귀하의 웹 사이트 글꼴 크기가 너무 작습니까? 큰 텍스트가 있음
웹상의 타이포그래피 표준이 바뀌 었습니다. 디자이너들은 더 크고 읽기 쉬운 타이포그래피를 사용하여 장치간에보다 매끄럽고 일관성있게 작업 할 수 있습니다. 더 큰 웹 타이포그래피로 향하는 추세는 헤드 라인에서 더 예술적인 영웅 헤더 텍스트 요소에 이르기까지 스크롤 위의 대형 처리로 시작되었습니다.
가독성을 높이기 위해 모바일 장치에서 본문 크기가 동시에 증가하기 시작했습니다. 그리고 거기에서 트렌드는 거의 모든 웹 유형의 측면으로 흘러 들어가기 시작했습니다. 최근에 웹 사이트에서 복사 크기에 대해 생각하지 않았다면 12 또는 14 포인트 / 픽셀 본문 복사본을 다시 방문해야합니다. 큰 텍스트가 있습니다!
디자인 리소스 살펴보기
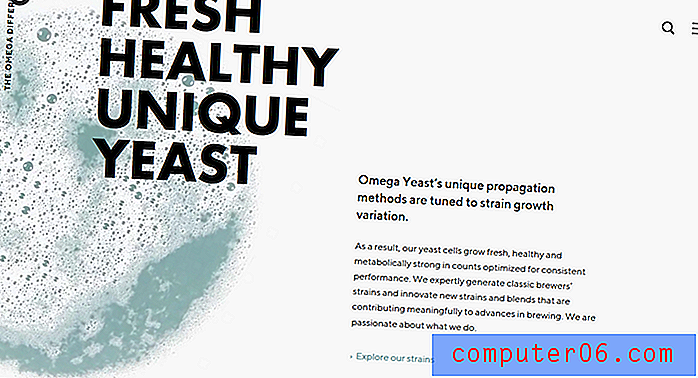
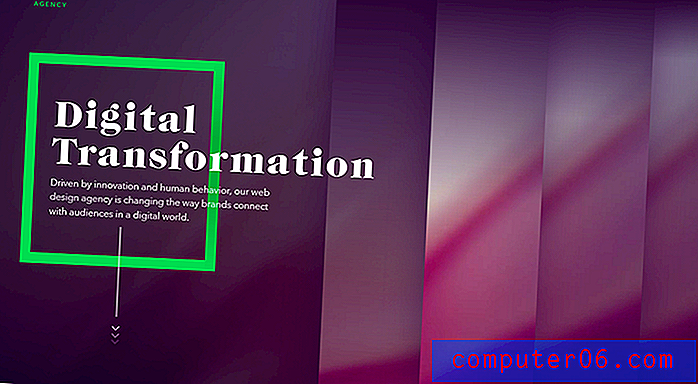
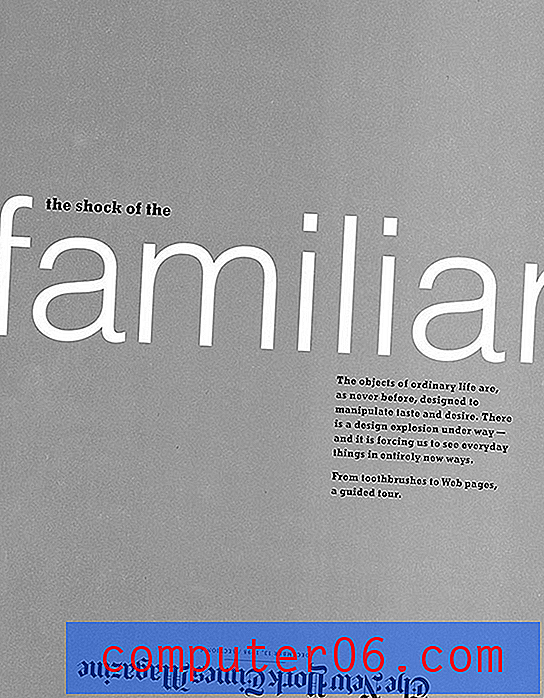
대형 헤드 라인

