HTML, CSS 및 JavaScript를위한 5 개의 온라인 놀이터
로컬 코딩 환경은 훌륭하지만 종종 오픈 에스프레소를 해독하고 아이디어를 테스트하거나 버그를 해결하는 것만으로 코드를 설정하는 데 몇 분을 보내고 싶지 않은 경우가 종종 있습니다. 또한 대부분의 로컬 코딩 앱에 대한 공유 옵션은 제한되어 있으며 일반적으로 Dropbox와 같은 외부 앱을 통합해야합니다.
jsFiddle과 같은 온라인 놀이터 또는 샌드 박스는 페이지가로드되는 즉시 실험을 시작할 수있는 즉시 준비된 코딩 환경을 제공하여이 문제를 해결합니다. 이 도구를 사용하면 CSS, HTML 및 종종 JavaScript를 결합하여 코딩 예제를 작성하고 공유 할 수 있습니다. 나는 이러한 것들에 완전히 중독되어 있으며, 내가 손에 넣을 수있는 모든 것을 광범위하게 테스트했습니다. 오늘은 5 가지 즐겨 찾기를 살펴보고 각 옵션에 대해 내가 좋아하는 이유뿐만 아니라 그 옵션이 부족한 이유에 대해 설명하겠습니다.
디자인 리소스 살펴보기
CSSDesk

CSSDesk로 시작하겠습니다.이 목록에서 가장 오래된 것 중 하나이기 때문입니다. 기본 웹 코드를 사용하는 데 매우 도움이되는 조용하고 모호한 작은 도구로 사용되어 왔습니다. CSSDesk는 HTML과 CSS에만 집중하는 매우 간단한 도구입니다.
CSSDesk에 대해 내가 좋아하는 것
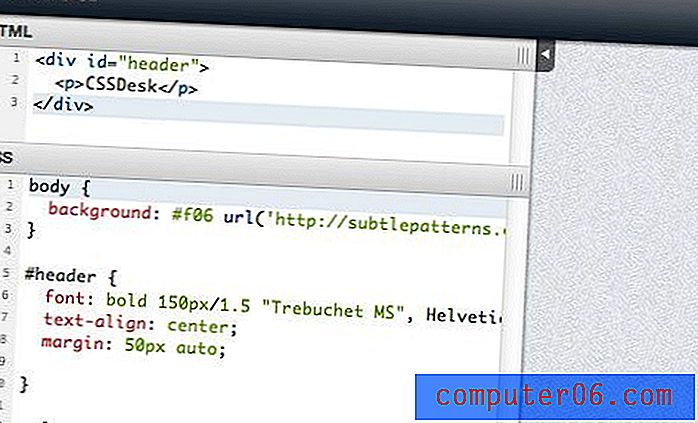
CSS Desk에 대해 좋아하는 것이 많이 있습니다. HTML, CSS 및 라이브 미리보기의 세 가지 주요 섹션이 있으며, 그 크기는 클릭 앤 드래그로 쉽게 조정할 수 있습니다. 하나의 간단한보기로 필요한 모든 것을 쉽게 볼 수 있기를 바랍니다. 여기에 노력이나 설정이 필요하지 않습니다. 페이지를로드하고 만들기를 시작하십시오.
이 목록의 다른 모든 도구와 마찬가지로 기본 구문 강조도 있습니다. 그러나 이러한 유형의 도구에서 자주 볼 수없는 상당히 독특한 기능 중 하나는 줄 번호입니다. 그것은 간단한 추가이지만 줄 번호를 좋아하는 경향이 있으므로 포함을 정말로 고맙게 생각합니다.

