왜 모든 웹 사이트에서 좋은 웹 사이트 디자인이 중요한가
오늘날 시장에서 일하는 거의 모든 사업체 나 개인에게는 웹 사이트가 있습니다. 안타깝게도, 이러한 웹 사이트의 대부분은 잘못 설계되었거나 WordPress 템플릿에서 직접 제공됩니다. 이것은 눈에 띄거나 앞서 나가는 데 도움이되지 않습니다.
훌륭한 웹 사이트 디자인은 오늘날의 시각적 인 시장에서 필수입니다. 사이트를 보는 방식은 사용자가 몇 분 안에 귀하와 상호 작용을하거나 비즈니스를하고 싶은지를 알려줍니다. 한 눈에 누군가를 고객으로 만들거나 그 사람을 강제로 클릭 할 수 있습니다. 보너스로 오늘의 게시물은 Design Shack 갤러리의 웹 사이트 디자인 영감으로 가득합니다. 즐기십시오!)
첫 인상이 중요

웹 사이트에 요소를 디자인하고 배치하는 데 몇 시간, 몇 주 또는 몇 달이 걸리지 만 작동 여부는 즉시 결정됩니다. 새로운 사용자의 첫인상은 사용자가 귀하의 사이트, 브랜드 또는 비즈니스와 계속 상호 작용하는지 여부와 방법을 결정합니다. 시각적으로 만족스러운 디자인 체계는 첫눈에 더 오래 지속되고 사용자를 유지하는 데 도움이됩니다.
가장 빠른 관심을 끄는 시각 자료에는 강한 이미지 나 일러스트레이션, 선명한 명암 또는 화면에 특이한 점, 기억에 남는 문구 또는 문구가 포함됩니다.
시선 추적 연구 및 정보를 사용하여 사용자가 끌어들일 와이어 프레임을 계획 할 수 있습니다. 사람들이 가장 먼저 보는 요소는 다음과 같습니다.
- 메인 이미지 또는 그래픽, 특히 크거나 큰 경우
- 브랜딩 또는 로고
- 사이트에 포함 된 내용을 알기위한 기본 탐색
- 큰 글자로 작성된 문자 또는 메시지
- 웹 사이트 바닥 글 또는 연락처 정보
당신은 당신이 묘사 한 이미지입니다



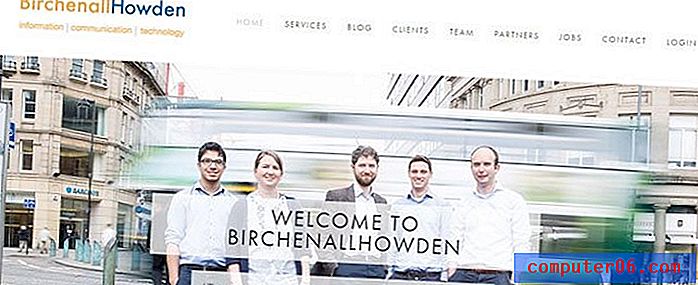
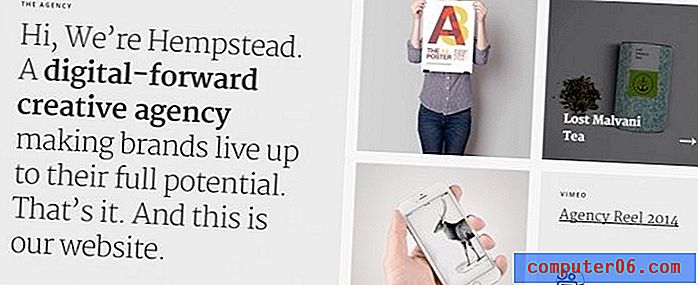
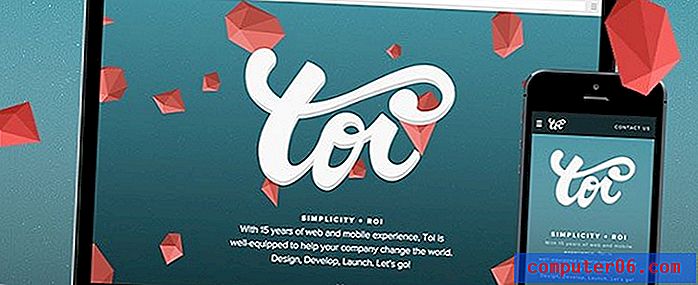
위의 각 웹 사이트를보십시오. 사이트 나 브랜드에 대해 알고 있습니까? 당신이 (또는 당신이 생각하는 것만 상관없이) 모든 웹 사이트는 묘사하는 이미지에 관한 것입니다.
강력한 시각적 효과와 깔끔하고 체계적인 디자인은 웹 사이트에 적법성을 부여합니다. 이러한 요소는 브랜드에 대한 신뢰를 구축하는 데 도움이 될 수 있으며, 이는 웹 사이트에서 판매를 전환하려는 경우 특히 중요합니다. 사용자는 웹 사이트에서의 경험과 직접 경험할 수있는 경험을 동일시합니다. (이런 식으로 생각하십시오 : 음식 이미지가 귀하의 웹 사이트에서 호소력이 없다면, 맛이 좋지 않다고 가정 할 것입니다. 또는 콘서트 장소를 홍보하고 티켓을 찾거나 구입하기 어려운 경우 사용자는 라이브 이벤트를 생각할 수 있습니다 제대로 구성되지 않습니다.)
웹 사이트에 대한 혼란스러운 디자인이나 우연한 모습은 방문자에게 비즈니스에 관심이 없거나 믿지 않는다고 말할 수 있습니다. 상호 작용을하기 전에 일시 중지하거나 회사에서 완전히 부끄러워하게 만들 수 있습니다.
사용자는 웹 사이트 디자인만을 기반으로 회사 또는 브랜드에 대해 백만 가지의 다른 가정을합니다. 사람들이 귀하의 비즈니스에 대해 받고자하는 메시지를 사이트에서 발송하도록하는 것이 귀하의 임무입니다.
웹 사이트 디자인을 진행하는 방법에 대해 잘 모를 경우 기본 사항을 따르는 것이 가장 좋습니다. 귀하와 귀하의 비즈니스에 대해 잘 알고있는 전문가를 고용하십시오.
사용자에게 중요한 사항을 알려주십시오

