CSSButton.me를 사용하여 비행 중에 놀라운 CSS 버튼 만들기
오늘 우리는 단순히 CSS 버튼이라고하는 웹 개발자를위한 새롭고 멋진 무료 도구를 살펴보면서 약간의 재미를 누리게됩니다. 이 웹 앱을 사용하면 간단하고 직관적 인 컨트롤을 사용하여 꿈의 CSS 버튼을 빠르고 쉽게 만들 수 있습니다.
나는 다른 CSS 버튼 메이커를 몇 번이나 보았지만 거의 반복 사용을 할 가치가 거의 없지만이 사이트에는 많은 도움이되며 실제로 많은 시간과 좌절을 구할 수 있습니다. 뛰어 들어가서 확인해 봅시다!
Envato Elements 살펴보기
CSS 버튼을 만나다

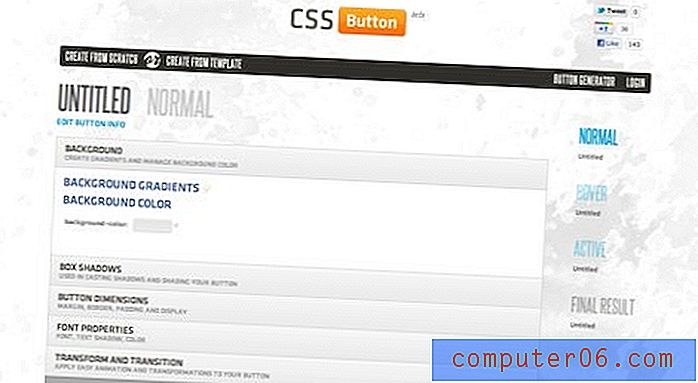
CSS 버튼 앱은 버튼을 빠르게 시작하는 데 유용합니다. 우선, 홈페이지에는 놓치고 싶지 않은 것이 몇 가지 있습니다. 기본 컨트롤은 매우 분명합니다. 새 버튼을 처음부터 시작하거나, 템플릿을 확인 및 수정하거나, Twitter와 연결하여 작업을 저장할 수 있습니다.
또한 바닥 글에 다소 숨겨진“랜덤 버튼”기능을 놓치지 마십시오. 현재 사이트에 콘텐츠가 많지 않지만 (앱은 아직 베타 버전입니다.) 더 많은 사용자를 확보하고 더 많은 사용자를 확보함에 따라이 기능은 새로운 버튼 아이디어를 발견하는 재미있는 방법이 될 것입니다.

스크래치에서 버튼 만들기
나는 쉬운 탈출구를 선택하지 않았으므로 우리 자신의 버튼을 처음부터 완전히 작성하여 시작합시다. 이렇게하려면 왼쪽의 링크를 누르십시오.

슈퍼 멋진 버튼을 만드는 데 필요한 모든 컨트롤이있는 새 화면으로 이동합니다. 모든 입력은 기본이며 간단한 형태 또는 직관적 인 WYSISYG 컨트롤을 사용합니다.

프로세스가 어떻게 작동하는지 보여주기 위해 각 단계를 거칩니다. 이것이 서면 레이아웃에 상당히 관여 된 것처럼 느껴질 수 있지만, 일단 스스로 시도하면 노력이 최소화되는 것처럼 느껴집니다.
배경 그라디언트
우리가 취할 첫 번째 단계는 버튼의 배경을 정의하는 것입니다. 단색이나 그라디언트를 선택할 수 있습니다. 그래디언트 경로를 사용하겠습니다. 간단한 색상 선택기를 사용하여 그라디언트를 구축 할 수 있습니다. CSS 그라디언트를 직접 코딩 한 적이 있다면이 작업을 수행하는 데 필요한 코드를 작성하는 것보다 두 가지 색상을 선택하는 것이 훨씬 쉬우므로 이미 많은 시간을 절약하고 있습니다.

옵션 옆에있는 번개를 클릭하면 컨트롤 목록이 나타납니다. 이들 중 많은 경우 여러 번 클릭하여 효과를 여러 번 추가 할 수 있습니다. 이렇게하면 Photoshop과 같은 복잡한 레이어를 만들 수 있습니다.
미리보기 이해
버튼 컨트롤 오른쪽에는 생성중인 내용의 미리보기가 있습니다. 이 시점에서는별로 보이지 않지만 우리가 발전함에 따라 훨씬 나아질 것입니다.

