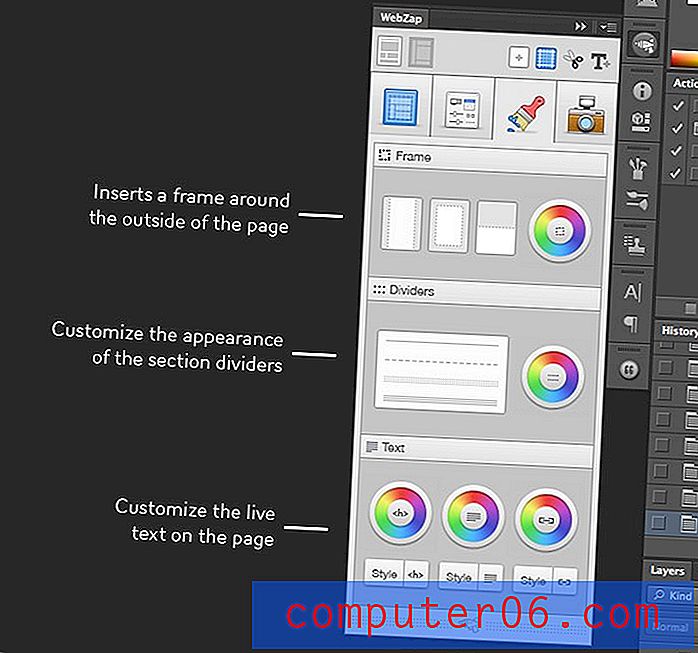
스타일 탭에서는 자동으로 만들어진 일부 디자인 결정을 조정할 수 있습니다. 여기에는 프레임, 디바이더 및 텍스트의 세 섹션이 있습니다. 각각 아래 이미지에 설명되어 있습니다.

여기까지 내가 만든 레이아웃에 프레임을 던지면 어떻게됩니까? 원하는 색상을 선택할 수 있으며 오른쪽의 작은 색상환을 사용하여 색상을 반복해서 변경할 수도 있습니다.

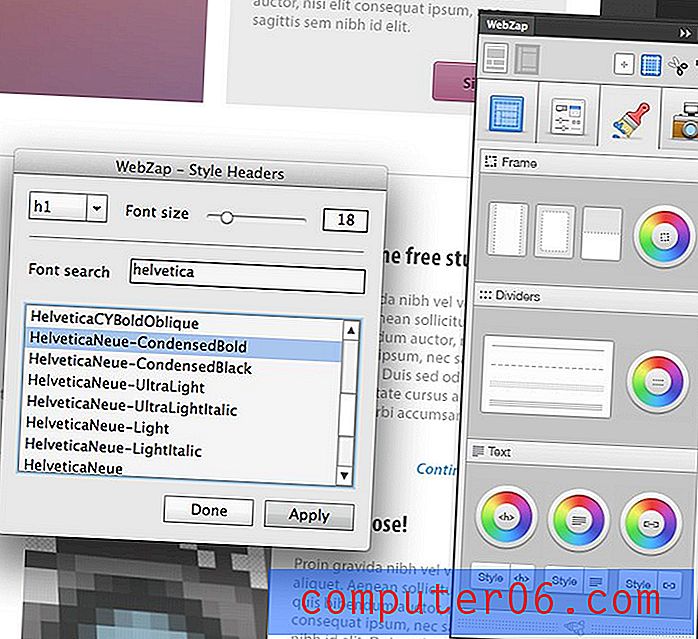
텍스트 대체 옵션은 실제로 강력합니다. 헤더 (h1, h2, h3 등), 단락 텍스트 및 링크를 사용자 정의하도록 선택할 수 있습니다. 변경하려는 항목을 선택하고 색상을 선택한 다음 나타나는 글꼴 대체 메뉴를 사용하기 만하면됩니다.