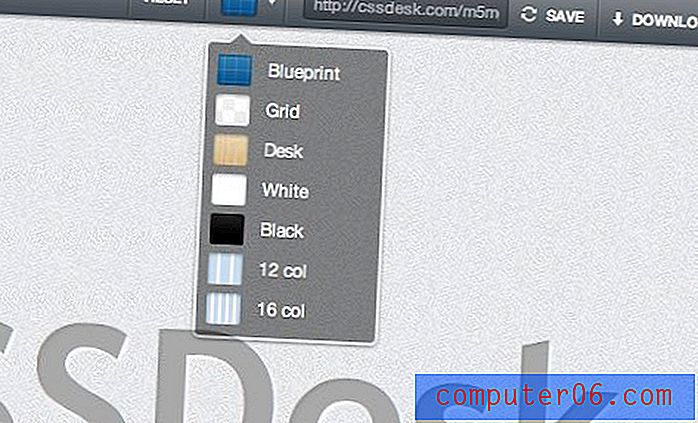
툴바 기능도 매우 멋져 다른 곳에서는 찾을 수없는 몇 가지 옵션을 제공합니다. 표준 공유 기능 외에도 방금 구축 한 것을 다운로드 할 수있는 옵션이 있습니다. 또한 수동으로 재정의하지 않으면 적용되는 기본 타일링 배경 질감이 있습니다. 어떤 종류의 버튼이나 위젯을 만들고 일반적인 흰색 배경 이외의 것을 원하면 재미 있습니다.

CSSDesk에 대해 내가 싫어하는 것
솔직히, 이것에 대해 싫어하는 것이별로 없습니다. 물론, 그것은 간단하고 다른 옵션이 가진 멋진 기능을 가지고 있지 않지만 그것이 또한 그것을 훌륭하게 만듭니다. 나는 더 이상 이것을 사용하지 않지만 그렇게 할 때마다 더 자주 들러야한다고 생각합니다.
하드 코어 코더의 가장 큰 단점은 JavaScript 지원이 없다는 것입니다. 이것이 당신을위한 거래 차단기라면, 다른 옵션 중 하나를 체크 아웃하십시오.
JS 빈

JS Bin은 코드를 다루는 또 다른 인기있는 장소입니다. 이 응용 프로그램의 디자인은 매우 작으며 실제로 코드에 집중할 수 있습니다. 기본적으로이 페이지에는 HTML 및 라이브 미리보기 창이 표시되지만 JavaScript도 쉽게 추가 할 수 있습니다.
JS Bin에 대해 내가 좋아하는 것
JS Bin에는 몇 가지 멋진 기능이 있습니다. 내가 감사하게 생각한 첫 번째 사항은 페이지를 새로 고치더라도 작업이 중단되지 않는다는 것입니다. 미리보기는 자동으로 업데이트되지만 수동 새로 고침이 필요한 드문 경우에는 첫 번째 본능 (Command-R)으로 인해 1 시간 동안의 땜질이 실수로 손실되지 않는 것이 좋습니다.

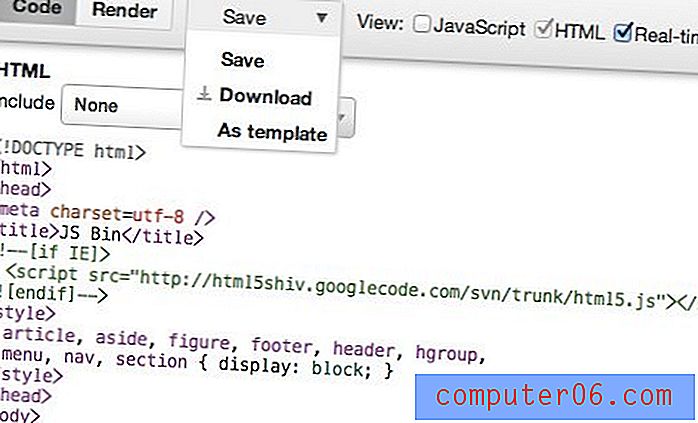
CSSDesk와 마찬가지로 작업 내용을 저장, 공유 및 다운로드합니다. 그럼에도 불구하고 이것이 분명히 진행되는 곳은 JavaScript 구현입니다. 분명히 자신의 JS를 입력 할 수 있지만 보너스로 jQuery와 같은 인기있는 라이브러리를 포함하도록 선택할 수 있습니다.

