2020 년에 마스터 할 5 가지 새로운 CSS 기법
웹 디자이너들은 새로운 CSS 기술을 시도하고 CSS가 할 수있는 것의 경계를 넓히는 방법에 매료되어 있습니다. 잘 계획된 CSS는 디자인의 거의 모든 측면을 제어 할 수 있으며보다 깨끗하고 일관된 코드로 전반적인 사용자 경험을 향상시킵니다.
그러나 어떤 기술이 유행하고 있습니까? 다음에 무엇을 배워야합니까? 올해 볼 최신 개발에 대한 몇 가지 아이디어가 있습니다. 다음 프로젝트에 흥미를 유발할 수있는 새로운 CSS 팁과 기술을 사용해보십시오.
Envato Elements 살펴보기
1. CSS 그리드를 반응 형으로 만들기

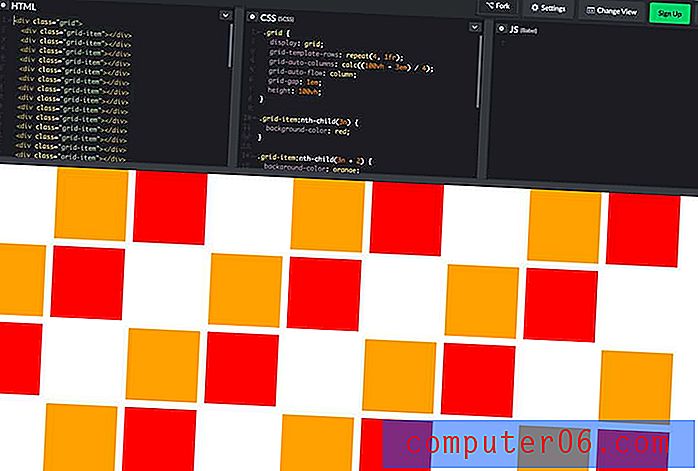
디자인의 다른 모든 것이 반응이 빠르므로 그리드가 예외가 아닌지 확인하십시오. 가장 좋은 점은 CSS 그리드를 사용하여 여러 가지 방법으로 장치 크기에 관계없이 항상 원하는 방식으로 렌더링하는 유연한 그리드를 만들 수 있다는 것입니다.
좋은 점은 반응 형 CSS 격자가 크기가 같거나 다른 열과 함께 작동한다는 것입니다. 다양한 중단 점, 높이 (아래) 및 항목 배치를 사용할 수 있습니다. (디자인보다 원하는 제어 기능을 제공하는 옵션이 포함 된 매우 멋진 기술입니다.)
규칙에 따라 열린 공간을 나누는 유연한 단위 인 분수 (fr) 단위로 시작하십시오. 각 fr 선언은 열입니다. 그런 다음 간격을 추가하면 그리드가 생깁니다.

자세히 알아보기 : Smashing Magazine에는 반응 형 그리드를 최대한 활용할 수 있도록 모든 옵션을 설명하는 훌륭한 안내서가 있습니다.
2. 가변 글꼴 사용

가변 글꼴은 매우 새롭습니다. 사용자가 디자인을 보는 데 필요한 모든 글꼴 버전을 포함하는 단일 파일입니다.
사용할 수있는 가변 글꼴 목록은 많지 않지만 점점 커지고 있으며 웹에서 글꼴을 사용하는 곳입니다. BBC의 Doctor Who를위한 새로운 로고는 심지어 맞춤형 변수 글꼴을 사용하기도합니다.
가변 글꼴을 사용하려면 기능을 지원하는 글꼴과 font-variation-settings 속성을 구현 한 브라우저를 선택해야합니다. (지원이 좋고 성장하고 있습니다.)

자세히 알아보기 : Axis-Praxis는 다양한 글꼴로 구성된 놀이터로, 조합을 재생, 테스트 및 프로젝트 서체를 찾을 수 있습니다.
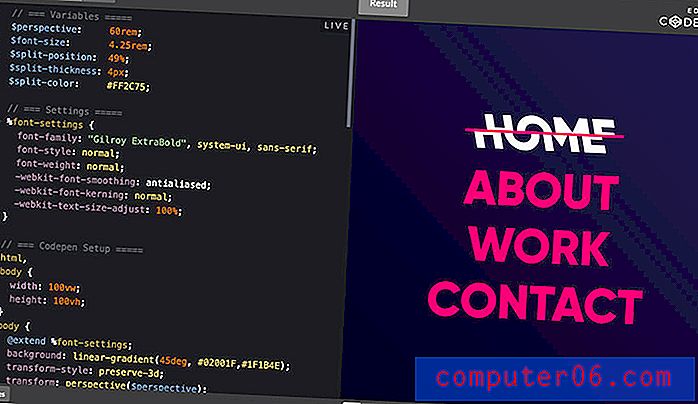
3. 텍스트 애니메이션 만들기

