vCard 웹 사이트 : 눈에 띄는 15 가지 팁
요즘 실제 종이 명함을 많이 교환하지는 않지만 디지털 명함 또는 vCard가 많은 트래픽을 볼 수 있습니다. vCard 스타일의 웹 사이트에는 일반적으로 몇 가지 전문적인 세부 사항 이외의 내용이 거의 없습니다.
vCard 웹 사이트는 포트폴리오와 다릅니다. 그들은 전문적인 성취의 쇼케이스가 아니라 접촉 지점에 중점을 두어 더 간소화되는 경향이 있습니다. 이 스타일의 웹 사이트는 사용자 또는 잠재 고객이 온라인에서 귀하를 찾고 온라인에서 귀하의 전문적인 존재를 홍보하는 데 도움이 될 수 있습니다. vCard 웹 사이트를 디자인 할 때 종이 명함 형식이나 전자 메일 첨부 파일 형식 카드를 넘어 몇 년 동안 생각하고 눈에 띄게 만드십시오.
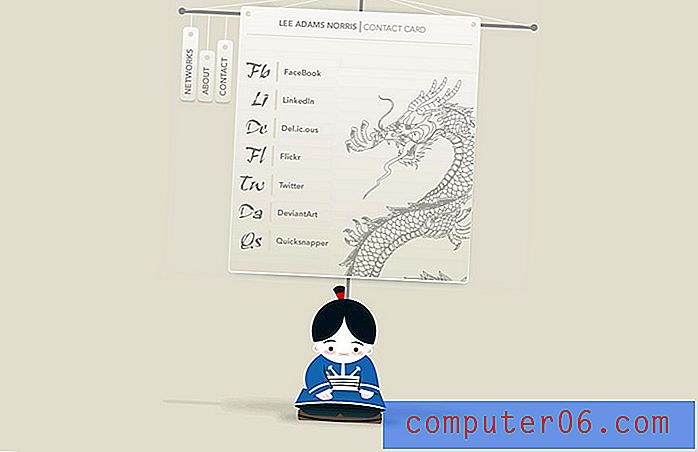
1. 캔버스에 카드 디자인

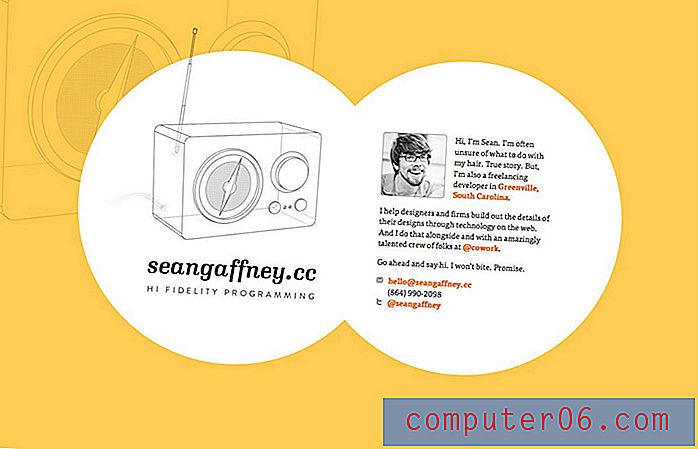
종이 명함처럼 보일 필요는 없습니다. 여기에서 종횡비에 의해 제약을받지는 않습니다. 그러나 캔버스에 카드가 쌓여있는 상태에서 웹 사이트 사이트에 해당 개념을 적용 할 수 있습니다. 사이트가 무엇이고 어떻게 사용해야하는지 시각적으로 전달하기 때문에 특히 인기있는 옵션입니다. 스타일로 창의력을 발휘하십시오. 디지털 매체와 잘 어울리는 모양과 레이어링을 고려하십시오. 더 정사각형 또는 수직 인 카드 스타일을 고려하십시오.
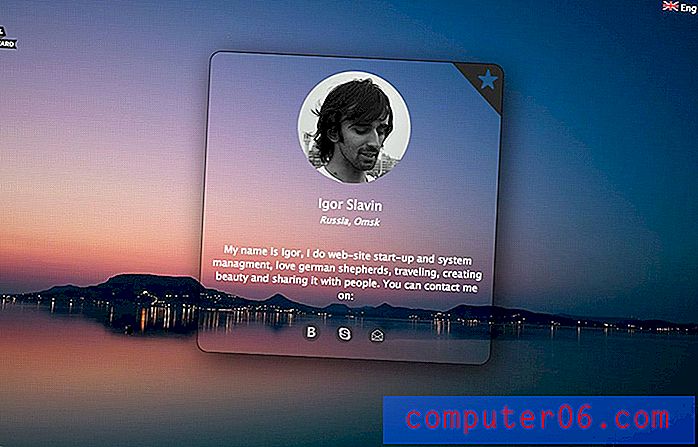
2. 카드와 배경 통합

