타이포그래피로 시각적 계층 만들기
시각적 계층은 모든 디자인 프로젝트에서 중요한 요소입니다. 그것은 사람들에게 어디를보고 화면이나 인쇄 된 페이지에서 가장 중요한 것들을 알려줍니다. 계층은 독자에게 시각적 단서와 흐름으로 실제로 처음부터 끝까지 자료를 읽는 방법에 대한 감각을 제공합니다.
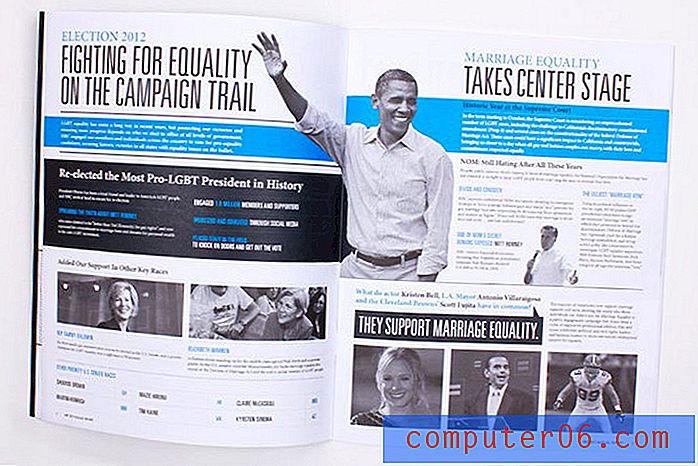
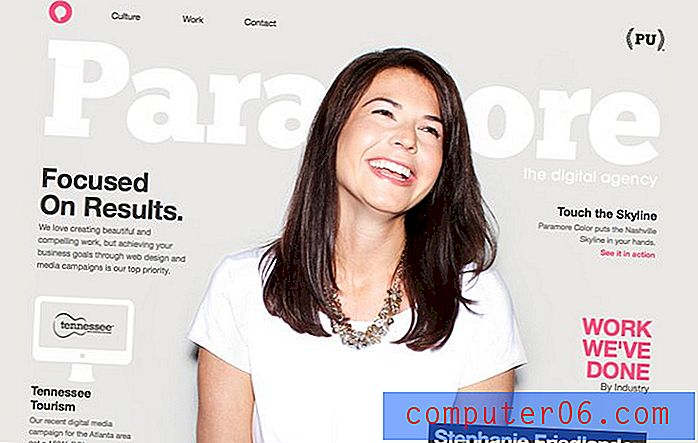
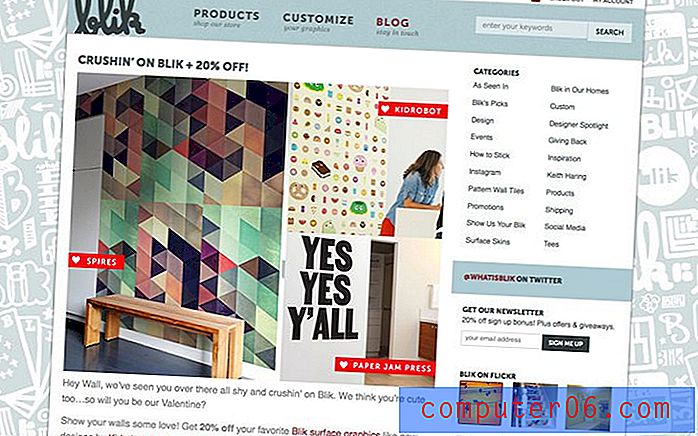
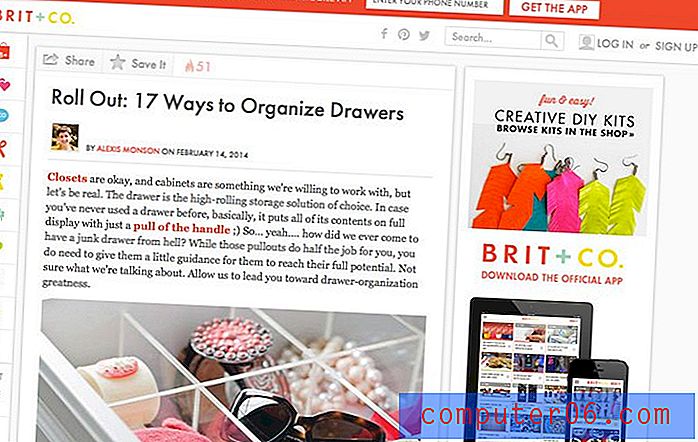
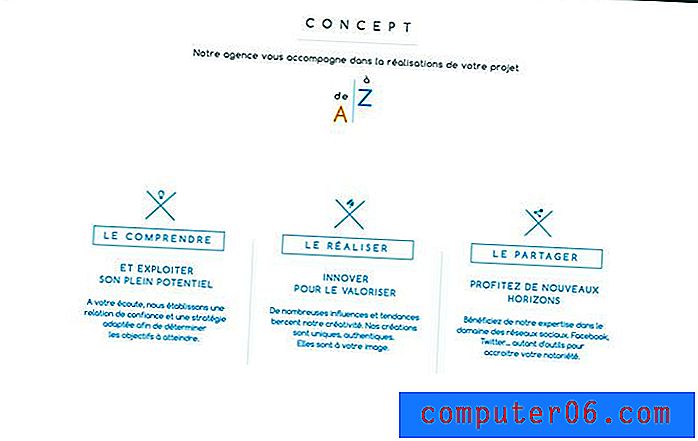
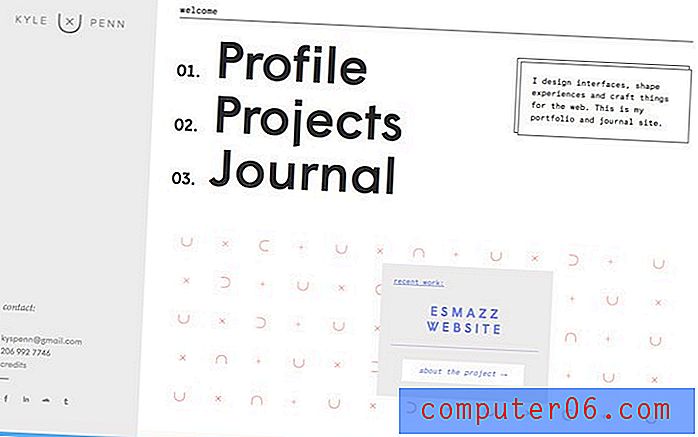
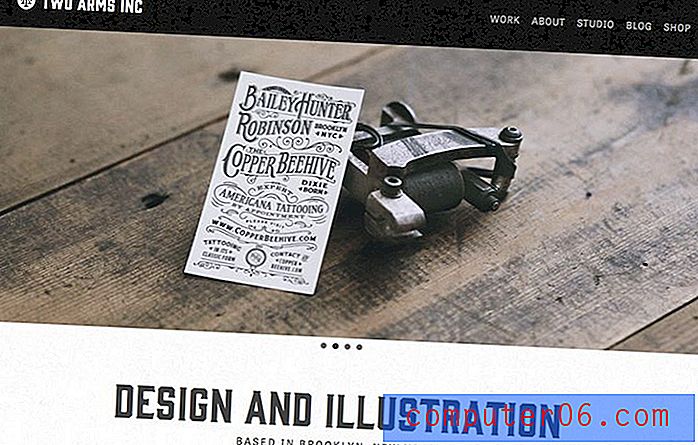
다양한 도구를 사용하여 시각적 계층을 만들 수 있지만, 오늘은 타이포그래피만으로 구조를 만드는 방법을 살펴 보겠습니다. (이 게시물 전체에서 사용 된 이미지를 살펴보십시오. 모두 실제로 훌륭한 유형 계층 구조의 예입니다.)
디자인 리소스 살펴보기
계층이 중요한 이유



