방문자를 배고픈 음식 기반 웹 디자인 팁
매일 저녁 매일 같은 규칙을 지키고 있습니다.“우리는 저녁 식사를 위해 어디로 향하고 있습니까?” 우리가가는 웹에, 우리의 식욕을 자극하는 우리 주변의 레스토랑을 찾으십시오. 이 디너 검색 후 우리가 항상 치는 곳은 우리를 배고프 게하는 웹 사이트가있는 곳입니다.
컬러에서 사진, 이미지에 이르기까지 특정 기술은 최고의 음식 기반 웹 사이트에서 일반적입니다. 이 사이트는 배고프도록 설계된 특정 전략을 사용합니다. 오늘 우리는 웹 사이트 방문자의 입에 물을 만들기 위해 사진, 색상, 모양, 생생한 사본 및 단순한 디자인이 어떻게 사용되는지 살펴 보겠습니다.
Envato Elements 살펴보기
사진술



그것은 모두 멋진 사진으로 시작됩니다. 생각보다 어려울 수 있습니다. 식욕을 돋우는 방식으로 음식 사진을 찍는 것은 어려울 수 있습니다. 그리고 음식 사진이 완벽하지 않으면 음식 사진을 사용하고 싶지 않습니다. (기름진 치즈 버거 사진보다 식욕을 돋우는 것은 없습니다.)
메뉴에서 모든 항목을 보여주지 말고 하나 또는 두 개의 슈퍼 스타 항목을 선택하여 사진을 찍으십시오. 색상과 질감의 대비, 재미있는 모양 등의 기본 디자인 원칙과 일치하는 식품을 선택하고 함께 어울리는 식품의 레이어링을 고려하십시오.
"모든 음식 이미지가 식용 아이템 자체는 아닙니다."조명에주의하십시오. 사진을 만들거나 끊을 수 있습니다. 따뜻한 조명 기술을 사용하는 것이 더 매력적이고 기아를 유발하기 때문에 필수적입니다. 형광등에서 음식을 촬영하지 마십시오. 결과는 차갑고 식욕을 잃을 수 있습니다. 이런 식으로 생각하면, 대부분의 사람들은 음식을 뜨거운 음식으로 생각합니다 (일부는 차갑게 제공되지만).
다른 각도를 고려하십시오. 음식물은 이미지에서 명확하게 식별 할 수 있어야하지만, 앞선 이미지는 지루할 수 있습니다. Antibo Restaurant과 Florentina (위)는 흥미로운 관점에서 항목을 촬영하는 훌륭한 작업을 수행합니다.
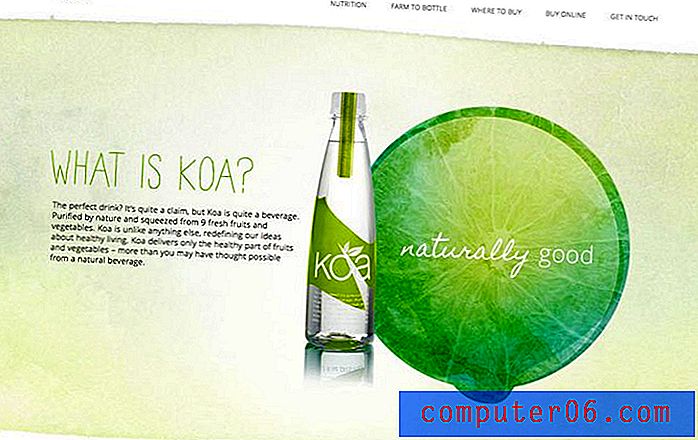
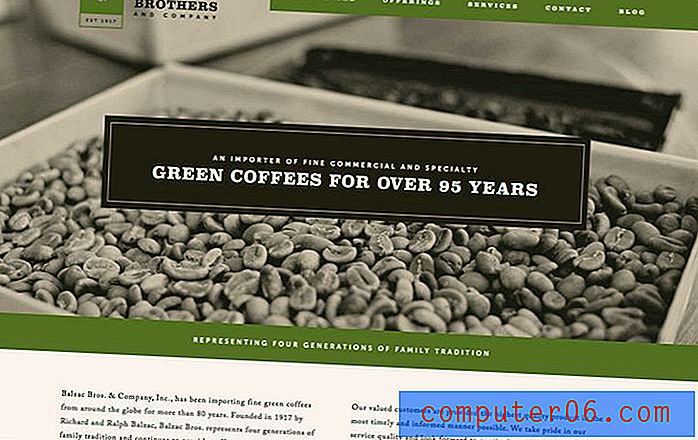
특정 음식과 관련된 이미지를 생각해보십시오. 커피가 항상 사진을 잘 찍는 것은 아닙니다. 그러나 재미있는 머그잔이 요점을 망치게 될 것입니다. 모든 음식 이미지가 식용 아이템 자체 인 것은 아닙니다.
마지막으로 가장 중요한 것은 음식이 맛있어 보이도록하는 것입니다. 소품으로 장면을 설정하십시오. 외관이 뚜렷하고 식별 가능한 음식을 고수하십시오. 칙칙하고 너무 크림 같거나 지나치게 부드러운 것을 피하십시오.
색깔


