Keynote 용 와이어 프레임 툴킷을 사용한 광속 레이아웃
Keynote 용 와이어 프레임 툴킷을 사용하면 프리젠 테이션 소프트웨어를 사용하여 iOS 및 웹용 사용자 인터페이스 모형을 신속하게 구축하는 방법을 기본적으로 파악할 수 있습니다. Keynote가 없다면 걱정하지 마십시오 .Powerpoint 버전도 포함되어 있습니다!
오늘 우리는 Keynote 용 와이어 프레임 툴킷을 사용하여 기본 웹 앱 레이아웃을 구축하는 방법을 빠르게 익힐 것입니다. 복사하여 붙여 넣을 수 있으면 이렇게 할 수 있습니다!
당신이 얻는 것
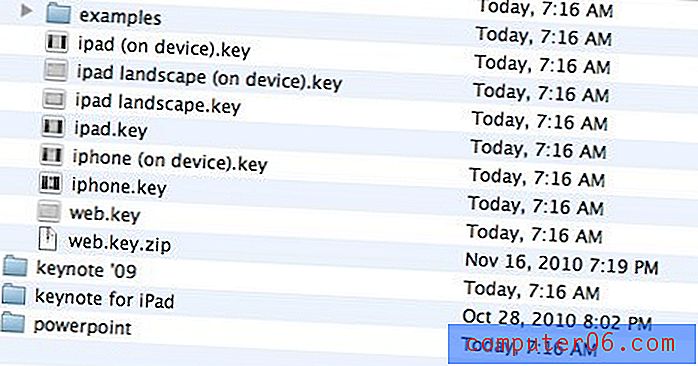
Wireframe 툴킷 다운로드는 다양한 Keynote 및 Powerpoint 템플릿 목록을 제공합니다. 아래 스크린 샷에서 볼 수 있듯이 Keynote '08, Keynote '09, iPad 용 Keynote 및 Powerpoint의 네 가지 템플릿 버전이 제공됩니다.

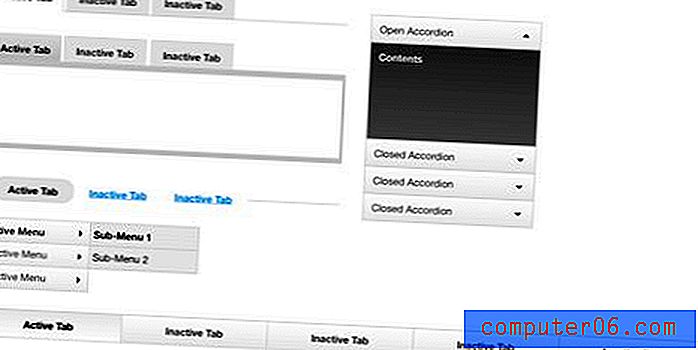
각 폴더에는 iPhone, iPad 및 물론 오래된 웹을 위해 디자인하는 데 필요한 인터페이스 요소를 제공하기위한 여러 가지 툴킷이 제공됩니다. 또한 모든 작동 방식에 대한 느낌을 얻기 위해 열 수있는 몇 가지 예제가 있습니다.
슬라이드 대 마스터 슬라이드
시작하려면 작업하려는 툴킷을 찾아서 Finder에서 복제하십시오. 복제본을 사용하면 원본에 영향을주지 않고 모든 것을 심각하게 망칠 수 있습니다.
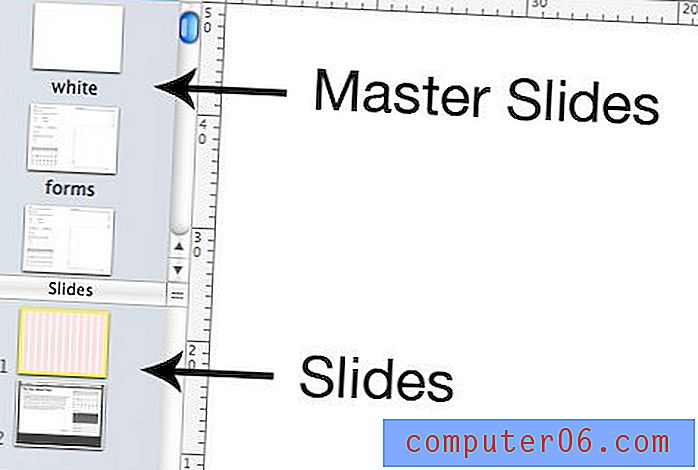
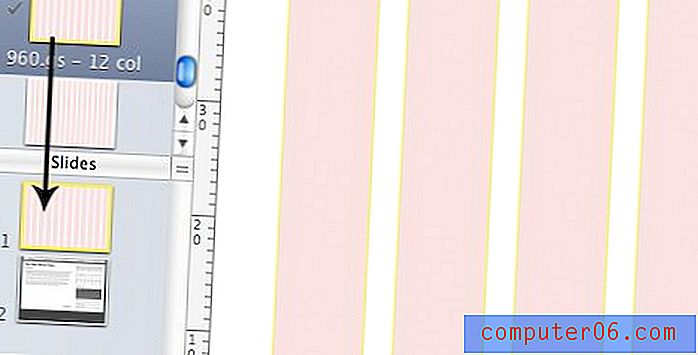
프로젝트를위한 "웹"템플릿을 열겠습니다. Keynote의 작동 방식에 익숙하지 않다면 Powerpoint와 매우 유사하며 일반적으로 훨씬 직관적입니다. 화면 왼쪽에 슬라이드가 나타납니다. 이 스트립은 슬라이드 (아래)와 마스터 슬라이드 (위)의 두 영역으로 나뉩니다.

