웹 디자인 비평 # 2
오늘 우리는 라이브 웹 사이트를 심층적으로 살펴보고 개선점을 찾을 수있는 영역뿐만 아니라 강점을 지적하는 새로운 시리즈의 웹 디자인 비평을 계속할 것입니다.
오늘 볼 사이트 인 Top Test Prep은 첫 번째 고객 이었지만 요청이 쏟아져 나왔으므로 곧 목록에 올라와야합니다!
Envato Elements 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
최고 시험 준비
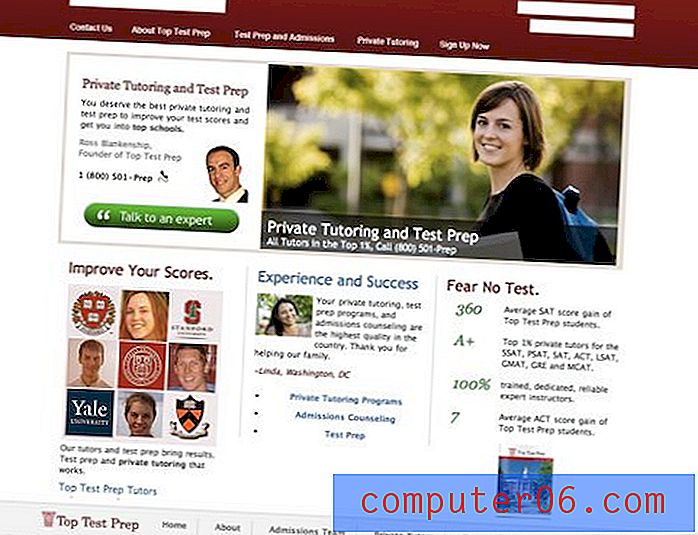
사립 튜터링 회사 인 Top Test Prep를 만나보십시오. 그들의 홈페이지 디자인은 매우 간단합니다. 중앙 레이아웃은 여러 섹션으로 명확하게 나뉩니다.

디자인에 대해 더 나은 점을 알아보기 전에 잘 수행 된 몇 가지 사항을 살펴 보겠습니다.
슬라이더 및 사진
jQuery 이미지 슬라이더에 빠졌습니다. 디자인에 역동적 인 수준을 추가하고 너무 많은 방해 요소없이 정적 페이지에 생명을 불어 넣을 수있는 충분한 모션을 추가합니다.

슬라이더에 사용 된 사진이 정말 좋습니다. 웃는 얼굴은 즉시주의를 끌고 피사계 심도가 얕은 밝은 색상은 전문 사진가를 나타냅니다. 세 명의 졸업생의 세 번째 이미지는 약간 사진처럼 보이지만 원하는 메시지를 강력하게 전달하여 작동합니다.
실제로 이미지 슬라이더가 상단의 가로 상자가 차지하는 전체 공간을 차지하는 버전을보고 싶습니다. “전문가와의 대화”정보는 바로 아래로 이동할 수 있습니다. 이것은 유용성 사람들을 해킹 할 수 있지만 미적 매력을 조금 부 풀릴 것이라고 생각합니다.
조정
레이아웃은 약간의 작업을 할 수 있지만 페이지의 대부분의 항목은 명확하게 정렬되어 있으며 섹션은 시각적으로 뚜렷합니다. 이것은 사소하게 들릴지 모르지만 적절한 정렬 기술에 대해 거의 모르는 전문 디자이너가 몇 명인지 놀랄 것입니다.
개량
이제 사이트의 시각적 매력을 강화하기 위해 수행 할 수있는 몇 가지 변경 사항을 살펴 보겠습니다.
로고 및 페이지 프레임
우선, 로고는 눈에 띄지 않으며 시각적으로 새로 고칠 수 있습니다. 지금 이미지의 브랜드를 바꾸지 않으려는 경우 최소한 현재 로고에주의를 기울이십시오. 대문자는 대문자와 두 줄의 텍스트를 정렬 한 후에 커닝을 더 엄격하게해야합니다. 현재 중심 정렬은 사람의 땅에 꼬리표가 꼬이지 않고 조금 어색합니다.

