Boks를 사용한 신속한 청사진 CSS 레이아웃
오늘은 기본 사이트 레이아웃을 신속하게 지정하는 데 도움이되는 멋진 도구 인 Boks를 살펴 보겠습니다.
우리는 그것이 무엇인지, 어떻게 개발 속도를 높이기 위해 어떻게 사용할 수 있는지, 그리고 앱을 다운로드하기 전에 알아야 할 한계와 단점이 무엇인지 살펴볼 것입니다.
디자인 리소스 살펴보기
소개
그리드 시스템은 흥미로운 짐승입니다. 당신은 그들을 사랑하거나 싫어합니다. 개인적으로, 나는 논쟁의 양면을 볼 수 있지만 결국 나는 당신이 자신의 목적에 맞게 그것들을 수정하지 않고 엄청나게 많은 코드를 남기지 않고 자신의 목적에 맞게 맞춤화한다는 점을 감안할 때 너무 많이 반대하지 않습니다.
그리드 시스템의 실제 문제는 시스템의 복잡성입니다. 방금 Six Revisions에서 960 Grid System 사용에 대한 자습서를 마쳤으며 대부분의 사람들은 시스템을 사용하는 방법을 명확하고 이해하기 쉬운 방법으로 설명 할 사람이 필요하다는 의견이 만장일치로 보였습니다. 그리드 시스템에 혼란 스러우면 해당 기사를 확인하십시오.
후속 조치로서, GUI를 사용하여 Blueprint CSS Framework를 기반으로 매우 복잡한 CSS 및 HTML 코드 구조를 작성하는 방법을 매우 빠르게 보여 드리고자합니다. Boks라는 AIR 응용 프로그램으로이 작업을 수행합니다.
청사진

간단히 말해 블루 프린트는 수많은 훌륭한 기능을 갖춘 무료 프레임 워크입니다. 여기에는 다음이 포함됩니다.
- 브라우저 간의 불일치를 제거하는 CSS 재설정.
- 가장 복잡한 레이아웃을 지원할 수있는 견고한 그리드입니다.
- 웹 이전의 전문가 원칙을 기반으로 한 타이포그래피.
- 멋진 사용자 인터페이스를위한 양식 스타일.
- 웹 페이지를 용지에 사용할 수 있도록 인쇄 스타일.
- 버튼, 탭 및 스프라이트 용 플러그인.
- 워크 플로우의 모든 단계를위한 도구, 편집기 및 템플릿.
내 용도로는 블루 프린트가 너무 커서 나중에 볼 수 있습니다. 그러나 많은 개발자들이 종교적으로 그것을 사용하고 그것을 최고의 프레임 워크 중 하나라고 생각합니다.
좋든 싫든 이것은 Boks가 코드를 만드는 데 사용하는 것입니다. Boks 개발자가 이것을 읽고 있다면 1KB CSS Grid를 대신 사용하는 옵션을보고 싶습니다.
Boks 란 무엇입니까?
이미 충분히 소개되었는데, 이 Boks는 무엇입니까? 솔직히 내가 원래 그것을 어떻게 찾았는지 기억할 수는 없지만 무언가를 다운로드하여 응용 프로그램 폴더에 던지고 존재하는 것을 잊어 버린 상황 중 하나였습니다. 나는 최근에 Boks를 처음 열었을 때 이런 말도 안되는 하드 드라이브를 제거하고“이것이 정말 깔끔합니다!”라고 생각했습니다.

앞에서 말했듯이 Boks는 AIR 응용 프로그램이므로 Mac 또는 PC를 사용하면 제대로 작동합니다.
Boks는 사이트에 대한 기본 구조 마크 업을 만드는 혁신적인 시각적 방법을 제공합니다. 나는 WYSIWYG 증오 자들에게 내가 당신과 함께 있다는 것을 알리기 위해 거기서 멈출 것이다. 사이트를 처음부터 코딩하는 것이 빈 캔버스에 접근하는 것과 같은 경우 WYSISYG는 항상 페인트 번호와 같은 느낌을받습니다.
이것이 의미하는 바는 그것들이 일반적으로 너무 구조적이며 모든 종류의 불필요한 감금과 합병증을 추가한다는 것입니다. Boks는 이러한 응용 프로그램 중 하나가 아닙니다 . 실제로 전체 사이트를 구축하는 데 사용할 수있는 것은 아닙니다. 단지 사이트를 구축 할 뼈대를 만드는 데 도움이됩니다.
시작하기
무료로 다운로드 한 후 Boks를 열고 아래와 같은 인터페이스가 표시됩니다.

