혼란없이 그리드를 끊는 방법
그리드는 거의 모든 웹 사이트 디자인의 기초입니다. 이 보이지 않는 선은 리듬 공간과 시각적 흐름을 만드는 데 도움이되므로 각 프로젝트는 조직감과 조화를 이룹니다.
그러나 시간의 100 %를 그리드에 고수 할 필요는 없습니다. 전체 혼란을 일으키지 않고 때때로 그리드를 끊을 수도 있습니다. 사용하기 좋은 웹 사이트를 계속 유지하면서 사용 방법은 다음과 같습니다!
그리드 시스템 이해

그리드를 끊기 전에 그리드가 존재하는 이유를 이해해야합니다. 사용하는 시스템 유형에 관계없이 그리드는 디자인 프로세스의 기본 부분입니다. 격자는 요소를 배치 할 위치, 요소가 다른 화면 크기에서 어떻게 부서 지거나 쌓이는지를 결정하고 일반적으로 항목을 정리하는 데 도움이됩니다.
격자는 보이지 않는 기초로 구성되어 깨끗하고 사용자가 쉽게 따라갈 수있는 무언가를 디자인 할 수 있습니다.
디자이너들은 그리드를 거의 영원히 사용하고 있습니다. 돌아가서 오래된 신문과 책을보십시오 – 텍스트는 열로 정렬되어 있습니다. 태블릿에 대한 오래된 글 조차도이 조화로운 구조를 포함합니다.
그리드는 다음을 수행 할 수 있습니다.
- 컨텐츠를 체계적으로 정리하고 흐름을 유지하십시오. 사용자는 가로 및 세로로 정렬하고 왼쪽에서 오른쪽 (뒤로), 위에서 아래로 읽는 요소를 따르는 요소에 익숙합니다.
- 요소를 배치 할 위치와 그 사이의 공간 만 알기 때문에 설계 작업을보다 효율적으로 수행 할 수 있습니다.
- 웹 사이트가 페이지마다 일관성있게 보이도록 도와줍니다.
- 디자인이 복잡하지 않도록 요소 사이에 적절한 공간을 만드십시오.
- 균형은 덜 도전적입니다. 그리드를 따르면 설정된 매개 변수 내에서 요소를 스케일 할 때 요소가 거의 제자리에 떨어집니다.
그렇다면 왜 그리드를 깨는 것에 대해 생각하겠습니까?
격자를 끊으면 특정 요소에 강조점이 더해질 수 있습니다. 드물게 부서 질 때 프로젝트의 의미를 향상시킬 수있는 디자인 규칙 중 하나입니다. 그리드를 끊을 때 디자인의 다른 많은“규칙”을 따르는 것이 중요합니다. (이 중 하나를 사용하여 최대한 활용하십시오.)
레이어 만들기

레이어링 요소를 사용하면 디자인에서 단일성을 유지하면서 그리드 밖으로 이동할 수 있습니다. 요소는 평면에 닿고 교차하기 때문에 같은 단위의 일부처럼 느껴집니다.
이 기술은 머티리얼 디자인에 영향을 미치고 더 많은 디자이너가 화면의 요소를 사용하여 최근에 인기를 얻었습니다. 그래도 까다로울 수 있습니다. 어떤 방식으로 겹치는 요소는 효과적으로 작동하기 위해 구별 가능해야합니다.
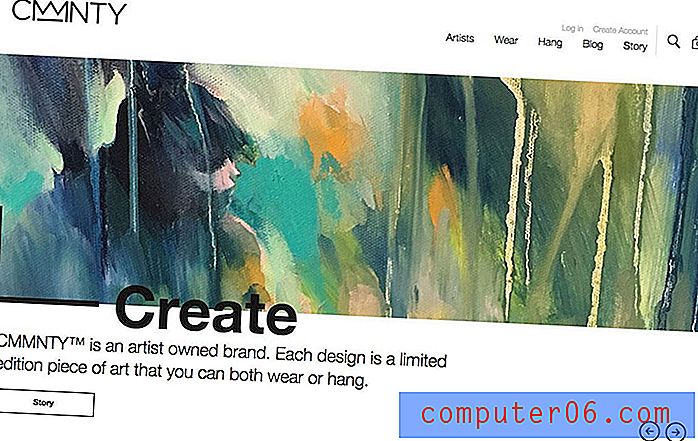
Cmmnty는 넓은 선과 텍스트를 사용하여 타이포그래피와 공백을 사용하여 일종의 오프셋 균형을 만듭니다. 디자인에서 왼쪽의 텍스트 요소 탐색 및 정렬과 같은 작은 격자가 거의 보이지만 일관된 패턴은 없습니다. 이 그리드의 끊김은 사용자가 이해하기 쉽고 완벽하게 균형을 이룹니다.
의도적 인 공백 디자인

