Chrome, Firefox, Safari에서 방문한 링크의 색상을 변경하는 방법은 무엇입니까?
오늘은 다른 웹 브라우저에서 방문한 링크의 색상을 조정하는 방법에 대한 몇 가지 빠른 자습서를 공유하고 있으므로 이미 탐색 한 웹 페이지를 클릭하지 않아도됩니다.
이것은 특히 귀하 (또는 친구 및 가족)가 색맹 인 경우에 유용합니다. 색맹 인 사용자의 경우 방문한 웹 링크와 방문하지 않은 웹 링크의 색상이 올바르게 설정되지 않은 경우 차이를 구분하기가 어렵습니다. 이로 인해 간단한 웹 브라우징이 실망스러운 경험이 될 수 있습니다.
그 뒤에 재미있는 이야기
다른 날 내 사촌이 아파트에 들렀 고 그는 내 노트북을 사용하여 Google에서 무언가를 검색했습니다. 여러 번, 나는 그가 말 했어요“저를 져라! 왜이 페이지를 다시 방문합니까?” 그래서 나는 그에게 말했다 :
- Me : Hey Daniel, 이미 방문한 페이지 결과를 클릭하고 있습니까?
- 다니엘 : 네. 이유를 모르겠습니다.
- 나 : Google 검색 결과에서 방문한 페이지는 빨간색으로 표시되며, 방문하지 않은 페이지는 파란색으로 표시됩니다.
- 다니엘 : 나는 그들이 모두 나에게 똑같아 보인다고 생각합니다.
- 저요? (나는 그가 농담하고 있다고 생각했다)… 이봐, 이것들은 다른 색이다. 하나는 연한 자주색이고 다른 하나는 파란색입니다. 당신은 말할 수 있습니까?
- 다니엘 : 아니요!
우리의 대화는 당신이 짐작했던 것처럼 조금 진지해지기 시작했습니다. 그렇습니다, 내 사촌은 다소 색맹입니다.보다 구체적으로는 붉은 색맹입니다. Chrome을 사용하고 방문한 링크의 색상을 빨간색에서 녹색으로 변경 한 후 즉시 차이점을 알 수있었습니다.
색맹이 있습니까?
우선, 당신이 그것을 가지고 있다면 그것에 대해 전혀 걱정할 필요가 없습니다. MedlinePlus에 따르면 대부분의 경우 색맹은 유전 적이며 치료법이 없습니다. 또한 전 세계적으로 남성의 8 %와 여성의 0.5 %가 색각 이상이 있다는 일반적인 동의가 있습니다. (출처)
색맹인지 테스트하는 가장 빠른 방법은이 Huffington Post 기사를 확인하는 것입니다. 이시하라 컬러 테스트에서 나온 5 개의 이미지가 포함되어 있습니다.
더 많은 테스트를 원하시면 다음 웹 사이트를 방문하십시오 : http://enchroma.com/test/instructions/. 시험 결과를보기 전에 20 개의 시험 문제가 제공됩니다.
파란색 "시작 테스트"를 클릭하여 시작하십시오.

대부분의 사람들은 "정상적인 컬러 비전"을 가지고 있다고합니다 :

