뉴스 디자인 : 인기 뉴스 사이트에서 수많은 콘텐츠를 처리하는 방법
거의 모든 다른 웹 디자이너와 함께 웹 페이지에 초점을 맞추고 커뮤니케이션 라인을 쉽게 따라갈 수 있도록 웹 페이지에는 항상 상당히 제한된 양의 콘텐츠가 포함됩니다.
불행히도 실제 상황은 방대한 양의 컨텐츠가있는 웹 페이지를 요구합니다. 이 분야에서 발생하는 문제를 해결하는 방법을 배우기 위해 다른 웹 사이트보다 더 혼잡 한 웹 사이트의 특정 섹션 인 뉴스 웹 사이트를 살펴 보겠습니다. CNN, MSNBC, Fox 등의 디자이너는 어떻게 많은 정보의 레이아웃을 처리합니까? 점프 후 알아 내십시오.
헤더 및 탐색
헤더는 뉴스 사이트에서 절대적으로 중요한 측면입니다. 모든 사용자는 뉴스 사이트를 방문 할 때 엄청나게 많은 콘텐츠가 선별 될 것임을 알고 있으며, 특정 정보를 원하면 헤더로 바로 이동하여 찾을 수 있습니다.
여기서 우리는 기사의 나머지 부분에서 우리를 괴롭히는 문제에 대한 첫 번째 엿봄을 얻습니다. 너무 많은 것들! 소개에서 언급했듯이 뉴스 사이트는 많은 정보를 전적으로 전달해야하므로 이것이 존재합니다. 이 모든 정보를 구성하는 것은 결코 쉬운 일이 아니며 모든 결정이 사이트의 유용성에 크게 영향을 줄 수 있습니다.
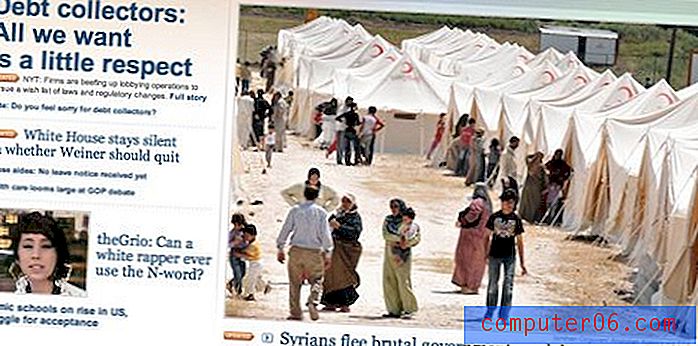
첫 번째 예를 살펴 보겠습니다. 아래 이미지는 MSNBC.com의 헤더 및 탐색을 보여줍니다.

보시다시피이 사이트의 처음 몇 인치에는 많은 일이 진행되고 있습니다. 페이지 맨 위에는 약 15 개의 링크가 포함되어 있으며이 링크는 다른 사이트에만 해당되며 내부 탐색은 그 아래에 있으며 다른 12 개가 포함되어 있습니다.
MSNBC는 탐색에 표시된 사이트의 각 섹션에 대해 드롭 다운 메뉴에서 흥미로운 스핀을 사용하고 있습니다. 여기에는 5-6 개의 텍스트 헤드 라인, 일부 이미지 및 다른 사이트로 연결되는 더 많은 콘텐츠가 있습니다. 여러 계층의 탐색 후에 마침내 날씨 및 검색 위젯과 함께 헤더 하단 근처의 사이트 로고로 이동합니다.
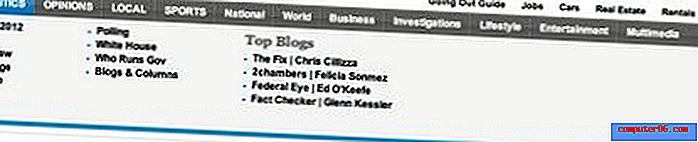
MSNBC 헤더는 약간 혼란스럽고 브랜딩이 손실되고 보조 콘텐츠의로드가 산만 해집니다. 이것을 내가 찾은 최고의 뉴스 사이트 중 하나 인 CNN의 헤더와 대조해보십시오.