여기에서 웹 사이트 구조를 시각적으로 배치 할 수 있습니다. 열을 이동하려는 위치를 클릭하고 드래그하는 것만 큼 쉽습니다. 그러나 다른 작업을하기 전에 “격자 설정” 버튼을 클릭하십시오. Boks에서 페이지를 작성하는 방법에 대한 다양한 사용자 정의 옵션이 있습니다.

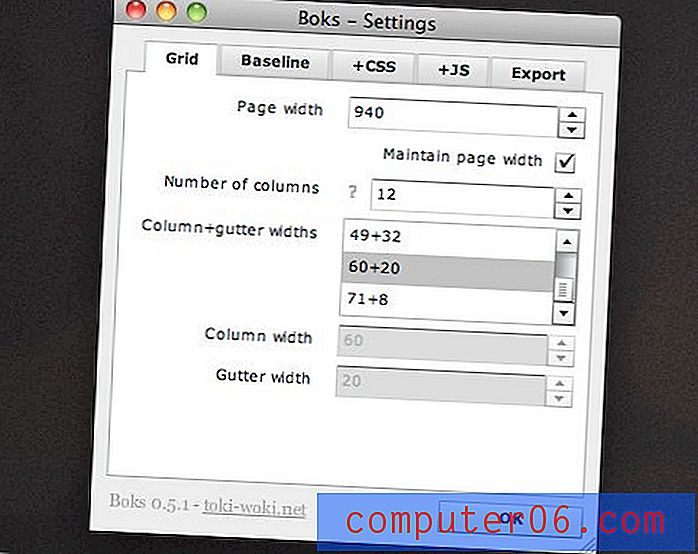
위의 격자 옵션에서 열 수 와 거터와 열을 나누는 방법과 함께 페이지 너비 를 설정할 수 있습니다. 이미 Boks가 그리드 프레임 워크를 사용하면 코드를 개별적으로 분리하는 것보다 훨씬 유연하고 커스터마이징이 훨씬 쉽다는 것을 알았습니다.
위의 이미지에서 960 그리드 시스템의 12 컬럼 버전과 같이 기본적으로 작동하도록 모든 것을 설정했음을 알 수 있습니다. 이렇게하면 폭이 각각 60 픽셀 인 12 개의 열이 20 픽셀의 홈통을 갖게됩니다. 동의하지 않으면 여기에 원하는 기본 구성을 입력 하십시오.
다른 설정
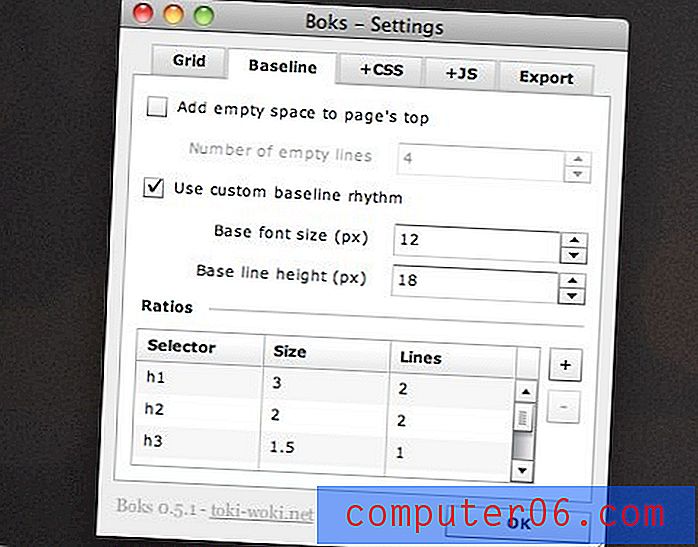
설정 창의 다음 탭으로 이동하여 글꼴 크기에 대한 사용자 정의 기준을 설정하고 필요한 헤더 항목을 지정할 수 있습니다.

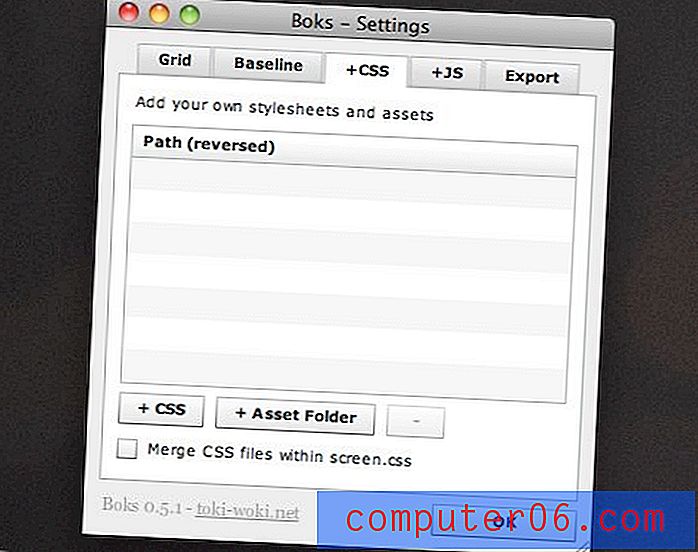
CSS 및 JavaScript 탭에서 사용자 정의 자원을 첨부 할 수 있습니다. 이들은 자신의 폴더에 배치되거나 기존 코드에 추가됩니다.