또 다른 멋진 기능은 URL을 조작하여 표시되는 창을 제어하는 기능입니다. 예를 들어“http://jsbin.com/#javascript, html, live”는 세 개의 창을 모두 제공하는 반면“http://jsbin.com/#html, live”는 두 개의 창을 모두 제공합니다.
JS Bin에 대해 내가 싫어하는 것
솔직히 말해서 JS Bin은이 목록에서 가장 마음에 들지 않는 옵션입니다. 나쁘지는 않지만 다른 사람들의 매력은 분명히 부족합니다. 항상 나를 얻는 한 가지는 CSS에 전용 장소가 없으므로 HTML에 HTML을 포함시켜야한다는 것입니다. 이것은 잘 작동하지만 다른 옵션에서 보이는 의도적 분리만큼 좋지는 않습니다.
jsFiddle

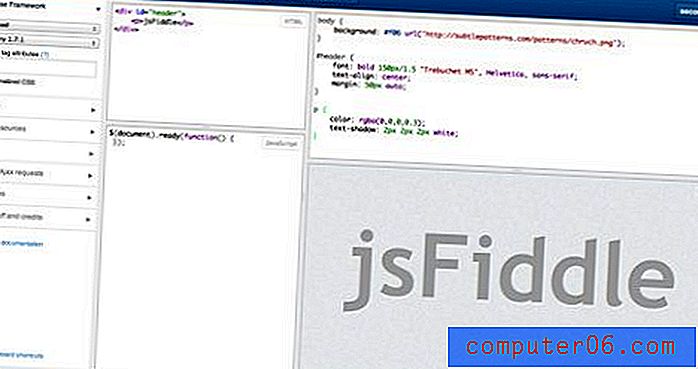
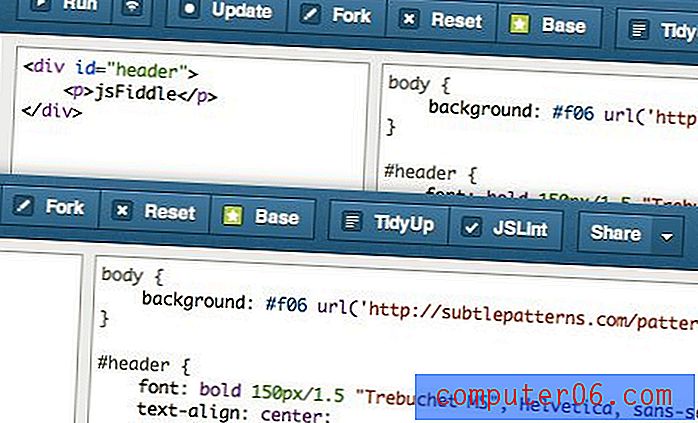
jsFiddle은 지난 몇 개월에서 1 년 동안 완전히 이륙했으며 현재이 목록에서 가장 인기있는 옵션 일 것입니다. 그리고 정당한 이유로, 이것은 놀라운 앱입니다. jsFiddle을 파고 들고 나면 다른 옵션을 다시는 보지 않아도됩니다.
jsFiddle에서 내가 좋아하는 것
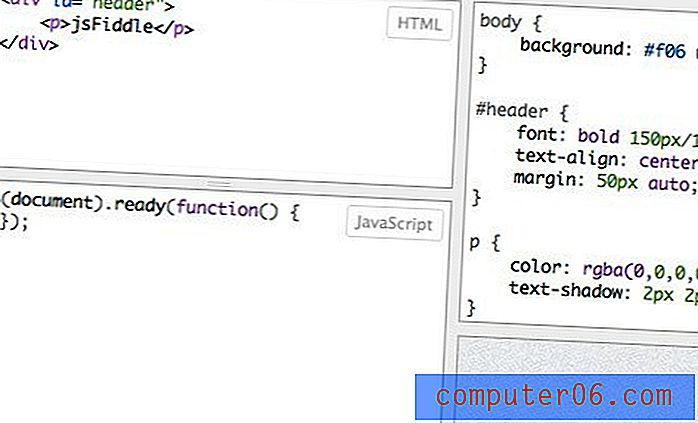
jsFiddle을 사용해야하는 이유에 대한 목록에는 엄청나게 많은 것들이 있습니다. 먼저 레이아웃입니다. 네 개의 패널 (HTML, CSS, JavaScript 및 미리보기)이 있으므로 필요한 모든 것을 한 번에보고 즉시 각 영역의 크기를 조정할 수 있습니다. 여기의 레이아웃 시스템은 정말 유연하며 실제로 재미있게 놀 수 있습니다.