검색 엔진 페이지 결과의 색 구성표
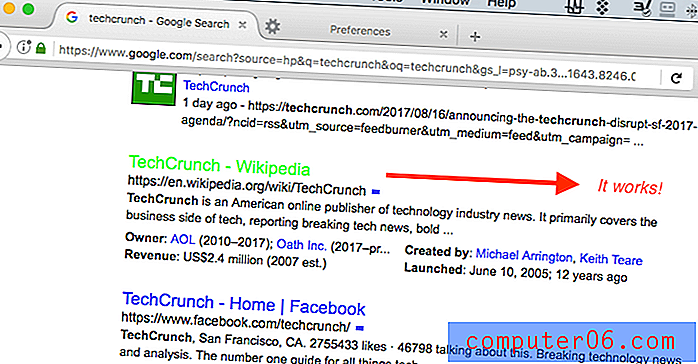
참고 : 기본적으로 Google 및 Bing 마크와 같은 대부분의 검색 엔진은 클릭 한 결과를 자주색으로 표시하고 결과는 파란색으로 표시되지 않습니다. 다음은 두 가지 예입니다.
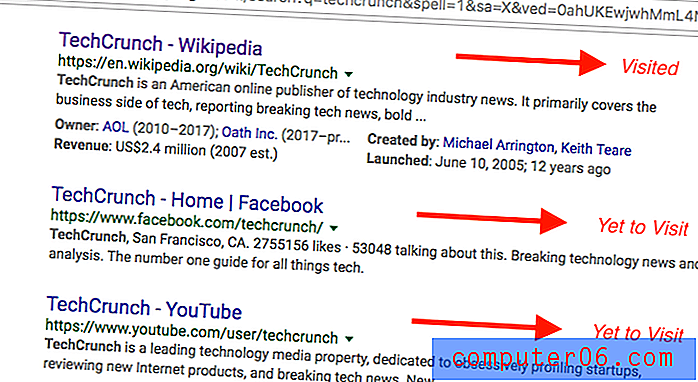
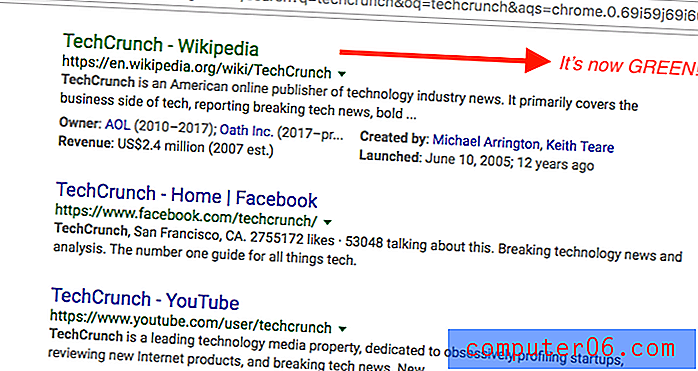
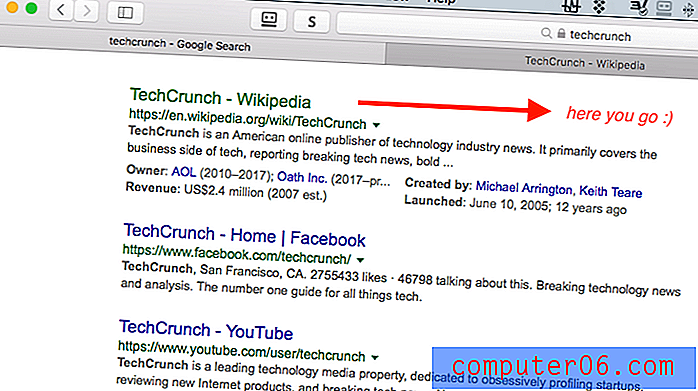
이것이 제가 구글에서 "TechCrunch"를 검색 한 후에 나타났습니다. TechCrunch Wikipedia 페이지를 방문한 이후로 이제는 밝은 자주색으로 표시되어 있으며 Facebook과 YouTube는 여전히 파란색입니다.

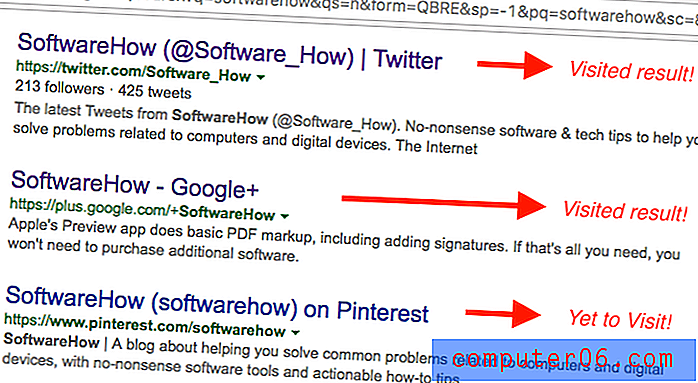
Bing에서“SoftwareHow”를 검색했으며 여기에 내가 본 것이 있습니다. Twitter 및 Google+ 페이지는 이미 방문 했으므로 자주색으로 표시되며 Pinterest 링크는 여전히 파란색입니다.

이제 주제로 돌아가 봅시다. 다른 웹 브라우저에서 방문한 링크의 색상을 변경하는 방법은 다음과 같습니다.
구글 크롬
불행히도 Chrome 브라우저의 경우 확장 프로그램을 추가해야 작동합니다. 단계별 튜토리얼은 다음과 같습니다.
참고 : 아래 스크린 샷은 macOS 용 Chrome (버전 60.0.3112.101)에서 가져온 것입니다. PC를 사용 중이거나 다른 Chrome 버전을 사용하는 경우 단계가 약간 다를 수 있습니다.
1 단계 : Chrome을 연 다음 Stylist라는 확장 프로그램을 설치합니다. 파란색“ADD TO CHROME”버튼을 클릭하십시오.