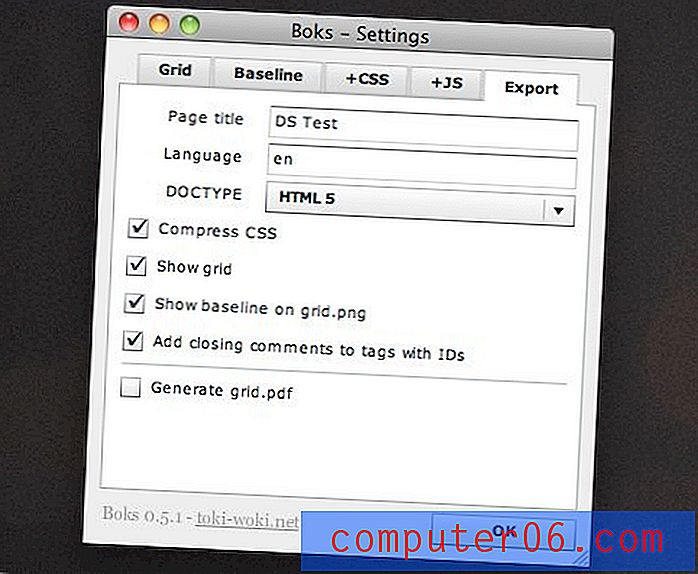
마지막으로 환경 설정에서 아무것도 변경 하지 않으면 내보내기 설정으로 설정하십시오 . 여기서 중요한 몇 가지 중요한 사항이 있습니다. 먼저 페이지 제목과 언어를 설정하십시오. 그런 다음 올바른 DOCTYPE을 사용하고 있는지 확인하십시오. 기본값은 XHTML이지만 아래 화면에서 볼 수 있듯이 HTML5가 지원되므로 잠시 동안 Boks를 사용할 수 있습니다.
“Compress CSS”옵션을 끄는 것이 좋습니다. 이렇게하면 코드를 정렬하고 사용자 정의하는 것이 훨씬 쉬워집니다. 그렇지 않으면 모든 것이 모두 뭉개집니다. 이것은 파일 크기에는 좋지만 읽기를 시도하는 것은 매우 성가신 일입니다.

마지막으로 Boks를 처음 사용하는 경우 그리드를 표시하는 옵션을 켜서 진행 상황을 확인할 수 있습니다. 이 사이트를 사용하여 실제 사이트를 만들 때 해당 옵션을 끄고 싶을 것입니다.
페이지 레이아웃 만들기
이제 모든 설정을 제곱했습니다. 이제 레이아웃을 만들 차례입니다. 이렇게하려면 그리드 미리보기 를 클릭하고 드래그 하여 div를 만드십시오.

생성 한 그리드 구조에 자동으로 스냅되는 사각형이 나타납니다. 클릭하고 드래그하여 더 많은 div를 원하는만큼 만들 수 있습니다. div를 재배치하려면 한 번 클릭하고 화살표 키를 사용하십시오. 화살표 키를 사용하여 div 크기를 조정하는 동안 Shift 키를 길게 누릅니다.
마크 업 추가
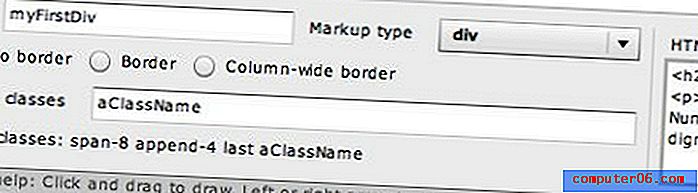
Boks에는 수동 코딩과 마찬가지로 레이아웃을 실제로 사용자 정의 할 수있는 다양한 기능이 포함되어 있습니다. div를 ame하고 테두리를 추가하고 CSS 클래스를 미리보고 추가 할 수 있습니다.

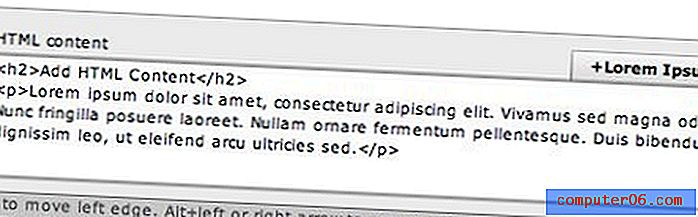
멀리 가고 싶다면 HTML 컨텐츠를 div에 쌓을 수도 있습니다. 아래에서 볼 수 있듯이 코드 편집기에서와 같이 간단히 입력하면됩니다.
이 시점에서 레이아웃을 채우려는 내용을 모르십니까? 문제 없습니다. 비워 두거나 Bok의 내장 Lorem Ipsum 생성기를 사용하여 더미 텍스트를 정리할 수 있습니다.