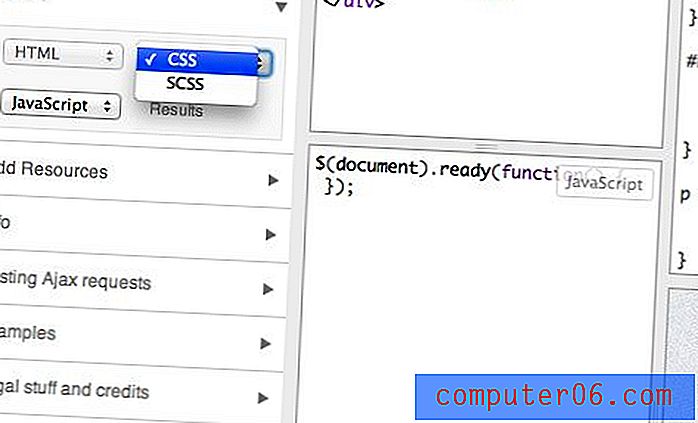
패널을 논의하는 동안 자주 사용하는 타사 도구를 활용하도록 CSS 및 JavaScript 패널을 사용자 정의 할 수 있습니다. Sass SCSS 구문과 CoffeeScript에 대한 지원을 찾을 수 있습니다.

jsFiddle을 사용하면 로그인을 생성하고 과거에 저장된 작업의 대시 보드를 볼 수 있습니다. 바이올린을 저장하면 수많은 메뉴 옵션과 도구가 있으며, 가장 좋아하는 것은 빠르게 포크를 만드는 기능과 지저분한 코드 구조를 자동으로 정리하는 옵션입니다.

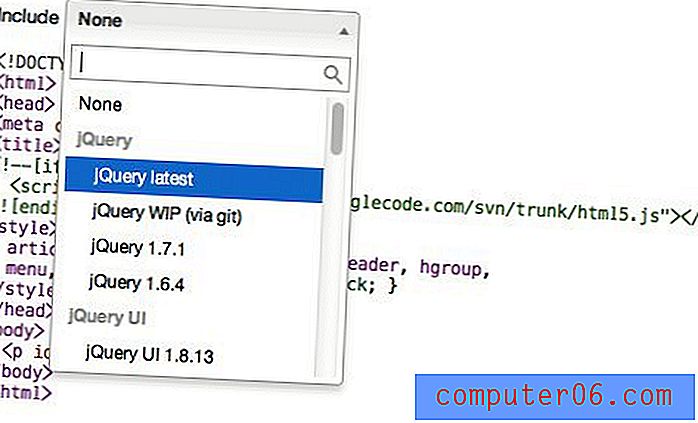
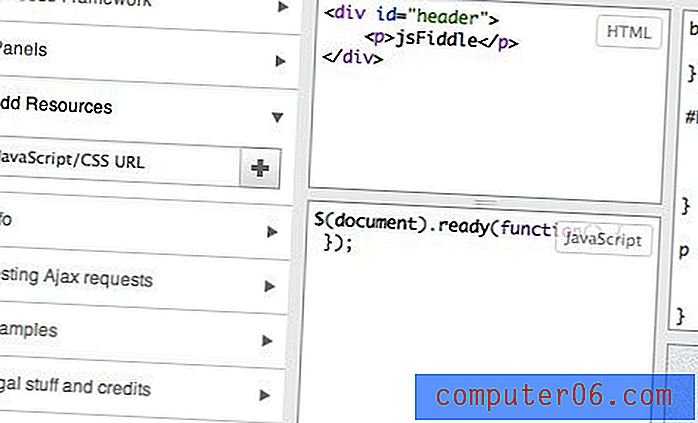
패널 사용자 정의 옵션 외에도 사이드 바에는 여러 가지 훌륭한 기능이 있습니다. 예를 들어 포함하려는 주요 라이브러리 (jQuery, MooTools 등)와 자체 JavaScript / CSS 리소스를 모두 빠르게 추가 할 수 있습니다.