유형 계층은 디자인의 텍스트 요소를 구성하고 순서를 지정합니다. 웹 디자이너와 개발자가 h1, h2, h3 등의 헤더 태그를 사용하여 텍스트의 중요성을 구성하는 것처럼 시각적 계층은 시각적 단서를 사용합니다. 또한, 유형 계층은 독자가 텍스트를 스캔하여 비슷한 비트 단위로 더 빨리 유형의 비트를 읽는 데 도움이됩니다.
일반적으로 영어 독자는 왼쪽 상단에서 시작하여 위아래로 읽습니다. 유형은 종종이 동작을 반영하도록 구성됩니다.일반적으로 영어 독자는 왼쪽 상단에서 시작하여 위아래로 읽습니다. 유형은 종종이 동작을 반영하도록 구성됩니다. 그러나 가장 크고 대담한 텍스트가 페이지 중간에 있다면? 종종 독자가 거기서 시작한 다음 페이지 상단으로 돌아가서 정상적인 읽기 동작을 계속합니다.
계층 구조는 디자이너가 누군가가 처음, 둘째 등을 읽을 가능성을 결정할 수 있기 때문에 중요합니다. 이로 인해 설계자는 어떤 정보를받을 가능성이 있고 어떤 순서로 알 수있는 방식으로 유형을 만들 수 있습니다.
계층 구조를 만드는 것은 디자이너에게 중요하기 때문에 독자에게도 중요합니다. 좋은 시각적 계층은 중요한 내용을 알려주므로 훨씬 쉽게 읽을 수 있습니다. 예를 들어, 헤드 라인은 기사 나 기사에서 가장 중요한 부분 (또는주의를 끄는 부분)이며, 제목이 가장 많고 부제목과 본문이 있기 때문입니다. 스캔 목적으로 사본에 많은 시간을 투자하기 전에 기사가 관심이 있다면 큰 텍스트를 읽고 아이디어를 얻을 수 있습니다.
계층을 만드는 방법
텍스트를 사용하여 시각적 계층 구조를 만드는 한 단계 솔루션은 없습니다. 크기, 무게, 색상, 질감, 서체 선택 및 조합, 방향 및 공간 또는 이러한 도구의 조합으로 만들 수 있습니다.
크기