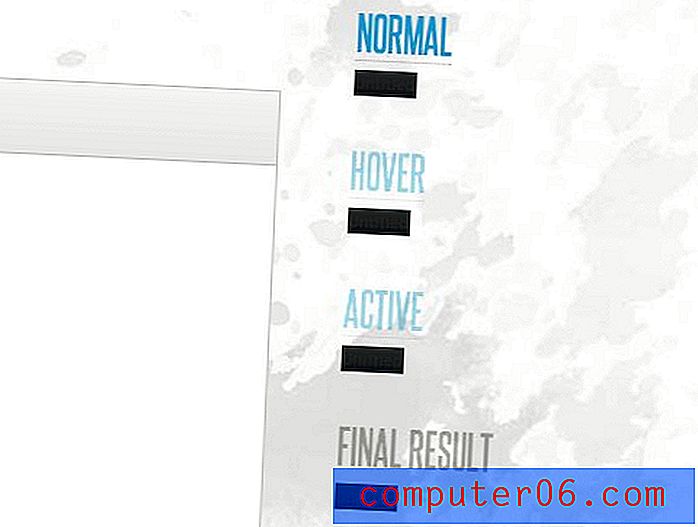
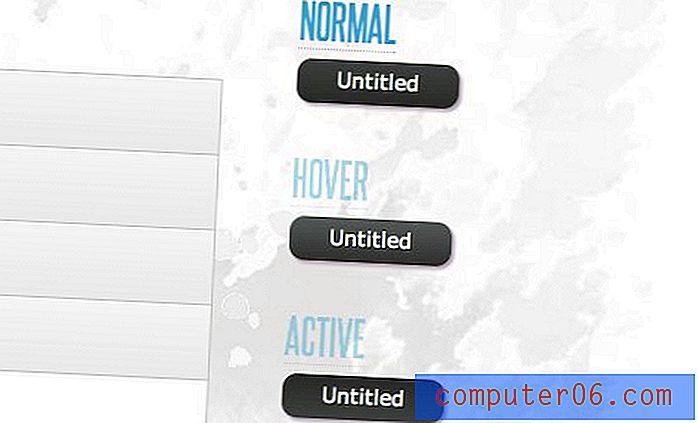
여기에 모든 기반이 포함되어 있으며 일반, 호버 및 활성 상태의 스타일을 지정할 수 있습니다. 기본적으로 액션은 정상 상태에 영향을 미치며 다른 상태 중 하나를 클릭하여 구체적으로 타겟팅합니다. "최종"버전은 디자인을 평가하고 상호 작용하는 데 사용할 수있는 라이브 버튼입니다.
상자 그림자
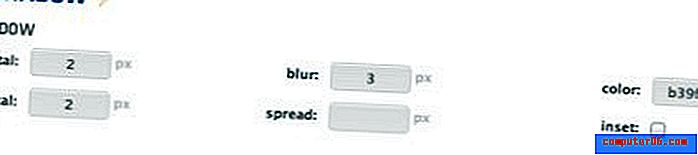
다음은 상자 그림자 컨트롤입니다. 이것들은 충분히 간단하며 오프셋, 블러, 퍼짐 등의 값을 빠르게 입력 할 수 있습니다. 그런 다음 색상을 선택하고 내부 그림자에 대한 삽입 옵션을 토글 할 수도 있습니다. 여기서 실망스러운 점은 rbga 값을 사용하여 그림자를 설정할 수있는 것처럼 보이지 않는다는 것입니다.이 방법은 배경이 잘 보이도록 선호하는 방법입니다.

버튼 치수
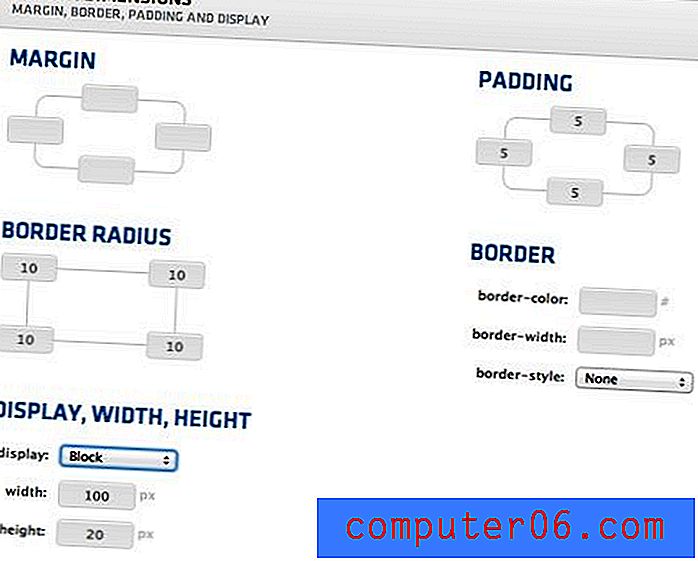
이제 마지막으로 버튼에 물질을 줄 차례입니다. 이 섹션에서는 정적 크기를 설정하고 여백 / 패딩을 추가하여 버튼에 무게를 추가 할 수 있습니다. 경계 반경을 사용하여 모서리를 둥글게 만들 수도 있습니다. 이러한 각 옵션을 사용하면 원하는대로 구체적으로 지정할 수 있습니다. 예를 들어 경계 여백을 모든면에서 동일하거나 각 모서리마다 다르게 설정할 수 있습니다.

