iPad 앱에서 디자인에 대해 배운 10 가지
좋은 디자인은 우리 주변에 있습니다. 인쇄물이나 웹 사이트뿐만 아니라 일상적인 항목에도 적용됩니다. 가장 좋은 점은 자주 눈치 채지 못하고 있다는 것입니다. 사용중인 항목, 도구 또는 웹 사이트를 즐기십시오.
모바일 앱보다 더 사실은 없습니다. 우리 대부분은 매일 그것들을 사용하지만, 디자인에 접근하는 방식이 얼마나 많이 형성되고 있다고 생각하십니까? 앱은 훌륭한 영감의 원천이자 오랜 테스트를 거친 디자인 컨셉을 상기시켜줍니다. 다음은 iPad 앱에서 배운 (재 학습) 한 10 가지 위대한 교훈입니다.
Envato Elements 살펴보기
1. 단순성에 초점

깔끔한 라인과 간단한 사용자 인터페이스가 앱에서 일반적입니다. 다른 유형의 디자인에서도 더 많이 볼 수 있습니다. 애플 자체의 브랜딩 테마는 한동안 단순성이라는 개념을 따랐으며, 이는 앱 디자이너들이 수용 한 것으로 보이는 제품으로 잘 번역되었습니다.
크기 때문에 단순성이 중요합니다. 작은 화면에서 보거나 선택하기에 너무 많은 것이 압도적 일 수 있습니다. 그러나 이것은 시간이 많이 걸리는 사용자에게도 적용됩니다. 간단하고 사용하기 쉽고 빠르게 이해하면 사람들이 디자인 프로젝트를 받아 들일 수 있습니다.
기본 디자인 원칙에 대해 이야기하는 동안 웹 디자인을 반응 형으로 만들어야합니다. 화면을 회전해도 켜지지 않는 앱보다 더 성가신 것은 없습니다. 브라우저 크기를 조정하지 않는 웹 사이트에서도 마찬가지입니다.
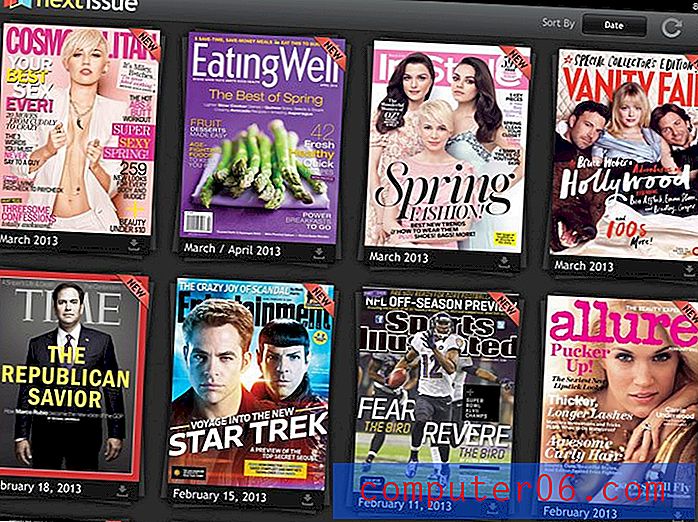
예 : Apple iOS, Kindle, 다음 호
2. 모든 것이 정사각형 일 필요는 없음

