주간 공짜 : 10 개의 화려한 jQuery 플러그인
이번 주 멋진 무료 리소스 모음에는 좋아하는 jQuery 플러그인이 포함되어 있습니다. 이를 사이트 디자인에 활용하면 개발 시간을 절약 할 수 있으며 코드와 디자인 모두 최고 수준을 유지할 수 있습니다.
툴팁 및 Twitter 위젯을위한 몇 가지 임의 플러그인이 있지만 아래에서 찾을 수있는 대부분의 리소스는 이미지 프리젠 테이션에 도움이됩니다. 3D 회전식 슬라이드 쇼 또는 전체 화면 슬라이드 쇼를 원하든 여기에 무언가가 있습니다!
Cloud Carousel – 자바 스크립트의 3D 회전식 메뉴
“이러한 유형의 UI 구성 요소에는 매력적인 Adobe Flash 기반 솔루션이 있으며 JavaScript 버전이 있지만 상용 Flash 제품은 더 나은 미적 감각과 세련미를 갖습니다. JavaScript 선호도의 균형을 맞추기 위해이 jQuery carousel 플러그인을 만들었습니다.”

ColorBox
“jQuery 1.3 및 1.4를위한 경량의 사용자 정의 가능한 라이트 박스 플러그인. 사진, 그룹화, 슬라이드 쇼, 아약스, 인라인 및 iframed 컨텐츠를 지원합니다. 모양은 CSS를 통해 제어되므로 사용자는 상자의 스타일을 바꿀 수 있습니다. 완전히 눈에 거슬리지 않는 옵션은 JS에서 설정되며 기존 HTML을 변경할 필요가 없습니다. "

JQuery주기 플러그인
“jQuery Cycle Plugin은 다양한 유형의 전환 효과를 지원하는 슬라이드 쇼 플러그인입니다. 호버 일시 중지, 자동 정지, 자동 맞춤, 콜백 전 / 후, 클릭 트리거 등을 지원합니다. 또한 Metadata Plugin 및 Easing Plugin도 지원하지만 필수는 아닙니다.”

쉬운 툴팁 – jQuery 플러그인
“저는 jQuery 플러그인을 사용하는 (그리고 더 중요한 재사용) 단순함을 좋아합니다. 그래서 개인적으로 필요한 또 다른 플러그인 인 jQuery 툴팁을 출시하기로 결정했습니다. 나는 이것이 가장 간단한 툴팁이라고 이미 주장했다. 몇 가지 수정을 했으므로 이제 몇 가지 추가 기능이 추가되었습니다.”

풀 스크린 러
“따라서 웹 사이트에 배경 이미지를 원합니다.이 이미지는 항상 화면을 채우고 화면비를 유지합니까? 이미지의 왼쪽 상단에 초점을 맞추는 대신 중앙에 배치해야합니까? 이 페이지의 jQuery와 전체 화면 플러그인으로 가능합니다! 여기에서 데모를 찾을 수 있으며 모든 JavaScript 지원 브라우저에서 완벽하게 작동하는 것을 볼 수 있습니다. Internet Explorer는 배경 이미지 위에 래스터에 사용 된 투명 PNG를 사용하려면 몇 가지 추가 코드가 필요합니다. 이 코드를 추가하려면 unitpngfix를 참조하고 싶지만 물론 IE6 만 지원할 수는 없습니다.”

페이스 박스
“Facebox는 이미지, div 또는 전체 원격 페이지를 표시 할 수있는 jQuery 기반 Facebook 스타일 라이트 박스입니다. 사용하기 쉽고 눈에 쉽습니다. 타르볼을 다운로드하고 예제를 본 다음 커브를 즐기십시오.”