여기에는 강력하고 명확한 브랜딩, 바로 찾을 수있는 검색 창 및 단일 드롭 다운이없는 간단한 탐색 메뉴가 있습니다. 이 메뉴는 최소한의 디자인과 충분한 기능으로 균형 잡힌 기능을 제공합니다.
Fox는 CNN과 유사한 경로를 사용합니다. 좀 더 복잡하고 MSNBC와 같은 여러 사이트에 걸쳐 있지만 탭을 사용하면 은유를 이해할 수 있습니다.

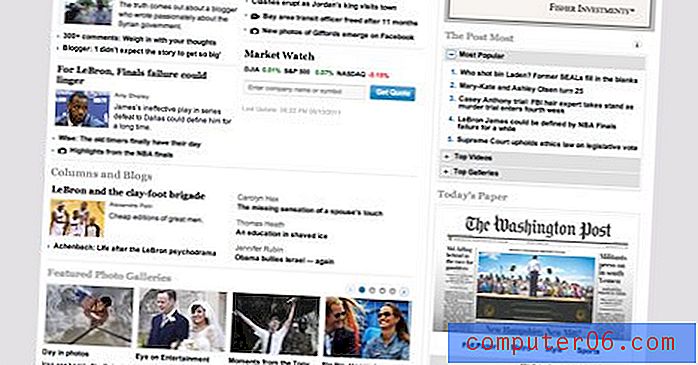
워싱턴 포스트는 MSNBC와 비슷한 아이디어로 시작했지만 훨씬 나아졌습니다. 보시다시피, 사이트 이름은 크고 크고 날씨 위젯이 뒤 따릅니다.

내비게이션 위로 마우스를 가져 가면 큰 드롭 다운 메뉴가 표시되지만 MSNBC 에서처럼 콘텐츠를 어색하게 밀어내는 대신 큰 "Washington Post"영역을 덮도록 구성되었습니다.

교훈
"사이트를 더 쉽게 탐색 할 수 있다는 약속을 이행하지 못하는 메가 드롭 다운에주의하십시오."여기서의 교훈은 혼란스러운 헤더로 사용자를 박쥐로부터 압도하지 않는 것입니다. 이것은 콘텐츠를 많이 가질 수 없다는 것을 의미하는 것이 아니라 사이트를 더 쉽게 탐색 할 수 있다는 약속을 이행하지 않는 메가 드롭 다운에주의해야합니다. CNN은 때로는 평범한 오래된 수평 링크 목록과 잘 구조화 된 공백이 대량 콘텐츠 환경에서도 훌륭하게 작동 할 수 있음을 증명합니다.
특집 기사
다음으로 논의하고 싶은 것은이 사이트들이 어떻게 당신의주의를 끌고 중요한 것으로 향하게 하는가입니다. 모든 뉴스 사이트에는 하루 중 가장 인기있는 뉴스라는 하나 또는 두 개의 주요 기사가 있으며 이러한 기사를 적절하게 강조 표시하기 위해 페이지를 구성해야합니다.
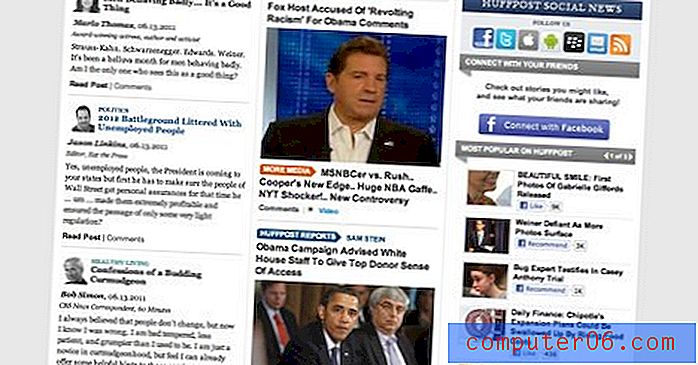
내가 가장 좋아하는 예는 허 핑턴 포스트 (Huffington Post)로, 페이지 컨테이너의 전체 너비에 걸쳐 큰 이미지와 대담한 헤드 라인을 사용하여 단일 뉴스 기사를 강조 표시합니다.

