Wix 코드 검토 : 간편한 웹 애플리케이션 구축
대부분의 프론트 엔드 웹 디자이너가 겪는 일반적인 문제 중 하나는 웹 사이트 프로젝트의 백엔드를 구축하는 것입니다. 일반적으로 디자이너는 웹앱 및 전자 상거래 플랫폼과 같은 프로젝트에서 작업하기 위해 웹 개발자와 협력해야합니다.
결제 시스템, 회원 데이터베이스, 웹 앱 등과 같은 웹 사이트의 프런트 엔드 및 백 엔드를 모두 사용자 친화적이고 접근하기 쉬운 방식으로 쉽게 디자인 할 수있는 방법이 있다면 어떨까요? 그것이 바로 Wix Code가하는 일입니다. 좀 더 자세히 살펴 보자.
Envato Elements 살펴보기
Wix 코드 란 무엇입니까?

Wix Code는 웹 개발자와 웹 디자이너가“제한없이 만들 수 있도록”개발 된 JavaScript 백엔드가 포함 된 IDE (통합 개발 환경)입니다.
기본 Wix 웹 사이트 빌더는 초보자에게 가장 간단한 웹 사이트 설정 환경을 제공하는 데 중점을두고 있지만 Wix Code는 웹 사이트 빌더를 한 단계 더 발전시켜 설계자가 더 깊이있는 디자인을 추가하고 사용자 정의 할 수 있도록합니다.
이 도구의 주요 목적은 JavaScript 및 Wix API를 사용하여 현대적인 방식으로 웹 사이트 및 앱을 구축하는 데 도움이됩니다. 물론 클라이언트 웹 사이트를 한 곳에서 구축, 호스팅 및 관리 할 수있는 올인원 플랫폼을 제공합니다.
왜 사용 하는가?
일반 웹 사이트 빌더를 사용하면 정적 웹 사이트 만 작성할 수 있습니다. 그러나 Wix Code를 사용하면보다 정교한 웹 사이트 및 웹 앱을 구축 할 수 있습니다.
예를 들어 Wix Code를 사용하여 프리미엄 멤버십 플랜을 판매하고 사용자가 웹 사이트에 빠르고 쉽게 가입 할 수있는 멤버십 플랫폼을 구축 할 수 있습니다.
Wix Code는 백엔드의 모든 무거운 부분과 프론트 엔드 디자인을 처리합니다. 프런트 엔드를 디자인하기 위해 올바른 위치에 컨텐츠 블록을 끌어다 놓은 다음 몇 개의 단추를 클릭하여 데이터베이스를 작성하여 사용자 입력을 수집하고 백엔드에 대한 써드 파티 API를 연결하십시오.
가장 중요한 부분은 모든 것이 클라우드에서 호스팅되기 때문에 디자인을 변경할 때마다 파일을 서버에 다시 업로드 할 필요가 없다는 것입니다.
모든 프론트 엔드 디자이너의 꿈이 실현됩니다.
Wix 코드 작동 방식
Wix 계정에 가입 한 후 Wix Code를 사용하여 웹 사이트를 바로 구축 할 수 있습니다. Wix 계정이 이미있는 경우 Wix 코드를 사용하여 기존 웹 사이트를 편집하거나 새 사이트를 구축 할 수 있습니다.
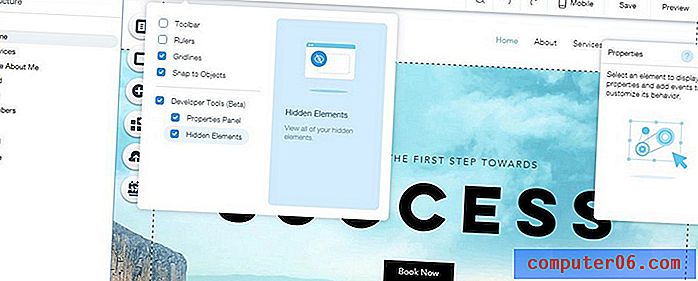
Wix 편집기 > 도구 > 개발자 도구 로 이동하여 Wix 코드를 활성화하십시오. 왼쪽 하단에있는 화살표를 클릭하여 Wix 코드 패널을 표시하십시오. 여기에서 제한없이 디자인을 사용자 정의 할 수 있습니다.

