모든 웹 디자이너가 수면 중에 할 수있는 10 가지
약간의 기술 만 있으면됩니다. 그리고 당신은 그것들을 잘 알고 더 잘 생각할 수 있습니다. 웹 디자인과 관련하여 많은 기술이 시간이 지남에 따라 변화하고 발전 할 수 있지만 수면에서 할 수있는 몇 가지 기본 사항이 있습니다.
그리고 당신이 무역에 의해 "웹 디자이너"가 아니더라도, 이 기술들 각각은 오늘날 일하는 모든 디자이너들에게 필수 아이템이되고 있습니다. 이미 몇 명이나 편안합니까? "오토 파일럿"에서 무엇을 할 수 있는지 살펴 보자!
디자인 리소스 살펴보기
1. HTML과 CSS를 이용한 코드

개발자인지 여부에 관계없이 모든 사람이 웹 사이트 디자인의 가장 기본적인 언어를 이해해야합니다. 기본 HTML을 읽고, 편집하고, 문제를 해결하는 방법을 이해해야합니다. (실제 작업에 따라 그 이상을 알아야 할 수도 있습니다.)
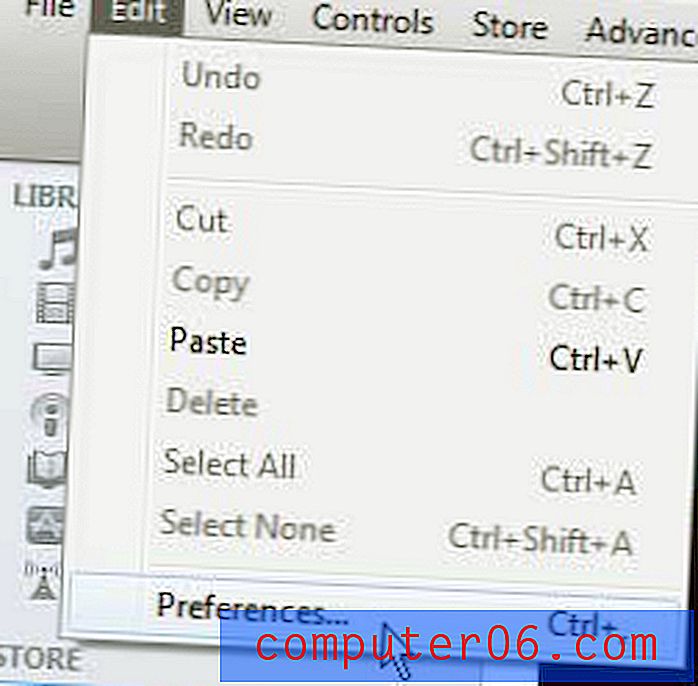
어쨌든 생각없이 HTML에서 굵은 글꼴이나 글꼴 또는 색상 또는 크기 문제를 정확하게 찾아 낼 수 있어야합니다. CSS에서 스타일을 쉽게 대체 할 수 있어야합니다. 이들은 배우기 쉽고 장기적으로 당신을 잘 도울 수있는 기술입니다.
배우기 : W3Schools의 기본 사항을 숙지하십시오. 튜토리얼은 자기 주도적이며 이해하기 쉽고 무료입니다. (웹 언어에 유창하지 않을 이유는 없습니다.)
2. 사진 편집
모든 디자인 분야에서 하루 종일 이미지로 작업 할 가능성이 높습니다. 따라서 조작 방법을 이해하는 것만 의미가 있습니다. 기본 자르기에서 크기 조정 및 약간의 "정리"에 이르기까지 사진으로 쉽게 작업 할 수 있어야합니다. 최소한 일부 이미지 품질 조정은 물론 자르기 및 크기 조정에 익숙해야합니다.
학습 : Digital Camera World에는 사진을 최대한 활용하기위한 6 단계를 설명하는 멋진 안내서가 있습니다. 이 팁은 사용하기 쉽고 튜토리얼은 Photoshop에 기반을두고 있지만 모든 소프트웨어에 적용 할 수 있습니다.
3. 인쇄