이 단계를 마치면 버튼이 훨씬 더 버튼처럼 보입니다.

폰트 속성
다음에는 텍스트 및 텍스트 그림자 스타일을 설정하기위한 몇 가지 컨트롤이 있습니다. 글꼴뿐만 아니라 글꼴 스택을 설정할 수있어서 정말 감사합니다. 이것은이 도구를 만들 때 개발자가 코더를 염두에두고 있음을 보여줍니다.

이 단계가 끝나면 버튼이 매우 선명 해 보입니다. 기본 버튼에 필요한 모든 것을 설정했습니다 (원하는 경우 전환을 설정할 수도 있습니다).

호버 및 활성
정상적인 버튼 상태를 원하는대로 정확하게 설정 한 후 다시 돌아가서 호버 및 활성 상태에 대한 설정을 추가해야합니다. 나는 호버에서 버튼을 약간 밝게 만들고 그라디언트를 뒤집어 예측 가능한 경로를 사용하여 활성 프레스를 시뮬레이션했습니다.

완료되면 코드에 CSS를 넣을 수 있습니다. 그것은 큰 코드 덩어리이지만 그것은 모두 내가하고있는 일이며 대부분 그라디언트와 그림자를 없애기 위해 사용해야하는 미친 브라우저 접두사의 모든 결과입니다. 이 간단한 버튼에 필요한 모든 코드를 살펴보면이 작은 도구가 얼마나 많은 시간을 절약했는지 분명하게 알 수 있습니다. 이 버튼을 직접 만들 수는 있지만 몇 분이 걸릴 것입니다. 여기에서 WYSIWYG 컨트롤을 사용하는 것이 훨씬 빠릅니다.

템플릿에서 시작
이제 DIY 라우트를 갔으므로 시작으로 돌아가서 다른 옵션 인 템플릿에서 시작해 봅시다. 해당 링크를 클릭하면 현재 선택할 수있는 5 가지 슈퍼 슬릭 버튼 예제가있는 템플릿 페이지로 이동합니다.

템플릿 수정
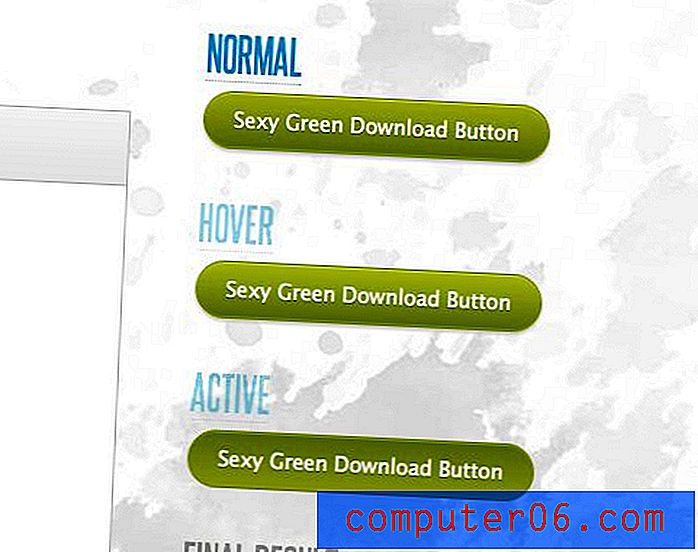
먼저“Sexy Green Download Button”템플릿에서 시작하기로 결정했습니다. 옵션을 선택하면 이전에 본 것과 동일한 생성기로 이동하지만 유일한 차이점은 이제 아래의 버튼을 만들기 위해 적절한 설정으로 미리 채워져 있다는 것입니다.

