커닝 유형에 대한 간단하고 유용한 8 가지 팁
커닝은 재미있다! 당신이 나와 같은 심각한 유형의 괴상한 사람이 아니라면, 그것은 분명한 진술이 아닙니다. 그러나 그것은 당신의 인쇄 교육 및 구현에서 절대적으로 필수적인 부분입니다.
커닝을 무시했거나 올바르게 올바르게 수행하는 방법을 모르는 경우이 8 가지 빠른 팁을 살펴보고 커닝 마스터가되기위한 길을 시작하십시오.
Envato Elements 살펴보기
소개
지난 몇 년 동안 웹에서 유형이 폭발적으로 증가했습니다. 예전에는 웹 디자이너가 타이포그래피에 대한 강한 감각을 갖지 못한 것에 대해 잘못이 있었지만, 오늘날 웹 디자이너가 타이포그래피 기술을 새로운 인기와 존경으로 이끌면서 진실에서 멀어 질 수는 없었습니다.
디자이너는 타이포그래피 예술과 타이포그래피가 보완적인 디자인을 보완하고 심지어 추진하는 실질적인 방법 모두에 대해 새로운 인식을 가지고 있습니다.
웹 디자이너가 놓칠 수있는 주요 주제 중 하나는 여전히 커닝입니다. 사실, 웹에서 커닝하는 것은 여전히 악몽입니다. 작업을보다 쉽게하기위한 몇 가지 옵션이 있지만 전체적으로는 무시합니다.
결과적으로 많은 웹 디자이너는 커닝에 대해 생각하지 않으며 기본 수준에서 작동하는 방식을 실제로 이해하지도 않습니다. 운 좋게도 그것은 로켓 과학이 아닙니다. 유형을 보호하는 법을 배우는 데 관련된 가장 큰 요인은 종종 수행해야한다는 사실을 스스로에게 알리는 것입니다. 다음은 시작하기위한 몇 가지 기본적이고 유용한 요령을 설명합니다.
# 1 커닝이란? 블록에 대해 생각
커닝에 대해 알아야 할 첫 번째 것은 정확히 무엇인지입니다. 재밌는 소리가 나는 타이포그래피 용어가 많이 있으며 혼란스러워지기 쉽기 때문에 모두 같은 페이지에 있는지 확인해야합니다.
옛날 옛적에 컴퓨터가 없었습니다. 타입을 설정했습니다. 손으로 가져옵니다. 그것은 미친 개념이지만 그것을 믿거 나 말거나, 디자인을 현실로 가져 오는 과정은 우리 모두가 즐기는 편안한 책상 작업과는 달리 꽤 힘든 작업이었습니다.
당시에는 개인 편지가 나무 나 금속으로 만들어진 물리적 블록 위에 놓여있었습니다. 분명히, 블록의 본질은 당신이 가장자리를 치는 지점까지 지금까지 두 글자 만 뭉개 버릴 수 있음을 의미했습니다. 이 문제에 대한 해결책으로, 타이포 그래퍼들은 퍼즐 조각과 같이 맞는 노치 블록 세트를 만들어서 필요할 때 글자가 서로 더 가까이 이동할 수있게했습니다.

사진 제공 : Joel Gillman
내가 당신에게 말한 이유는 커닝에 대해 생각할 때 실제로 당신에게 그림을 그려주는 것입니다. 이를 통해 현재 상태를 기억하고 다른 인쇄 용어와 구별 할 수 있습니다. 이제 "커닝"이라는 단어가 들리면 노치가있는 나무 블록을 그림으로 만들고 작동 방식을 기억하게됩니다.
분명히, 오늘날 수동 조판 기술은 참신합니다. 대신, 이것은 모두 컴퓨터 화면에서 바로 디지털 영역에서 처리됩니다. 그러나 여기서 핵심 개념은 동일합니다. 커닝은 여전히 두 글자 사이의 공간 조정을 말합니다.