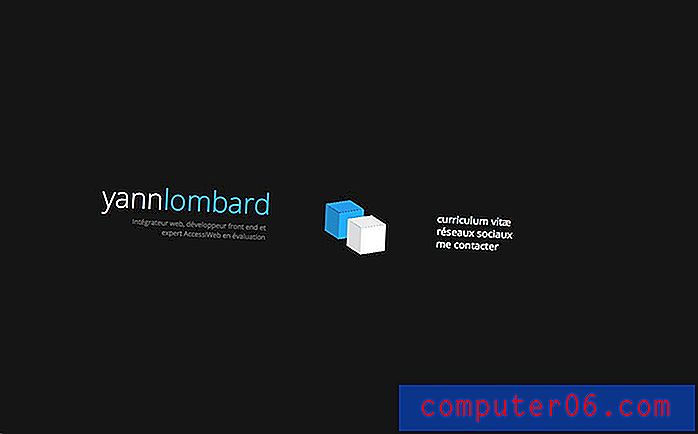
카드와 배경을 단일 요소로 만듭니다. Igor Slavin의이 사이트는 아름답게 완성되었습니다. 카드를 볼 수 있지만 배경의 일부입니다. 전반적인 효과는 우아하고 흥미 롭습니다.
3. 애니메이션 터치 추가

애니메이션은 올해의 "it"디자인 도구입니다. 사용자가 참여할 수 있도록 놀라움을주는 애니메이션 효과를 통합합니다. vCard는 비즈니스 유형 도구이므로 애니메이션을 매우 단순하게 유지하십시오. 거의 보이지 않는 항목을 선택하거나 사용자가 참여할 때 해당 항목을 추가 할 수있는 가리 키거나 클릭 동작을 선택하십시오.
4. 모든 것을 연결

vCard의 모든 요소는 클릭 가능하고 연결되어 있어야합니다. 여기에는 소셜 미디어, 이메일 및 전화 번호가 포함됩니다. 성공적인 vCard의 핵심은 사람들이 귀하와 연락을 취하기 위해 필요한 모든 정보를 제공하는 것이므로 쉽게 이용할 수 있습니다. (링크 및 연락처 정보에 대해 생각하고 있지만 낯선 사람이 Facebook에서 "친구"를 원하지 않는 한 공개 프로필 링크 만 포함하십시오.
5. 전체 화면으로 만들기

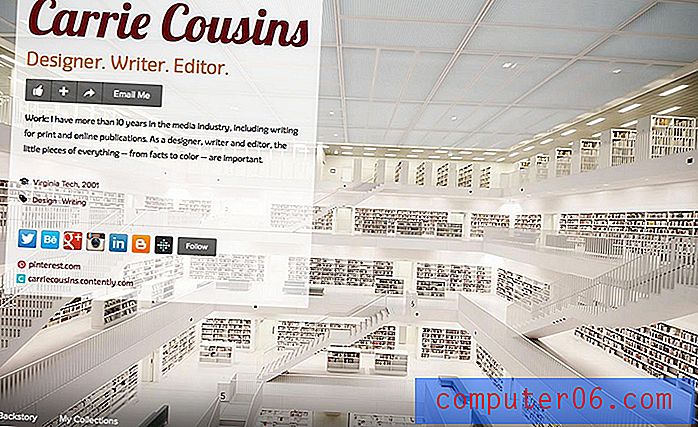
카드는 전체 화면을 포함 할 수 있습니다. 위의 작은 텍스트에 사용 된 전체 화면 헤드 샷 또는 더 작은 이미지의 큰 텍스트를 사용하는 것과 같이 이러한 형식의 형식으로 크기와 크기를 조정할 때는 극단의 사용을 고려하십시오. 대비는 사용자가 올바른 요소에 집중하고 사이트를 쉽게 사용할 수 있도록 도와줍니다.
6. 사진 추가

멋진 헤드 샷으로 여러 채널에 걸쳐 개인 / 전문 브랜드를 시각적으로 전달하십시오. 많은 비즈니스 전문가에게 금기 사항이 있으면 비즈니스 정보에 헤드 샷을 추가하면 정보를 제공하는 모든 채널에서 사용자와 연결될 수 있습니다. 오래된 사진은 없습니다. 당신의 개성을 보여줄 수있는 전문적인 헤드 샷을 받고 소셜 미디어 채널과 vCard 웹 사이트를 포함한 잠재적 인 사용자 또는 고객과 상호 작용하는 모든 곳에서 사용할 수 있습니다.
7. 반응하는 것을 잊지 마십시오
거의 말할 필요도 없지만 반응 형 프레임 워크에 vCard 웹 사이트를 구축하는 것을 잊지 마십시오. 다른 단계를 거쳐 모든 요소를 장치에서 사용할 수 있는지 확인하십시오. 사람들이 귀하와 쉽게 연락 할 수 있도록하십시오.
8. 자신을
vCard 웹 사이트는 귀하가 전문가 인 사람의 확장이어야합니다. 그 삶과 개성을 보여도 괜찮습니다. 이 기사에서 소개 된 더 나은 vCard 사이트 중 일부는 웹 사이트 소유자의 성격을 보여줍니다. 기발하고 재미있는 스타일이 있다면 온라인에서도 그 사람이 되십시오. 그러나 비즈니스 스타일에 더 정통한 경우보다 세련되고 전문적인 모양의 vCard를 고려하십시오.
9. 색상 사용

