디자인 전문 용어집 – 신규 및 기존 (1 부)
디자이너 링고에 대해 혼란스러워 한 적이 있습니까? (이것은 디자이너와 비 디자이너 모두에게 일어날 수 있습니다.) 디자인의 전문 용어는 수년에 걸쳐 진화했습니다.
디자이너와 고객이보다 효과적으로 커뮤니케이션 할 수 있도록하기 위해 디자인 유형별로 일부 용어를 세분화 할 것입니다. 다음은 일반적인 디자인 및 웹 디자인 범주에서 각각 12 개의 용어로 의미하는 바에 대한 안내서입니다. 인쇄 디자인 및 유형 디자인과 관련된 용어에 대해서는 이번 주 후반에 다시 방문하십시오.
일반 디자인
인쇄 및 온라인으로 프로젝트를 설계 할 때 보편적으로 사용되는 단어가 많이 있습니다. 이러한 용어는 다른 디자이너 나 고객과 쉽게 의사 소통하고 서로 이해하려고 애쓰는 것의 차이가 될 수 있습니다.

정렬 : 여백 내 요소의 위치입니다. 텍스트, 이미지 또는 기타 요소에 적용 할 수 있습니다. 왼쪽, 오른쪽, 양쪽 정렬 및 가운데 정렬의 네 가지 정렬 유형이 있습니다.
컬러 팔레트 (컬러 차트) : 프로젝트에서 사용할 수있는 정의 된 컬러 세트. 각 색상에는 빨강, 자주색 또는 박하 같은 이름이 아닌 설정 값이 있어야합니다. 팔레트에는 정해진 수의 색상이 없습니다. 그들은 종종 프로젝트마다 다르며 3 개 이상의 색조, 음영 및 색조를 포함합니다.
카피 핏팅 : 원하는 공간에 맞게 유형 크기, 추적 및 줄 간격을 조정하는 프로세스입니다. 카피 피팅 기법에는 글꼴에 대한 조작 (크기 및 간격) 또는 단어를 맞추기위한 편집이 포함될 수 있습니다.
FPO (위치에만 해당) : 최종 이미지가 준비되기 전에 특정 모양이나 크기를 유지하는 데 사용되는 자리 표시 자 이미지 (일반적으로 저해상도)입니다.
그리스어 : 그리스어 라고하는 회색 상자로 이미지와 텍스트가 빠르게 표시되도록 화면에서 다시 그리기 속도를 높이기 위해 디스플레이 속성을 변경합니다. 이렇게하면 이미지와 형식을 읽을 수 없게됩니다. 일부 디자이너는이 용어를 사용하여 문서에 제대로 연결되지 않은 이미지 나 텍스트를 나타내며 회색 상자가 나타납니다.
영웅 이미지 : 디자인에서 가장 크고 대담한 이미지 또는 그래픽입니다. 이 큰 이미지는 디자인의 초점입니다.

음수 공간 (공백) : 디자인 주위에 사용되지 않은 공간을이 용어로 나타냅니다. 공백은 일반적으로 텍스트 및 이미지 영역 외부의 공간으로 정의되는 반면 음수 공간은 종종 전체 디자인 체계의 일부입니다. 둘 다 계획된 공간으로 생각하고 계획해야합니다.
Pantone : Pantone Matching System은 Pantone 회사에서 만든 독점적 인 색상 시스템이며 일반적으로 "Pantone"이라고합니다. 표준화 된 시스템을 통해 설계자는 다양한 출판 옵션을 위해 색상으로 "동일한 언어로 말할 수 있습니다".
증명 (붙여 넣기, 와이어 프레임, 모형) : 개념을보고 오류를 확인하며 프로젝트 상태를 확인하는 도구로 사용되는 디자인 프로젝트의 초기 사본입니다.

반전 : 검정색 배경의 흰색 유형과 같이 반대 방향으로 유형과 색상을 사용합니다. 반전은 또한 이미지의 음수를 나타냅니다.
규칙 : 디자인의 일부를 구별하는 데 사용되는가는 선. 규칙은 단독으로 또는 사진 또는 윤곽선 텍스트 프레임과 같은 개체 주위에 사용될 수 있습니다.
벡터 (vs. 래스터) : 벡터 형식은 선, 모양 및 수학 공식을 사용하여 이미지를 만듭니다. 벡터 형식의 이점은 품질 손실없이 크기를 조정할 수있는 이미지와 모양을 만드는 것입니다. 벡터는 로고 디자인에 선호되는 형식입니다. 래스터 형식은 픽셀 (작은 사각형)을 사용하여 이미지를 만듭니다. 그들은 해상도에 의존합니다.
웹 및 디지털 디자인
웹 및 디지털 디자인 전문 용어와 관련하여 일부 용어는 항상 바뀌는 것처럼 보입니다. 최신 전문 용어 중 일부는 디자인 트렌드와 인기있는 기술에서 비롯됩니다.
앤티 앨리어싱 : 이 기술은 래스터 형식으로 작성된 글꼴 및 객체의 가장자리를 매끄럽게하는 데 사용됩니다. 프로세스는 일반적인 소프트웨어를 사용하여 자동화됩니다.

배너 : 웹 페이지 상단의 큰 이미지 또는 항목입니다. 배너는 웹 사이트와 관련된 정보 일 수 있으며 로고 또는 탐색 정보 또는 페이지 상단에 나타나는 광고 (배너 광고)를 포함합니다. 배너 광고는 일반적으로 120 픽셀 깊이의 화면 너비 (또는 화면 상단의 가장 큰 광고)입니다.