목표는 간단합니다. 글자 사이의 공백 모양을 동일하게하는 것입니다. 실제로 느껴야하므로 까다로워집니다. 때로는 글자 사이의 균일 한 간격이 균일 한 간격처럼 보이지 않으므로 단어가 생각하는 것처럼 보일 때까지 조정하고 조정해야합니다. 정말 마법의 공식은 없습니다. 당신은 그것을 안구하고 올바른 것을 결정해야합니다.
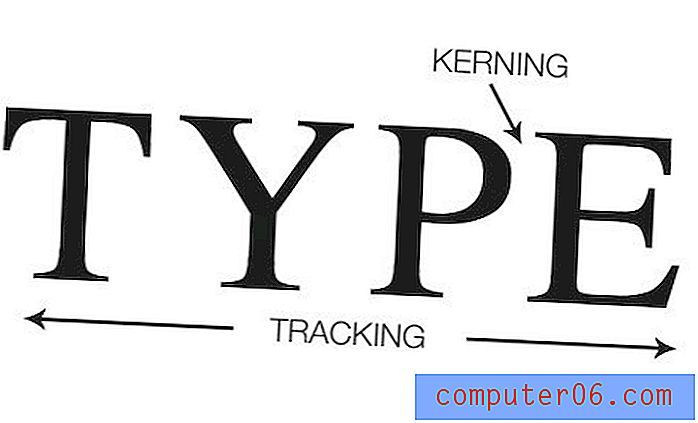
# 2 커닝 ≠ 추적
대부분의 새로운 디자이너를 놀라게하는 한 가지는 커닝과 추적의 차이점입니다. 이 두 용어를 혼동하는 실수를 저 지르지 마십시오. 구식 인쇄 디자이너는 그러한 일을하는 사람들을 지적하고 비웃는 것을 좋아합니다.
두 문자의 차이는 간단합니다. 추적은 주어진 텍스트 선택에서 모든 문자 사이의 균일 한 간격을 나타내며 커닝은 두 특정 문자 사이의 간격을 나타냅니다.

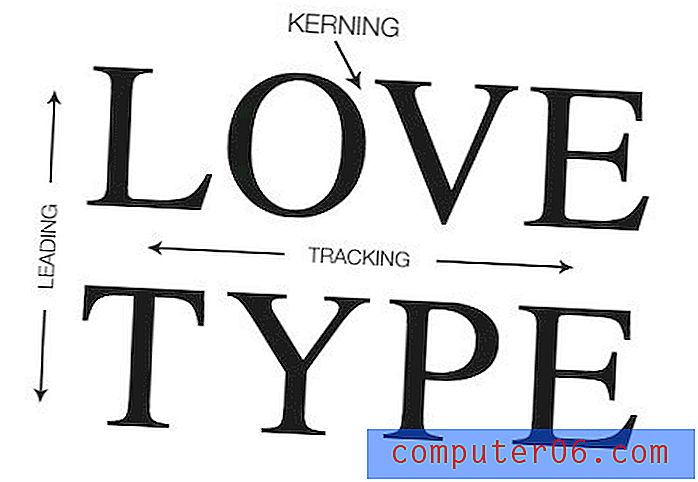
주요한
이제이 방정식에 더 많은 혼란을주기 위해 믹스에 선행을 던질 수 있습니다. 선행 ( "주도")은 유형 선 사이의 수직 공간입니다. CSS에서는“line-height”라는 유사한 조정을 사용합니다.

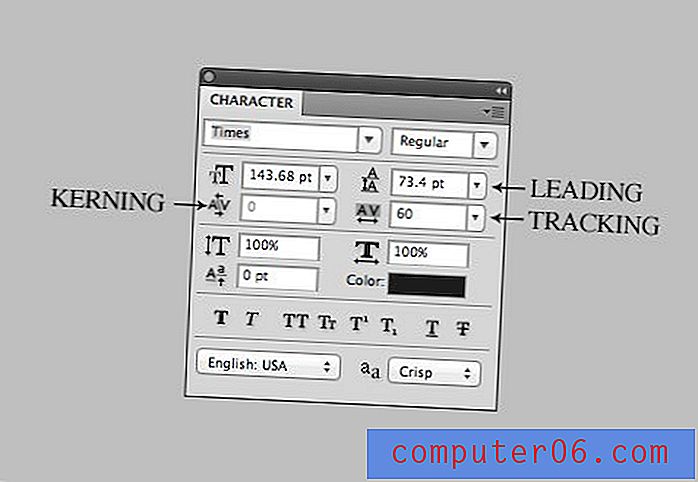
타입 팔레트에서
이 모든 값을 조정하는 주제에 대해 다루고 있지만 Photoshop, Illustrator 또는 InDesign에서 값을 확인하는 방법에 대한 빠른 참조가 있습니다.