내가 방금 전에 발견 한 마지막 놀라운 jsFiddle 옵션 : 웹 페이지에 바이올린을 포함시킬 수 있습니다. 이 옵션은 공유 메뉴에 있으며 다른 코드 임베드 서비스의 훌륭한 대안입니다.
내가 jsFiddle에 대해 싫어하는 것
jsFiddle을 사용하는 주요 쇠고기는 미리보기에 대한 자동 업데이트 옵션이 없다는 것입니다. 이 목록의 다른 모든 옵션을 사용하고 자동 업데이트의 즐거움을 경험 한 후에는 jsFiddle에서 몇 초마다 수동 새로 고침을 수행하기가 어렵습니다.
다른 기능에 관해서는 목록에서 가장 좋지만 빠른 테스트를 원할 경우 하나의 성가심이 종종 다른 곳으로 나를 안내합니다. 키보드 단축키는 도움이되지만 여전히 자동적 인 것만 큼 좋지는 않습니다.
대 블렛

Dabblet은이 장르의 블록에서 상당히 새로운 아이입니다. CSSDesk와 마찬가지로 JavaScript가없는 HTML 및 CSS에만 중점을 둡니다. 그러나 다른 편집기에서 찾을 수없는 테이블에 심각한 혁신을 가져 오기 때문에 계산하지 마십시오.
내가 Dabblet에 대해 좋아하는 것
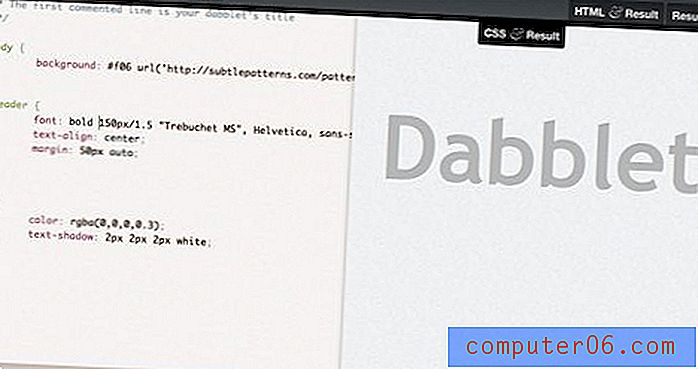
기본적으로 Dabblet은 CSS & Result, HTML & Result 및 Result의 세 가지 탭으로 나뉩니다. 유연성과 초점을 제공하는 동시에 결과를 항상 주시 할 수 있습니다.

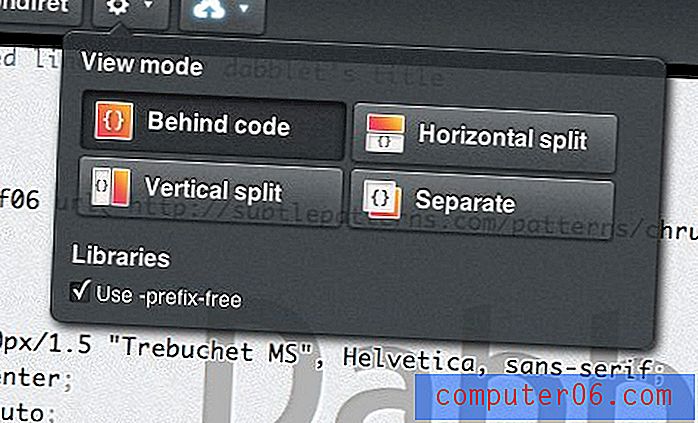
아래 표시된 컨트롤을 사용하여 내용을 변경할 수 있습니다. 분할은 수직, 수평 또는 완전히 꺼낼 수 있습니다. 결과가 코딩 영역의 배경이되는 흥미로운 "비하인드 코드"모드도 있습니다. 프리픽스 프리 사용에 대한 메시지도 있습니다. 나는 항상 Dabblet을 사용하고 지금까지 이것을 전혀 눈치 채지 못했습니다! 즉, 미친 공급 업체 접두사를 사용할 필요가 없으며 간단한 기본값을 코딩 할 수 있습니다. 숨겨진 JavaScript는 브라우저가 올바르게 해석하도록합니다.

