혼란없이 교회 홈페이지 디자인
교회 홈페이지는 최근 밴드 웹 사이트에서 겪었던 것과 동일한 많은 문제로 고통받는 경향이 있습니다. 이 페이지에는 많은 내용이 포함되어 있으며, 대부분 또는 전체가 의도 한 시각적 의미를 잃을 정도로 관심을 끌기 위해 경쟁합니다.
오늘 우리는 여전히 다양한 메시지, 발표 등을위한 충분한 공간이있는 극도로 간단하고 매력적인 교회 홈페이지를 디자인함으로써 그와 싸우는 방법을 배울 것입니다.
몰래 엿보기
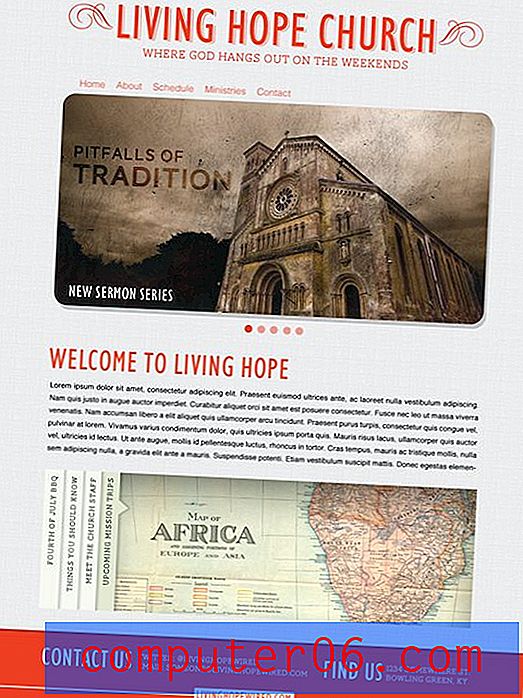
당신이 어디로 가고 있는지 알고 싶어하는 사람이라면 아래의 완제품을 확인하십시오. 오늘날 우리는 단순히 Photoshop 작업을 수행하므로 결과는 라이브 사이트가 아니라 계층화 된 PSD가됩니다.
무료 PSD를 다운로드하려면 여기를 클릭하십시오
또는 미리보기를 보려면 여기를 클릭하십시오

프로젝트
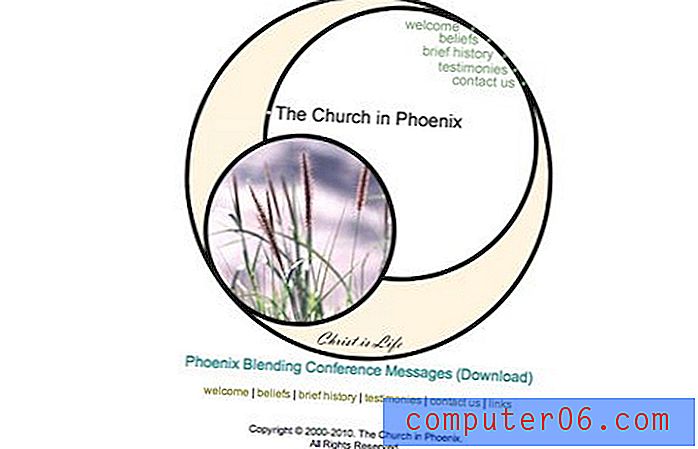
최근에, 내 친구가 아래 표시된 교회 웹 사이트를위한 재 설계를 작성하는 임무를 부여 받고 저에게 의견을 물었습니다. 내가 너무 지나친 사람이기 때문에 이것이 나의 반응이다.
물론이 사이트는 이미 대부분의 장르보다 이질적인 정보를 구성하는 데 훨씬 더 많은 이점을 제공합니다. 그러나 전반적인 그래픽 구성표가 실제로 공명하지는 않습니다. 모든 것이 상당히 축소 된 것처럼 보이며 어떤 영향도 미치지 않습니다.

일반적인 교회 사이트의 다른 예를보기 위해 Google 검색을 실행하여 내 지역의 일부 교회를 찾았습니다. 방금봤을 때 웹 디자인이 많은 교회들에게 큰 투쟁의 영역이라는 의심을 재확인했습니다.