디지털 영역에서 작업을 수행 할 수 있지만 인쇄 응용 프로그램에는 디자인의 일부가 필요할 것입니다. 전단지에서 명함, 보도 자료에 이르기까지 인쇄 할 수있는 방식으로 요소를 작성하고 변환 할 수 있어야합니다.
이해해야 할 주요 사항은 다양한 용지 종류 및 색상에 대한 인쇄 해상도를 포함합니다. FF0000과 같은 값을 사용하여 텍스트 블록을 빨간색으로 만들면 인쇄에 사용할 수 없습니다. (적어도 재미있을 것입니다.) CMYK (시안, 마젠타, 노랑, 검정) 컬러 믹스는 인쇄 된 항목의 표준입니다.
자세히 알아보기 : 운이 좋으면 인쇄 할 준비가 된 안내서가 있습니다. 색상, 매체, 서체, 블리드 등의 차이점에 대해 설명합니다.
4. 헤드 라인 작성
lorem ipsum을 기본 헤드 라인으로 사용하여 디자인을 실제로 시각화하는 것은 거의 불가능합니다. 단어는 시각 자료와 메시지를 하나로 묶는 접착제입니다. 헤드 라인이 항상 고착되지는 않지만 디자인 컨셉을 설정할 때 항상 큰 단어를 채워야합니다.
실질적으로, 단어는 고객이 텍스트에 사용할 수있는 공간을 이해하는 데 도움이됩니다. 좋은 헤드 라인은 고객을 이해하고 프로젝트에서 더 많은 마일을 소비하며 사람들에게 지속적인 인상을 남깁니다.
자세히 알아보기 : Copyblogger는 복사에 관한 훌륭한 자료입니다. "작품 헤드 라인 작성 방법"으로 시작하십시오.
5. 모든 장치를 잡고 웹 사이트 탐색

대부분의 사람들이 사용하지 않는 컴퓨터와 장치를 사용하는 것이 좋습니다. 이를 위해서는 즐겨 사용하는 장치 나 브라우저 또는 프로그램에서 벗어나 다른 많은 것들을 가지고 놀아야 할 수도 있습니다. (그렇게하면 감사 할 것입니다!)
우리는 모두 그 자리에있었습니다. 고객이 구식 전화기를 꺼내거나 작은 화면에 도움을주기 위해 무언가를 보여주는 것보다 나쁘지 않은데, 쉽게 알아낼 수는 없습니다. 모든 환경에서 웹 사이트 (및 기타)를 사용할 수 있어야하며 웹 사이트를 사용하는 방법을 통해 다른 사용자와 대화 할 수 있어야합니다.
그것을 배우십시오 : 그냥 연주를 시작하십시오. 다른 브라우저로 실험하고 Apple 인 경우 Android 기기를 선택하십시오 (그 반대도 마찬가지).
6. 자신감을 가지고 스케치
스케치의 가장 큰 장점 중 하나는 다른 사람들이 생각하는 것을 시각화하도록 도울 수 있다는 것입니다. 다른 많은 사람들이 자신의 생각을 상상하기 전에 와이어 프레임이나 윤곽선을 볼 필요가 있다는 것을 기억하십시오.
자신있게 스케치하면 해당 연결을 만드는 데 도움이됩니다. 밤새 최고의 예술가가되는 법을 배울 필요는 없습니다. 그러나 패드와 펜 (또는 연필)을 준비해야 아이디어를 종이에 넣고 팀과 공유 할 수 있습니다.
배우기 : Tuts +는 그리는 법을 배우는 데 아주 좋은 입문서입니다. 첫 번째 단계? 완벽하려고 노력하지 마십시오.
7. 공통 프레임 워크 사용