화려하다. 의도적으로 색상을 사용하십시오. 디자인 이론의 기본 중 하나이며 vCard 웹 사이트에도 적용됩니다. 흥미롭고 대담한 색상을 선택하면 사용자가 사이트에서 올바른 정보를 이동할 수 있습니다.
- 당신의 이름
- 간단한 바이오
- 연락 정보
- 연결
10. 당신의 이름으로 크게 가십시오

귀하의 이름이 vCard 웹 사이트 디자인에서 가장 큰 텍스트 요소라는 것은 자랑스럽지 않습니다. 그냥 좋은 사업이야 프리랜서와 같은 자체 브랜드 실체로 일하거나 구직을하려는 경우에 특히 그렇습니다. vCard 웹 사이트에 방문한 사람들이 귀하의 이름을 즉시보고 기억하기를 원합니다. (크기 외에도 읽을 수있는 서체로되어 있는지 확인하십시오.)
11. 자신이 누구인지 알려주는 이미지 사용
vCard에 가장 적합한 이미지 유형을 잘 모르십니까? 사이트 방문자에게 작업에 연결되는 시각 자료로 무엇을하는지 알려주십시오. 완벽한 스타일의 작업 환경에서 포트폴리오, 맞춤형 사진 또는 일러스트레이션 또는 자화상을 고려하십시오.
12. 알려진 플랫폼을 사용해보십시오

vCard 사이트를 신속하게 생성하고 필요한 모든 정보를 포함 할 수있는 프롬프트가 표시되는 유용한 플랫폼과 도구가 있습니다. (개인적으로 저는 수년간 about.me 사용자였으며이 무료 도구와 함께 제공되는 유연성 및 사용자 지정 옵션을 좋아합니다.)
13. 너무 개인적이지 마십시오

대부분의 vCard 웹 사이트는 전문가 용으로 설계되었습니다. 그렇게 유지하십시오. 사이트 콘텐츠에 너무 익숙해지지 마십시오. 고려해야 할 사항으로는 소셜 미디어 프로필 (공개 및 개인), 특히 이미지가 있습니다. 웹 사이트 디자이너는 차량이나 어린이를 보여주는 vCard 웹 사이트가 필요하지 않습니다. 그리고 당신이 프로젝트를 위해 당신을 고용하고자하는 누군가가 그 이미지들을 실제로 원하십니까?
14. 위대한 서체를 선택하십시오
vCard 웹 사이트 디자인을위한 타이포그래피 선택은 매우 중요합니다. 이러한 유형의 사이트 디자인에는 많은 텍스트가 포함되어 있지 않으므로 화면에 표시되는 단어가 훨씬 더 중요합니다. 읽기 쉽고 배경과 대비되는 서체를 고수하십시오. 두 가지 서체를 선택하는 것이 좋습니다. 하나는 헤드 라인 스타일 유형 (이름)과 본문 텍스트 요소입니다. 시작 위치가 확실하지 않은 경우 스트로크 폭이 균일 한 Sans serif를 사용하는 것이 좋습니다.
15. 최신 유행 기법을 시도하십시오
vCard 웹 사이트는 크기가 작기 때문에 최신 유행 기술을 테스트하고 원하는만큼 자주 변경할 수 있습니다. 또한 트렌디 한 디자인을 사용하면 트렌드, 기술 및 업계에서 진행중인 작업에 대한 최신 정보를 얻을 수 있습니다. 지금 시도해 볼 몇 가지 사항은 다음과 같습니다.
- 흐린 이미지와 배경
- 기하학적 형태의 최소한의 스타일
- 머티리얼 디자인 형식
- 필기 스타일, 그래픽 타이포그래피
- 링크의 사용자 정의 아이콘 세트
결론
아직 vCard 웹 사이트가 없다면 지금 시작할 필요가 없습니다. 이는 포트폴리오 악센트로 디자이너와 개발자에게 유용한 도구입니다. (vCard 사이트 덕분에 연락 또는 "발견"빈도를 알 수 없습니다.)
이것은 또한 디자인하고 만드는 데 많은 즐거움을 줄 수있는 작은 프로젝트입니다. 그래서 나가서 무언가를 만드십시오. 나는 당신이 무엇을 생각해보고 싶습니다. 트위터에서 나와 링크를 공유하십시오.