우주에 존재하는 디자인을 만드는 방법
공간을 생각할 때 디자이너로서 가장 먼저 떠오르는 것은“공백”입니다. 오늘, 우리는 우주 공간과 외부 영역에 존재하는 요소를 디자인하는 방법을 살펴볼 것입니다.
"공간 내"를 설계하는 비결은 일반적인 함정과 진부한 소리를 피하는 것입니다. 그러나 전반적으로 어둡고 별이 많은 미학은 프로젝트와 약간 다른 것을 할 수있는 재미있는 방법이 될 수 있습니다. 몇 가지 예를 살펴보고 이러한 유형의 디자인이 어떻게 작동하는지 알아내는 데 도움이되는 팁을 살펴보십시오.
Envato Elements 살펴보기
우주의 이상


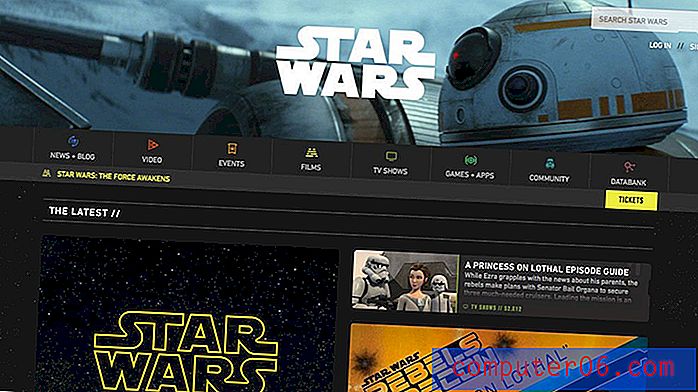
우주는 블록버스터 스타 워즈 (Star Wars) 영화와 같은 것들 덕분에 매우 트렌디 한 디자인 요소입니다. 우주는 또한 새로운 아홉 번째 행성의 발견으로 뉴스에 있습니다. 말할 필요도없이, 어디를 보더라도 공간 요소가 있습니다.
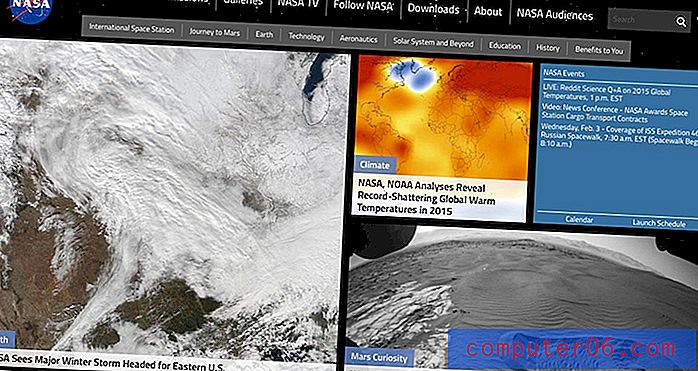
디자인에서도 마찬가지입니다. 이 같은 요소들이 NASA와 스타 워즈의 상징적 인 웹 사이트와 같은 예상되는 방식으로, 또한 예상치 못한 방식으로도 수많은 프로젝트에 참여하고 있습니다.
간격 기반 디자인은 재미 있고 재미 있으며 종종 어두운 색 구성표와 흰색 또는 밝은 타이포그래피를 포함합니다. 콘텐츠는 공간 기반 테마를 가장 잘 사용하는 방법에 특히 영향을줍니다. 관련 컨텐츠가없는 경우 공통 공간 연관을 피하십시오. 그렇지 않으면, 약간 밖으로 분기하고 어두운 하늘, 별 및 우주선없이 공간 요소를 사용하십시오.
별자리 개요를보십시오