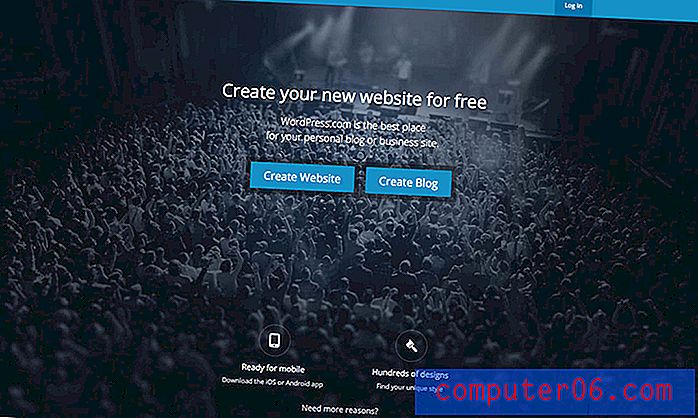
웹 사이트 디자인 프레임 워크를 사용하여 프로젝트를 시작한다는 것은 부끄러운 일이 아닙니다. 사실, 당신은 슈퍼 스타 개발자가 아니라면 아마 당신은해야합니다.
프레임 워크는 모든 프로젝트에서 휠을 재발 명하지 못하도록하고 궁극적으로 웹 사이트를 유지 관리하고 업데이트하려고하는 클라이언트에게 웹 사이트를 넘겨주는 경우 다른 사람들이 사용하기 쉽습니다. 워드 프레스는 인기있는 옵션이지만 시도 할 다른 것들이 많이 있습니다.
그것을 배우십시오 : WordPress로 시작하십시오. 사용 가능한 가장 큰 블로그 및 웹 사이트 컨텐츠 관리 시스템 및 프레임 워크입니다. (그리고 사용하기도 쉽습니다.)
8. 백업 및 패키지 파일
웹 사이트는 자체 포함 시스템 인 것처럼 보이지만 그렇지 않습니다. 사이트에 문제가 발생했을 때 데이터 손실을 방지하기 위해 사이트를 백업하고 (필요한 경우 복원) 방법과 빈도를 이해해야합니다. (미안한 것보다 안전하는 것이 낫습니다. 맞습니까?) 수면에서이 운동의 정확한 물류를 모르더라도, 무엇이 저장되고 있는지, 얼마나 자주 발생하는지, 데이터가 저장되는 위치를 알아야합니다.
또한 웹 사이트 스타일, 디자인 파트 및 조각 등에 대한 패키지 파일을 백업으로 사용하고 클라이언트가 파트를 사용해야하는 경우 중요한 정보를 제공 할 수있는 패키지 파일을 작성하는 방법에 대해 잘 알고 있어야합니다. 패키지 파일 (인쇄용)은 웹 디자인 프로세스의 필수 부분이므로 클라이언트는 인쇄 된 판촉 용 웹 사이트 디자인과 일치하는 브랜딩 도구 세트를 갖습니다. (고객이 이것을 좋아할 것입니다!)
학습 : 모든 웹 사이트에는 백업 계획이 필요합니다. 패키징 파일은 다른 곳으로 보내야 할 때 글꼴 및 이미지와 같은 자료를 함께 보관하는 데 도움이됩니다.
9. 3 가지 트렌드 파악 및 사용시기

웹 사이트 트렌드 엘리베이터 피치가 있어야합니다. 이것은 무엇을 의미 하는가?
간단히 말해서, 시각적 기술이 어떤 추세인지, 왜 사용하지 말아야하는지에 대한 합리적인 디자인 지식을 가진 사람과 대화 할 수 있어야합니다. 그들이 어떻게 작동하고 이러한 추세에 대해 무엇을 좋아하거나 싫어합니까?
학습 : 트렌드와 최신 디자인 기술을 적용하는 방법에 대한 최신 정보를 얻으려면이 블로그와 같은 디자인 블로그를 읽으십시오.
10. 디자인 이론 설명
색상, 흐름, 균형 및 비율, 간격 : 프로젝트에서 작업 할 때 볼 수있는 모든 것입니다. 그러나 그것은 좋은 눈을 갖는 것 이상입니다. 디자인 이론도 똑같이 중요합니다. 자신이하는 일과 왜 균형이 잘 잡힌 미학을 만드는지 이해하는 것이 중요합니다.
또한 잘 이해하면 설명하고 다른 사람에게 설계 결정을보다 쉽게 방어하고 설명 할 수 있습니다. 기본의 기초는 모든 프로젝트를 마스터하는 데 도움이됩니다.
그것을 배우십시오 : 아직 이것을 다운받지 않았다면, 기본으로 돌아 가야 할 때가 있습니다. Stephen Pentak의“Design Basics”와 Ellen Lupton 및 Jennifer Cole Phillips의“Graphic Design : The New Basics”로 시작하십시오.
결론
이 목록에서 당신이 잠에서 아는 것으로 얼마나 많은 요소를 확인할 수 있습니까? 스킬 셋에 대해 더 많이 배우거나 새로 고치고 싶은 다른 사람은 몇 명입니까?
웹 디자인은 다른 유형의 디자인과 마찬가지로 기본에 뿌리를두고 있으며 많은 트렌드와 새로운 기술이 뿌려져 있습니다. 믹스를 잘 이해하면 성장하고 더 나은 디자이너가되는 데 도움이되며 디자인 결정과 작업에 대해 더 자신감을 갖게됩니다.
이미지 출처 : ekkun, lenep, Blake Patterson 및 cirox.