웹 디자인 비평 # 14 : WebAppers
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 잘 수행 된 영역과 일부 작업을 수행 할 수있는 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 WebAppers입니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
WebAppers 정보
“WebAppers는 매일 웹 개발자와 웹 디자이너를위한 최고의 오픈 소스 리소스를 공유하기위한 블로그입니다. 웹 디자이너로서 최고의 무료 아이콘, 스톡 사진, 브러쉬, 글꼴 및 디자인 영감을 얻을 수 있습니다. 웹 개발자는 모달 창, 메뉴, 갤러리, 툴팁, 차트, 캘린더 플러그인 등과 같은 최고의 Javascript 및 Ajax 구성 요소도 있습니다.”
홈페이지 섹션은 다음과 같습니다.

보시다시피 WebAppers는 멋진 블로그입니다. 컨텐츠 중심의 디자인으로 최신 기사를 크게 미리 볼 수 있습니다. 색 구성표는 주로 회색과 검은 색으로 미묘한 질감 배경과 결합했을 때 사이트에 고급스러운 느낌을줍니다.
적절한 실행을 위해 디자인을 하나씩 분석해 봅시다.
헤더
WebAppers의 헤더는 매우 작습니다. 픽셀은 약 80 정도에 불과하며 검은 광택 효과가 적용됩니다.

나는 큰 로고와 광택을 좋아합니다. 사이트의 주제와 잘 어울린다고 생각합니다. 그래도 사이트 헤더에 큰 광고가 있는지 확실하지 않습니다. 그러나 광고가 필요하다는 것을 확실히 알고 있습니다. 디자인 블로그를 공개적으로 유지하는 방법이며 블로그를 사용하기 위해 블로그를 비판하지는 않을 것입니다.
여기에 광고는 사이트 로고와 시각적으로 경쟁하여 설정됩니다. 헤더는 두 그래픽으로 절반 정도 나뉘어졌으며 "Design to XHTML"이 WebAppers의 전부가 아니라는 것은 분명하지 않습니다.
WebAppers가 무료 오픈 소스 리소스를 제공하고 있음을 사용자가 즉시 알 수 있도록 헤더를 사용하여보다 명확한 시각적 메시지를 만들 것을 제안합니다. Free는 마법의 단어이며 헤더에 크고 자랑스럽게 말하면 캐주얼 방문자가 둘러보기 전에 다음 사이트로 이동하지 못하게합니다.
포스트 구조
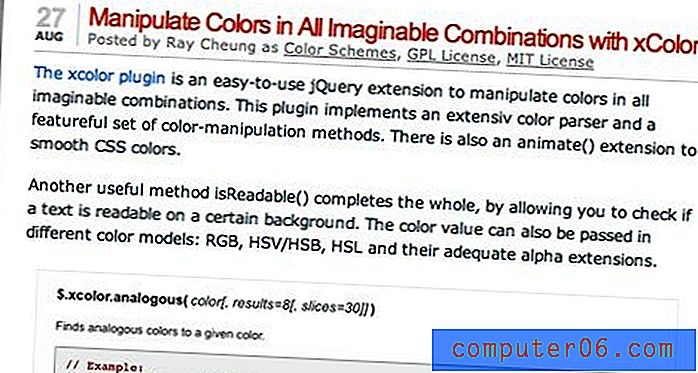
블로그이기 때문에 게시물의 구조를 살펴 봅니다. 기본 형식은 다음과 같습니다.

여기서 논의 할 내용은 많지 않지만 마음에 듭니다. 텍스트는 훌륭하고 읽기 쉬우 며 날짜 설명 선이 마음에 들며 저자는 명확하게 나열되어 있습니다.
여기에서의 제안은 게시물 제목의 크기를 약간 늘려서 페이지의 나머지 텍스트와 더 대비되도록하는 것입니다. 여기에 약간의 호흡 공간을 추가하는 것과 함께이 작업을 수행하면 사용자가 흥미로운 주제를 찾기 위해 홈 페이지를 스캔 할 수있는 편의성이 크게 향상됩니다.
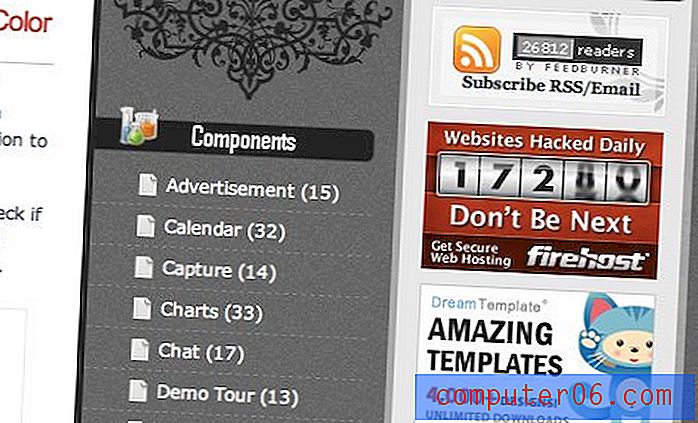
사이드 바
사이트의 오른쪽에는 두 개의 사이드 바가 있습니다. 첫 번째는 소용돌이 모양의 벡터 모양으로 향하는 광범위한 범주 목록을 보유하고 있으며 다른 섹션을 구분하기위한 아이콘과 헤더를 포함합니다. 두 번째는 하나의 수직 광고 공간이있는 기본 광고 영역입니다.

여기에 게시 된 게시물 카테고리가 너무 많습니다. 무료 컨텐츠에 중점을 둔 사이트에서는 원하는 것을 빨리 찾을 수 있어야하며, 이것이 바로 여기서 달성 된 것입니다. 각 카테고리에 얼마나 많은 게시물이 있는지 나타내는 숫자도 먼 길을갑니다.
상단의 그래픽은 약간의 느낌이 있지만 매력적이고이 영역에주의를 집중시키는 데 도움이됩니다.
검색 창
약간의주의를 기울일 수있는 영역 중 하나는 검색 창입니다. 한 가지, 당신은 그것을 찾기 위해 정말로 사냥해야하므로 대부분의 사용자가 그것이 존재한다는 것을 몰랐더라도 놀라지 않을 것입니다.

또한 검색 막대로 인해 버튼이 약간 왜소하여 더 커질 수 있습니다. 마지막으로 여기의 글꼴 선택은 기본 콘텐츠의 글꼴 선택과 일치하지 않으며, 검색 영역 아래의 "권장"섹션과 일치하지 않는 범주의 글꼴과 일치하지 않습니다.
하나 또는 두 개의 글꼴을 선택한 다음 전체 디자인에 적용하는 것이 좋습니다. 현재 모든 영역은 응집력있는 전체가 아닌 개별적으로 설계된 것처럼 느껴집니다.
보행인
나는 여기에 몇 권의 책을 던지는 아이디어를 좋아한다. 그것은 조금 무작위 적이지만 바닥 글을 읽는 독자에게는 도움이된다.

그 외에는 그 지역이 조금 어색하다고 생각합니다. 둥근 모서리 부분은 약간 펑키하고 두 번째 텍스트 열은 첫 번째 열에 너무 가깝고 세 번째 열에서 너무 멀습니다. 균등하게 간격을 둘 필요는 없지만 첫 번째 열은 너비를 조금만 사용할 수 있습니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.
자신의 사이트를 비평하는 데 관심이 있습니까? 자세한 내용은 여기를 참조하십시오.