디자인을 마치면 서버를 설정하지 않고도 사용자 지정 도메인 이름을 연결하고 웹 사이트 또는 앱을 게시 할 수 있습니다. Wix는 모든 계획에 대한 호스팅을 제공합니다.
프리랜서 디자이너 또는 웹 디자인 대행사 인 경우 Wix의 모든 웹 사이트를 구축하고 게시하여 한 곳에서 모든 고객을 관리 할 수도 있습니다.
Wix Code에서 발견 한 몇 가지 기능은 다음과 같습니다.
Wix 코드 API
Wix Code는 Wix 웹 사이트 편집기의 기능을 확장하여 디자인 사용자 정의 및 사용자 정의 기능 추가를위한 고급 옵션을 제공합니다. 더 많은 기능과 옵션을 추가하기 위해 많은 Wix Code API를 사용할 수 있습니다.
Wix 편집기 하단에있는 JavaScript 코드 편집기를 열어 Wix 코드 API를 웹 사이트와 통합하기 만하면됩니다. 예를 들어 API를 통합하여 로컬 데이터 및 사용자 세션을 저장할 수 있습니다. 또는 현재 사용자 및 프롬프트 로그인에 대한 추가 정보를 가져옵니다. 또한 타사 API를 사용하여 훨씬 더 많은 작업을 수행 할 수 있습니다.
일반적으로 API를 웹 사이트와 통합하기 전에 수천 줄의 코드를 거쳐야합니다. 변수, 함수, 유효성 검사 등을 저장하려면 JavaScript 파일을 만들어야합니다. 그러나 Wix Code를 사용하면 작업이 훨씬 쉬워집니다.
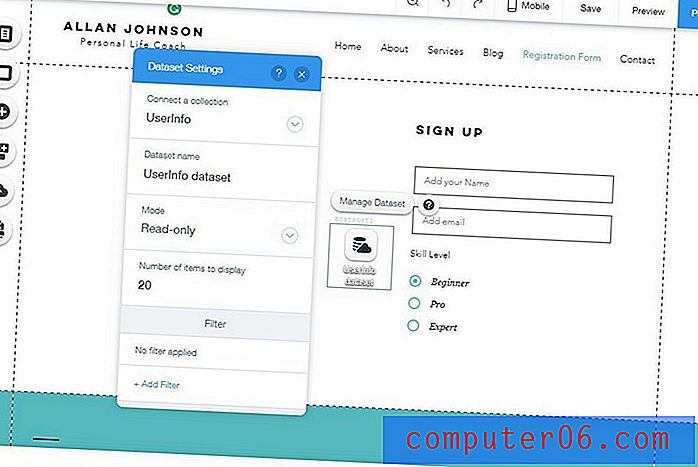
데이터베이스 컬렉션으로 데이터 저장
사용자 계정, 프로필 및 대시 보드가있는 백엔드가있는 웹앱 또는 플랫폼을 구축하는 경우 Wix Code가이를 처리 할 수 있습니다.
Wix Code에는 Database Collections라는 유용한 기능이 있습니다.이 기능을 사용하면 클라우드에서 콘텐츠를 저장하고 관리 할뿐만 아니라 사용자 입력 및 양식 제출 정보와 같은 다른 많은 유형의 데이터를 추가 및 관리 할 수있는 데이터베이스를 만들 수 있습니다.

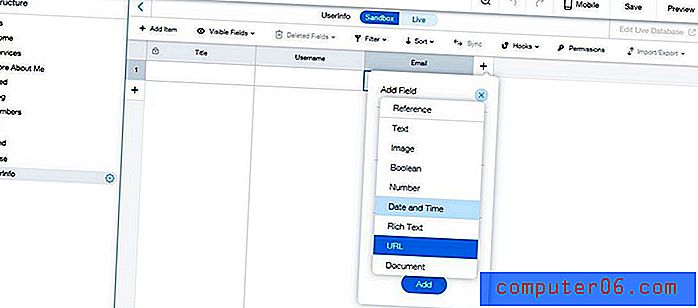
데이터베이스 컬렉션에는 코딩이 필요하지 않습니다. 기본적으로 Excel 스프레드 시트처럼 보입니다. 초보자도 쉽게 데이터베이스를 작성하고 새 필드를 추가하며 데이터베이스 콜렉션에 저장할 데이터를 선택할 수 있습니다.