다른 뉴스 사이트와 비교했을 때 얼마나 깨끗하고 아름다운지 살펴보십시오. 뉴스 사이트에서이 형식을 사용하는 것은 그리 인기가 없지만 여기서는 잘 작동하는 것 같습니다.
MSNBC는 비슷한 경로를 사용하지만 페이지 상단 근처에 하나의 스토리 만 등장 할 정도로 과감하지는 않습니다. 왼쪽에는 다양한 헤드 라인이있는 하나의 큰 이미지가 있습니다. 나는 기본 레이아웃을 정말 좋아하지만 주요 스토리 사이에 흩어져있는 작은 헤드 라인이 상당히 어수선하다고 생각합니다.

CNN과 Fox는 중요한 뉴스 기사에 귀중한 광고 공간을 기꺼이 포기하지 않았기 때문에 약간 더 혼란스러운 접근 방식을 선택했습니다. CNN에는 3 개의 열 레이아웃이 있으며 가운데는 가장 넓고 마지막은 광고 공간과 로그인 사이드 바입니다.

Fox는 광고 공간, 주식 시세 표시기 및 소셜 정보를 위해 맨 오른쪽의 넓은 열 옆에 3 개의 열이있는 하나의 큰 이미지를 제공합니다.

교훈
Fox의 페이지를 통해 많은 정보를 얻을 수 있지만 실제로 눈에 띄는 곳을 모르고 실제로 실제로 읽기 전에 튀어 오르는 경향이 있습니다. CNN은 현재 몇 가지 얼굴로 관심을 끌고 있습니다.이 얼굴은 항상 원하는 위치로 사용자를 안내하는 데 좋습니다.
그러나 허 핑턴이나 MSNBC에서 볼 수있는 것과 같은 정말 큰 이미지는 실제로 중요한 것을 알 수있는 도구입니다. 이것은 허 핑턴의 거대하고 대담한 헤드 라인 텍스트와 함께 주요 방식으로 강화되었습니다.
"때때로 작은 공간에 깔끔하게 정리 된 많은 콘텐츠가 좋은 일입니다."모든 사용자에게 가장 적합한 방법은 까다로운 전화입니다. 방문자들에게 사이트를 호소하기 위해 큰 이미지가 항상 필요한 것은 아니라는 것을 알기 위해 대중적으로 유명한 Craigslist에 들러야합니다. 작은 공간으로 깔끔하게 정리 된 많은 콘텐츠가 특히 중요합니다.
세계는 하나의 단일 이벤트가 다른 이벤트보다 일반적으로 더 중요한 곳이 아니므로 Fox와 같은 사이트는이 섹션을 상당히 세분화해야 할 필요성을 느끼고 있습니다. 저의 최선의 조언은 진정으로 중요한 몇 가지 사항에 가능한 한 많은 중요성을 부여하는 것입니다. 큰 특집 기사를 스윙 할 수 있다면 가십시오. 그렇지 않은 경우 숫자를 낮게 유지하십시오. 그렇지 않으면 실제로 "기능"섹션이 아닌 것입니까?
스토리 그리드
헤더와 특집 컨텐츠를지나 갈수록 뉴스 사이트는 점점 더 비슷 해져서 포인트 단위로 비교하기가 어렵습니다. 그러나이 시점에서 진정한 도전이 시작됩니다. 디자이너에게 다른 컨텐츠를 제공하고 조직하도록 지시하는 곳입니다.
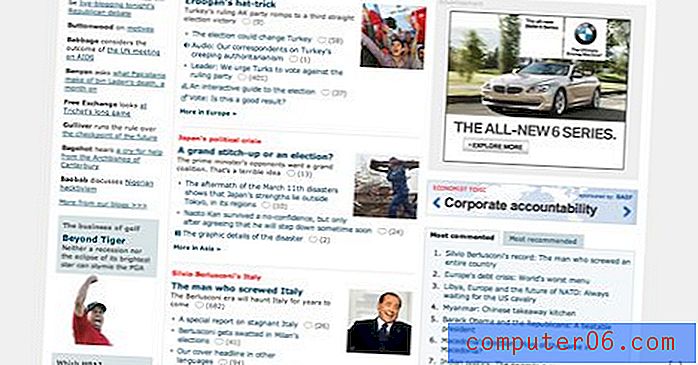
각 사이트는 서로 다른 그리드로 배열 된 다양한 고유 한 모듈과 섹션으로 나뉘어 있지만 페이지의 어느 시점에서 다양한 기사를 다루기 위해 3 개의 열 설정으로 분류되는 것이 매우 인기있는 추세라는 것을 알 수 있습니다. 허 핑턴 포스트 (Huffington Post), 워싱턴 포스트 (Washington Post) 및 이코노미스트 (Economist)의 사례는 다음과 같습니다.