툴킷의 마스터 슬라이드에는 사전 구축 된 모든 요소가 포함되어 있습니다. 즉, 기본적으로 비용을 지불하는 것입니다. 포함 된 각 마스터 슬라이드에는 양식, 탐색, 데이터, 텍스트 스타일 등의 UI 요소를 설명하는 특정 범주가 있습니다.

대부분의 경우 마스터 슬라이드는 그대로두고 직접 변경하지 않습니다. 대신 마스터 슬라이드의 요소를 복사하여 일반 슬라이드에 붙여 넣습니다. 이렇게하면 원래 템플릿 요소가 변경되지 않고 계속해서 재사용 할 수 있습니다.
물론 모든 것에 영향을 미치는 전체적인 변경을 원한다면 기존 마스터 슬라이드를 편집하거나 새로운 마스터 슬라이드를 만들 수도 있습니다. 예를 들어, 재사용 가능한 파란색 버전의 버튼을 원한다면 마스터 슬라이드의 기존 버튼을 복제하고 색상을 파란색으로 변경할 수 있습니다.
새 슬라이드 만들기
시작하려면 "슬라이드"아래의 현재 교육 지원을 클릭 한 다음 Command + Shift + N을 눌러 새 슬라이드를 만듭니다. 다음으로, 포함 된 960.gs 가이드 스타일 중 하나를 사용하여 콘텐츠의 일반적인 너비를 얻습니다. 이렇게하려면 960 개의 마스터 슬라이드를 일반 슬라이드로 드래그하면 마스터 슬라이드가 배경으로 적용됩니다.

내비게이션 추가
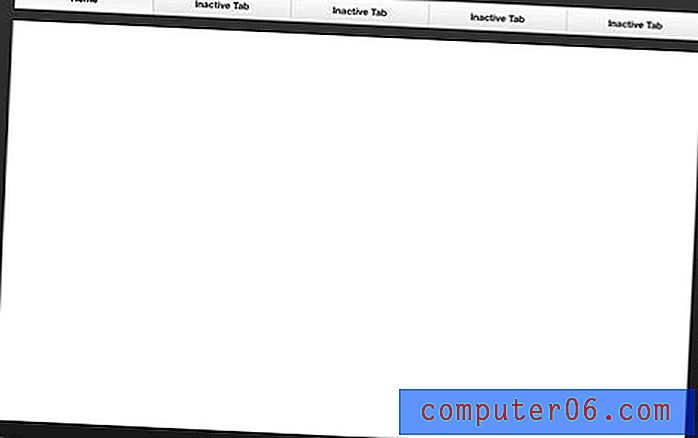
탐색과 같은 모든 웹 페이지 요구 사항부터 시작하겠습니다. 탐색 마스터 슬라이드를 확인하면 몇 가지 옵션이 있습니다. 원하는 것을 찾아서 슬라이드에 복사 / 붙여 넣기 만하면됩니다. Bam, 이제 내비게이션이 있습니다! 그게 얼마나 쉬운 지 알아?

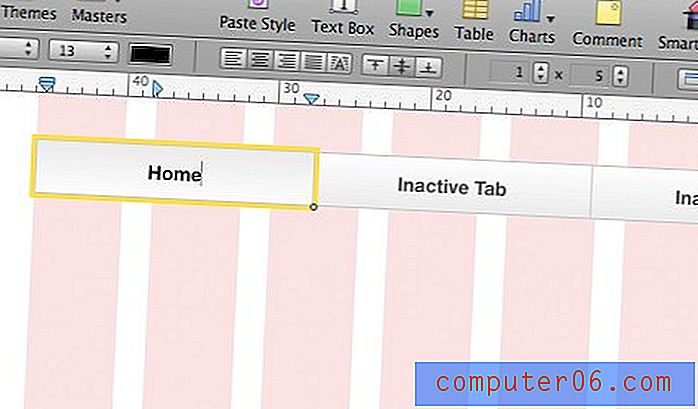
보시다시피, 탐색 너비는 이미 선택한 가이드의 너비와 일치하도록 설정되어 있습니다. 슬라이드에 요소가 있으므로 Keynote의 다양한 도구 세트를 사용하여 원하는대로 요소를 사용자 정의 할 수 있습니다. 색상을 바꾸고 텍스트를 변경하면 모든 것이 당신에게 달려 있습니다!