2 단계 : '확장자 추가'를 클릭하여 확인합니다. 플러그인이 Chrome에 추가되었다는 알림이 표시됩니다.


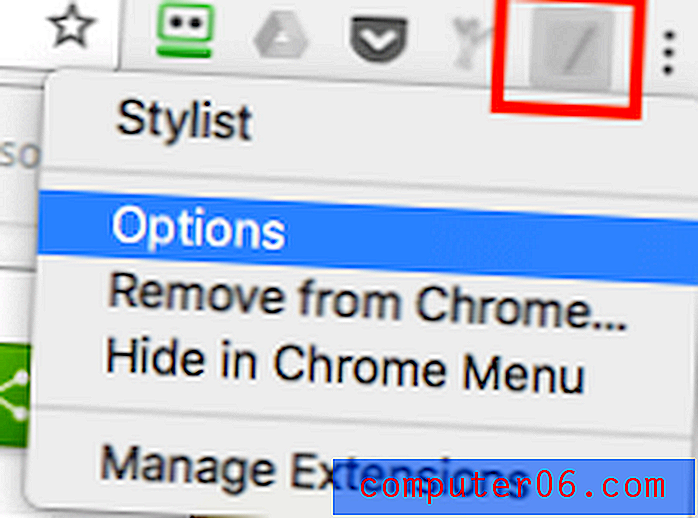
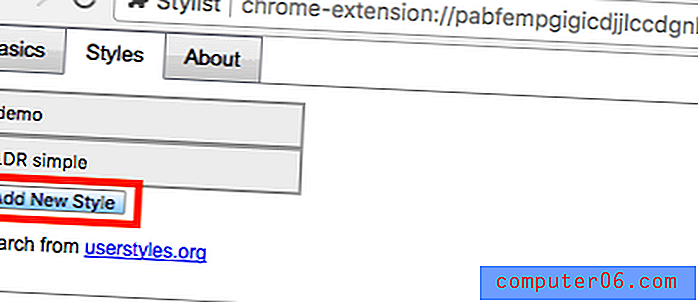
3 단계 : 스타일리스트 확장 아이콘을 마우스 오른쪽 버튼으로 클릭 한 다음 옵션을 선택합니다. 스타일 탭에서 새 스타일 추가를 누르 십시오.


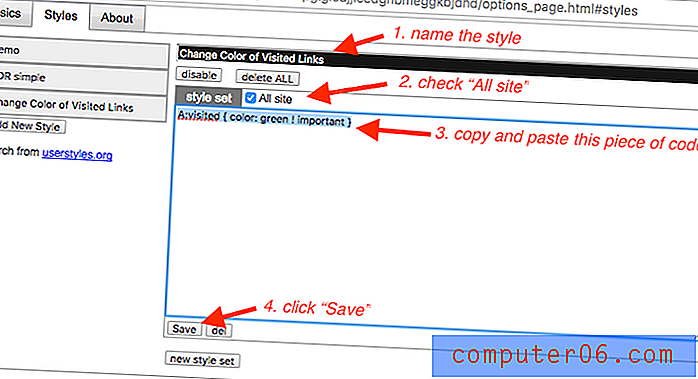
4 단계 : 이제 새 스타일의 이름을 지정하고 "모든 사이트"옵션을 확인한 후 상자에이 코드 조각을 복사하여 붙여 넣은 다음 저장을 클릭하십시오.
: 방문 {색상 : 녹색! 중요한}

참고 :이 선의 색상은 "녹색"입니다. 다른 색상이나 RGB 코드 (예 : 255, 0, 0)로 자유롭게 변경하십시오 . 더 많은 색상과 코드를 여기에서 찾을 수 있습니다.
중요 : "모든 사이트"를 확인하면 다른 사이트의 사용자 환경에 영향을 줄 수 있습니다. 예를 들어 변경 사항을 구현 한 후 Gmail 탭이 모두 빨간색으로 표시됩니다. 정말 이상하게 보입니다. 따라서이 규칙을 추가하여 변경 사항이 특정 Google 검색 결과에만 영향을 줄 수 있습니다.

5 단계 : 새 스타일이 적용되었는지 확인하십시오. 필자의 경우 방문한 TechCrunch Wikipedia 페이지의 색상이 이제 녹색으로 변경되었습니다 (기본적으로 빨간색).