그리드의 경로를 벗어나는 한 가지 이유는 올바른 장소에 더 많은 강조를 표시하여 더 많은 공백을 만드는 것입니다. 이것은 텍스트 요소 나 브랜딩 또는 더 좋은 이미지를 강조하기위한 것일 수 있습니다.
종종 그리드 밖으로 이동하는 것으로 잘못 알려진 것은 홀수 정렬입니다. 이음매없는 정렬은 그리드 시스템을 수평 또는 수직으로 사용하는 데 없어서는 안될 요소이지만 그리드에서 멀어 질 때 요소를 정렬 할 수 있습니다.
공백을 추가하기 위해 격자를 끊을 때는 다른 모든 것을 정렬하는 것이 좋습니다. 그것은 요소가 다른 요소보다 더 중요하다고 느끼는 충분한 공간을 가지고 Surfers Against Sewage의 텍스트 및 행동 유도와 같은 눈을 끄는 요소 클러스터를 만드는 데 도움이됩니다. 위의 예는 공간이 사용자를 클릭 유도 문안으로 끌어들이는 데 도움이되기 때문에 훌륭하게 작동합니다.
컨테이너 안에 요소 넣기

요소가 어떤 식 으로든 포함되어 있으면 격자가 깨져도 느낌이 듭니다. 여기에는 색상이 지정된 배경 사용, 상자에 요소 배치 또는 위의 예와 같이 사진 또는 비디오에 텍스트 레이어링이 포함될 수 있습니다.
컨테이너 요소에 대한 좋은 점은 모든 요소가 어떤 방식 으로든 관련되어 있다는 신호를 사용자에게 제공한다는 것입니다. 요소 링크.
컨테이너 스타일 패턴으로 그리드를 벗어나는 것은 종종 카드 놀이처럼 보이는 것을 나누는 시각적으로 흥미로운 방법입니다. 많은 컨테이너 스타일 디자인은 완벽하게 대칭적인 디자인으로 끝납니다. 그리드를 벗어나는 것은 디자인에 불꽃을 더하고 단조 로움을 깨는 확실한 방법입니다.
특정 요소로 재생

그리드를 벗어나는 가장 좋은 방법은 간단한 세부 사항입니다. 전체 디자인에 그리드 시스템이 없으면 엉망이 될 수 있습니다. (그리고 그것은 우리가 피하려고하는 것입니다.)
주의를 끌기 위해 배경 또는 악센트 요소로 시작하십시오. 시원한 면봉이나 재미있는 모양을 시작하는 것이 좋습니다. 요소를 강조하기 위해 굵은 색을 추가하십시오.
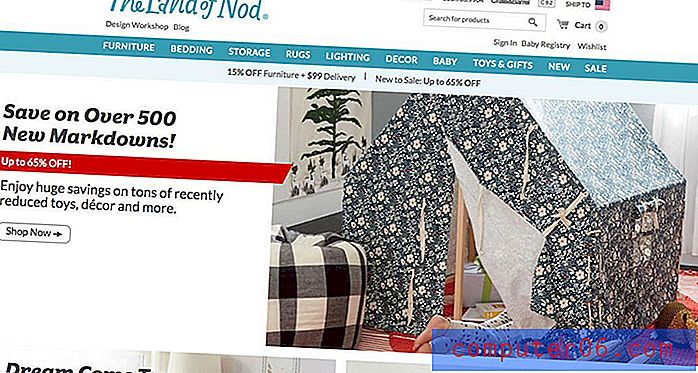
Land of Nod는 두꺼운 각도의 선으로이를 효과적으로 수행하여 웹 사이트 전체에서 판매량이 많은 사용자를 보여줍니다. 이 선들은 때때로 이미지 안에 포함되고 때로는 공백을 이미지로 교차시킵니다. 분산은 시각적으로 흥미롭고 가끔 그리드 브레이킹이주의를 끌 정도로 비정상적인 것이지만 나머지 디자인은 마치 느낌이들 정도로 충분합니다.
주위를 이동