페이지 프레임까지는 약간 일치하지 않는 것 같습니다. 탐색에 사용 된 굵은 색이 마음에 들지만 페이지 전체에 뻗어 있고 바닥 글이 그렇지 않은 것이 이상합니다. 내 조언은 가짜 프레임을 만드는 그림자를 완전히 없애고 머리글과 바닥 글을 페이지 전체에 걸쳐 늘이는 것입니다.
또한 사이트에 더 강한 대비 점과 명확한 헤더를 제공하기 위해 탐색 그라디언트를 페이지 상단으로 확장하고 로고 / 복사를 취소합니다. 여기에 내가 의미하는 바에 대한 간단한 모형이 있습니다.

페이지 프레임을 제거하면 공간을 조금 더 확보 할 수있는 더 많은 공간을 확보 할 수 있으며 공백을 늘려서 디자인에 호흡 공간을 줄 수 있습니다.
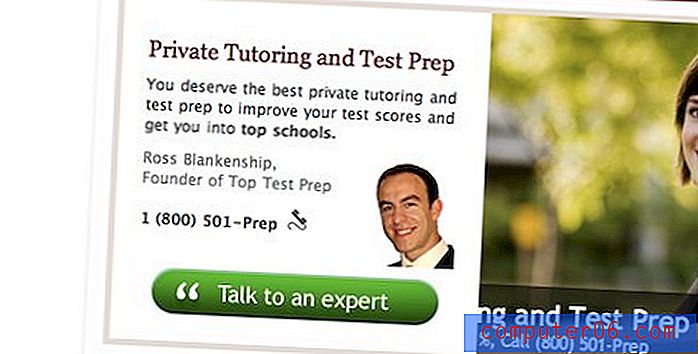
“전문가와 대화하기”상자
나는이 지역이 정밀 검사를 할 수 있다고 느꼈다. 나는 버튼의 스타일과 디자인을 독립형 조각으로 정말로 좋아하지만 나머지 사이트와 잘 어울리지 않는 것 같습니다. 둥근 모서리의 반지름을 줄이거 나 (90도) 머리글에서 어두운 색을 내리는 것을 고려할 것입니다.
또한, 떠 다니는 머리는 조금 이상합니다. 왜 얼굴이 여기에 있어야 하는지를 개념적으로 이해할 수 있지만 디자인 측면에서는 효과가 없습니다. 나는 이것이 그의 오른쪽과 아래쪽에서 일어나는 코너 스타일 컷오프 때문이라고 생각합니다. 이렇게하면 이음매없는 영역에 한 지점에만 존재하는 표면 프레임이 생깁니다. 모두 나가서 보이는 프레임을 만들거나 플로팅 헤드를 완전히 nix합니다.

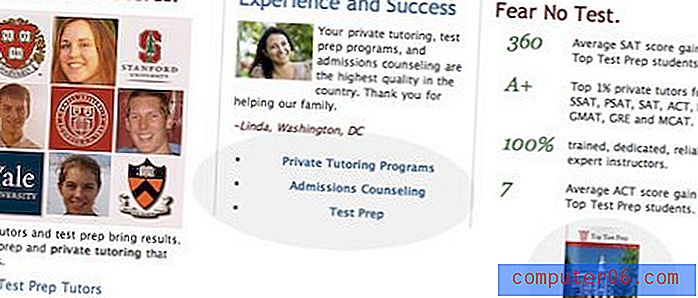
세 개의 열
이 영역과 관련하여 아래 그림에서 강조된 두 가지 주요 문제가 있습니다.

우선, 글 머리 기호 목록을 중앙 정렬해서는 안됩니다 . 글 머리 기호와 내용을 분리하며 글 머리 기호 목록이 수행해야하는 내용 (쉽고 빠른 가독성)을 위반합니다. 또한 페이지의 다른 모든 텍스트가 왼쪽 정렬되므로 추세를 유지하는 것이 좋습니다.
마지막으로 맨 오른쪽에있는 작은 책 이미지가 우주에 떠있는 것 같습니다. 그것이 무엇인지, 왜 존재하는지 또는 왜 클릭해야하는지에 대한 설명은 없습니다. 지금은 비명을 지르며 실제로 페이지 레이아웃으로 제대로 작업하거나 완전히 던져야합니다.
네 차례 야!
요약하면, Top Test Prep은 좋은 출발을 앞두고 있지만 설계자는 더 강력한 헤더를 만들어 가짜 페이지 프레임을 버리고 위에서 언급 한 레이아웃 문제를 해결해야합니다.
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.
자신의 사이트를 비평하는 데 관심이 있습니까? 자세한 내용은 여기를 참조하십시오.