더 큰 텍스트를 구현하는 가장 분명하고 쉬운 방법은 대형 헤드 라인을 사용하여 사용자의주의를 요하는 것입니다.
지나치게 길거나 복잡한 단어가 많지 않은 경우 큰 헤드 라인이 가장 효과적입니다. 이것은 실제 글자를 이해하기 쉽도록 대면 처리입니다.
성공을위한 팁 :
- 디자인의 다른 부분에서 사용할 수있는 serif 또는 sans serif 서체를 사용하십시오. 참신 또는 스크립트 옵션은 까다로울 수 있습니다.
- 불편하지 않게 크게 크게 한 다음 디자인에서 올바른 조화를 찾기 위해 약간 뒤로 물러서십시오.
- 최소 80 포인트 이상의 텍스트로 시작하여 화면을 채우도록 확장하십시오. 모든 장치에서 적절하게 확장 될 수 있도록 최종 디자인에서 상대 크기를 사용해야합니다. 적절한 CSS 규칙은 "font-size"이며 표준 크기를 기준으로 100 % 인 비율을 사용합니다.
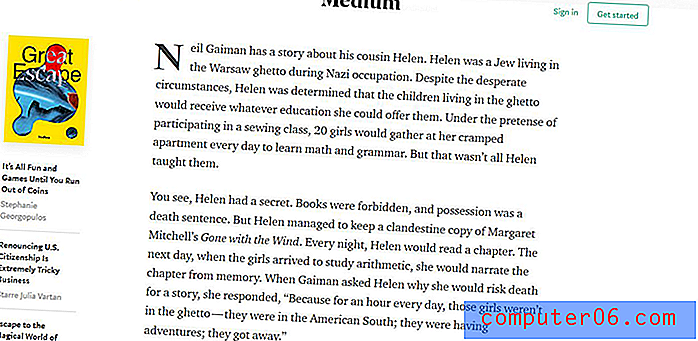
더 큰 바디 카피를위한 사례 만들기

웹 사이트의 본문이 16 점 이상이 아니라면 타이포그래피 상황을 다시 생각해야합니다.
이“규칙”은 입력에 대한 텍스트보다 작은 텍스트가 실제로 일부 장치에서 확대되므로 모바일에 뿌리를두고 있습니다. (이것은 사용자 경험면에서 성 가실 수 있습니다.) 디자인 픽스는 쉽게 읽고 이해하기에 충분히 큰 타이포그래피 레벨을 작성하는 것입니다.
또한, 목표는 자연 거리 (일반적으로 책을 읽는 것과 비슷한 팔 길이의 절반 정도)로 유지 될 때 모바일 장치의 텍스트를 편안하게 읽을 수 있도록하는 것이다.
이 거리에서 더 큰 텍스트를 쉽게 읽을 수 있으며 화면 크기에 더 적합합니다. 사용자는 텍스트를 합리적으로 이해하기 위해 눈을 가늘게 뜨거나 장치를 얼굴에 가까이 대지 않아도됩니다.
성공을위한 팁 :
- 약 16 포인트의 본문 복사 크기로 시작하십시오. 일반적으로 데스크톱 및 모바일 장치에서 사용할 수 있습니다.
- 가독성을 극대화하려면 규칙적인 획 너비와 깔끔한 선이있는 가독성이 높은 글꼴을 사용하십시오.
- 서체가 얇거나 (더 크게), 넓게 (작게)에 대해 크기를 약간 높이거나 낮추십시오.
- 텍스트가 많은 페이지의 경우 본문 텍스트를 사용하여 18 포인트 또는 20 포인트와 같은 눈의 피로를 줄이려면 더 크게 고려하십시오. (참고로 Medium은 21 포인트 본문을 사용하고 Jeffrey Zeldman 사이트는 24 포인트입니다.)
전체 계층을 늘리십시오