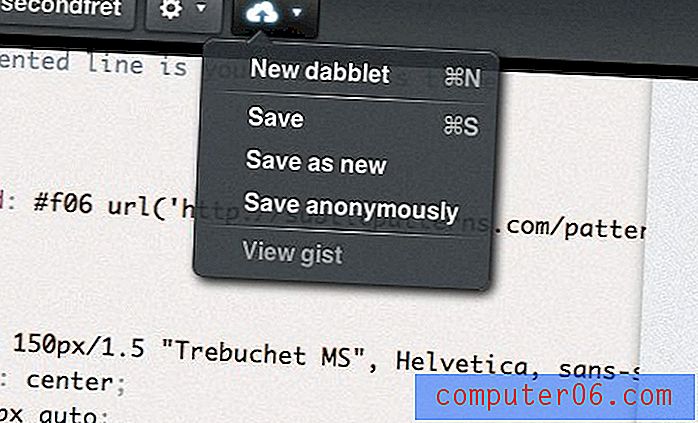
Dabblet에는 "익명 저장"과 같은 훌륭한 저장 옵션이 있습니다. 또한 GitHub 계정과 연결되는데, 이 코드는 괴상한 코딩을 좋아할 것입니다.

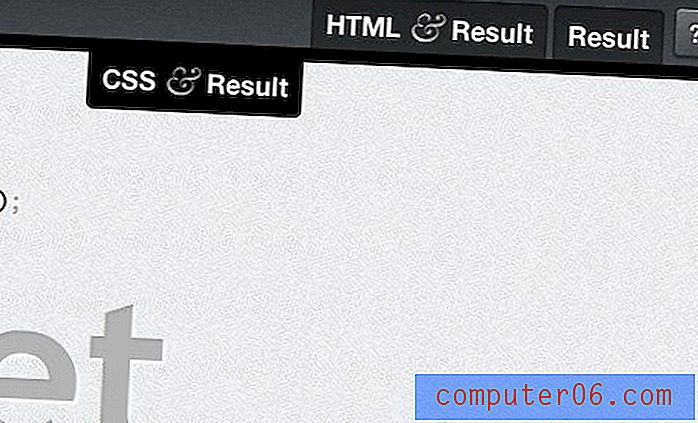
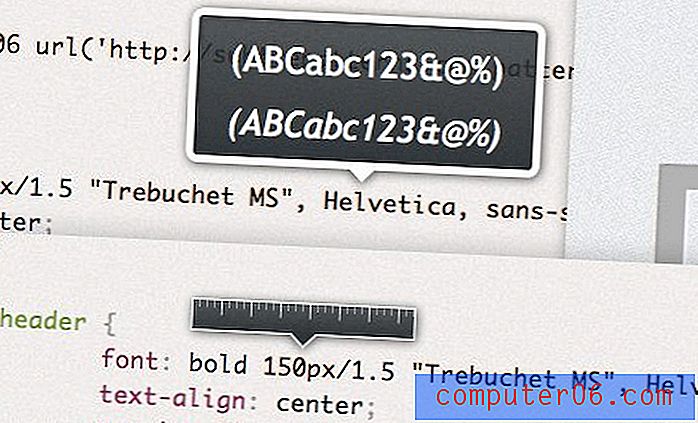
내가 가장 좋아하는 Dabblet 기능은 CSS의 매끄러운 매끄러운 호버 효과 통합입니다. 그것들을 설명하기가 더 쉽습니다. 다음은 두 가지 예입니다.