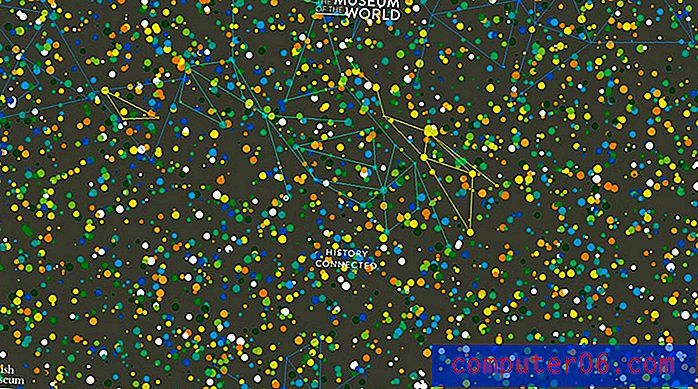
별자리 스타일의 외곽선으로 재미있게 놀 수있는 공간이 필요하지 않습니다. 상호 연결된 선과 점을 사용하여 눈을 그리는 격자를 만듭니다.
대영 박물관은 이것을 훌륭하게 수행합니다. 언뜻보기에 재미있는 색상과 선 (별 모양의 점 위에 있음)이 공간 테마를 나타내는 것으로 생각할 수도 있지만 놀랍게도 멋진 타임 라인의 시작입니다.
색상과 움직임이 풍부하여 디자인이 매력적입니다. 특히 좋은 점은 디자인이 빠르게 렌더링되므로 사용자는 장시간 기다릴 필요없이 기본 사이트와 콘텐츠에 액세스 할 수 있다는 것입니다. 여기에 추가 된 보너스는 렌더링이 사이트에 느리거나 무거운 느낌을주지 않고 백그라운드에로드 할 수있는 충분한 시간을 제공한다는 것입니다.
애니메이션 믹스


어두운 테마를 더 재미있게 만들려면 애니메이션을 터치하여 사용자의 참여를 유지하십시오. 움직이는 요소는 많은 색상 차이가 포함되지 않은 프로젝트와 대비하기 위해 추가 레이어를 추가 할 수 있습니다. 공간 디자인에서 가장 일반적인 색상 패턴은 검은 색, 자주색 또는 진한 파란색 배경을 포함하여 어둡습니다. 이러한 디자인에는 종종 사용자를 끌어 들이기 위해 유형 또는 버튼 스타일과 같은 흰색 대조 요소가 있습니다.
위의 예는 공간과 애니메이션을 통합하는 두 가지 매우 다른 방법을 보여줍니다. 하나의 사이트는 대형 요소와 뚜렷한 공간 이미지가있는 만화 기반 애니메이션 게임입니다. (캐릭터는 헬멧을 착용 한 전체 우주복을 입고 무중력 장소에 떠있는 것처럼 보입니다.) 다른 캐릭터는이 세상에서 훨씬 덜 보이지만 가벼운 악센트와 빠르게 움직이는 모양의 어두운 테마를 포함합니다. 광속을 움직이는 것처럼 보이는 디자인으로 끌어들입니다.
두 개념은 상당히 다르지만 공간 테마를 동일하게 사용합니다. 이것은 공간 기반 개념이 얼마나 다재다능한지를 보여줍니다.
우주 시대 이미지로 플레이

디자인에서 공간 개념을 사용하는 것은 거의 잠재적이지 않을 수 있습니다. 공간에 대한 생각을 불러 일으키지 만 실제로 공간과 관련된 것은 사용하지 않는 사진이나 모양을 고려하십시오.
색상, 모양 및 공간 사용으로이 작업을 수행 할 수 있습니다. 좋아하는 공간 이미지를 탐색하고 적용 할 공통 테마를 기록하십시오.
Acerbis Design의 주요 이미지는 Star Trek의 Enterprise를 연상시킵니다. 은은한 장면에서 개구부의 은색은 내부의 내용을 엿볼 수 있습니다. 사이트 디자인의 다른 이미지는 유사한 패턴을 사용합니다.
이 작품을 만드는 것은 공간과의 재미있는 연결이지만 명확한 공간 테마는 없습니다. 공통 공간 테마에 연결되는 가장 작은 이미지 터치만으로 충분합니다. 디자인은 신선하고 현대적이며 흥미 롭습니다. (이것은 우주 미학에 대한 좋은 점 중 하나입니다. 그것은 가능성의 암시 적 측면과 미지의 측면 때문에 새로운 느낌을주는 경향이 있습니다.)
그냥 해