고 너트
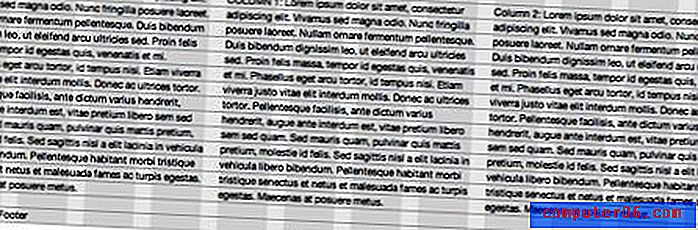
아래 이미지에서 볼 수 있듯이 Boks를 사용 하면 필요한만큼 복잡한 레이아웃을 만들 수 있습니다 . 아래 레이아웃에는 탐색 영역, 사이드 바, 콘텐츠 영역 및 바닥 글이 있습니다. 콘텐츠 영역에는 여러 개의 다른 div가 중첩되어 있으며 별도의 열로 나뉩니다.

이 작업은 문자 그대로 약 30 초가 걸리므로 사이트 구축 초기 단계에서 수많은 사전 코딩 시간을 절약 할 수 있습니다.
키가 없습니까?
앞에서 말했듯이 Boks는 전체 웹 사이트를 만들려는 것이 아닙니다. 위 이미지에서 볼 수있는 가로 막대는 생성 된 div 의 결과 너비와 계층 만 나타냅니다. 콘텐츠를 추가하면 각각의 높이가 동적으로 확장되지만 실제로 사이트 코딩을 진행할 때는 특정 높이를 처리해야합니다.
내보내기
레이아웃 분할을 모두 마치면 내보내기 버튼을 누르고 파일 위치를 선택하십시오. 결과는 CSS, JavaScript 및 포함하기로 선택한 기타 리소스와 함께 HTML 파일이됩니다.

최종 제품은 지금은별로 보이지 않지만 몇 초 밖에 걸리지 않았으며 많은 CSS 레이아웃 문제를 해결할 것입니다.
단점
불행한 부분은 물론 결과로 생성되는 거대한 CSS 파일입니다. 블루 프린트를 사용하는 데 익숙하다면, 이것은 최소한 당신을 귀찮게하지는 않을 것입니다.
앞에서 말했듯이이 모든 추가 코드를 제거하는 1KB Boks 구현을 보는 것이 좋습니다. 그 동안 CSS 파일은 정말 명확하고 많은 주석이 포함되어 있습니다. 따라서 필요없는 코드를 쉽게 입력하고 빠르게 삭제할 수 있습니다.
Boks를 사용하여 레이아웃을 계속 만들고 싶지만이 추가 CSS를 모두 원하지 않으면 몇 분 동안 다시 재사용 할 수있는 사용자 지정 CSS 파일을 만드는 것이 좋습니다. 이렇게하려면 기본 CSS 파일을보고 그리드 레이아웃에 영향을 미치지 않는 것은 제거하십시오. 여기에는 텍스트 스타일, 필드 스타일, 재설정 코드 등이 포함됩니다.이 작업을 한 번 수행 한 후에는 Boks에서 만든 CSS 파일을 대체 할 수 있습니다.
실제로, 당신이 충분히 영리하다면, 응용 프로그램을 마우스 오른쪽 버튼으로 클릭하고“패키지 내용보기”로 가서 여기에 사용 된 기본 파일을보고 원하는대로 사용자 정의 할 수 있습니다 (Mac 만 해당).
결론
Boks는 완전히 사용자 정의 할 수있는 Blueprint 프레임 워크의 열 시스템 버전을 사용하여 사이트의 기본 마크 업을 만드는 데 도움이되는 깔끔한 작은 도구입니다. 전체 웹 사이트를 만드는 것이 아니라 다양한 div를 만들고 적절한 클래스를 적용하여 프로젝트의 프런트 엔드에서 시간을 절약 할 수 있습니다.
불행히도 블루 프린트 프레임 워크를 사용하는 데 많은 어려움을 겪고 있기 때문에 Boks는 모든 사람을위한 것은 아닙니다. 아래에 의견을 남겨 주시고 Blueprint에 대한 생각과 다음 프로젝트에서 Boks를 사용할지 여부를 알려주십시오.