유형으로 계층 구조를 설정하는 가장 간단한 방법 중 하나는 크기를 통하는 것입니다. 독자들은 종종 가장 큰 유형을 먼저보고 거기서부터 읽기 시작합니다.
크기와 관련하여 규모도 똑같이 중요합니다. 고유 한 계층 구조를 만들려면 페이지의 다른 유형과 관련하여 크기에 큰 차이가 있어야합니다. 명심해야 할 것은 서체마다 크기가 다를 수 있으므로 점 크기 만 변경하는 것만으로는 충분하지 않다는 것입니다. 크기와 배율이 적절히 균형을 이루도록 서체가 어떻게 작동하는지 살펴 봐야합니다.
그렇다면 프로젝트에 적합한 크기와 규모의 유형을 만드는 방법은 무엇입니까? 본문에서 시작하여 거기서 시작하십시오. 실제로 사람들을 끌어들이는 데 사용되는 텍스트 요소의 경우 크게 커집니다.
시작하는 데 도움이되는 몇 가지 비율은 다음과 같습니다.
- 본체 사본 (14 점)
- 메인 헤더 : 메인 바디 사본보다 250 % 더 많음 (35 포인트)
- 보조 헤더 : 본문보다 175 % 더 많음 (25 포인트)
- 탐색 요소 : 본문보다 165 % 더 많음 (23 포인트)
- 보조 탐색 또는 메뉴 : 본체 사본보다 140 % 더 많음 (20 포인트)
서체

크기 후 글자체는 인쇄 체계 계층을 만드는 데 가장 많이 사용되는 요소입니다. 핵심은 서체를 대조하는 것입니다. (이것은 디자이너가 종종 프로젝트에 대해 하나의 세리프와 하나의 산세 리프 서체를 선택하는 한 가지 이유입니다.)
최상의 조합을 위해 비슷한 톤이나 느낌으로 무게가 다른 서체를 찾으십시오. 둥근 서체를 사용하는 경우 예를 들어 o와 비슷한 모양의 레터 폼을 사용하십시오. 스타일이 프로젝트 전체에서 서로 나란히 사용될 경우 비슷한 x- 높이를 가진 서체를 선택하십시오.
무게

프로젝트에 대해 선택한 유형의 획 두께는 계층도 만들 수 있습니다. 서체가 두꺼울수록 더 대담하고 커집니다. 가볍고 압축 된 서체는 종종 실제보다 작게 나타납니다. 굵은 체, 울트라 및 귀상어 서체는 포인트 크기가 나타내는 것보다 크게 나타날 수 있습니다.
서체가 무게로 얼마나 크거나 작게 표시되는지는 프로젝트에서 사용 된 다른 서체와 관련이 있습니다. 두꺼운 서체와 얇은 서체를 쌍으로 연결하면 두꺼운 스타일로 더 큰 계층 구조를 만들 수 있습니다 (종종 디스플레이에서 실제로는 더 작더라도).
색깔

색상을 사용하면 유형을 강조하고 무게를 늘릴 수도 있습니다. 어린 시절 배운 색 규칙 중 일부를 생각해보십시오. 따뜻한 색 (빨강, 노랑, 갈색)은 더 많은 색이 나오고 시원한 색 (파랑, 보라색, 회색)은 희미 해집니다.
색상을 사용하여 계층을 설정할 때 전경, 유형 및 배경에 사용되는 색조를 고려하십시오. 색상 대비도 중요한 역할을합니다. 가장 채도가 높거나 가장 밝은 색상은 종종 더 많은 음소거에 대비하여 화면에서 "리프팅"됩니다.
정위