iPad (및 iPhone) 인터페이스의 가장자리가 얼마나 둥근 지 보셨습니까? 그렇지 않다면 다시 한 번 살펴보십시오. 단순한 곡률은 디자이너로서 우리에게 항상 완벽하게 정사각형이 아니라는 것을 상기시켜줍니다.
아이콘 모양의 장점은 매우 단순하고 예상치 못하고 비현실적이라는 것입니다. 사용자에게 효과를 높이기 위해 소리 칠 필요는 없습니다. 전체 디자인 계획에 빠질 때 가장 효과적입니다.
예 : iBooks, 수백
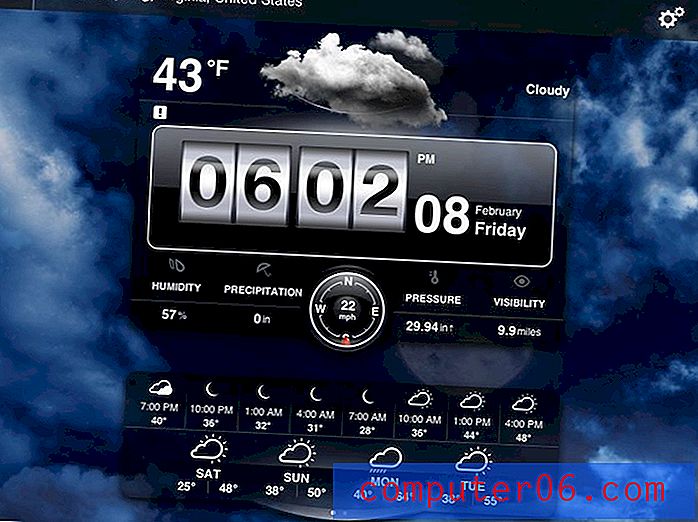
3. 세련된 디자인 문제

사물은 실제로 세련되게 보입니다. 그리고 완료하십시오. 선택의 여지가 너무 많기 때문에 사람들은보기에 좋지 않거나 이해하기 어려운 것들과 함께 시간을 보내지 않을 것입니다.
몇 년 전, 일부 문제가있는 사이트의 허풍이나 베타 버전에 대한 힌트를 얻었을 수도 있습니다. 이 금지 된 세계에서는 모든 것이 비판되고 비판되고 분석됩니다. 온라인 상태이면 프로젝트가 완전히 완료되어 제대로 작동하는지 확인하십시오. 그리고 사람들이 좋은 디자인을 기대하게되었습니다.
예 : 날씨 HD, Fanhattan
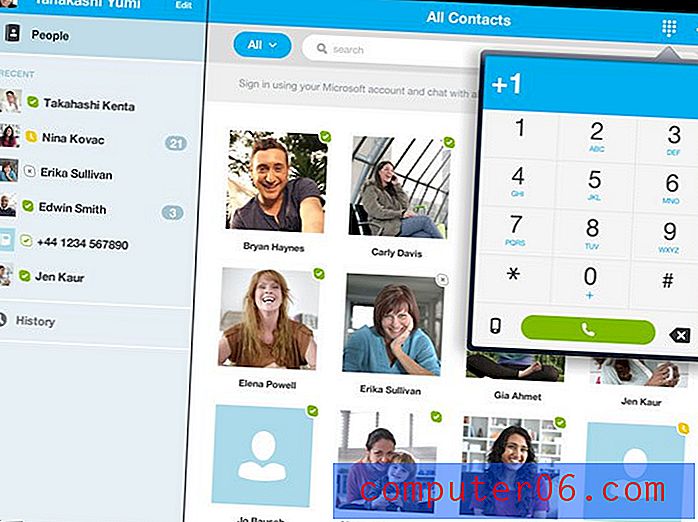
4. 클릭 유도 문안을 크게 생각

때로는 메시지를 전하기 위해 비명을 지르기도합니다. 인쇄 또는 온라인이든, 버튼이나 전화 번호와 같은 클릭 유도 문안은 무게를 지녀야합니다. 사용자에게 온라인 클릭 위치를 보여줍니다. 그들이 찾도록하지 마십시오.
온라인 자료의 연락처 정보, 가격 또는 이벤트 정보와 같은 즉각적인 사실을 제공하여 독자가 원하는 것을 이해하기 전에 포기하지 않도록하십시오. 인쇄 매체에서는 사람들의 참여를 유지하기 위해 QR 코드와 같은 디지털 구성 요소도 고려하십시오.
예 : 화면 포주, Skype
5. 사용자 / 리더 참여