키 노트 도구를 사용하여 컨테이너 추가
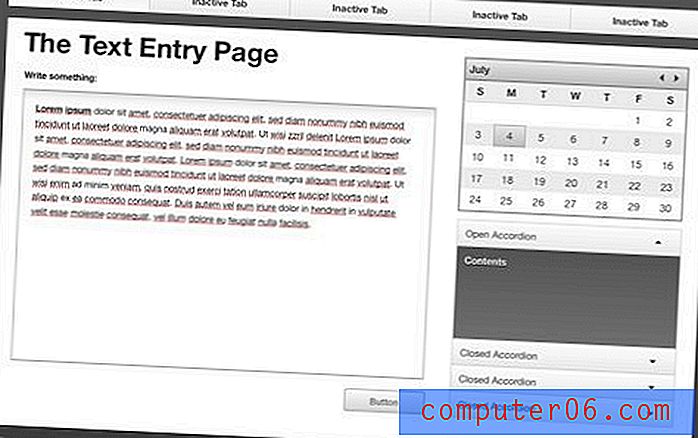
이제 툴킷에있는 요소로 제한되지 않는다는 것을 기억하십시오. 기조 연설과 파워 포인트에는 일반 구조에 도움이되는 기본 그리기 도구가 있습니다. 예를 들어, 배경 채우기를 추가하고 탐색 아래에 간단한 내용 상자를 나머지 내용의 컨테이너로 그려서 페이지를 약간 완성했습니다.

객체 크기 조정
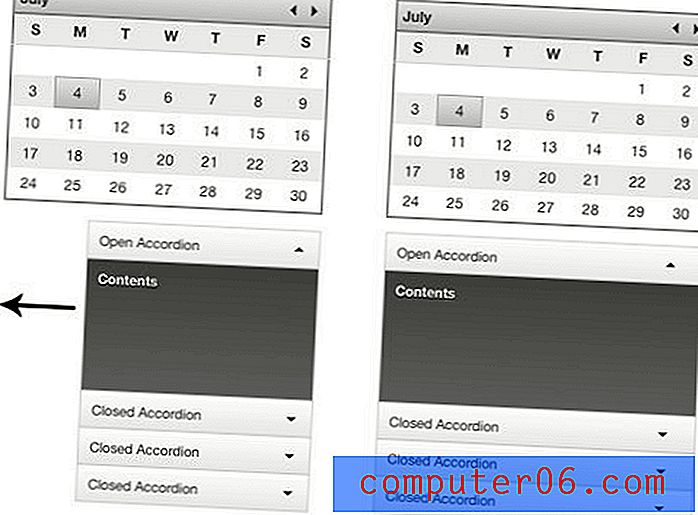
이 툴킷에 대해 정말 감사하게 생각하는 것 중 하나는 객체가 사용자 정의를 위해 얼마나 잘 구축되었는지입니다. 예를 들어, 모형에 몇 가지 위젯을 추가하고 싶다고 가정하여 캘린더와 아코디언 메뉴를 던졌습니다. 문제는 너비가 같지 않고 시각적 일관성을 유지하기를 원한다는 것입니다.
아코디언 메뉴를 보면 복잡한 객체라는 것을 알 수 있으며 본능적으로 수평으로 늘리면 고통 스러울 것이라고 생각합니다. 확실히 중첩 된 요소를 모두 망칠 것입니까? 잘못된! 원하는 방식으로 늘리고 모든 것이 비례하고 아름답게 유지됩니다.

이랑 마무리
이제 기본 프로세스를 중단해야합니다. 여기에서 필요에 따라 툴킷에서 요소를 복사하여 붙여 넣기 만하면됩니다. CMS 또는 블로깅 플랫폼 개발에 쉽게 사용할 수있는 멋진 목업이 있습니다.

