웹 디자인 비평 # 16 : 실행 중독자
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 잘 수행 된 영역과 일부 작업을 수행 할 수있는 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 달리기를 좋아하는 사람을위한 블로그를 실행합니다.
디자인 리소스 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
RunAddicts 정보
“언젠가 나는 멋진 달리기 습관을 들었습니다. 나는 자칭 소파 감자 였지만, 몇 번의 달리기 후에 만, 나는 내구 시간이 크게 향상되는 동기를 갖게 된 주요 지구력 향상에 주목했습니다. 몇 달 후, 나는 새로운 열정을 세상과 나누기로 결정했습니다. 그 결과 달리기와 관련된 모든 것에 관한 전문 블로그 인 RunAddicts가 탄생했습니다. 전 세계의 여러 전문 작가들에 의해 구동되는 RunAddicts는 수년간의 경험, 조언 및 개인 실행과 관련된 기타 필수 팁 및 요령을 안내합니다. (RunAddicts의 디자인은 SiteInspire 및 Creattica와 같은 주요 디자인 갤러리에 소개되었습니다)”
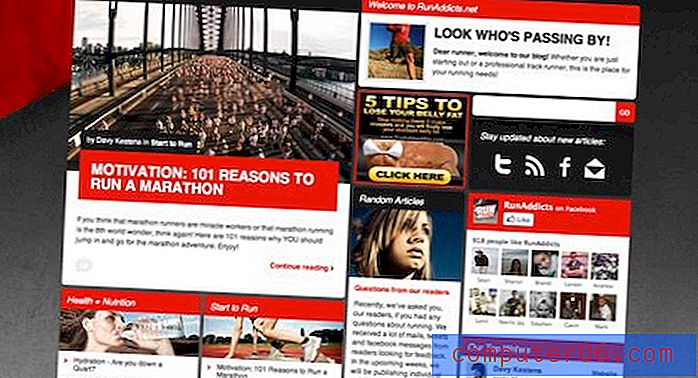
RunAddicts 홈페이지는 다음과 같습니다.

보시다시피, 이것은 확실히 훌륭한 요소가 많은 전문적으로 설계된 사이트입니다. 그것을 분해하고 하나씩 살펴 보자.
헤더
헤더는 페이지에서 가장 매력적인 부분 중 하나입니다. 기능적으로 헤더는 왼쪽에 큰 매력적인 요소 인 로고와 함께 완벽하게 읽히고 원하는 위치에 정확하게 탐색하고 오른쪽에있는 탐색으로 이어집니다.

다음은 훌륭한 헤더 그래픽을 확대 한 것입니다. 나는 소용돌이 치는 물과 큰 빨간 줄을 좋아한다. 이것들은 폰트 선택과 결합하여 실제로 스포티 한 느낌을 전달합니다. 디자이너가 문자 그대로 테마를 사용하지 않고 달리기 체험의 다양한 부분 (물과 도로)을 어떻게 전달하는지 주목하십시오.

주요 내용
홈페이지는 여러 모듈로 나뉩니다. 이를 통해 많은 콘텐츠가 비교적 작은 공간을 차지할 수 있으며 각 조각은 여전히 명확하게 분리 된 개체로 유지됩니다.