패러다임의 변화
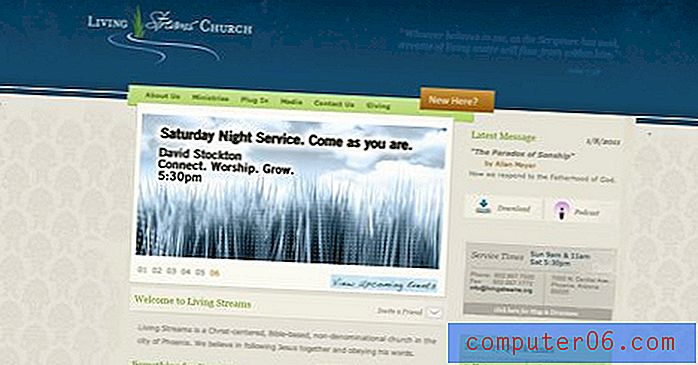
위의 예에서 나는 다른 교회 웹 사이트에서 영감을 얻는 아이디어를 내놓기로 결정했습니다. 필자는 정말 훌륭한 교회 사이트 디자인을 보았지만 위의 페이지를 통해 디자인에서 과도하게 사용되거나 오래된 스키마를 따르는 대신 전문 웹 디자인의 현재 동향을 반영하는 무언가를 모으고 싶었습니다. 종교 단체.
우리가 지금까지 본 모든 것을 잊어 버리겠습니까? 여기에는 우리가 재 설계해야하는 원래 사이트 (경쟁을 본 후 훨씬 좋아 보입니다!)가 포함됩니다. 우리는 매력적이고 깨끗한 것이 필요하지만 조직화 된 방식으로 수많은 정보를 보유 할 수있는 것이 필요하다는 것을 알고 있습니다.
첫 단계 : 색상
대부분의 경우, 디자인 프로세스에서 첫 번째 단계는 내가 만들고자하는 색상을 찾는 것입니다. 많은 설계자들이 레이아웃이 항상 우선되어야한다고 주장하지만 궁극적으로 이것은 전적으로 귀하에게 달려 있습니다. 사이트에 대해 선택한 색상은 전체 테마에 영향을 미치므로 모든 것을 배치하도록 선택하는 방법을 결정하여 실제로 내 프로세스에서 중요한 단계입니다.
우리가 이미 본 바쁜 디자인의 유형을 의식적으로 피하기 위해 여기에 색상을 사용하고 싶지는 않지만 상당히 간단한 팔레트를 사용하고 싶습니다. 나는 아래 색상을 선택하여 상처를 입었습니다. 첫 번째는 실제로 흥미로운 색상의 유일한 팝입니다. 레드와 오렌지는 최근 웹 디자인에서 인기를 얻었으며, 정교하지 않은 페이지에서 드물게 사용될 때 가장 효과적입니다. 이 음영의 밝기를 활용하여 페이지의 주요 영역에주의를 기울입니다.

배경
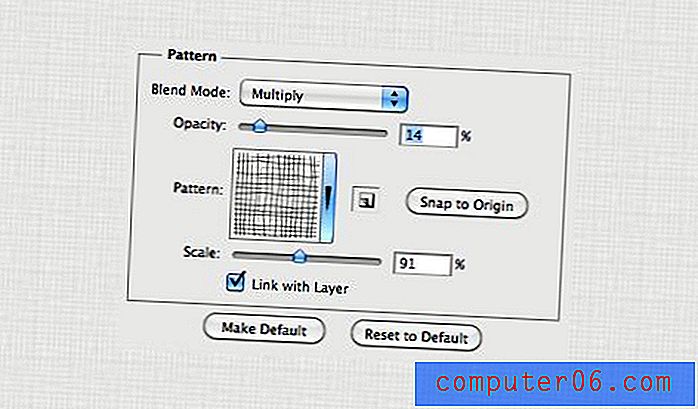
Photoshop에서 새 RGB 문서를 만들고 (광산은 1265 x 1680 픽셀 임) #eaeaea로 배경을 채 웁니다. 이제 배경색이 보이도록 곱하기로 설정된 매우 미묘한 패턴으로 배경 레이어를 채 웁니다. 아래에서 사용한 패턴은 실제로 Photoshop의 기본값 중 하나입니다. 효과 메뉴에 표시되지 않으면 발견 할 때까지 몇 가지 패턴 세트를 추가로로드하십시오.

이것은 배경을 단색 채우기보다 시각적으로 조금 더 흥미롭게 만드는 역할을합니다. 이것을 라이브 사이트로 변환하려면 패턴의 작은 사각형을 잡고 CSS에서 반복하도록 설정하십시오.
헤드 라인
다음은 헤드 라인으로, 단순히 교회를 식별하고 모든 것이 무엇인지 알려주는 태그 라인을 버립니다. 이 프로세스를 시작하기 위해 멋진 sans-serif 압축 글꼴을 선택했습니다. Humanist 521 BT Condensed. 이 특정 글꼴이 없으면 다른 sans-serif 압축 글꼴이 제대로 작동합니다.
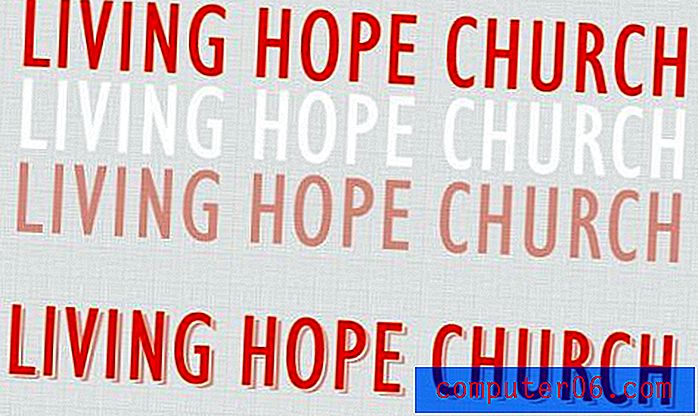
다음으로 교회의 이름을 입력하고 아래 그림과 같이 세 가지 다른 버전으로 세 가지 다른 버전을 만들었습니다. 중간 레이어는 실제로 배경과 같은 색이어야하지만 여기서 볼 수 있도록 여기에서 흰색으로 만들었습니다. 또한 하단 색상은 불투명도가 감소 된 상단 색상 (36 %)입니다.