이제 공간 사용을 암시하는 많은 방법을 살펴 봤으므로 다른 해결책이 있습니다. 그냥 뛰어 들어 우주 테마를 사용하십시오. 어두운 배경이나 별 또는 묵시적인 3 차원 풍경을 충분한 깊이로 재생합니다.
“올인”을하는 열쇠는 디자인이 내용과 일치하는지 확인하는 것입니다. (공간 테마를 사용하여 야생화를 판매하는 것은 아마도 말도 안될 것 같습니다.)
그렇다면 풀 온 스페이스 스타일 디자인으로 갈 수 있는지 어떻게 알 수 있습니까? 연결된 단어 연결로 시작하십시오. 다음 단어 중 어떤 것이 귀하의 콘텐츠와 공명합니까? (공간 개념과 관련이 있기 때문에?)
다음은 생각할 몇 가지 공간 단어입니다.
궤도, 선형, 태양, 셔틀, 은하, 탐사, 기관, 우주, 식민지, 미디어, 역, 일광 욕실, 기술, 로켓, 행성, 호기심, 무한대, 알 수없는, 중력, 상대성, 광대 함 등.
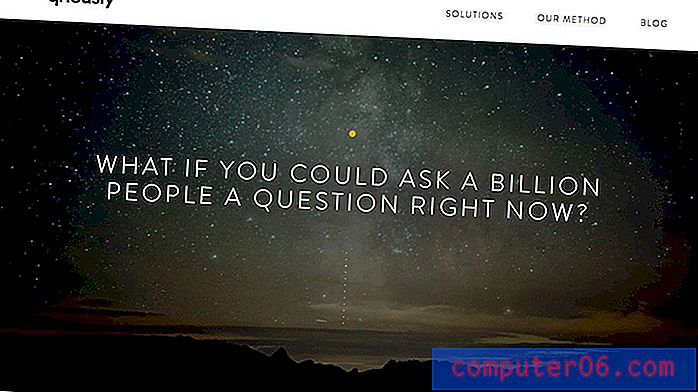
우주 테마는 실제로 더 많은 장소와 처음에 생각할 수있는 더 많은 프로젝트에서 작동 할 수 있습니다. 위의 두 가지 예는 비즈니스 컨설팅 회사와 데이터 기반 광고 그룹과 매우 다른 사이트 유형입니다.
공간 이미지의 사용은 둘 사이에서 상당히 다릅니다. Deutser는 스크롤 만해도 더 많은 사람 기반 이미지가있는 홈페이지에서만 어둠과 별을 기반으로하는 더 개념입니다. Qriously 사이트는 회사 이름과 모든 페이지에 은하 스타일 배경을 가진 전체 사이트 공간 테마를 표시합니다. 각 디자인은 매우 다른 방식으로 작동하며 시각적으로 흥미 롭습니다.
결론
궁금한 점이 있습니까? 공간과 프로젝트 중 하나에 공간을 적용하는 방법에 대해 생각하고 있습니까? 다소 트렌디 한 개념이며 한동안 계속 인기가있을 것입니다.
공간과 미니멀리즘에 중점을 둔 디자인 측면에서 많은 대조 요소로 견고한 개념입니다. 공간은 또한 사람들이 그 테마에 매료되어 그 주제를 연주하는 경향이 독자 나 사용자를 귀하의 디자인에 끌어 들이기에 충분한 관심을 불러 일으킬 수있는 아이디어 중 하나입니다.