시사
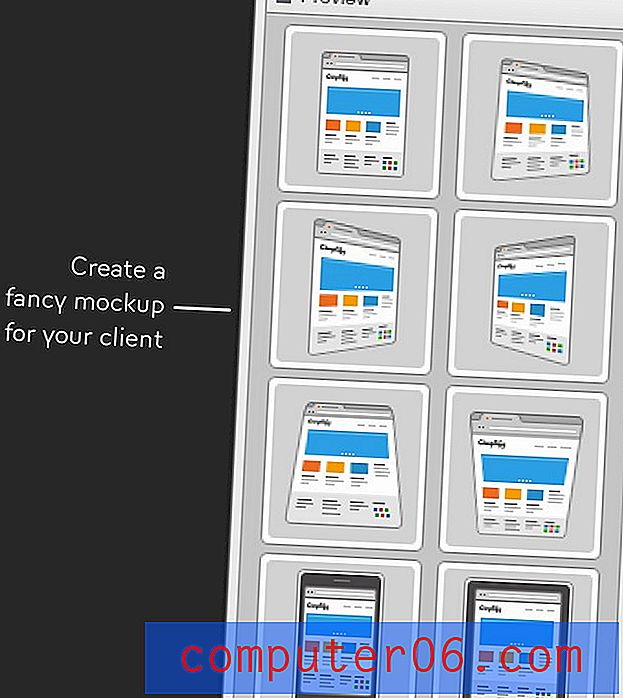
마지막 기본 탭은“미리보기”로, 웹 페이지를 브라우저 창 또는 모바일 장치 프레임 안에있는 멋진 모형으로 자동 변환합니다.

이들 중 일부는 약간의 기발한 것처럼 보이지만 실제로는 매우 좋으며 마지막 순간에 노력없이 아이디어를 과시 할 수있는 훌륭한 방법을 제공합니다.

미니 툴셋
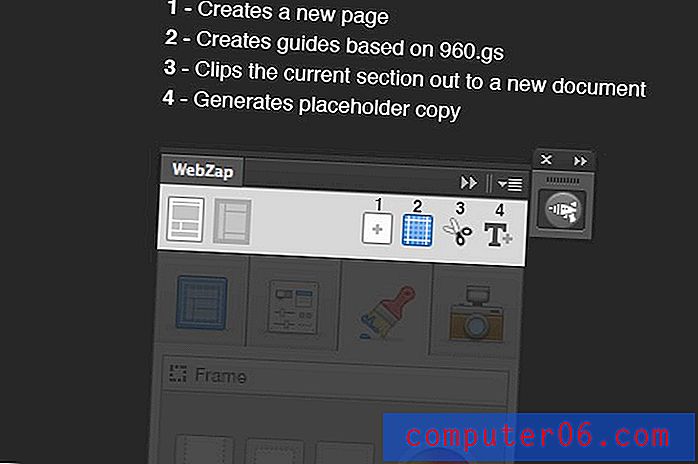
우리가 논의 할 마지막 도구는 WebZap 패널의 오른쪽 상단에있는 "Mini Toolset"입니다. 네 개의 버튼이 있습니다 :

여기의 처음 두 버튼은 설명이 필요 없습니다. 첫 번째는 새 문서를 생성하므로 새 페이지를 시작할 수 있고 두 번째는 960 그리드 시스템 레이아웃을 기반으로 안내선을 만듭니다. 세 번째 버튼은 매우 편리합니다. 선택한 도면층 그룹을 가져 와서 자르고 새 문서로 던집니다. 따라서 이미지를 본질적으로 슬라이스하고 저장하는 것이 매우 쉽습니다. 독립형 플러그인 일지라도이 기능은 매우 유용합니다.
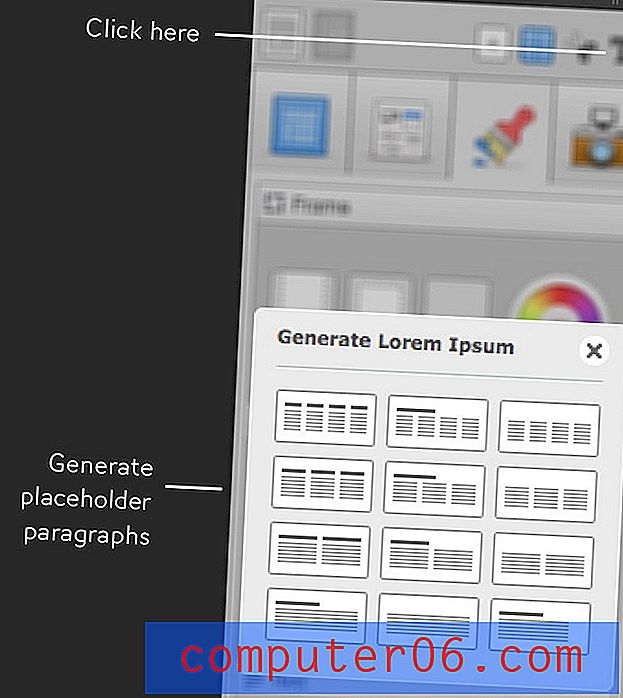
마지막으로, 네 번째 버튼은 lorem ipsum으로 채워진 자리 표시 자 단락을 생성합니다. 다른 레이아웃 항목과 마찬가지로 다양한 옵션 중에서 선택할 수 있습니다.