모션과 움직임을 사용하여 요소를 그리드에서 제거하거나 조금만 움직일 수도 있습니다. 비디오와 함께 작동하는 간단한 애니메이션이나 요소는 격자 모양이 덜 격자처럼 보일 수 있습니다.
이 개념은 단일 요소에 중점을 둔 디자인에서 실제로 효과적입니다.
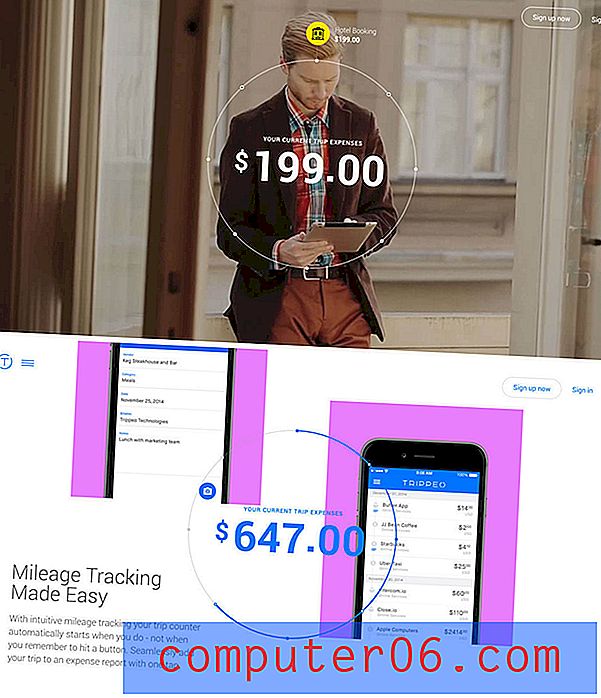
위의 Trippeo의 강조는 여행 경비 그래픽입니다. 사이트 디자인 전체에서 위치를 변경하지는 않습니다. 그러나 홈 화면의 비디오에서부터 클릭 가능한 시차 스크롤을 사용하여 확대되는 앱 정보에 이르기까지 그 밖의 모든 것이 움직입니다. 이 요소는 현대의 기발하고 화려 함과 함께 나머지 오프 밸런스, 오프 그리드 스타일 디자인을 결합합니다.
그리드 깨기의 환상 만들기

그리드를 전혀 깰 필요없이 그리드를 깰 수 있습니다.
작은 수직 그리드를 사용하여 그리드에 머무르면서 모양과 정렬의 흥미로운 조합을 만듭니다 (모양이 보이지 않더라도).
이 유형의 디자인을 만들기 위해 그리드를 깨지 않는 좋은 점은 그리드 기반 디자인의 모든 이점을 유지하면서 조금 다른 것을 수행한다는 것입니다. 최상의 옵션에는 종종 3, 5, 7 등의 여러 그리드에서 작동하는 디자인이 포함되므로 모양이 정확하게 정렬되지는 않지만 항상 비슷하게 느껴집니다.
위의 Marche Notre Dame은이 개념을 사용하여 해당 위치에서 이미지를 보여줍니다. 오프 그리드 그리드 패턴은 수직 및 수평으로 사용되어 오른쪽 공백만으로 콜라주를 만듭니다. 이것은 거의 모든 곳에있는 것처럼 보이는 사진에 대해 같은 오래된 석조 패턴에서 벗어날 수있는 좋은 방법입니다.
결론
그리드를 끊는 것이 항상 쉬운 것은 아닙니다. 여러 번 그것은 엉망으로 변할 수 있습니다.
최상의 사용은 한 페이지 또는 요소 집합에 적용되어 디자인이 방해받지 않도록합니다. 반응 속도와 처리해야 할 이상한 점이 많지 않기 때문에 작은 화면에 적합하지 않은 요소를 처리하는 방법을 생각할 때 유용합니다.
잘하면 그리드를 깨는 것이 다른 무언가를 시도하는 재미 있고 매력적인 방법이 될 수 있습니다.