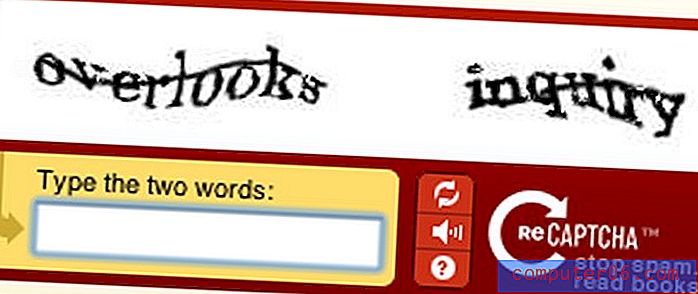
보안 문자 : 컴퓨터와 사람에게 알리기위한 완전 자동화 된 공개 튜링 테스트의 약어는 사이트를 봇으로부터 보호하는 데 사용됩니다. 보안 문자는 일반적으로 양식이나 기타 데이터 입력을 작성할 때 사용됩니다. 오픈 소스 기술은 일반적이며 다양한 테스트 형식 (단어, 숫자 및 질문)이 있습니다.

Favicon : 브라우저 메뉴 표시 줄에서 웹 사이트의 URL 옆에 책갈피와 함께 16 x 16 픽셀의 작은 이미지. 작은 이미지는 웹 사이트를 더 잘 인식 할 수 있도록하는 데 사용됩니다. Favicons는 일반적인 웹 디자인 요소입니다.
Flat : 이 디자인 트렌드는 2013 년 말에 시작되어 계속 인기를 얻고 있습니다. 단순한 기술, 유형을 사용하고 디자인 효과 나 트릭을 거의 사용하지 않는 플랫 디자인 스타일은 최소화됩니다. 애플은 iOS 7과 거의 평평한 디자인 스타일을 채택했으며 Facebook 및 Google+를 포함한 다른 인기 사이트는 플랫 스타일을 사용합니다.
Lorem ipsum : 다양한“워드”길이로 다양한 문자를 사용하는 플레이스 홀더 또는 더미 텍스트로, 텍스트 블록에서 어떤 유형의 모양을 정확하게 느낄 수 있습니다.

시차 : 시차는 콘텐츠 레이어가 함께 작동하고 움직 이도록 디자인 된 기술입니다. 배경, 중간 및 전경 이미지가 만들어지고 화면의 요소가 이동하도록 다른 속도로 이동하도록 설계되었습니다. 일반적이고 트렌디 한 스크롤 기술입니다. (최근의 Design Shack 기사에서 자세히 알아보십시오.)
반응 형 디자인 : 이 웹 디자인 개념을 사용하면 단일 사이트에서 다양한 크기의 다양한 장치 (데스크톱, 태블릿 및 모바일)에서 올바르게 렌더링 할 수 있습니다. 이점은 공통된 사용자 경험을 가진 단일 사이트를 갖는 것입니다.

RGB : 빨강, 녹색 및 파랑의 조합을 사용하여 색상을 만드는 디지털 디자인의 색상 모드입니다. RGB 모델에서 모든 색조는이 색상을 사용하여 모든 색상을 만듭니다.

슬라이더 : 이 널리 사용되는 기술은 큰 블록 (종종 jQuery 기반)을 사용하여 사이트의 한 위치에서 여러 이미지 (및 텍스트)를 회전시킵니다. 슬라이더는 자동 또는 클릭 또는 탭을 기준으로 실행할 수 있습니다.
태그 : 서식 지정 지침을 제공하는 특정 항목에 첨부 된 코드입니다. 일반적인 참조 중 하나는 "alt tag"입니다. 여기에는 이미지에 대한 정보가 텍스트 형식으로 포함됩니다.
UX (사용자 경험) : 웹 및 디지털 디자인에서 가장 중요한 용어는 사용자 경험 또는 디자인 작동 방식입니다. UX에는 행동에서 감정, 태도에 이르기까지 누군가가 디지털 요소와 상호 작용하는 방법에 대한 모든 것이 포함됩니다.
트렌디 한 문구
때로는 전문 용어가 시간이 지남에 따라 진화합니다. 여기 네 가지 최신 유행어가 있습니다.
컨투어 : 규칙과 매우 비슷하게 윤곽 이 그려진 것을 말합니다. 그러나 이러한 유형의 모양은 유동적이고 3D 효과를 만드는 데 도움이됩니다.

Skeuomorphic : 평평한 표면의 요소를 입체적으로 보이게 하는 스타일입니다. 이 요소들은 그림자, 경사 및 그라디언트와 같은 "트릭"을 사용하여 원하는 효과를 얻었습니다.
구조적 : 기하학적 모양과 표준 비율을 사용하는 디자인을 구조적 이라고합니다. (여러 사각형을 사용하는 Fort Worth Museum과 같은 로고에 대해 생각해보십시오.)
반투명 : 이 효과는 서리로 덥은 유리와 비슷하며, 배경 이미지 중 일부를 통과시킬 수있는 한 레이어가 다른 레이어 위에 있습니다. 이미지의 색상과 모양은 그대로이지만 정의는 없습니다.
결론
우리는 디자인과 관련된 더 많은 전문 용어를 계속 사용할 수 있습니다. 그리고 실제로, 우리는 할 것입니다. 인쇄 및 타이포그래피 디자인과 관련된 용어는“새롭고 오래된 '디자이너'단어 용어집 (2 부)을 참조하십시오.
이 입문서가 디자인의 용어를 조금 더 이해하는 데 도움이 되었기를 바랍니다. 요즘 다른 말을 더 자주 듣고 있습니까? 그들이 무슨 뜻인지 아십니까? 의견에 우리와 공유하십시오.
이미지 출처 : SamahR.