좋은 앱의 즐거움은 게임, 도구 또는 일일 전환인지 여부에 관계없이 계속 되돌아가는 것입니다. 디자인 프로젝트를 염두에두고 사람들이 다시 오기를 원합니다.
하지만 어떻게 참여할 수 있습니까? 게임 화에서 콘테스트에 이르기까지 많은 트릭이 있지만 가장 좋은 방법은 양질의 제품입니다. 프로젝트에 대해 생각해보십시오. 정말로 훌륭한 프로젝트를 만들고 사람들이 계속해서 다시 방문하도록 격려하기 위해 무엇을 할 수 있습니까?
예 : Angry Birds, Nike +
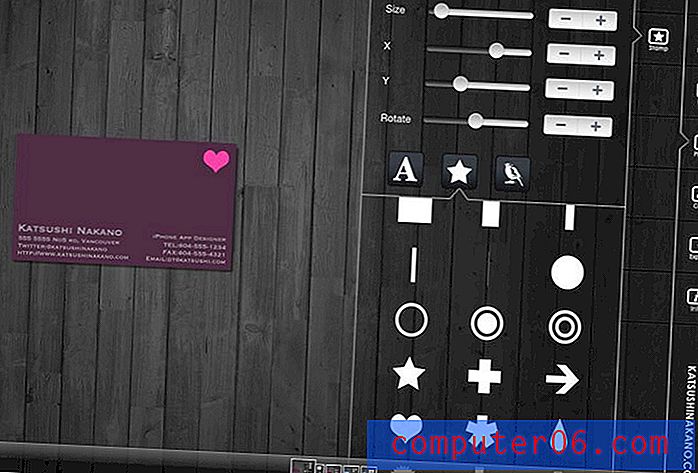
6. 최소 색 구성표를 고수


이것은 항상 디자이너의 목표 였지만 앱은 실제로 다시 초점을 맞췄습니다. 최소한의 색 구성표를 고수하는 것이 가장 중요합니다.
최고의 앱 중 하나에 대해 정말 인상적인 것은 단일 색상과 색조를 사용하여 정말 독특한 디자인을 만드는 것입니다. Food on the Table은 훌륭한 예입니다. 시작하는 순간부터 어떤 앱을보고 있는지 완벽하게 파악할 수 있으며, 종종 잘못된 항목을 탭하는 사용자에게 유용 할 수 있습니다.
그러나 다른 앱은 한두 가지 색상으로 만 작동합니다. 균형이 사랑 스럽습니다. 그리고 유형을 단순하게 유지해야한다는 말이 많이 있습니다. 흑백은 절대 스타일을 벗어나지 않습니다.
예 : 명함 디자이너, 테이블 위의 음식
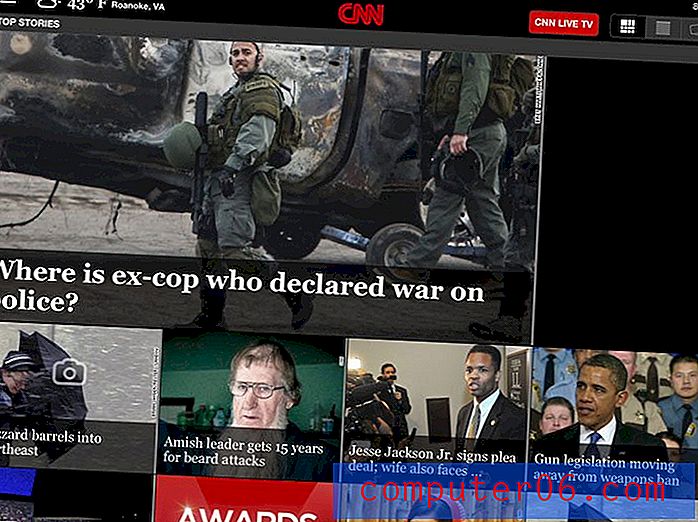
7. 평면 디자인은 괜찮습니다