j 캐로 셀
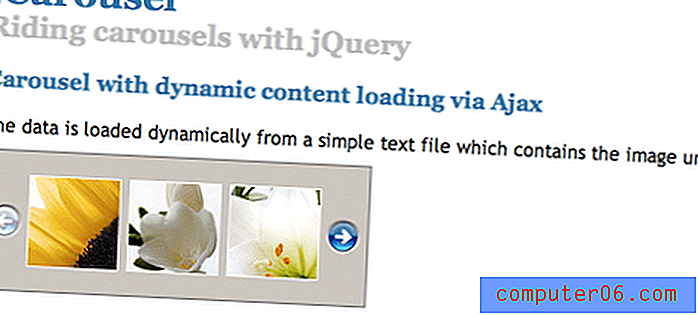
“jCarousel은 가로 또는 세로 순서로 항목 목록을 제어하기위한 jQuery 플러그인입니다. 정적 HTML 컨텐츠이거나 AJAX가 있거나없는 AJAX가로드 된 항목은 앞뒤로 움직일 수 있습니다 (애니메이션의 유무에 관계없이).”

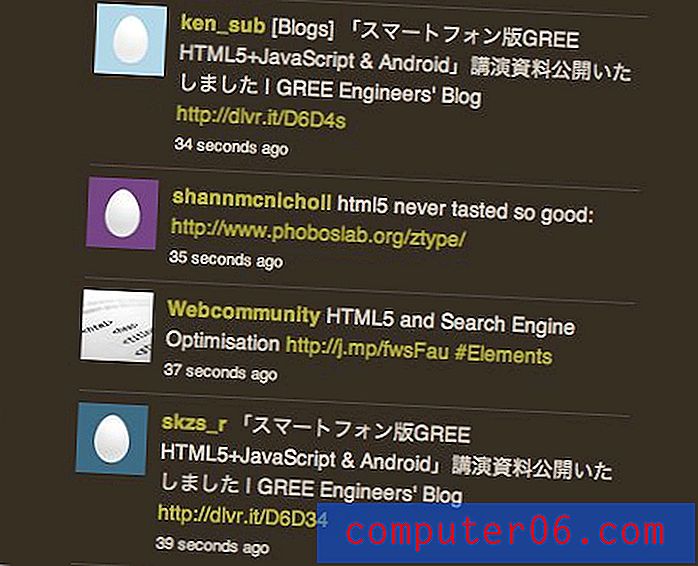
jTweetsAnywhere
"@Anywhere 지원 및 많은 사용자 정의 옵션이있는 jQuery Twitter 위젯."

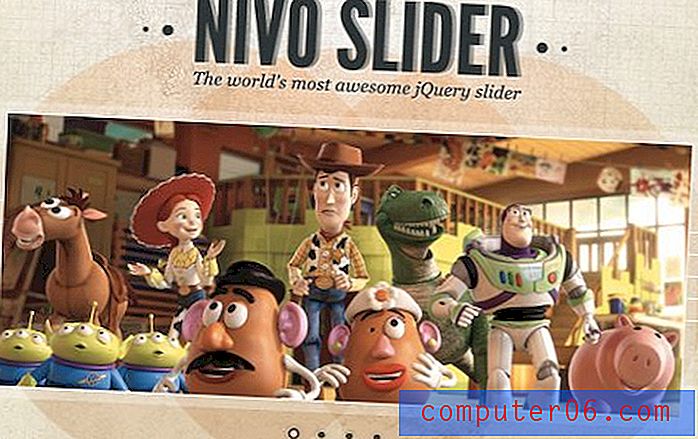
니보 슬라이더
“세계에서 가장 멋진 jQuery 슬라이더입니다. Nivo Slider로 수행 할 수있는 작업에 대한 아이디어를 얻으려면 데모를 보거나 Nivo Slider를 사용하여 사이트 쇼케이스를 확인하십시오.”

초대형 – 전체 화면 배경 / 슬라이드 쇼 jQuery 플러그인
“이미지 크기 비율을 유지하면서 브라우저를 채우도록 이미지 크기를 조정합니다. 전환 및 사전로드 기능이있는 슬라이드 쇼를 통해 이미지 / 배경을 순환합니다. 네비게이션 컨트롤은 일시 정지 / 재생 및 앞으로 / 뒤로를 허용합니다.”

우리가 무엇을 놓쳤습니까?
jQuery 플러그인의 작은 컬렉션을 보았으므로 주석을 남기고 어떤 플러그인을 사용할 수 없는지 알려주십시오.
Design Shack의 더 많은 주간 공짜에 대해서는 다음주에 다시 확인하십시오!