웹 디자인 토론 : Sans Serif 글꼴을 정말로 사용해야합니까?
세리프 서체는 인쇄 된 프로젝트 용이고 산세 리프는 웹 사이트 디자인 용이라는 이론이 오래 전부터있었습니다. 그러나 고화질 화면과 훌륭한 유형 옵션을 사용할 수있게되면 그 규칙은 더 이상 규칙이 아닙니다.
세리프 또는 산세 리프를 선호하든 (또는 두 가지를 결합하든) 디지털 디자인 프로젝트의 서체를 선택할 때의 주요 목표는 가독성과 가독성이어야합니다. 간단하고 화면에서 선명하고 읽기 쉬운 글꼴을 선택해야합니다. 이 중 일부는 텍스트의 크기 및 배치와 같은 사용법과 선택한 서체 스타일과 관련이 있습니다.
Sans Serif의 사례
아마 여기에 전제에 불만을 가진 많은 사람들이있을 것입니다. 당신은 산세 리프가 웹 사이트 디자인에 최고라고 확신합니다. 그리고 그것은 몇 년 전에 사실이었을 것입니다.
산세 리프가 일반적으로 선호되는 몇 번이나 장소가 여전히 있습니다.
- 저해상도 디스플레이
- 어린이와 같은 새로운 독자
- 색상이 많거나 대비가 낮은 패턴
- 매우 작거나 좁은 텍스트
HD 디스플레이 입력

"웹 사이트 디자인을 위해 sans serif 서체를 사용해야합니다"에 관한 가장 큰 신화 버스터 중 하나는 고화질 화면의 등장입니다. 스크린 인치당 더 많은 도트는 타이포그래피를 포함하여 모든 것에 대해 더 자세한 디테일과 관련됩니다.
이런 식으로 생각하십시오. 많은 e- 리더 및 태블릿에 대한 책은 serif 서체로 설정되어 있습니다. 그리고 그들은 완벽하게 이해하기 쉽습니다. 서체의 선과 획을 처리 할 수있을 정도로 화면 해상도가 선명하기 때문입니다.
사용자 경험, 연구 및 교육에 중점을 둔 Nielsen Norman Group의 Jakob Nielsen은 2012 년 초에도 더 나은 화면이 웹 사이트 디자인을위한 타이포그래피 지침의 환경을 바꾸고 있다고 지적했습니다. 그 연구의 결론은 다음과 같습니다.
“온라인 타이포그래피에 대한 기존의 사용성 지침은 간단했습니다. 산세 리프 서체를 고수하십시오. 컴퓨터 화면이 너무 커서 세리프를 제대로 표현할 수 없기 때문에 본문 크기의 세리프 유형을 사용하면 글자 모양이 흐려졌습니다. …
“안타깝게도 새로운 지침은 기존 지침만큼 명확하지 않습니다. serif 글꼴이 sans serif보다 실제로 더 나은지 여부에 대한 가독성 연구는 결정적이지 않습니다.
“거의 모든 주류 신문, 잡지 및 서적은 세리프 유형을 사용하므로 사람들은이 스타일의 긴 텍스트를 읽는 데 더 익숙합니다. 그러나 연구 데이터에 따르면 serif와 sans serif의 읽기 속도 차이는 상당히 작습니다. 따라서 하나 또는 다른 것을 사용하는 데 유리한 사용성 가이드 라인이 없으므로 브랜딩 또는 특정 인쇄 스타일로 전달되는 분위기와 같은 다른 고려 사항에 따라 선택할 수 있습니다.”
그러나 우리는 실제로 디자이너가이 아이디어를 받아들이 기 시작했습니다.
가독성

가독성은 쉽게 읽을 수있는 능력입니다. 내용의 재미 있음 (또는 흥미롭지 않음) 및 텍스트 블록으로 결합 할 때 실제로 표시되는 방법을 포함하여 가독성에 기여하는 여러 가지 요소가 있습니다. 후자는 타이포그래피와 관련하여 우리가 정말로 신경 쓰는 것입니다.
일반적으로 미학과 가독성에 있어서는 안구가 있습니다. 웹 사이트가 한눈에 통신하려는 내용을 알 수 있습니까? 그렇다면 읽을 수 있습니다.
텍스트를 읽을 수있는 정도를 결정하는 데 사용할 수있는 많은 가독성 도구가 있습니다. 가독성에 대한 정확한 과학은 없지만 이러한 도구는 시작하는 데 도움이되는 좋은 기준입니다.
- 가독성 테스트 도구 : URL을 넣고 텍스트의 가독성을 테스트하십시오.
- 가독성 점수 : 텍스트를 입력하고 텍스트가 얼마나 읽기 쉬운 지에 따라 점수를 얻습니다.
- 가독성 : 모든 웹 사이트를 깔끔한 독서보기로 바꿉니다.
읽기 쉬움

가독성은 글자의 품질과 명확하고 명확하게 읽을 수 있는지 여부를 나타냅니다. 좋은 타이포그래피는 노력없이 쉽게 읽을 수 있어야합니다. 서체 선택은 가독성과 직접 관련이 있습니다. (필기를 생각하고 어떻게 읽을 수 있는지 여부를 생각하십시오. 디지털 글자와 똑같습니다.)
가독성과 관련하여 각 문자는 다른 문자와 명확하게 구별되어야합니다. 기여 요인에는 실제 글자 모양의 두꺼운 대 얇은, 긴 대 짧은, 간격 및 세리프 또는 기타 장식의 사용에 이르기까지 모든 것이 포함됩니다.
일반적으로 가장 읽기 쉬운 서체에는 더 둥글고 뚜렷한 문자가 있습니다. 더 큰 x 높이; 적절하고 일관된 문자 간격; 단순한 성격.
서체 선택 팁