데이터베이스를 완료 한 후 데이터베이스를 가입 양식 및 결제 시스템과 같은 웹 사이트 요소와 연결하여 데이터를 안전하게 수집하고 저장할 수 있습니다.
단일 레이아웃을 사용하여 여러 페이지 작성
Wix Code의 가장 멋진 기능 중 하나는 동적 페이지를 작성하는 기능으로 여러 페이지와 동일한 디자인을 공유하는 템플리트를 작성할 수 있습니다.
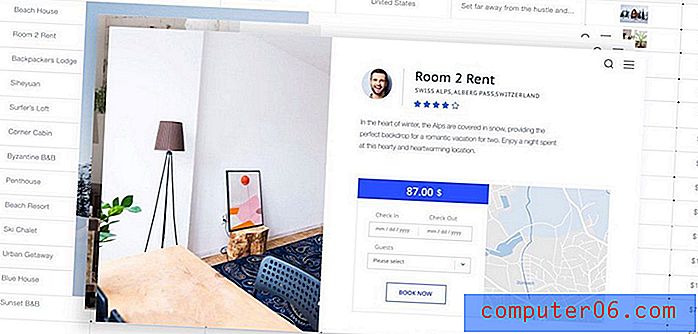
예를 들어, 일관된 디자인을 갖춘 온라인 상점에서 50 개의 제품 페이지를 작성하려는 경우 동적 페이지를 사용하여 50 개의 모든 페이지에서 동일한 디자인을 공유하는 단일 레이아웃을 작성할 수 있습니다.

또한 디자인을 훨씬 쉽게 편집하고 변경할 수 있습니다. 바닥 글 링크 또는 버튼 색상과 같은 50 페이지에서 무언가를 변경하려면 동적 페이지 템플릿을 편집하기 만하면 50 페이지 전체에서 변경 사항이 업데이트됩니다.
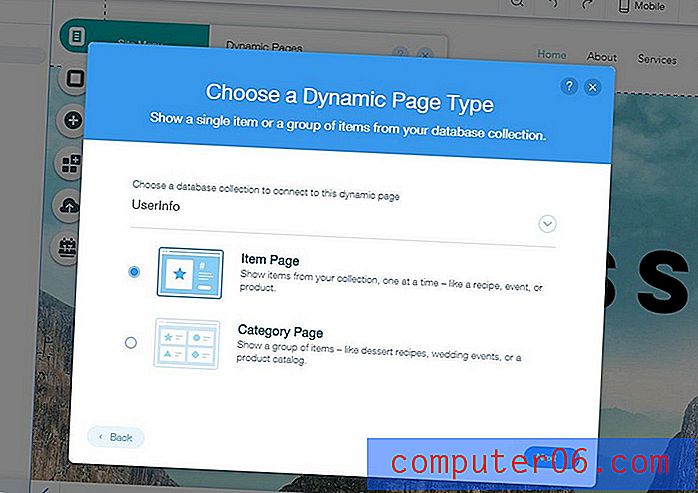
Wix Code를 사용하면 두 가지 유형의 동적 페이지를 만들 수 있습니다. 제품 및 항목의 항목 페이지와 제품 카탈로그 및 항목 그룹의 범주 페이지. 그런 다음 데이터베이스를 동적 페이지에 연결하여 컨텐츠를 쉽게 업데이트 할 수 있습니다.
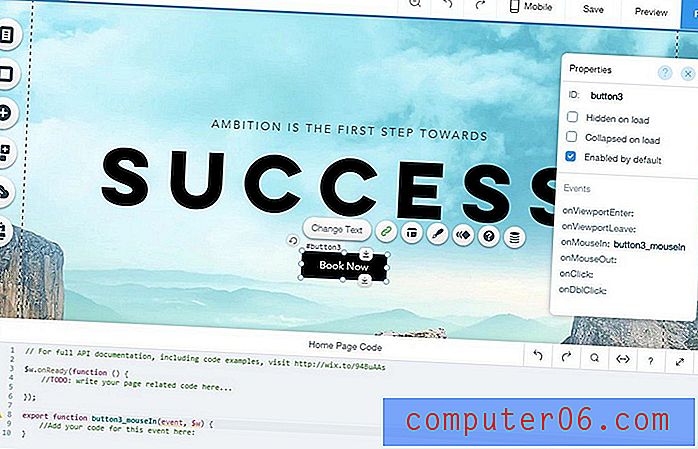
대화 형 요소 만들기
웹 사이트 디자인에 대화식 요소를 추가하는 것은 웹 사이트 사용자 상호 작용 및 전반적인 사용자 경험을 향상시키는 데 도움이되는 또 다른 중요한 요소입니다. Wix Code는 디자인의 여러 유형의 요소에 대화 형 효과를 추가하기위한 몇 가지 쉬운 솔루션을 제공합니다.