좋은 웹 사이트 디자인은 계층으로 시작합니다. 정의 된 계층은 바쁜 사용자에 대한 정보를 우선하므로 비즈니스 관점에서 중요합니다. 누군가가 사이트와 상호 작용할 시간이 제한적인 경우 메시지를 한눈에 알 수 있도록 중요한 내용을 심미적으로 정의해야합니다.
웹 사이트 디자인의 전체 계층에 대해 생각할 때, 각각의 새로운 생각이나 페이지를 구조로 그룹화하십시오.
- 당신이 보여줄 가장 중요한 것. 간단한 텍스트 블록으로 강력하거나 특이한 시각을 갖는 데 도움이됩니다. 이미지 나 비디오, 스케일 및 색상을 사용하여이 요소를 다른 무엇보다 두드러지게 만드십시오.
- 지원 세부 사항. 사용자는 가장 중요한 요소를 완전히 이해해야합니까? 기본 요소보다 작고 미묘한 요소를 구성합니다 (보통 보 조선 또는 텍스트, 클릭 또는 스크롤 초대 또는 탐색). 이러한 요소는 종종 기본 디자인 기능과 경쟁하지 않는 단순한 디자인을 가지고 있습니다.
- 행동을 요구하다. 모든 웹 사이트에는 일종의 사용자 목표가 있어야합니다. 그것을 분명히하십시오. 이 요소에는 특수한 색상이나 단추 또는 간단한 애니메이션과 같은 재미있는 요소가 포함될 수 있습니다.
- 그 밖의 모든 것.
브랜딩, 브랜딩, 브랜딩

웹 사이트는 공개 브랜딩 포털입니다. 전 세계 누구나 누구나 간단한 온라인 검색으로 회사, 개인 또는 프로젝트에 대해 배울 수 있습니다. 귀하의 웹 사이트는 귀하가 누구인지, 그리고 국제 커뮤니티가 귀하, 귀하의 제품 또는 서비스에 대해 알고 싶어하는 이미지를 만듭니다. 웹 사이트에서 메시지를 제어합니다.
좋은 웹 사이트는이 정보를 명백한 방식으로 전달합니다. 브랜드 이야기를하는 방법이기도합니다. 모든 정보를 통제 할 수는 없지만 웹 사이트에는 사용자에게 브랜드 유형을 보여주는 정보가 포함되어 있어야합니다. 이미지와 텍스트는 회사의 분위기와 분위기를 반영하는 방식으로 함께 제공되어야합니다.
당신은 재미 또는 진지합니까? 성인이나 어린이와 함께 일하십니까? 어떤 제품 또는 서비스를 제공합니까? 왜 당신이하는 일에 최고입니까? 웹 사이트의 내용은 이러한 질문에 텍스트 또는 시각으로 답변해야합니다.
모바일 또는 앱은 어떻습니까?

모든 비즈니스의 기술적 요구는 다릅니다. 그러나 매일 성장하는 모바일 시장을 이해하는 것이 중요합니다.
간단한 권장 사항이 있습니다. 구축하거나 보유한 모든 웹 사이트는 반응이 있어야합니다. 앱에 대해 생각할 시간이나 예산이 없다면 이것이 해결책입니다. 또한 완전히 동기화되지 않은 두 개의 웹 사이트 (데스크톱 하나와 모바일 하나)가있는 브랜딩 문제를 해결합니다.
오늘날의 웹 사이트는 반응이 있어야합니다.
좋은 웹 사이트 디자인의 10 가지 요소

그렇다면 사용자가 계속 방문 할 수있는 훌륭한 웹 사이트는 무엇입니까? 디자인의 기본부터 시작하여 최신 기술을 추가하며 유용성이 높고 기능적인 사이트입니다. 우리는 항상 Design Shack에서 좋은 디자인, 디자인 관행 및 기술에 대해 이야기 하므로이 사이트의 기사에서 많은 것을 배울 수 있습니다.
고려해야 할 10 가지 요소는 다음과 같습니다.
- 로고 및 브랜딩
- 읽기 쉬운 간단한 타이포그래피
- 정의 된 색상 표
- 직관적 인 방식으로 작동하는 쉬운 사용자 인터페이스 도구 및 요소
- 사이트를 통해 사용자를 이동시키는 탐색
- 브랜드를 보여주는 강력한 이미지
- 간결하고 대상이 지정된 사본
- 클릭 유도 문안을 쉽게 이해
- 사용자와 연결되는 방식으로 브랜드 스토리
- 현대적인 디자인 기술과 인터페이스
결론
모든 사용자는 부분적으로 보는 사람의 눈에 들어 맞기 때문에 "좋은"웹 사이트 디자인을 만드는 것에 대해 다른 아이디어를 가질 수 있지만 기본 디자인 원칙을 사용하고 유용성 및 웹 사이트 목표에 대해 생각하면보기 좋은 사이트를 만들 수 있습니다. 사용자에게 잘 작동합니다.
계획 단계에서 첫인상, 전반적인 이미지, 정보의 중요성, 브랜딩 및 사용자가 사이트와 상호 작용하여 최상의 웹 사이트 디자인을 만드는 방법에 대해 생각하십시오.