물론 "화살표"키 (Alt)는 화살표 키와 함께 이들 중 하나를 조정할 때 가장 친한 친구입니다. 조정하는 것은 선택과 커서에 따라 다릅니다. 커서를 두 글자 사이에 놓으면 Option + 왼쪽 / 오른쪽 커닝 조정 또는 더 큰 텍스트 선택의 경우 동일한 명령으로 추적 조정. 마찬가지로 텍스트를 선택한 상태에서 Option + 위 / 아래로 행간을 조정합니다.
볼 # 편지
헤드 라인 및 기타 중요한 유형을 정식으로 관리하기 시작하면 특정 문자가 다른 문자보다 문제가 있음을 알 수 있습니다.
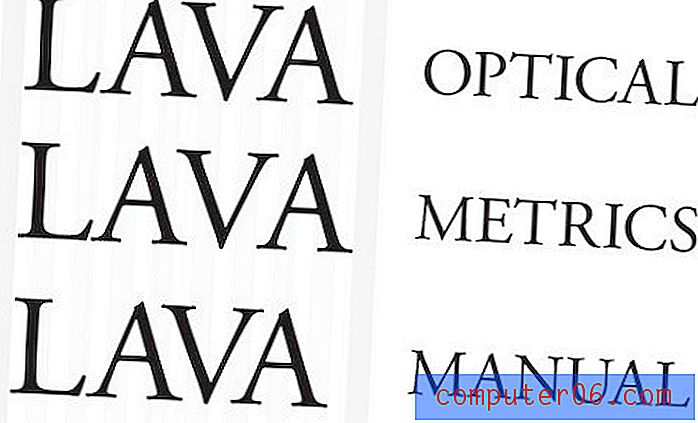
이것이 어떻게 작동하는지 느끼려면 Photoshop을 열고 커닝을 "0"으로 설정하고 Times로 몇 단어를 입력하십시오. 이 결과는 나에게 전혀 조정되지 않았으며, 실제로 소프트웨어에서 끔찍한 것입니다.

모든 캡 유형은 확실히 문제가 많은 경향이 있으므로 일반적으로주의 깊게 살펴보십시오. 그러나 대문자와 소문자를 혼합 할 때 비슷한 문제가 발견됩니다.