애플은 플랫 디자인의 다른 측면에서 종종 볼 수 있지만 점점 더 많은 iOS 앱이 더 플랫 한 디자인 인터페이스를 사용하고 있습니다. 모든 멋진 그림자와 효과를 잊어 버리십시오. 요소가 화면에 표시됩니다. 그리고 좋아 보인다.
이 디자인 원칙은 단순성이라는 주제와 매우 유사하며 디자인 프로젝트에서 다른 것을 시도하는 방법을위한 훌륭한 도구입니다.
예 : Facebook, CNN
8. 간격이 아무리 작아도 중요하지 않습니다

작은 공간에서는 간격이 점점 더 중요해집니다. 그것은 개방에서 비좁은 분위기를 만들고 가독성을 지시 할 수 있습니다. 또한 공간은 앱을 탭할 때 유용성의 열쇠입니다. 너무 많은 것을 만지면 제대로 작동하지 않습니다.
때로는 제한된 공간을 인쇄 할 때 특히 디자이너로서 공간에 너무 많은 정보를 입력하려고합니다. 그러나 우리가 실제로해야 할 일은 그 공간을보다 효율적으로 사용하는 일입니다. 열린 공간, 흰색 공간 또는 음수 공간으로 디자인하여 정보를 처리하는 동안 더 나은 느낌을주고 독자가 더 편안하게 만듭니다.
예 : 오늘의 밴드, TUXedo Builder
9. 깨끗한 탐색 수

탐색은 모바일 앱에서 가장 중요합니다. 속도가 빨라야합니다. 앱은 종종 몇 가지 옵션 만 사용하여 다른 유형의 프로젝트로 잘 변환 될 수있는이 모델 또는 그 모델을 생각합니다. 너무 많은 옵션은 다소 압도적 일 수 있습니다.
웹 이외의 프로젝트를위한 깔끔한 네비게이션을 어떻게 만드나요? 눈에 대한 명확한 계층 구조를 설정하려면 가중치를 사용하십시오. 독자들에게 어디서부터 시작해야하는지, 그리고 창의적인 자료를 어떻게 이동해야하는지 알려주십시오. 더 크고 대담한 품목이 눈을 멈추게하는 첫 번째 항목 일 수 있습니다.
예 : 플립 보드, 보관 용 계정
10. 모든 시각 자료가 중요합니다

앱에서 비주얼이 나빠질 수는 없습니다. iPad 망막 디스플레이의 선명도 또는 화면에있는 물체의 줌 가능성을 생각하십시오. 불량한 이미지는 1 분 안에 견고한 디자인을 망칠 것입니다.
우리는 모두 한 시점에서 품질이 좋지 않은 이미지로 몰려 들었습니다. 그러나 앱은 실제로 이것이 참으로 나쁜 아이디어를 기억하게 만들었습니다. 모든 작은 픽셀이 화면에서 튀어 나옵니다. 그것을 보는 모든 사람은 품질에 대한 당신의 헌신에 의문을 가질 것입니다.
불량 이미지는 불량 이미지입니다. 그들에게서 멀리 떨어지십시오. 실제로 공간을 채우기 위해 나쁜 이미지를 사용하는 것보다 이미지를 버리는 것이 좋습니다.
예 : Snapguide, 환상적인 공룡, Popsugar
결론
앱의 장점은 디자이너 (자체 포함)에게 훌륭한 디자인에 대한 완전히 새로운 감사를 가르쳤다는 것입니다. 그들은 또한 우리에게 열악한 디자인에 대해 훨씬 덜 관대하게 만들었습니다.
우리 중 누구라도 배울 수있는 가장 큰 교훈은 기본으로 돌아가는 것입니다. 꾸미기를 끝내고 디자인을 시작하십시오. 무언가를 위대하게 만드는 원칙에 대해 생각하십시오.
이제 우리가 생각하게 되었으니, 앱에서 가져간 것들이 무엇입니까?