어때요?
웹 앱 및 개발 프레임 워크에서 Keynote 및 Powerpoint 템플릿에 이르기까지 웹 페이지 디자인 모형을 신속하게 생성 할 수있는 다양한 제품이 출시되었습니다. WebZap은 내가 사용해 본 유일한 사람인데 실제로 나를 웃게했습니다. 매우 쉽고 강력하여 잠재력을 발휘할 수는 없습니다. 나는 약간의 노력으로 그런 아름다운 모형을 만들 수 있다는 것을 좋아합니다.
모든 사이트가 동일하게 보입니까?
한 눈에 WebZap의 유용성이 제한적이라고 생각할 수 있습니다. 결국, 다음 10 개 프로젝트에서 이것을 사용했다면 모든 작업이 동일하게 보이지 않을까요?
그 항의에 대한 나의 대답은 "당신이 게으른 경우에만"입니다. 이것이 웹 응용 프로그램 인 경우 실제로 제공되는 레이아웃, 스타일 등에 상당히 얽매여있을 것입니다. 그러나이 플러그인은 Photoshop 플러그인입니다. 이것은 WebZap에 의해 생성 된 출력에 대해 원하는 모든 것을 절대적으로 수행 할 수 있음을 의미합니다.
WebZap을 대략적인 레이아웃 아이디어를 먼저 생성 한 다음 궁극적으로 완전히 독특한 디자인에 추가하고 사용자 정의 할 수있는 강력한 구조를 제공하는 데 도움이되는 출발점으로 생각하십시오.
이러한 방식으로 매일 수천 명의 디자이너가 사용하는 Twitter 부트 스트랩의 Photoshop 버전과 매우 흡사합니다. Bootstrap을 사용하면 디자이너는 기본 스타일을 사용하여 멋진 사이트를 구축 할 수 있지만 많은 노력을 기울이지 않고도 유용한 도구 세트를 활용하면서 금형에서 벗어나 자신 만의 디자인을 만들 수 있습니다. WebZap에도 동일한 논리가 적용됩니다.
보고 싶은 기능
알다시피, 나는이 도구에 대해 매우 흥분되어 있으며 제가 사용한 최고의 웹 디자인 Photoshop 플러그인 중 하나라고 생각합니다. 올바르게 사용하면 너무 많은 엄격한 시스템을 사용하지 않고도 워크 플로 속도를 크게 높일 수 있습니다.
그러나 앞으로 실제로 추가하고 싶은 기능이 몇 가지 있습니다. 내 머리 꼭대기에 몇 가지 있습니다.
바닥 글 레이아웃 옵션
현재 바닥 글은 탐색으로 나중에 생각할 때 실제로 던져집니다. 다른 레이아웃 항목과 마찬가지로 몇 가지 다른 레이아웃 중에서 선택할 수있는 자체 모듈이 필요합니다.
툴팁
설명서를 완전히 읽지 않았다면 (누가 될 때까지) 버튼이 어떤 역할을하는지 정확히 알 수있는 방법은 없습니다. 물론, 행동은 취소하기 쉽지만, 가능하다면, 어떤 일이 일어나고 있는지 이해하도록 돕기 위해 호버에 도구 설명이 표시되는 것이 좋습니다. 이것은 Mini Toolset 섹션에서 특히 유용합니다.
맞춤 구성 및 스타일
WebZap에는 이미 많은 사용자 정의 옵션이 내장되어 있지만 더 많은 것을 원한다는 것은 말할 것도 없습니다. 이 도구가 더욱 다재다능 해지면 (사용하기 쉬움), 더 많은 디자이너가 도구를 쉽게 채택 할 수 있습니다. 나는 그것이 큰 주문이라는 것을 알고 있지만 내 레이아웃, 버튼 색상 등을 저장할 수 있기를 바랍니다.
가자!
Photoshop에서 웹 디자인 레이아웃을 만드는 데 며칠을 소비한다면이 도구를 꼭 사용해야합니다. 그것은 Rapidweaver와 같은 것에서 얻을 수있는 사용 용이성과 Photoshop에서 작업 할 수있는 광범위한 가능성을 결합합니다. 이러한 멋진 도구를 만들기 위해 Norman Sheeran과 UI Parade를 방문하십시오.
WebZap 웹 사이트로 이동하여 확장 프로그램의 일부 비디오를 확인하십시오. 시간이 절약되면 15 달러의 가치가 있다고 생각합니다.