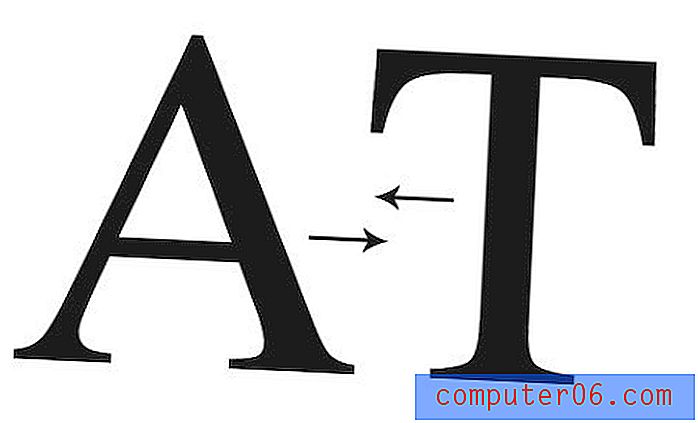
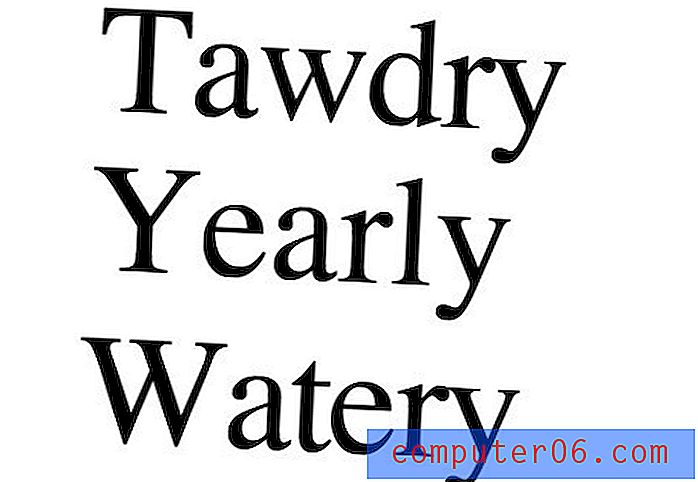
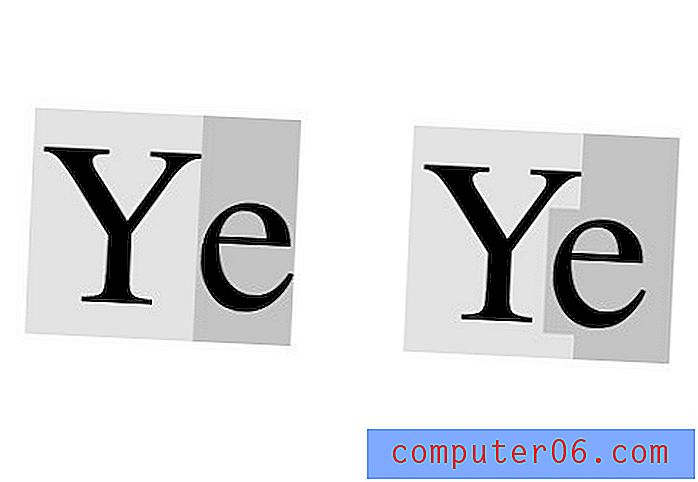
이것을 보면 패턴이 나타나기 시작합니다. 일반적으로 글자가 블록 모양과 일치할수록 글자 수가 더 문제가됩니다. 대문자 "A"및 "W"와 같이 강한 기울어 짐이있는 문자는 대문자 또는 소문자와 혼합되어 있는지 여부에 관계없이 일부 문제를 해결해야합니다. 또한 "T"의 돌출 막대와 "Y"의 암이 초기 캡으로 사용될 때 어떻게 문제가 발생하는지 확인하십시오. 다음에 나오는 소문자는 블록 외곽선을 기준으로 간격이 정해져 있지만, 오래된 타이포 그래프처럼 블록을 노치해야합니다.

볼 특정 문자의 큰 목록을 찾을 수 있지만 일반적으로 일반적으로“A”와 같은 대각선이있는 문자와 초기 대문자가있는 문자 (특히 "T"가 포함 된 문자)를주의 깊게 관찰합니다. 페어링이 무엇이든 상관 없습니다. 또한 소문자가 상당히 잘 어울리는 경향이 있지만, 소문자는 그렇지 않습니다. 위의 예에서 "ly"가 "ry"간격과 어떻게 다른지 주목하십시오.
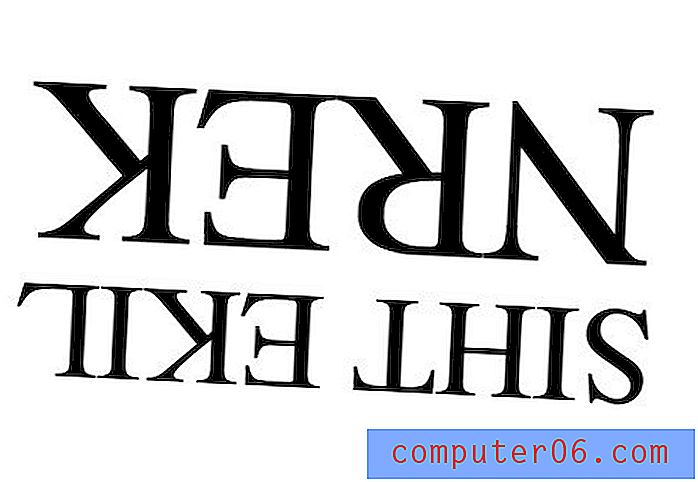
# 4 컨 거꾸로
커닝을 놓치기 쉬운 이유는 단어 나 문장을 읽기 위해 간격을 무시하는 경향이 있기 때문입니다. 수십 년 동안 읽은 후에 성인들은 더 이상 글자를 보지 못하고 단어를 보게됩니다.
이를 설명하기 위해 일부 디자이너는 커닝하기 전에 유형을 거꾸로 뒤집는 간단한 트릭을 제안합니다. 그것은 글자 모양에 집중하고 단어에 방해받지 않고 서로 어떻게 어울리는 지에 실제로 도움을주는 매우 간단한 기술입니다.