추신 : 방문한 링크 색상이 연한 자주색으로 표시되는 데 익숙하므로 다시 조정했습니다. ????
모질라 파이어 폭스
Chrome과 달리 타사 확장 프로그램을 설치할 필요가 없기 때문에 Firefox 브라우저에서 변경하기가 훨씬 쉽습니다. 아래 단계별 지침을 따르십시오.
참고 :이 튜토리얼에서는 macOS 용 Firefox 54.0.1을 사용합니다. 다른 버전을 사용 중이거나 Windows PC에있는 경우 아래 표시된 경로 및 스크린 샷이 적용되지 않을 수 있습니다.
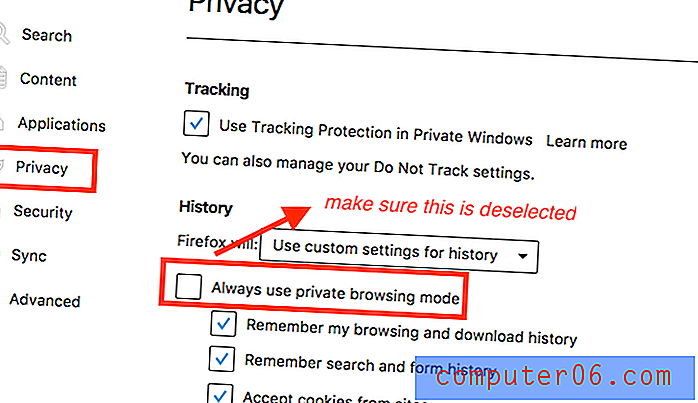
1 단계 : "항상 개인 정보 보호 브라우징 모드 사용"옵션이 선택 해제되어 있는지 확인하십시오. Firefox 메뉴> 환경 설정> 개인 정보를여십시오.

History> Firefox will :에서“ History에 사용자 정의 설정 사용”을 선택하십시오. "항상 개인 정보 보호 브라우징 모드 사용"을 체크 한 경우 체크 해제하십시오. 선택을 해제하면 (기본적으로) 정상입니다. 2 단계로 이동하십시오.

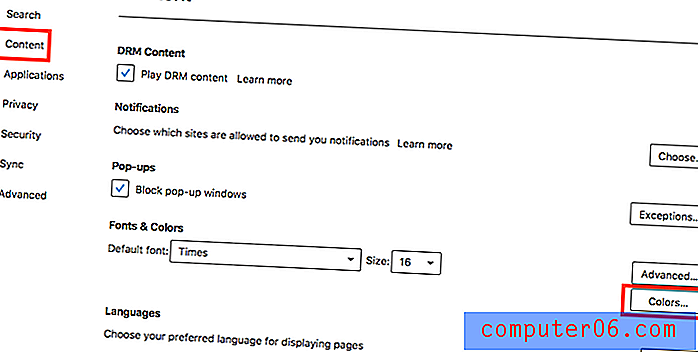
2 단계 : 이제 컨텐츠> 글꼴 및 색상> 색상으로 이동합니다.

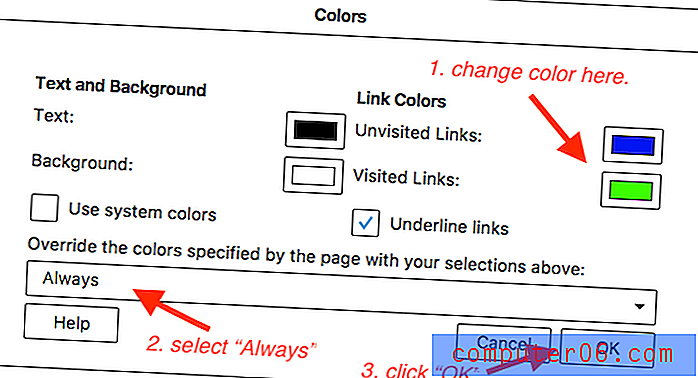
“색”창에서“방문 된 링크 :”의 색을 원하는 색으로 변경하고 드롭 다운 메뉴에서 항상을 선택한 다음“확인”버튼을 클릭하여 변경 사항을 저장하십시오.

3 단계 : 끝입니다. 설정 변경이 효과적인지 테스트하려면 Google에서 빠른 검색을 수행하고 방문한 결과의 색상이 변경되었는지 확인하십시오. 내 경우에는 녹색으로 설정하면 작동합니다.

애플 사파리
이 과정은 Chrome과 매우 유사합니다. Stylish라는 확장 프로그램을 설치해야합니다. 아래의 튜토리얼을 따르십시오. 여기서 수행해야 할 트릭을 지적합니다. 그렇지 않으면 예상대로 작동하지 않습니다.
참고 : macOS 용 Safari (버전 10.0)를 사용하고 있습니다. 아래에 표시된 스크린 샷은 컴퓨터에 표시된 것과 약간 다를 수 있습니다.
1 단계 : Stylish 확장 프로그램을 다운로드 (링크 방문)하여 Safari 브라우저에 설치하십시오.