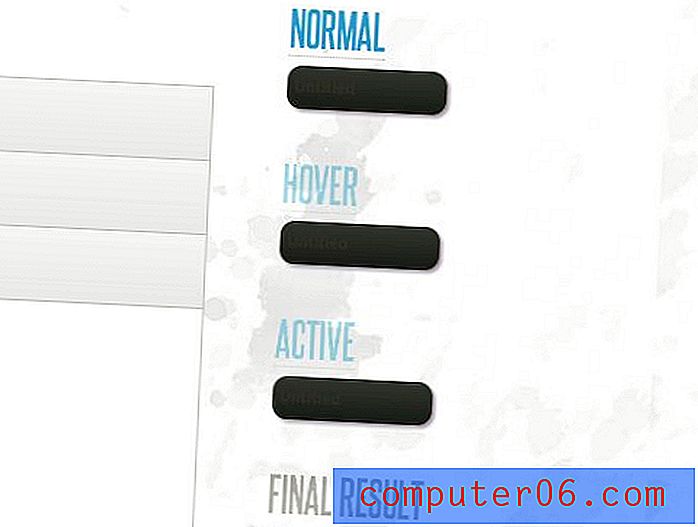
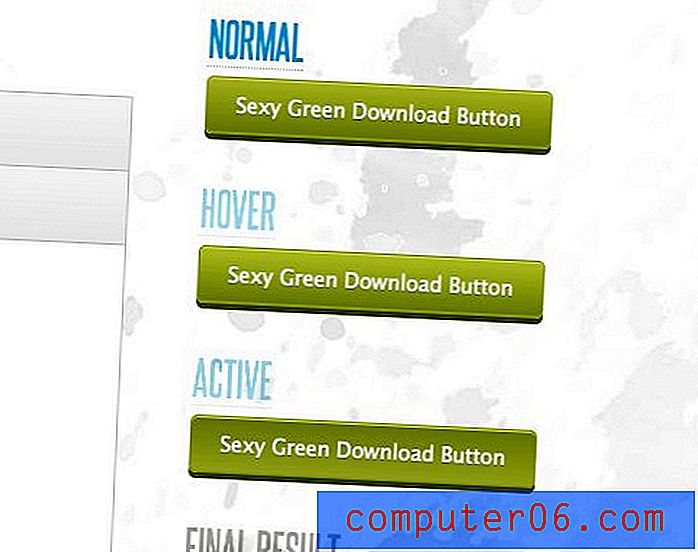
이 견고한 기반을 이미 구축해 두는 것이 정말 좋습니다. 여기에서 변경하려는 값을 사용자 정의하면됩니다. 예를 들어 위의 버튼으로 시작하여 테두리 반경 및 상자 그림자 속성 만 변경하고 고유 한 가짜 3D 버튼을 빠르게 터뜨릴 수있었습니다.

시도해 볼 가치가 있습니까?
나는 당신의 많은 생각을 알고 있으며, 나는 당신과 함께 있습니다. 저는 CSS의 예술과 과학을 모두 좋아하는 완전 머저리이므로 실제로 이러한 유형의 것을 코딩하는 것을 좋아합니다. 즉, 진정으로 시간을 절약 할 수있는 유틸리티를 도울 수는 없지만 고맙게 생각합니다.이 도구 중 하나입니다. 그 외에도 버튼을 만들 때 버튼에서 원하는 것을 항상 알지 못하고 내가 좋아하는 것을 찾을 때까지 실험하고 조정하는 시각적 도구가 있다는 것이 좋습니다.
CSS 버튼은 아직 베타 버전이므로 버그를 두 번 겪었습니다. 예를 들어, 손으로 색상을 입력 한 다음 나중에 색상 선택기를 클릭하여 조정하면 색상 선택기가 수동 입력을 반영하도록 업데이트되지 않습니다.
그러나 몇 가지 사소한 단점 외에도이 도구는 점점 커지고있는 CSS3 도구 상자에 추가 할 계획입니다. 위에서 언급했듯이이 앱에는 코더를 염두에두고 제작 된 앱이 많이 있습니다. 나는 일반적으로 손으로하는 모든 일을 수행 할 수있는 상당한 유연성을 가지고 있습니다.
어떻게 생각해? 복잡한 작업을 좀 더 쉽게 수행 할 수있는 도구를 즐기십니까, 아니면 직접 코딩하는 순수한 경로를 선호하십니까?