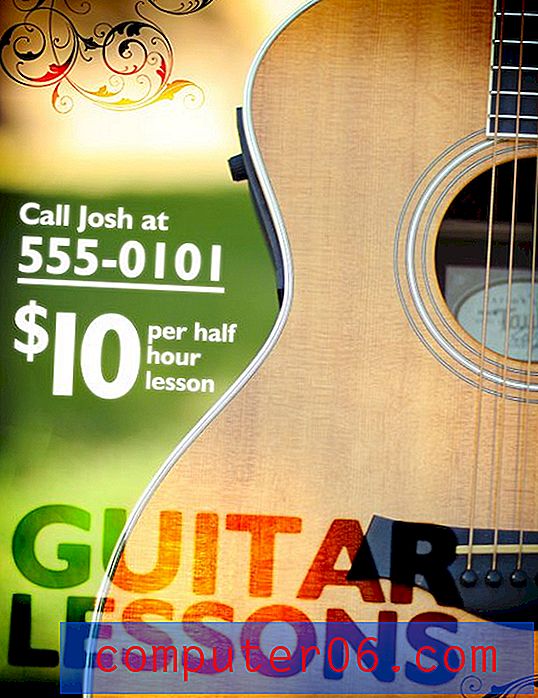
솔직히 말해서 툴킷을 처음 열었을 때 프로세스를 파악하고 약 10 분 안에 위의 레이아웃을 만들 수있었습니다! 이제 내가하고있는 일을 알았으므로 약 3 분 안에 비슷한 일을 할 수 있습니다. 그리고 저는 Keynote 사용자가 아닙니다.
이것은 실제로 빠른 와이어 프레임과 모형을 만드는 환상적인 도구입니다. 위의 이미지를 Photoshop에서 확실히 만들 수는 있지만, 이러한 요소를 처음부터 새로 만드는 데는 훨씬 더 오랜 시간이 걸렸습니다!
더 많은 예
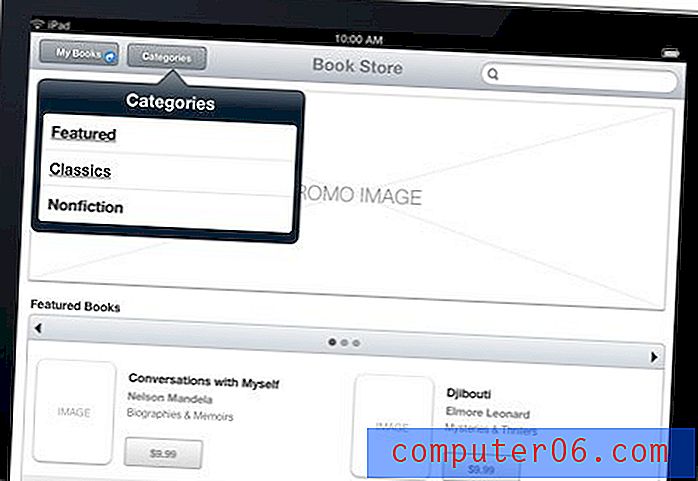
위의 데모는이 툴킷으로 수행 할 수있는 작업뿐만 아니라 포함 된 내용까지도 거의 다루지 않습니다. Keynote 용 Wireframe Toolkit으로 완전히 구축 된 iPad 및 iPhone 앱 모형을 확인하십시오.
한 가지주의 할 점은이 버전의 버튼이 다른 슬라이드에 대한 링크로 바뀌 었다는 것입니다. 즉, 슬라이드 쇼를보고 단추를 클릭하여 대략적으로 작동하는 탐색 프로토 타입을 실제로 실행할 수 있습니다. 얼마나 멋진가요?


누구를위한 것인가?
Keynote 용 와이어 프레임 툴킷은 모든 레벨에서 웹 또는 애플리케이션 개발에 관련된 모든 사람에게 유용합니다. 디자이너가 아닌 경우 디자이너에게 MS Paint 기술에 의지하지 않고 원하는 것에 대한 일반적인 아이디어를 제시 할 수있는 좋은 방법입니다.
당신이 디자이너라면, 레이아웃의 역학을 생각할 수있는 아주 훌륭하고 빠른 방법입니다. 툴킷이 사용자를 제한한다고 생각할 수도 있지만 Photoshop 또는 CSS로 이동하여 원하는 스타일로 요소를 작성하기 전에 와이어 프레임을 너무 빨리 터뜨릴 수있는 것은 실제로 매우 자유 롭습니다. 사실, 위에서 언급했듯이 요소의 스타일이 마음에 들지 않으면 쉽게 변경할 수 있습니다!
좋아요, 어디서 구할 수 있습니까?
Keynote 용 와이어 프레임 툴킷은 Keynotekungfu.com에서 언제든지 $ 12에 구입할 수 있습니다. 저를 믿으십시오, 그것은 당신이 이것에서 얻을 수있는 가치에 비해 정말로 저렴합니다.

이 웹 사이트에는 포함 된 내용과 사용 방법에 대한 자세한 정보가 있습니다. 와이어 프레이밍을 위해 Keynote를 최대한 활용하는 방법에 대한 유용한 팁이 포함 된 두 가지 훌륭한 교육용 비디오도 있습니다.