색상은 종종 식품 기반 디자인에서 가장 논란이 많은 주제 중 하나입니다. 파란색은 식욕을 억제하는 동안 실제로 배가 고프 게합니까? 일부 연구는 두 가지 아이디어를 모두 지원하는 경향이 있지만, 보다 상식적인 접근 방식을 사용하십시오. 식사에 자연스러운 색상을 사용하십시오.
빨강, 녹색 및 노랑은 과일과 채소에 일반적인 색상입니다. 레드와 브라운은 육류에 가장 일반적입니다. 강조 표시하려는 색조와 일치하는 색상 팔레트를 개발하십시오.
더 생생하고 생동감있는 색상을 선택하십시오. 귀하의 사이트는 행동을 장려하도록 설계되어야합니다. 사람들이 컴퓨터, 태블릿 및 전화를 떠나 귀하의 시설을 방문하기를 원합니다. 음소거 된 톤은 멋지게 보일 수 있지만“살아있는 것”과 같은 효과는 없습니다.
이 방법으로 보아라, 나는 계란과 함께 멋진 아침 식사를 좋아한다. 그러나 최근 주제별 식사에서 친구는 Dr. Seuss의“Green Eggs and Ham”을 기반으로 식사 옵션을 선택했습니다. 예, 음식은 녹색으로 염색되었습니다. 그리고 실제로 다른 맛은 아니지만 다른 느낌이 들었습니다. 음식이 적절한 색이 아니기 때문에 식욕을 돋 우지 못했습니다.
여기서의 교훈은 그들이 둘러 쌀 음식의 유형에 적합한 색상을 사용하는 것입니다. 또는 더 중립적 인 팔레트를 고수하십시오.
모양



식품 기반 웹 사이트를 계획 할 때는 모양과 배치를 고려해야합니다.
식기류와 같은 항목이 사진으로 재생되는 방식을 고려하고 모양과 대칭 또는 대비를 만드는 방법을 살펴보십시오. 둥근 모양은 향신료 나 파스타와 같은 모양이없는 항목과 잘 작동하며 직사각형 모양은 초밥이나 치즈 버거와 같이 더 뚜렷한 모양의 항목과 잘 어울립니다.
그런 다음 탐색 및 클릭 유도 문안 요소를 살펴보십시오. 이 모양도 똑같이 중요합니다. 사이트에 멋진 사진이있는 경우 사용자 인터페이스 요소에 간단한 모양을 선택하십시오. 이미지가 최소한 인 사이트의 경우이 항목에 약간의 pizazz를 추가하십시오.
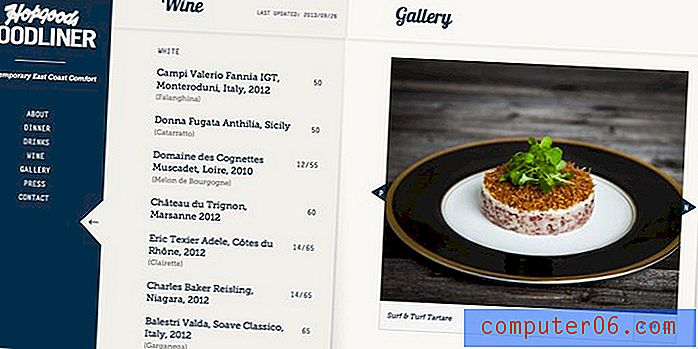
사이트 자체의 흐름을 설정하기 위해 모양을 사용할 수도 있습니다. Hopgoods Foodliner를 예로 들어 보겠습니다. 도형은 메뉴와 사진 갤러리를 통해 사이트를 탐색하고 이동하도록합니다.
생생한 사본