풍선 도움말 변경에서 페이지에 떠 다니거나 스크롤되는 단어까지 CSS는 사용자가 텍스트 요소를 읽고 사용하는 방법에 영향을줍니다.
한때 정적 요소였던 것은 동적 디스플레이를 특징으로 할 수 있습니다. 그리고 다른 예술적 요소가 많지 않은 웹 사이트에서 사용자를 참여시키는 것은 매우 인기있는 선택입니다.
자세히 알아보기 : Animista는 베타 버전의 도구이지만 다양한 스타일의 텍스트 애니메이션을 실험 할 수 있습니다.

또한 내 코드에는 위의 분할 텍스트 스 니펫과 같은 다양한 텍스트 애니메이션을 만들 수있는 멋진 코드 스 니펫 모음이 있습니다.
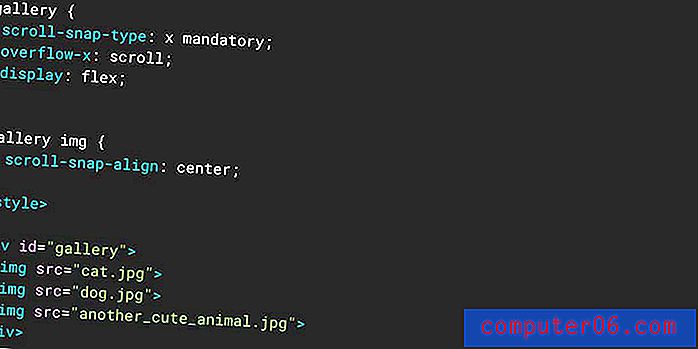
4. 스크롤 스냅 구현

스크롤을 제어 할 수있는 시간이 많이 있습니다. 사용자가 디자인의 특정 부분을 한 번에 볼 수 있기를 원합니다.
CSS 스크롤 스냅이 답입니다. Google이이를 설명하는 방법은 다음과 같습니다.
CSS 스크롤 스냅 기능을 통해 웹 개발자는 스크롤 스냅 위치를 선언하여 잘 제어 된 스크롤 환경을 만들 수 있습니다. 페이지 매김 된 기사 및 이미지 회전식 슬라이드가 일반적으로 사용되는 두 가지 예입니다.
간단히 말해서 수직 및 수평 (대부분 데스크탑 패턴) 스크롤 포인트를 제어 할 수있어 사용자가 원하는 것을 정확하게 볼 수 있습니다.

자세히 알아보기 : 시작하기위한 몇 가지 코드 스 니펫을 비롯하여 Google Developers에서 알아야 할 거의 모든 것을 찾을 수 있습니다.
5. CSS를 이용한 브라우저 지원 테스트
CSS는 특정 브라우저가 새로운 CSS 기능을 지원하는지 확인하는 데 도움을 줄 수도 있습니다.
Feature Queries @supports 규칙을 기반으로하며 브라우저 기능을 기반으로 선언을 만들 수 있습니다. 한 가지주의 할 점은 Internet Explorer 11 이전 버전에서는 작동하지 않지만 요즘에는 해당 브라우저에 사용자가 너무 많지 않다는 것입니다.
자세히 알아보기 : 코드 스 니펫을 잡고 구문을 이해하고 Mozilla로부터 예제를 얻을 수 있습니다.
CSS 그리드 리소스
CSS 그리드 레이아웃은 CSS와 관련하여 가장 많이 논의되는 것 중 하나입니다. 당신이 루프에 없다면 학습을 시작할 시간입니다.
“CSS Grid는 웹에서 2 차원 레이아웃을 생성 할 수있는 강력한 도구입니다.”그의 포장 된 리소스 안내서에서 Jonathan Suh의 설명입니다.
다음은 5 가지 훌륭한 CSS 그리드 리소스입니다.
- CSS 그리드 레이아웃 모듈 이해
- W3Schools CSS 그리드 레이아웃 모듈 기본 사항
- CSS 그리드 배우기
- CSS 그리드 비디오
- FreeCodeCamp의 CSS 그리드 챌린지 소개
- CSS-Tricks 그리드 가이드
결론
CSS를 가지고 놀면서 새로운 속임수를 배우는 것은 많은 즐거움을 줄 수 있습니다. 머리카락이 빠지지 않으면 말입니다. 올해 무엇을 배우고 싶습니까? 에너지를 어디에 집중하고 있습니까?
이러한 아이디어가 시작을 돕기에 충분한 영감을 제공하기를 바랍니다. 행운을 빕니다!