보시다시피, CSS의 특정 비트 위로 마우스를 가져 가면 실제로 유용한 작은 툴팁이 나타납니다. 글꼴, 색상, 크기 및 이미지에 대한 미리보기를 얻을 수 있습니다.
내가 Dabblet에 대해 싫어하는 것
Dabblet은 시각적 관점에서 다소 기이합니다. 당신은 그것을 좋아하거나 싫어합니다. 나는 개인적으로 그것을 사용하는 것을 좋아하지만 실제로 패널 크기를 더 많이 제어하기를 바랍니다. 자동 50/50 분할을 사용하는 것이 좋지만 원하는 것을 수동으로 조정할 수 있어야합니다.
내가 아는 한 HTML과 CSS를 동시에 볼 수있는 방법이 없으므로 jsFiddle과 같은 옵션에 익숙해지면 모든 것을 한 번에 볼 수 있습니다.
팅커 빈

Tinkerbin은 내가 찾은 jsFiddle의 가장 가까운 대안입니다. jsFiddle에있는 멋진 기능이 모두 없지만 실제로는 멋진 몇 가지 트릭이 있습니다.
Tinkerbin에 대해 내가 좋아하는 것
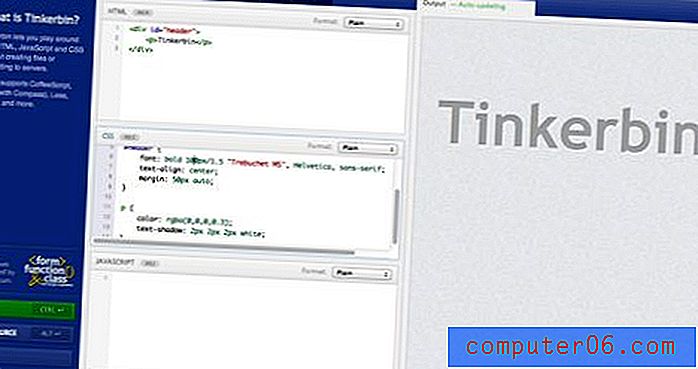
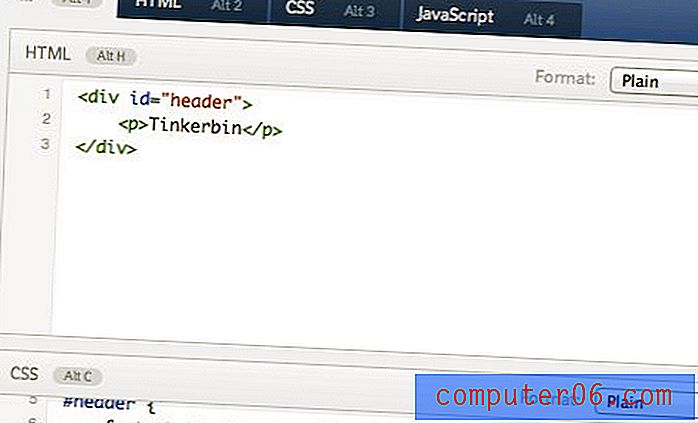
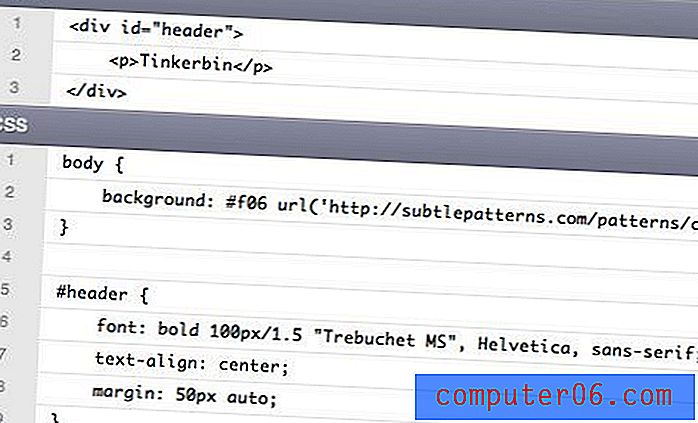
Tinkerbin의 기본 패널 레이아웃은 아마도이 전체 목록에서 내가 가장 좋아하는 것입니다. 코드를 왼쪽에 배치하고 매우 큰 자동 업데이트 미리보기를 오른쪽에 배치하는 매우 논리적 인 레이아웃입니다. HTML, CSS 및 JavaScript 섹션은 모두 서로 겹쳐져 있으며이 중 하나에 만 집중할 수있는 선택적 탭이 있습니다.