보시다시피, 이 레이어를 쌓아서 바닥에 결과 컴포지션을 만듭니다. 여기서 멈출 수는 있지만 때로는 약간의 OCD이기 때문에 중간 레이어를 사용하여 맨 아래 레이어를 가리면 배경 텍스처가 중간 슬라이스에 표시됩니다.
다음으로 헤드 라인 양쪽에 작은 소용돌이 모양의 시각적 감각을 추가했습니다. 또한 얇은 슬랩 세리프 글꼴로 자리 표시 자 태그 라인을 추가하여 헤드 라인을 멋지게 보완한다고 생각했습니다. 이 글꼴은 AW Conqueror Slab이라고하며 Font Squirrel에서 무료로 다운로드 할 수 있습니다.

이미지 슬라이더 및 탐색
많은 디자이너도 개발자이므로 자신의 디자인을 작동하는 웹 사이트에 코딩 할 수 있습니다. 다른 사람들은 단순히 포토샵 작업을하고 다른 사람이 디자인을 생생하게 받아 들일 수있게합니다. 어떤 카테고리에 속하든 개발자가 어떤 도구를 사용할 수 있는지 아는 것이 매우 중요합니다.
예를 들어, JavaScript 작성에 대해 알지 못한다고해서 재미있는 jQuery 효과에 대해 읽지 않아도된다는 의미는 아닙니다. 이를 통해 정적 페이지를 레이아웃 할 때에도 동적 기능에 대해 생각할 수 있습니다. 그런 다음 기능의 아이디어를 사이트를 코딩하는 사람에게 전달할 수 있습니다.
웹 디자인의 혼란으로 인해 어려움을 겪을 때마다 jQuery를 답으로 생각합니다. 기본 jQuery 슬라이더는 작은 공간에 수많은 정보를 배치 할 수있는 가장 좋은 방법 중 하나입니다. Design Shack에서이 정보를 프로젝트에 몇 번이고 다시 통합시킬 수 있습니다.
당연히, 그것이 우리가 혼란스러운 문제를 처리하기 위해 여기서 할 것입니다. 교회 홈페이지에는 매주 바뀌는 다양한 연결이 끊긴 메시지를 전달하는 것 외에도 크고 눈길을 끄는 이미지가 필요합니다. 이러한 목표는 모두 이미지 슬라이더에서 충족됩니다. 시작하기 위해 자리 표시 자 이미지를 던지고 페더 링을 0으로 설정하여 그림자를 주었으므로 멋지고 어렵습니다.

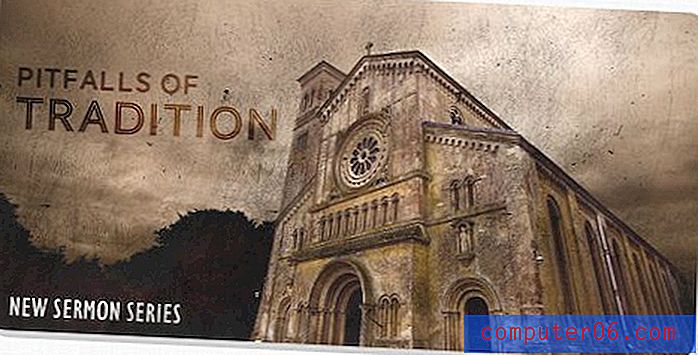
이 시점에서 나는 이미지가 우리의 확립 된 테마로 혼합되는 방식을 좋아하지 않았다. 또한이 사이트에는 여기에 사진 만있는 것이 아니라 다음 설교에 관한 것과 같은 교회 참석자들에게 적절한 것에 관한 메시지가있을 것입니다. 나는이 아이디어를 가져 와서 아래 이미지를 생각해 내었습니다.