3 개의 열이 있으면 콘텐츠를 고르게 또는 균등하게 분할하거나 강조와 같은 제어를 위해 The Economist와 같은 다양한 너비 접근 방식을 사용합니다. 세 가지 열 접근 방식의 한 가지 주요 문제는 두뇌가 세 번째 열을 무시하도록 가르쳤다는 것입니다! 우리는 이것이 광고가 우리 가보고 싶지 않은 다른 쓰레기와 함께 위치하는 곳이라는 것을 알고 있습니다. 그래서 우리는 브라우징을 처음 두 열에 만 국한시킵니다.
실제로 믹스에서 손실 될 가능성이 있기 때문에 중요한 컬럼을 실제로 뿌리는 사이트에는 좋지 않을 수 있습니다. 사용자의 이러한 경향을 염두에두고 솔리드 콘텐츠에 들어간 후에도 세 번째 열이 여전히 광고처럼 보이지 않도록하십시오.
상쾌한 변화
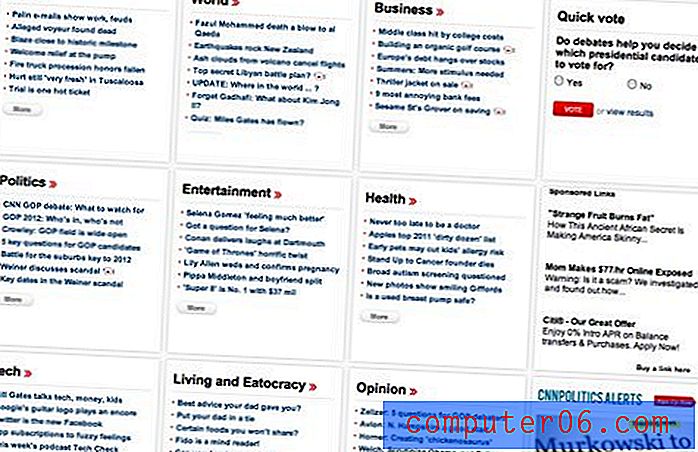
CNN은 뉴스 사이트에서 본 컨텐츠 구성에 대한 더 나은 접근 방법 중 하나입니다. 그들은 카테고리 헤드 라인을 얹은 같은 높이의 카드로 된 4 개의 열 그리드를 사용합니다. 결과적으로 이러한 섹션의 전형적인 혼란스러운 혼란이 사라집니다.
 "우리는 거의 모든 이미지를 꺼내고 컨텐츠를 정규화하면 훨씬 더 유용한 결과를 얻을 수 있습니다."
"우리는 거의 모든 이미지를 꺼내고 컨텐츠를 정규화하면 훨씬 더 유용한 결과를 얻을 수 있습니다." 흥미롭게도 거의 모든 이미지를 꺼내고 컨텐츠를 표준화하면 훨씬 더 유용한 결과를 얻을 수 있습니다. 일반적인 뉴스 사이트에는 관심을 끌기에는 너무 많은 경쟁이 있습니다. 모든 이야기는 그것이 옆에있는 것보다 더 크게 비명을 지르는 것처럼 느껴지고 결과는 상당히 압도적입니다. 대조적으로, CNN의 스토리 그리드는 탐색이 쉽고 즐겁습니다.
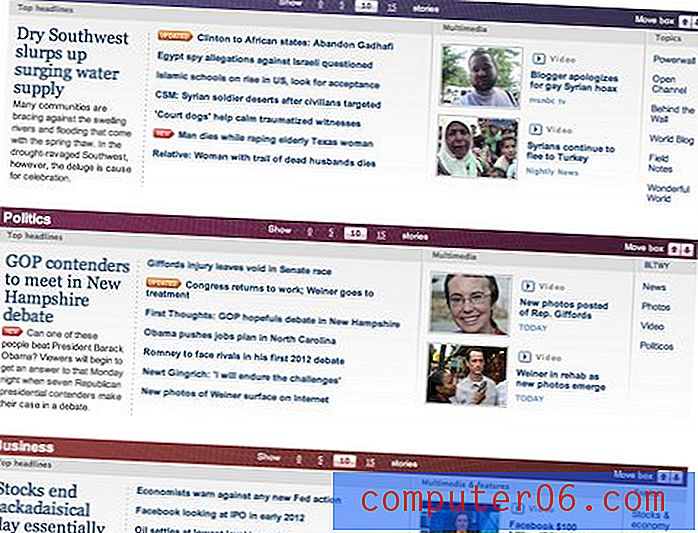
MSNBC도 다른 접근 방식을 취합니다. 그들은 이야기를 범주로 구성하고 명확하게 정의 된 가로 상자에 배치합니다. 그들은 당신이 보여줄 이야기의 수를 선택하고 상자를 재정렬하기위한 제어 기능을 제공함으로써 여기에 많은 통제력을 부여했습니다.