웹 사이트 디자인에서 요소를 선택하고 왼쪽의 속성 탭에있는 이벤트 섹션에서 트리거 동작을 선택한 다음 코드 편집기에서 고유 한 JavaScript 코드를 추가하여 스크롤 할 때 다른 요소를 대화 형으로 만들면됩니다. 호버, 버튼 클릭 수 등.
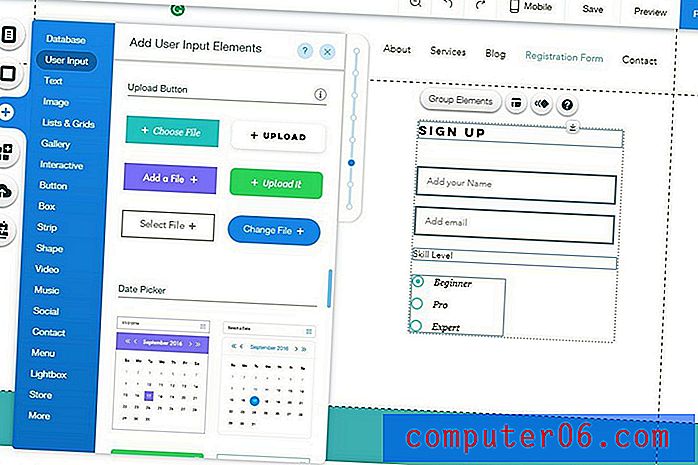
내장 양식 작성기
일반적으로 웹 사이트에서 다양한 종류의 양식을 만들려면 처음부터 코딩하거나 타사 앱 또는 플러그인을 통합해야합니다. Wix Code에는 고급 사용자 등록 양식에서 호텔 예약 양식 등에 이르기까지 모든 것을 작성하기위한 다양한 사용자 입력 옵션을 지원하는 내장 양식 작성기가 포함되어 있습니다.
Wix Code로 구축 한 양식을 데이터베이스 컬렉션과 연결하여 사용자 입력 데이터를 손쉽게 저장할 수 있습니다.

Wix를 사용하면 드롭 다운 메뉴, 라디오 버튼, 업로드 버튼, 확인란, 날짜 선택 캘린더 등 다양한 형식의 사용자 입력 방법 중에서 고유 한 양식을 디자인 할 수 있습니다. 사용자 지정 양식을 디자인하려면 요소를 끌어서 놓기 만하면됩니다.

그런 다음 모든 사용자 입력 데이터를 데이터베이스에 기록하기 위해 데이터 세트를 추가하여 데이터베이스 콜렉션과 양식을 연결할 수 있습니다. 그렇게 간단합니다.
누구를위한 것인가?
웹 디자이너는 종종 웹 사이트 빌더에 대해 회의적입니다. 그러나 Wix Code는 웹 사이트 디자인의 사소한 부분을 코딩하는 데 많은 시간을 절약하면서 최소한의 코드로 복잡한 백엔드를 구축 할 수있는 솔루션을 제공하는 탁월한 도구입니다.
Wix Code는 비즈니스를위한 앱이나 웹 사이트를 구축하고 웹 디자인에 대한 경험이 적더라도 웹 디자인 에이전시를 고용하는 데 드는 수천 달러를 절약하는 데 도움이됩니다.
웹 디자이너와 초보자 모두이 도구를 활용할 수 있습니다.
Wix Code는 아직 상당히 새롭고 베타 단계에서 개발 중입니다. 다양한 리소스와 튜토리얼 비디오를 탐색하여 사용법을 배울 수 있습니다.
결국 Wix Code는 무료입니다. 테스트 드라이브를 제공하고 직접 살펴보십시오.
이 게시물을 후원하고 Design Shack을 지원하는 Wix에게 감사합니다.