# 5 폰트를 결정하기 전에 컨닝하지 마십시오
분명히 글자 간격은 글꼴마다 크게 다를 것입니다. 실용적인 수준에서 이것은 프로세스가 먼저 글꼴을 선택한 다음 커닝해야한다는 것을 의미합니다.

쉬운가요? 마지막 순간에 글꼴에 대한 생각이 바뀌면이 단계를 잊어 버리는 경향이 있습니다. 이 시점에서 이미 수행 한 커닝을 사용할 수는 없지만 정사각형에서 시작하여 각 글꼴을 고유 한 것으로 취급해야합니다.
# 6 단어 간격
우리는 추적, 선행 및 커닝에 대해 논의했지만 실제로주의해야 할 타이포그래피 간격 영역이 하나 더 있습니다. 두 단어 사이의 간격입니다. 이것은 기본적으로 글꼴의 "공간"크기로 축소됩니다.
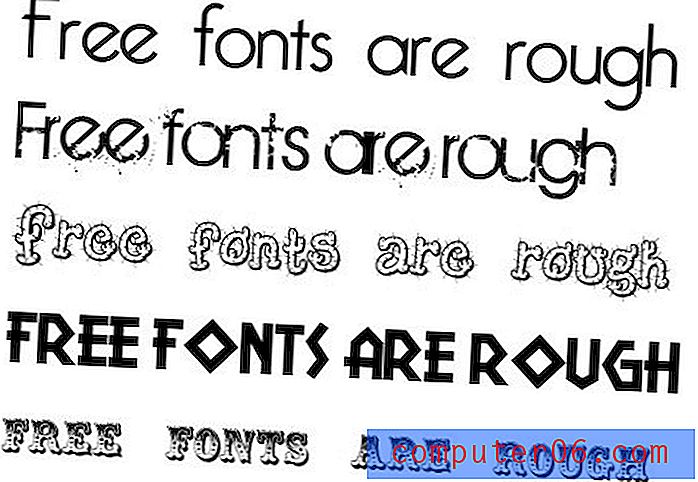
무료 글꼴에 대해 최근에 나를 괴롭힌 한 가지는 단어 사이에 정말 어색한 공간이 얼마나 많은지입니다.

일반적으로, 무료 서체에서 커닝하는 것은 꽤 나쁠 수 있지만, 단어 간격은 특정 문제를 일으키는 경향이 있습니다. 실제로 단어 간격이 좋지 않은 글꼴은 실제로 작업을 시작할 때 유지 관리 수준이 높아 지므로 드물게 사용하거나 사용하지 않는 것이 가장 좋습니다.
# 7 소프트웨어를 신뢰하지 마십시오
일반적인 타이포그래피 팁에 대한 최근 기사에서 설명한 것처럼 Photoshop과 Illustrator에는 자동 커닝 모드가 내장되어 있습니다. 이것들은 사용하기는 좋지만 수동 커닝과 함께 사용하면 작업을 스스로 처리 할만 큼 똑똑하지 않습니다.

# 8 Kern.js를 사용하여 온라인 커닝
인쇄를 위해 디자인하거나 헤드 라인을 이미지로 변환하는 경우 이러한 모든 팁이 유용하지만 라이브 웹 유형은 어떻습니까? 위에서 언급했듯이 웹 커닝은 고통스럽고 많은 디자이너는 웹 유형과 관련하여 열악한 커닝을 사용하는 것이 좋습니다. 그러나 최근에는 작업을 좀 더 쉽게하기 위해 몇 가지 훌륭한 JavaScript 도구가 만들어졌습니다. 지금까지 내가 본 것 중 가장 훌륭한 것 중 하나는 우수한 Lettering.js의 확장 인 Kern.js입니다.

결론
요약하면, 커닝은 디자인에서 가장 어려운 일이 아니지만 조금 지루할 수 있으며 평평하지 않은 것을 잊어 버리는 경향이 있습니다.
항상 커닝을 염두에두고 문자 간격을 분석해야합니다. 당신이 만드는 모든 헤드 라인에서 60 초의 커닝은 도약과 한계에 의해 활판 인쇄 능력을 향상시킵니다.
타이틀 사진 크레디트 : katietower.