교훈
내가 여기서 알아 차린 것은 내용을 명확하게 구분 된 섹션과 범주로 구성한 사이트를 사용하는 것을 즐겼다는 것입니다. 세 가지 열 형식은 시도되었지만 사실이지만 혼란을 통해 체로 거르는 것과 같은 작업 집약적 브라우징을 제공합니다.
CNN과 MSNBC는 스토리와 다양한 유형의 컨텐츠를 명확하게 시각적으로 구분하기위한 조치를 취했으며 덜보기 좋게 레이아웃되었습니다. 세 개의 열 형식이 혼란스러워 보이는 이유 중 하나는 각 모듈의 높이가 다양하기 때문에 내용을 가로로 설정하고 눈을 위아래로 많이 움직입니다. 동일한 높이 형식이 엄청나게 도움이됩니다.
왜 이것이 나에게 중요한가?
이 글을 읽는 대부분의 사람들은 Washington Post의 최고 디자이너가 아니기 때문에 이러한 관찰이 왜이 청중에게 가치가 있습니까? 우리는 모두 뉴스 사이트에서 일하는 것은 아니지만 고객에게“너무 많은 콘텐츠”연설을 제공했습니다.
우리는 고객이 우리에게 많은 것을 제공하고 단일 페이지에 모든 것을 넣을 것을 요구할 때 단순히 그것을 싫어합니다. 우리가 그것을 반대 할 수있는 것처럼 시도해보십시오. 실제로 몇몇 상황은이 접근법을 요구합니다. 유용하고 매력적으로 보이도록 여러 페이지를 한 페이지에 넣는 것은 디자이너가 직면하게 될 가장 어려운 상황 중 하나입니다. 이길 수 있다면 어떤 방법 으로든 디자인 할 수 있습니다.
"의심 할 때 대답은 보통 단순화하는 것입니다."오늘 배운 교훈은 너무 많은 콘텐츠를 다루는 데 어려움을 겪고있는 웹 사이트에 적용 할 수 있습니다. 확실치 않은 경우, 대답은 보통 단순화하는 것입니다. 큰 추악한 헤더를 잘라 내고 하나 또는 두 개의 중요한 포인트를 찾아서 최대화 한 다음 나머지 콘텐츠를 쉽게 찾아 볼 수 있고 눈에 띄게 읽을 필요가없는 시각적으로 분리 된 섹션으로 분리하십시오.
결론
내 분석을 보았으니 어떻게 생각하십니까? 어떤 뉴스 사이트가 가장 매력적이라고 생각하십니까? 가장 유용한 것은 무엇입니까? 두 목표가 시너지 효과를 낼 수 있습니까?
아래에 의견을 남기고 위의 정보와 예에 대한 의견을 알려주십시오.