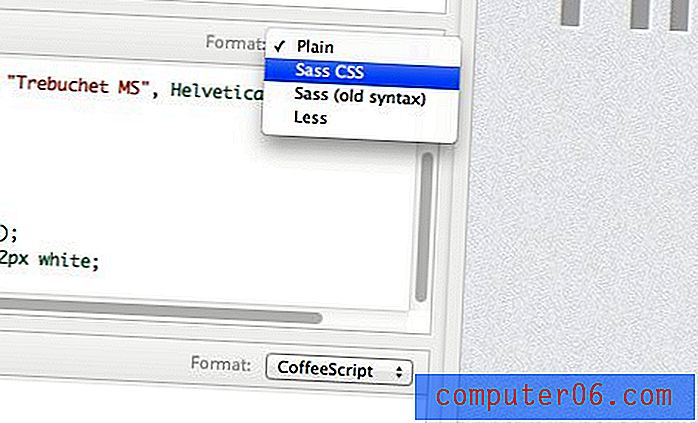
또한 Tinkerbin은 jsFiddle보다 더 많은 대체 구문 옵션을 지원합니다. HTML 또는 HAML을 선택할 수 있습니다. CSS, SCSS (Compass 포함), 이전 SASS 구문 또는 LESS; 그리고 JavaScript 또는 CoffeeScript. 말할 것도없이, 프리 프로세서를 파는 경우이 옵션이 적합합니다.

Tinkerbin은 훌륭하고 광범위한 "소스보기"창으로 미리보기를 바꿀 수있는 유일한 옵션입니다.

Tinkerbin에 대해 싫어하는 것
Dabblet보다 훨씬 더 Tinkerbin 레이아웃은 완전히 단단합니다. 물론 기본 설정이 가장 좋지만 때로는 미리보기를 더 넓게 만들고 싶기 때문에 여기에 옵션이 없습니다.
또한 저장 옵션이 가장 좋지 않습니다. 계정 설정, 대시 보드, GitHub 통합 등은 없습니다. 실험을 단축 된 URL에 저장하기 만하면됩니다.
결론
지금까지 이러한 사이트 중 일부를 즐겨 찾기에 추가하면 얻을 수있는 이점을 볼 수 있습니다. 신선함을 유지하기 위해 가능한 한 자주 새로운 아이디어로 실험 해 보시길 바랍니다. 이러한 서비스는 훌륭한 방법입니다.
이 리뷰가 이러한 각 솔루션의 세부 사항을 살펴 보는 데 도움이 되었기를 바랍니다. 이제 각 옵션을 고유하게 만드는 것뿐만 아니라 각 옵션이 부족한 부분을 알아야합니다. 이를 통해 어느 하나 또는 두 가지에 주로 중점을 둘 것인지에 대한 정보에 근거한 결정을 내릴 수 있습니다.
나는 개인적으로 그들 모두를 상당히 정기적으로 앞뒤로 튀어 올랐지 만 요즘 jsFiddle, Dabblet 및 Tinkerbin에서 주로 놀고 있습니다. 이 중 가장 좋아하는 이유는 무엇입니까?