다음 웹 사이트 디자인 프로젝트를 위해 sans serif 서체를 사용해 보셨습니까? 다음은 최고의 sans serif 옵션을 선택하기위한 몇 가지 팁입니다.
- 고유 한 서체 선택 : 모니터에서 물러서서 선택한 서체를보십시오. 개별 편지를 쉽게 만들 수 있습니까? 고유 한 서체를 가진 서체를 선택하면 모든 화면 크기, 특히 작거나 큰 화면에서 쉽게 읽을 수 있습니다.
- 중간 무게를 선택합니다 : 획 너비가 일정한 서체. 너무 두껍거나 너무 얇은 서체 – Apple의 iOS 7과의 논쟁을 기억하십니까? – 읽기 어려울 수 있습니다. 본문의 경우 중간 및 범용 스트로크 가중치로 중간 어딘가에 있어야합니다. 두껍고 얇은 스트로크를 번갈아 가면 일부 문제가 발생할 수 있습니다.
- 양질의 서체를 찾으십시오 . 웹에 오래된 글꼴을 소유하고 있으면 프로젝트에 필요한 선명도를 얻지 못할 수 있습니다. 평판 좋은 공급자의 서체를 고수하십시오. 화면에서 자세히 살펴보십시오. 실제 크기의 최대 200 배 또는 500 배를 날려도 좋은 렌더링을 얻을 수 있습니까? Adobe Typekit 및 Google Fonts와 같은 도구를 사용하면 웹에서 사용할 수있는 많은 서체가있어보기 좋으며 프로젝트에 독특한 느낌을 줄 수 있습니다. 인쇄 및 디지털 프로젝트에 대해 서체를 항상 정확하게 일치시킬 수는 없지만 브랜딩의 일관성을 강조하는 모양과 느낌이 같은 스타일을 찾으십시오.
- 화려한 서체는 드물게 사용해야합니다. 화려한 서체는 프로젝트에 큰 도움이 될 수 있지만 의도적으로 그리고 의도적으로 사용하십시오. (가독성이나 가독성이 부족한 경우가 종종 있습니다.)
- 고유 한 유형 옵션 찾기 : 너무 지루하지 않은 서체를 선택하십시오. 굵은 기울임 꼴, 기울임 꼴 또는 압축 옵션과 같은 다양한 무게와 옵션이있는 강력한 서체를 선택하십시오.
- 올바른 분위기 설정 : 선택한 서체의 스타일에 관계없이 프로젝트의 분위기와 일치하는지 확인하십시오. 많은 요소가 있습니다. 이전 Design Shack 기사에서 이에 대해 자세히 알아보십시오.
- 믹스 앤 매치 : 같은 디자인의 세리프와 산세 리프 서체를 조합하여 사용하십시오. 하나는 헤더 스타일이고 다른 하나는 바디 스타일입니다. 그러나 기대하는 것과 반대되는 행동을 시도하십시오. 제목과 같은 더 큰 텍스트에는 sans serif를 사용하고 본문에는 serif를 사용하십시오.
결론
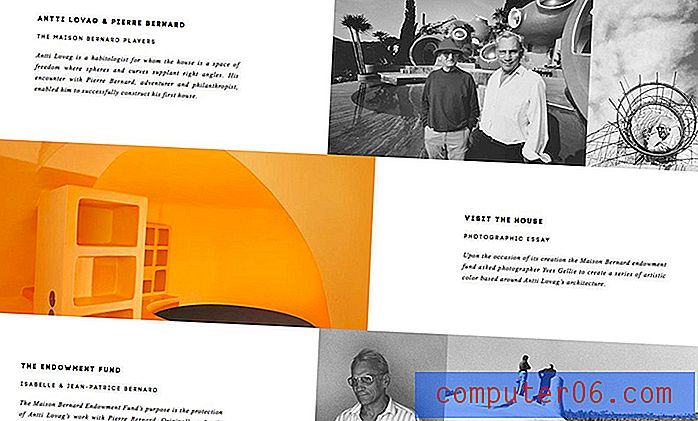
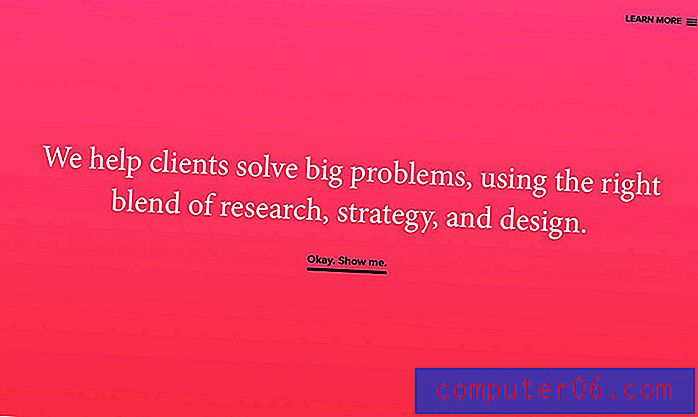
웹에서 sans serif 서체를 사용하는 것에 대해 어떻게 생각하십니까? 시도해 볼 준비가 되셨습니까? 이 기사 전체의 예제는 훌륭한 웹 타이포그래피가 산세 리프 일 필요는 없음을 보여줍니다.
디자이너가 다양한 방식으로 serif 서체를 사용하는 방법에 대해 좋은 느낌을 얻으려면 예제와 링크를 클릭하십시오.