이미지와 색상이 실제로 판매 될 수 있지만 훌륭한 사본도 마찬가지로 중요합니다.
자주 반복되는 작가의 규칙 중 하나는“표시, 말하지 말라”입니다. 음식 쇼에 관해서는 웹 사이트 방문자에게 음식을 얼마나 먹고 마시기를 원하는지 보여줍니다. 군침이 도는 상태를 유도하는 설명 언어를 사용하십시오.
또한 식품을 사용하는 것이 가장 좋은 다른 이유를 보여주기 위해 사본을 사용하십시오. 녹색 재배 및 환경 관행을 강조하는 장소와 같이 현지에서 재배, 포장 및 생산 된 음식 옵션은 특히 유행입니다.
웹 사이트 사본으로 어떤 음식을 제공하는지 분명히하십시오. 모든 사이트에 메뉴가있는 것은 아니지만 주요 판매 포인트가 명확해야합니다. 피자 이미지만으로는 충분하지 않습니다. 다른 무엇을 제공합니까? 이 피자가 다른 모든 옵션보다 나은 이유는 무엇입니까?
함유량


음식이 대화를하게하십시오.
단순할수록 좋습니다. 식품 기반 웹 사이트를 만드는 것을 지나치게 생각하지 마십시오. 훌륭한 이미지와 몇 줄의 훌륭한 사본 만 있으면 웹 사이트 방문자를 사로 잡을 수 있습니다. 당신이 제공하는 것에 정직하고 방문자들이 당신의 음식 선택에 대해 타액 분비를 쉽게 할 수있게하십시오.
그런 다음 기본 사항을 기억하십시오. 방문자에게 현재 위치, 운영 시간 및 가격대에 대한 일반적인 아이디어를 알려주십시오 (복장 규칙이 적용되는 고급 또는 고급 시설에서는 특히 중요 할 수 있음). 예약이 필요한 경우에도 유의하십시오. 메뉴를 추가하는 것은 식당에 좋은 손길이 될 수 있지만 꼭 필요한 것은 아닙니다. 메뉴를 포함 할 때 가격 및 품목 가용성이 정확한지 확인하십시오.
식당이 아닌 식품 판매에 중점을 둔 사이트의 경우 방문자가 제품을 찾을 수있는 곳을 알려야합니다. 온라인으로 주문할 수 있습니까? 상점에 있습니까? 방문자가 원하는 물건을 쉽게 구입할 수 있도록하십시오.
결론
음식을 판매하는 사업을하고 있다면 고객을 배고프 게 만드는 가장 좋은 방법은 훌륭한 이미지입니다. 여기에는 사진, 생생하고 생생한 색상, 모양 및 언어가 포함됩니다.
이 도구를 사용하여 장면을 설정 한 다음 앉아서 배고픈 덩어리가 다가올 때까지 기다립니다.
이미지 출처 : Whig, Florentina, Antibo Restaurant, Crema, Koa, Andolini 's Pizzeria, 동 아프리카 베이커리, Brown 's Court Bakery, Hopgoods Foodliner, Premium Draught, Balzac Brothers and Company, Fior di Latte 및 Molly & Me Pecans .