내가 모듈의 아이디어를 좋아하는만큼, 이 영역은 약간 어수선 해 보인다. 다시 한 번 요점은 여기에 많은 정보를 넣는 것이지만 나는 그것이 너무 많이 취해 졌다고 생각합니다.
나는 내용을 시각적으로 분류하는 약간 힘든 작업으로 인해 개별적으로 주어진 것보다 더 많은 관심을받는 모델의 수를 줄이면서 실험하는 것이 좋습니다.
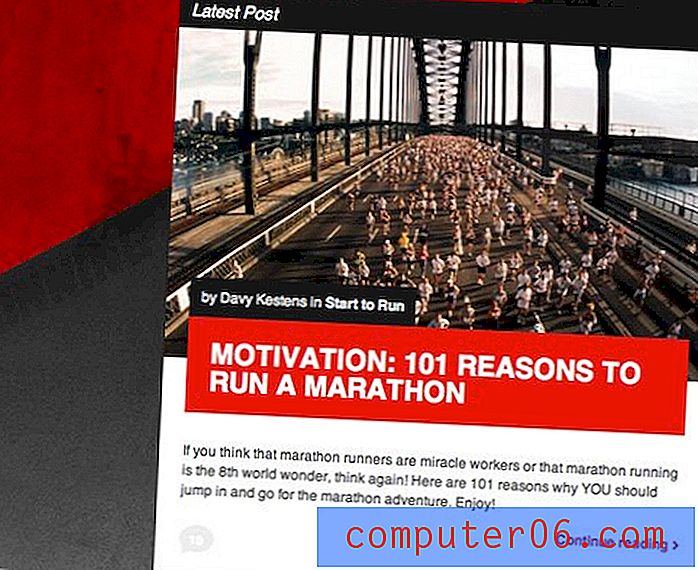
최신 포스트 모듈
개인적으로, 저는 일부 모듈에 들어간 디자인을 정말 좋아합니다. 예를 들어 "최신 게시물"영역은 간단하지만 매력적인 작업입니다. 큰 사진은 실제로 당신의 관심을 사로 잡으며 제목과 저자 오버레이가 상자 너비의 100 %로 늘어나지 않는 것을 좋아합니다. 나는 본능적으로 그 가장자리를 끌었다는 것을 알고 있지만이 모양이 훨씬 더 독창적이라고 생각합니다.

창조적 인 방식으로 사용되는 색상 구성표가 강력하게 반복됩니다. 검은 색 빨간색과 흰색은 종종 다른 방식으로 모든 모듈에 혼합되어 있습니다.
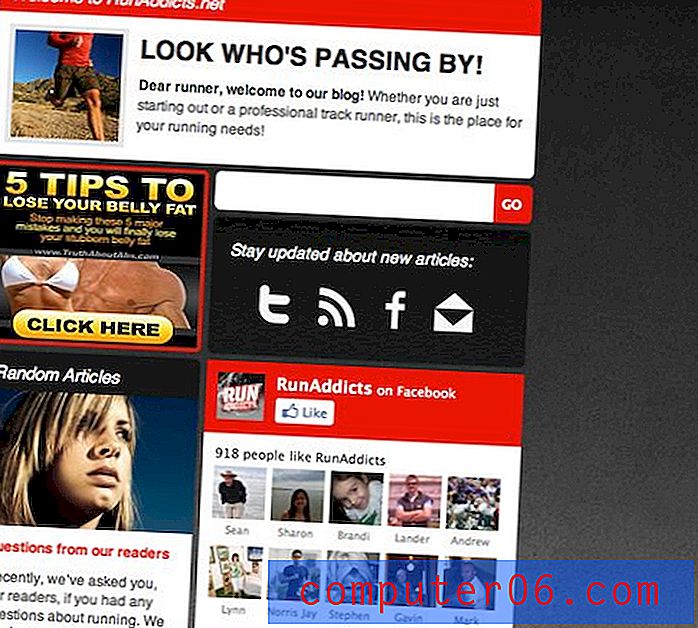
우편
왼쪽이 너무 매력적으로 보이기 때문에 위에서 언급 한 혼란스러운 모양에 실제로 기여하는 것이 오른쪽이라고 생각합니다.