그 후, 나머지는 대부분 필요한 기능 요소가 모두 갖추어져 있는지 확인하기위한 전형적인 필러입니다. Helvetica를 사용하여 슬라이더가 작동하고 슈퍼 기본 텍스트 기반 탐색 메뉴에서 어떻게 작동하는지 나타내는 점을 추가했습니다.

더 많은 정보
위 슬라이더 형식의 문제점은 일부 정보가 숨겨져 있다는 것입니다. 물론 사용자는 작은 점을 클릭하여 각 페이지에 액세스 할 수 있지만 특정 항목을 찾고 있다면 슬라이더에서 팝업되는지 어떻게 알 수 있습니까? 궁극적으로 이러한 제한으로 인해이 형식은 사용자가 볼 수있는 일반적인 발표에 가장 적합하지만 교회가 일반적으로 해당 위치에 배치하는 내용에 익숙하지 않으면 실제로 검색하지 않습니다.
우리는 여전히 홈페이지에 가야 할 더 많은 정보를 얻었으며 중복성과 방금 언급 한 제한 때문에 위의 슬라이더를 반복하고 싶지는 않습니다. 그래서 대답은 무엇입니까?
다시 말하지만 개발자가 아닌 경우에도 일반적인 개발자 도구 및 솔루션에 익숙해 져야합니다. 우리가 여기에서 직면하는 문제를 해결하기 위해 나는 이것이 멋진 것처럼 보이고 많은 정보를 보유 할뿐만 아니라 사용자가 내부에 포함 된 모든 것을 즉시 엿볼 수있는 상용 jQuery 플러그인 인 SlideDeck을 구현하기에 완벽한 장소라고 결정했습니다. . 자세한 내용을 보려면 SlideDeck.com을 방문하고 아래 표시된 SlideDeck을 테스트하십시오.

이 멋진 제품을 염두에두고 Welcome 메시지와 SlideDeck의 자리 표시자가있는 다른 콘텐츠 영역을 만들었습니다. 다시, 사용자는 슬라이더에 포함 된 정보를 발견하고보고 싶은 배너를 즉시 클릭 할 수 있습니다. 이것은 첫 번째 슬라이더와 결합되어 단일 페이지에 대한 정보를위한 인상적인 용량을 만듭니다. 각 장치는 교회가 홈페이지에 보여줄 수있는만큼의 정보를 포함하도록 확장 될 수 있으며 모든 이미지는 주제에 대한 더 많은 내용을 담고있는 전용 페이지에 대한 링크 역할을 할 수 있습니다.

바닥 글
이제 우리는 내용을 모두 제곱했습니다. 남은 것은이 아기에 바닥 글을 때리는 것입니다. 우리는 갈 준비가되었습니다. 바닥 글은 나중에 생각할 때 서두르지 않아야합니다. 여기에 어떤 콘텐츠가 필요한지, 그리고 사이트의 나머지 부분에서 어떻게 반영해야하는지 고려해야합니다.
나는 교회가 연락처 정보와 실제 주소를 눈에 잘 띄고 찾기 쉽도록 만들고 싶기 때문에 바닥 글을 사용하기로 결정했습니다. 또한 기본 색상 (# ec492d)을 잡고 바닥 글의 배경으로 사용하기로 결정했기 때문에 머리글의 역수와 같습니다. 이것은 좋은 반복을 사용하고 바닥 글이 시각적으로 구별되는 요소가되도록합니다.

완성 된 디자인
홈페이지가 완성되었습니다! 여기에 모든 조각들이 모여 있습니다. 우리가 원래의 디자인뿐만 아니라 위에서 본 모든 교회 디자인에서 얼마나 멀리 떨어져 있는지 주목하십시오. 영감은 훌륭하지만 때로는 다른 사람들에게 답을 찾기를 중단하고 달성하려는 목표를 염두에두고 자신 만의 길을 개척해야합니다.
더 큰 버전을 보려면 아래 이미지를 클릭하십시오.

결론
요약하자면, 생각할 수있는 모든 것을 홈페이지에 넣음으로써 사용자에게 호의를 베풀지 않는다는 것을 기억하십시오. 클러 터 (Cutter)는 특정 정보를 찾기가 더 어려워지면서 사용성을 극적으로 줄이면서 동시에 미학을 죽입니다.
디자이너로서 우리는 종종 문제를 지나치게 생각하고 답을 찾기 위해 복잡성을 찾습니다. 종종 더 나은 대답은 단순화에 있습니다.
아래에 의견을 남기고 시작한 위치와 관련하여 완성 된 디자인에 대해 어떻게 생각하는지 알려주십시오. 또한 틀을 깨고 미학과 기능면에서 한계를 뛰어 넘는 교회 사이트에 대한 링크를 공유하십시오.
사진 크레딧 :
http://www.flickr.com/photos/normanbleventhalmapcenter/2674833839/
http://www.flickr.com/photos/2create/2152949049/