따라서 웹 사이트 디자인의 한 부분에서 텍스트 크기를 조정하는 것 이상을 수행해야합니다. 전체 타이포그래피 계층 구조를 다시 생각해야합니다.
본문 텍스트의 크기가 증가함에 따라 나머지 유형의 크기도 적절하게 조정해야합니다. 그렇지 않으면 일부 텍스트 크기를 서로 구별하기 어려운 잘못된 인쇄 법으로 끝날 수 있습니다.
헤드 라인 또는 하위 헤더와 같은 큰 활판 인쇄의 크기를 늘리는 경우 전체 활판 인쇄 배율을 조정하는 것이 덜 중요합니다. 이러한 요소가 커지더라도 본문 텍스트 요소와의 자연 구별은 (분명히) 유지됩니다. 본문이 제대로 보이지 않거나 큰 문자의 크기로 인해 본문보다 실제 본문이 더 작게 보이는 경우 전체 본문 크기를 늘리는 것도 고려해야합니다. 광학 착시는 디자인 계층을 망칠 수 있습니다.
성공을위한 팁 :
- 디자인 전체에서 텍스트 크기를 서로 비례하여 조정합니다.
- 색상과 크기 대비가 크기를 결정하는 모양에 어떤 영향을 미치는지주의하십시오.
- 눈을 믿으십시오. 텍스트가 너무 크거나 작 으면 올바르게 느껴질 때까지 계속 조정하십시오.
줄 간격을 조정하는 것을 잊지 마십시오

텍스트 요소를 조정하는 동안 유형 줄 사이의 공백을 무시하지 마십시오. 더 큰 크기의 텍스트는 종종 줄 간격을 늘려야합니다.
고정 높이가 아닌 텍스트 크기의 백분율을 기준으로 줄 간격 규칙을 만드는 것이 좋습니다. 이렇게하면 변경 사항이 자동으로 조정됩니다.
성공을위한 팁 :
- 동일한 블록과 텍스트의 줄 간격에 대한 본문 텍스트 크기의 1.5 배 (150 %)로 시작하십시오. 꽉 조이면 줄 간격을 늘리십시오.
- 극도로 대비가 높은 배경 및 텍스트 요소는 종종 조화로운 느낌을 위해 약간의 추가 줄 간격이 필요합니다. 검정색 배경에 흰색 텍스트의 줄 간격을 추가하고 중간 회색 배경의 경우 줄 간격을 줄입니다.
- 선택한 서체의 어 센더와 다운 스트림에주의를 기울이고 그에 따라 줄 간격을 조정하십시오.
텍스트 크기가 오프라인에서 너무 커지고 있음

이 타이포그래피 트렌드는 대부분 웹 디자인 프로젝트를 대상으로하지만 텍스트 크기는 일반적으로 증가하고 있습니다. 이메일에서 인쇄물에 이르기까지 디자이너는 비슷한 크기의 인쇄물 디자인을 가진 디지털 프로젝트에 대해 동일한 지침을 사용합니다. (휴대 기기를 엽서와 동일시 할 수 있습니다.)
좋은 디자인은 좋은 디자인입니다.
그리고 많은 프로젝트에는 일반적인 사용자 경험에 중점을 둔 여러 구성 요소가 포함됩니다. 따라서 웹 사이트 디자인이 관련 엽서 디자인과 유사하게 보이기를 원합니다.
다른 공통점은 눈이 특정 크기의 텍스트를 보는 데 익숙해지기 시작한다는 것입니다. 사용자 패턴 작업과 마찬가지로 시각적 패턴을 사용하면 이해하기 쉽고 빠르게 볼 수 있습니다. 더 큰 텍스트도 예외는 아닙니다.
결론
다양한 디자인 프로젝트에서 타이포그래피에 사용하는 크기의 변화를 눈치 채기 시작 했습니까? 개인적으로, 나는 그것이 얼마나 빨리 나를 놀라게 하는가에 놀랐습니다. 나는 실제로 더 크고 더 큰 유형 크기를 항상 추진하고 있습니다.
이것이 일반적인 디자인 패턴의 트렌드와 변화가 시작되는 방식입니다. 더 큰 유형을 시도한 경험을 듣고 싶습니다. 수신이 잘 되었습니까? 아니면 푸시 백을 많이 받았습니까? 트위터에 알려주고 @designshack에 태그를 지정하십시오.