불행히도, 여기서 요소가 어떻게 필수인지 알 수 있습니다. 광고 공간과 Facebook 섹션은 미학적으로 부족하더라도 기능적으로 필요합니다.
모듈 디자인의 주요 목표는 전체를 비슷한 부분처럼 보이게 만드는 것입니다. 이 영역은 눈에 띄지 않는 조각들로 가득합니다. 다시 말하지만, 기능성이 디자인보다 우선하는 경우 일 수 있습니다.
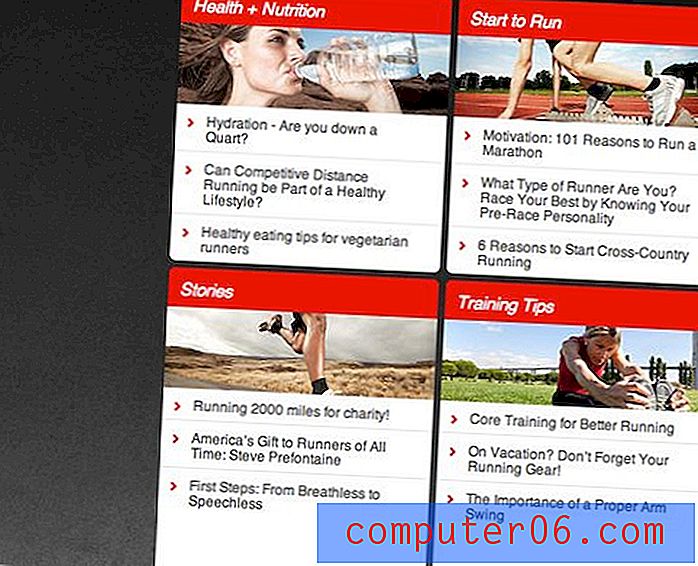
카테고리 모듈
왼쪽으로 돌아 가면 하단 근처의 카테고리 모듈이 완벽합니다. 나는 시각적 반복과 그것이 어떻게이 네 가지 모듈을 하나의 시각적 클러스터로 명확하게 만드는지를 좋아합니다.
여기에 사용 된 사진은 매우 매력적이고 너무 예술적이지 않습니다. 흰색 영역에 빈 공간이 얼마나 많이 사용되었는지 확인하십시오. 이를 통해 컨텐츠 공간이 숨 쉬고이 영역을 훨씬 쉽게 읽을 수 있습니다.

이 기사 제목에 대한 호버 효과는 정말 좋습니다. 배경이 색상이 바뀌고 제목이 멋진 부드러운 애니메이션으로 모두 오른쪽으로 이동합니다.
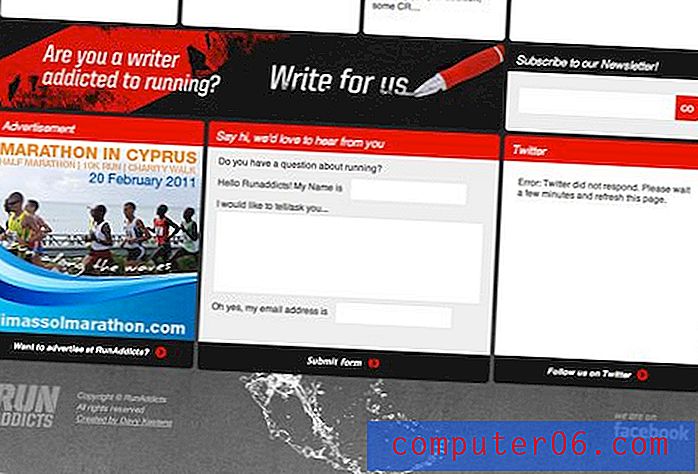
바닥과 바닥 글
페이지의 하단은 사이트에 좋은 기반을 제공하는 훌륭하고 큰 모듈로 마무리됩니다. 이것은 각 모듈에 더 중점을 두면서 더 적은 수의 모듈을 갖는 것이 얼마나 잘 작동하는지에 대해 이전에 말한 것을 보여줍니다.
“write for us”섹션은 특히 훌륭하고 다른 모듈의 시각적 테마를 위반하면서 전체 사이트의 모양을 밀접하게 유지함으로써주의를 끌 수 있습니다.
트위터 피드의 스타일도 여기에 있습니다. 위의 Facebook 영역보다 훨씬 작고 적절하다고 생각합니다. 그러나 근접성은 디자인의 주요 개념이며 일반적인 규칙은 유사한 항목을 함께 배치하는 것입니다. 나머지 소셜 미디어 정보가 모두 맨 위에 올라있는 동안 트위터 피드를 맨 아래에 두는 것은 약간 이상합니다. 이것은 트위터 피드 바로 아래에 다른 Facebook 언급이 포함되어 약간 해결되었습니다.

나는 바닥 글 디자인과 그것이 사이트의 상단에서 물 테마를 다시 가져 오는 방법을 정말 좋아합니다. 나는 비판 전체에 걸쳐 그것을 말했다, 디자이너는 디자인이 응집력을 느끼게 만들기 위해 반복을 사용하는 방법을 정말로 강하게 이해하고 있습니다. 간단하고 명백한 원칙처럼 들리지만, 주간 비평을 읽으면 많은 디자이너들에게 이것이 약점의 주요 영역이라는 것을 알 수 있습니다.

네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.
자신의 사이트를 비평하는 데 관심이 있습니까? 자세한 내용은 여기를 참조하십시오.