비코 더 코딩 : 디자이너는 개발자처럼 생각할 수 있습니다
우리가 웹 사이트를 만들고있는 한 디자이너와 개발자 사이에이 글이 기록되지 않은 차이가있었습니다. 일을 좋아하게 만드는 사람과 일을하는 사람보다 그 시절은 끝났습니다.
모든 디자이너는 디지털 환경에서 개발이 어떻게 작동하는지 배워야합니다. 그리고 모든 개발자는 기본 설계 이론을 이해해야합니다. 여기서 우리는 디자이너들이 오늘날의 시장에서 필수적인 기술인 개발자의 언어를 더 잘 이해하도록 도울 것입니다. 추가 보너스로 모든 디자인 예제는 CSS 프레임 워크를 사용하여 작성됩니다.
Envato Elements 살펴보기
사용자 인터페이스 및 디자인


모든 웹 사이트의 중추는 1과 0의 문자열입니다. 디자인에 있어서는 그리 흥미롭지 않습니다. 그러나 실제 인터페이스는 사용자와 연결하는 것입니다.
모든 작은 디테일에는 누군가가 버튼에서 탐색 요소, 양식, 비디오 시청 또는 신발 한 켤레에 참여해야하는 디자인 요소가 포함됩니다. 목표는 멋지고 매력적이며 사용하기 쉬운 것을 만드는 것입니다. 디자인과 개발이 만나는 곳입니다.
알아야 할 단어 :
- Ajax : 비동기 JavaScript 및 XML을 사용하면 웹 사이트의 사용자 측에서 새로 고침없이 새로운 정보를 채울 수있는 대화식 환경이 만들어집니다. 일반적인 예는 사용자가 Twitter 페이지를 스크롤 할 때 게시물을 지속적으로로드하는 것입니다.
- API : 루틴, 데이터, 객체 클래스 및 변수에 대한 사양을 제공함으로써 Application Programming Interface를 통해 서로 다른 웹 사이트 또는 소프트웨어가 서로 "대화"하고 함께 작업 할 수 있습니다. 이를 가상 빌딩 블록 세트로 생각하십시오.
- CSS : CSS (Cascading Style Sheets)는 웹 사이트의 스타일을 지정하고 HTML 요소를 시각적으로 표시하는 데 사용되는 언어의 중추입니다.
- 미디어 쿼리 : 비주얼이 렌더링되는 방식과 관련하여 특정 장치에 대한 특정 규칙을 만드는 CSS 요소입니다. (동일한 화면 비율로 데스크탑 사진과 모바일 장치에서 다른 방식으로 같은 사진을 렌더링하는 것은 마술입니다.)
- 반응 형 웹 디자인 (RWD) : 단일 웹 사이트가 여러 장치 크기에 맞게 유연한 그리드와 이미지, 미디어 및 텍스트를 사용하는 웹 디자인 기술입니다. (이것은 현재 웹 디자인에서 가장 중요한 요소 중 하나입니다.)
- UI : 사용자 인터페이스는 디자인에서 사용자가보고 상호 작용하는 모든 것입니다. 웹 사이트와 기기를 사용하는 방법에서부터 화면의 모든 개별 요소에 이르기까지 모든 것이 될 수 있습니다.
- UX : 사용자 경험은 각 개별 사용자가 사이트와의 상호 작용을 없애는 것입니다. 이것은 정서적 연결로 표현되는 경향이 있으며 인식 된 전체 가치와 관련이 있습니다.
질문에 생각
"이러한 상호 작용은 서로를 신뢰하고 서로의 신뢰를받을 자격이있는 두 사람 간의 대화처럼 느껴 져야합니다."웹 사이트의 모든 부분은 사용자에게 사이트의 다른 부분에 계속 참여하도록 요구합니다. 게임을하거나 기사를 읽거나 선물을 구매할 때마다 각각의 행동이 당신을 다른 것으로 이끌어줍니다. 그러나 어떻게 거기에 도착합니까?
디자인 프로세스에서 질문을하면 동작간에 링크를 만들어 논리적 흐름으로보다 완벽한 디자인을 만들 수 있습니다.
Nicole Fenton과 Kate Kiefer Lee의“Nicely Said”는 웹 작성을위한 매뉴얼입니다. 또한 웹 디자인 경험의 모든 부분에 적합한 질문 프레임 워크를 제공합니다.
길을 따라 물어볼 질문들 (그리고이 책의 리소스 가이드에서 더 많은 것들) :
- 사람들이이 콘텐츠 나 기능을 지금 어떻게 사용합니까?
- 여기서 말하는 사람은 누구입니까?
- 우리는 어떤 문제를 해결하려고 노력하고 있습니까?
- 이 내용은 어떻게 우리의 목표를 달성합니까? 그 목적은 무엇입니까?
- 웹 사이트의 기능은 무엇입니까? 어떻게 동작합니까?
- 최종 형식은 무엇입니까?
- 기술적 제약이나 문자 제한이 있습니까?
펜턴은 웹 사이트가 항상“질문”하는 다른 질문에 대해 더 많이 썼습니다. 우리는 사용자가 상호 작용하는 사이트와 관련이 있도록 도와주는 개인 정보에 대해 이야기하고 있습니다. "이러한 상호 작용은 서로를 신뢰하고 서로의 신뢰를받을 자격이있는 두 사람 간의 대화처럼 느껴 져야합니다."라고 그녀는 말합니다.
이러한 질문 중 일부는 다음과 같습니다.
- 어떻게 도와 드릴까요?
- 너 지금 어디야?
- 이 비용을 기꺼이 지불 하시겠습니까?
이러한 질문에 대한 답변은 인터페이스-사용자 관계의 본질을 확립하고 디자인에 큰 영향을 미칩니다. 다음과 같이 생각하십시오. 사용자가 자신의 위치를 기꺼이 말하지 않으면 지리적 위치에 기반을 둔 디자인 및 사용자 인터페이스는 효과적이지 않습니다. 디자인은 다른 방식으로 사용자에게 접근해야합니다.
단순성과 방향에 대해 생각