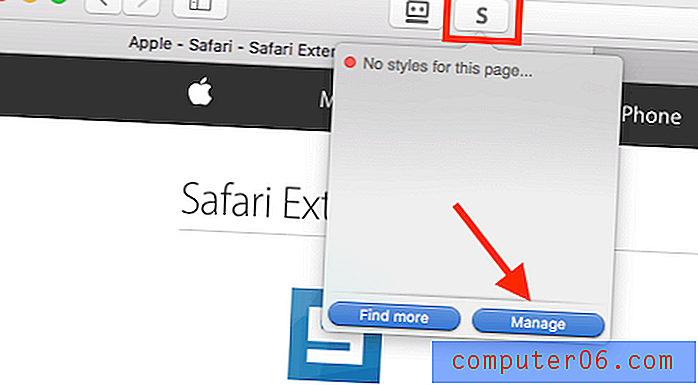
2 단계 : 툴바 상단에있는 스타일 확장 프로그램 아이콘을 클릭 한 다음 "관리"를 선택합니다.

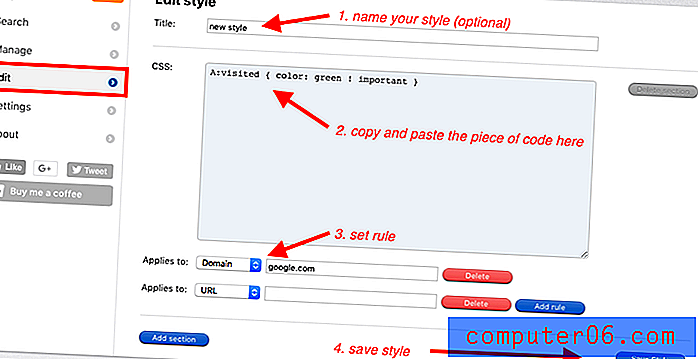
3 단계 : 새로운 스타일리시 대시 보드에서 편집으로 이동합니다. 이 스크린 샷에 표시된대로 네 가지 작업을 완료하십시오. CSS 코드는 아래와 같습니다.
: 방문 {색상 : 녹색! 중요한}
다시, 내 예에서 색상은 녹색입니다. 원하는대로 변경할 수 있습니다. 여기 또는 여기에서 더 많은 색상과 코드를 찾으십시오.

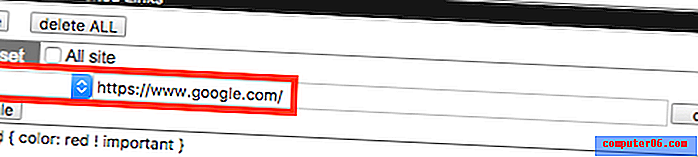
규칙을 설정할 때주의하십시오. 예를 들어 Google.com에서 방문한 링크의 색상 만 변경하고 싶었습니다. '도메인'을 선택하고 CSS 상자에 'google.com'을 입력합니다. 참고 :“www.google.com”은 작동하지 않으므로 입력하지 마십시오. 이것을 알아내는 데 약간의 시행 착오가 필요했습니다.
4 단계 : 변경 사항이 적용되었는지 테스트합니다. 제 경우에는 효과가 있습니다.

Microsoft Edge
불행히도 Windows 10 사용자의 경우 방문하거나 방문하지 않은 링크의 색상을 변경하는 적절한 솔루션을 아직 찾지 못했습니다. Stylish 확장 프로그램이 Edge에서 작동한다고 생각했지만 잘못되었습니다. 그러나이 토론에서 많은 사람들 이이 기능을 요구하고 있음을 알 수 있듯이 혼자가 아닙니다.
Edge에서이 기능을 추가하거나 작업을 수행하는 타사 확장 프로그램이있는 경우이 게시물을 업데이트하겠습니다.
너에게
이 기사가 도움이 되었기를 바랍니다. 위 튜토리얼의 단계가 확실하지 않은 경우 알려주십시오. 더 쉬운 방법을 발견하면 이메일 또는 의견을 보내주십시오.
추신 :이 기사는 완료하는 데 약 5 시간이 걸렸습니다. 감사를 표시하는 가장 좋은 방법은 공유하거나 도움이 될 경우 아래에 의견을 남기는 것입니다.