다른 텍스트와 관련하여 다음에 레이아웃에 테스트가 배치되는 방식이 전체 계층에 영향을 줄 수 있습니다. 일반적으로 대부분의 텍스트는 화면에서 가로로 직선으로 표시됩니다. 그러나 텍스트를 세로로 배치하는 것은 무엇입니까?
이 방향이 바뀌면 단어 나 텍스트 블록에 초점이 맞춰져 가장 중요한 요소로 보입니다. 어떤 식 으로든 텍스트 모양을 기울이거나 비틀거나 다른 방식으로 변경하면 동일한 효과를 얻을 수 있습니다. (대부분의 디자이너는 몇 가지 상황을 제외하고 이러한 유형의 "트릭"을 피하는 경우가 많습니다.)
우주

공백은 유형을 더 크고 읽기 쉽게 표시 할 수 있습니다. 공백이 없으면 더 작고 작아 질 수 있습니다. 계층 구조를 만들 때 공간을 활용하십시오.
텍스트 줄 사이에 사용하는 공간을 생각하십시오. 가장 큰 유형 스타일에 대한 커닝에 대해 생각하십시오. 글자와 캔버스 가장자리 사이의 공간적 관계를 생각해보십시오. 다양한 크기, 스타일 및 색상 유형 간의 관계에 대해 생각해보십시오.
모든 단일 공간은 계층 적 규모에 영향을 줄 수 있습니다. 관련이없는 항목보다 유사한 유형을 더 가깝게 그룹화하고 공간을 적게 유지하십시오. 텍스트가 뚜렷한 순서로 빠지도록 공간을 디자인하십시오. 더 크고 대담하고 밝은 텍스트 요소는 더 작고 간단한 텍스트 블록보다 더 많은 공간을 필요로합니다.
조직

질감은 유형면에서 느슨한 개념입니다. 우리는 글자 안에 질감을 넣는 것에 대해 이야기하지 않습니다. 페이지 나 화면에 글자와 단어가 놓이는 방식으로 텍스처 패턴을 만드는 것을 말합니다.
텍스트 블록 내에서 패턴 모양으로 끝납니다. 더 많은 계층을 설정하려면 패턴을 해제하십시오. 이것은 이미 언급 한 도구 중 하나를 사용하거나 단일 텍스트 블록의 정렬처럼 간단한 것을 변경하여 수행 할 수 있습니다.
텍스트의 전체 질감에 대한 이러한 변경은 텍스트 인식 방식에 실제로 영향을 줄 수 있습니다. 자주 사용하면주의가 산만해질 수 있으므로 너무 많은 텍스처 변경에주의하십시오.
유형의 3 (또는 4) 레벨


일부 프로젝트는 복잡한 계층 구조를 요구하지만 대부분의 디자인은 3 단계의 타이포그래피 계층 구조로 성공할 수 있습니다. 이러한 수준은 1 차 유형, 2 차 유형 및 3 차 유형입니다. (이 척도에는 배너 나 로고 유형이 포함되어 있지 않으며 네 번째 "예술"수준의 타이포그래피로 간주됩니다.)
기본 유형 은 종종 기본 머리글 또는 표시 따옴표와 같이 시각적으로 가장 가중치가 큰 페이지의 활판 인쇄입니다. 기본 유형의 목적은 독자를 전체 설계에 도입하는 것입니다.
보조 유형 은 주요 내용이 아닌 다른 모든 것입니다. 여기에는 캡션, 부제목 및 탐색 또는 정적 유형 요소가 포함될 수 있습니다.
3 차 유형 은 본문 사본입니다. 3 차 사본에 대해 기억해야 할 것이 하나 있습니다. 반드시 읽을 수 있어야합니다. 이 유형 레벨의 디자인 스타일에 관해서는 그다지 중요하지 않습니다.
아트 유형 은 그래픽 요소로 사용되는 유형 입니다. 실제 유형의 영역을 벗어나 훨씬 더 시각적입니다. 배너 또는 로고가 포함될 수 있습니다. 글자로 구성된 이미지 또는 엄청나게 디자인 된 다른 타이포그래피 요소로 구성된 이미지를 포함 할 수 있습니다. 일반적으로 예술 유형은 한 단어로만 구성되며 전체 디자인에서 사람들이 "읽을"내용의 일부가 아닙니다.
결론
조직 유형은 재미 있고 도전적 일 수 있습니다. 기술과 다양한 유형 효과 및 스타일을 결합하면 유형만으로 쉽게 흐름을 달성 할 수 있습니다.
외곽선을 만들 때 크기, 무게, 색상, 질감, 서체 선택 및 조합, 방향 및 공간 간의 관계를 고려해야합니다. 이러한 기술을 사용할 때 사람들이 정보를 읽고 소화하는 방법을 생각하여 가장 유용한 타이포그래피 디자인을 위해 사본이 구성되고 논리적 형식으로 흐릅니다.