웹 사이트가 함께 모이면 모든 것이지도의 어딘가에있는 경향이 있습니다. 한 사용자 상호 작용에서 다음 사용자 상호 작용까지 코스를 그릴 수 있습니다. (비주얼 사상가에게는 어떤 것이 좋을까요?) A / B 측면에서 디자인 / 개발 프로세스를 생각해보십시오. 다음 단계 인 A 또는 B는 무엇입니까?
모든 요소는 정의하고 설명하기 쉬운 간단한 목적을 가져야합니다. (재생하려면 클릭하고 스크롤하려면 클릭하십시오.) 문장에서 이해할 수 없으면 디자인 전략을 다시 생각할 수 있습니다.
학습 코드


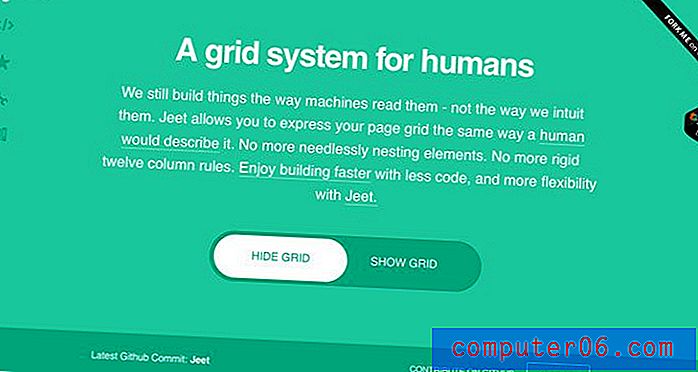
개발자의 방법론에 대해 생각하고 있으므로 코딩 기술을 개발하고 개발해야합니다. 이것은 마스터 코더가되어야한다고 말하는 것이 아니라 간단한 변경을 수행하고 다른 디자이너 및 개발자와 일관되게 대화 할 수있을 정도로 이해해야합니다. (또한 위와 같은 멋진 효과를 만들 수 있습니다.)
개인적으로, 나는 작은 HTML로 시작했습니다. 나는 어떻게하고 그것을 밖으로 배우고 싶었던 것들의 목록을 만들었습니다 (즉, 색상 선택기의 상자를 클릭하는 대신 CSS에서 HEX 값을 사용하여 사이트 요소의 색상을 변경하는 방법). 온라인 강의 및 자습서에서 해당 지역의 직접 교육에 이르기까지 다양한 도구를 사용할 수 있습니다. 가입하고 시작하기 만하면됩니다.
4 가지 훌륭한 코드 개발 리소스 :
- Tuts +
- CodeAcademy
- 코드 스쿨
- 칸 아카데미
결론
웹 개발 학습은 프레임 워크 및 코드에 대한 학습 만이 아닙니다. 사고 과정에 관한 것입니다. 디자이너는 성공적인 웹 사이트를 만드는 데 개발자처럼 생각할 수 있습니다. 당신은 아이디어에 열려 있어야합니다.
시각적 사고 및 계량 솔루션 및 결과와 같은 일부 사고 프로세스가 유사하다는 것은 모든 설계 또는 개발 프로젝트의 일부라는 것을 이해하십시오. 우리는 오늘날 시장의 모든 디자이너 / 개발자입니다.
이미지 출처 : Marjan Krebelj.