디자이너를위한 10 가지 최고의 프로토 타이핑 툴 2020
프로토 타이핑은 모든 디자이너의 창의적인 프로세스의 일부입니다. 그것은 프로젝트와 고객을 얻는 데 도움이되는 작업의 필수적인 부분입니다. 우리는 모든 디자이너가 적절한 프로토 타이핑 툴을 가지고 있어야한다고 생각합니다. 그리고 오늘 우리는 당신이 하나를 찾을 수 있도록 돕습니다.
사용자 경험 디자이너이든, 훌륭한 프로토 타이핑 도구를 찾고있는 인터페이스 디자이너이든 관계없이 모든 것을 다룰 수 있습니다. 이 가이드에서는 모든 종류의 UI 및 UX 디자이너를위한 최고의 프로토 타이핑 도구를 살펴 봅니다.
예산과 요구에 맞는 무료 프로토 타입 도구와 유료 앱, 온라인 프로토 타입 도구를 모두 찾을 수 있습니다. 시작하자.
1. UXPin

- 가격 : 월 $ 19
- 베스트 : UX, UI 및 웹 디자이너
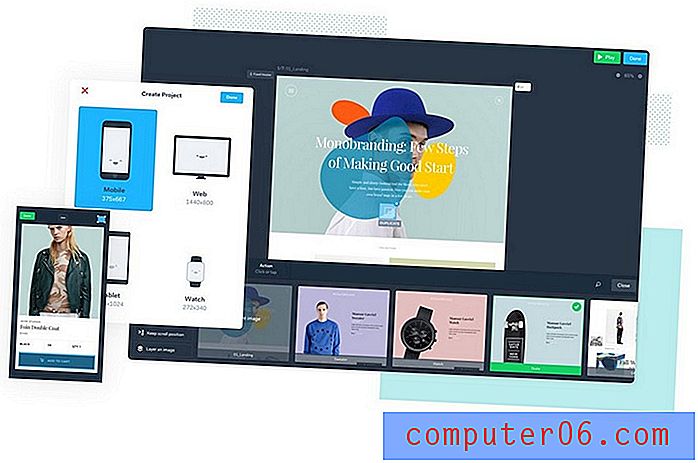
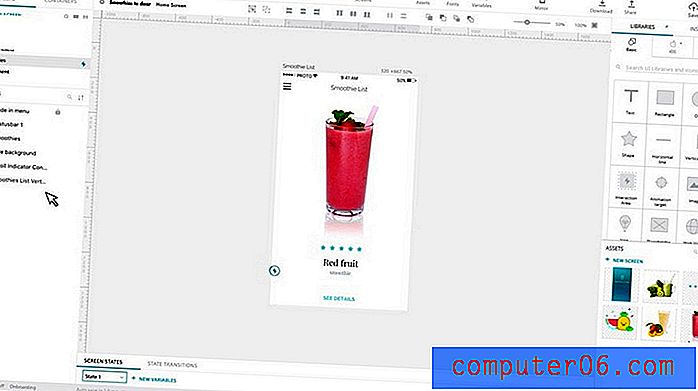
프로토 타입 제작에있어 UXPin은 모든 거래의 잭과 같습니다. 빠른 프로토 타이핑에서 대화식 UI 디자인 테스트에 이르는 초기 디자인 프로세스의 모든 측면을 다룹니다.
UXPin의 가장 멋진 점 중 하나는 사전 제작 된 템플릿 라이브러리와 함께 제공된다는 것입니다. 또한 빠른 프로토 타입 제작이 훨씬 쉬워집니다. 예를 들어 iOS 앱의 빠른 모형을 만들려면 UXPin에 iOS 앱 인터페이스 템플릿을위한 전체 라이브러리가 있습니다. 캔버스로 간단히 드래그하여 디자인을 시작할 수 있습니다.
주요 특징

- 사전 제작 된 구성 요소로 앱 화면 및 인터페이스의 빠른 프로토 타이핑 가능
- 상태 및 변수를 사용하여 버튼, 양식 등과 같은 대화 형 요소 만들기
- 그리기 도구를 사용하면 자신 만의 디자인 요소를 만들 수 있습니다
- 스케치 파일을 가져오고 사용자 정의하는 기능
- 브라우저 기반 앱으로 팀과보다 쉽게 협업 할 수 있습니다
- 모바일 장치에서 실시간으로 디자인 테스트
누가 사용해야합니까?
UXPin은 초보자를 포함한 모든 유형의 UX 및 UI 디자이너에게 적합합니다. 특히 대화 형 요소를 매우 쉽게 추가 할 수 있습니다. 브라우저 기반이기 때문에 라이센스 문제없이 소유 한 모든 장치에서 사용할 수 있습니다.
이 앱에는 테스트에 사용할 수있는 무료 평가판이 있습니다. 또는 리뷰를 읽고 작동 방식에 대해 자세히 알아보십시오.
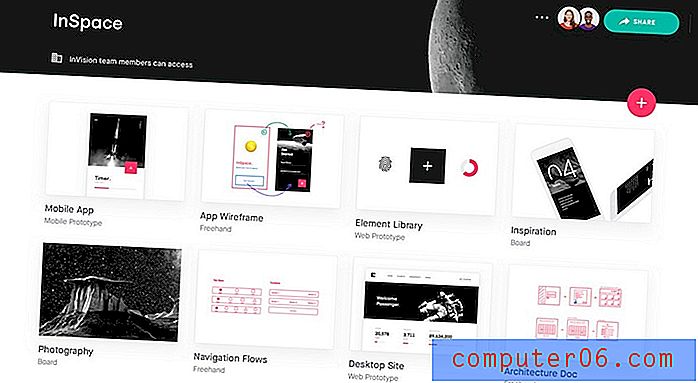
2. 비전

- 가격 : 무료 / 월 $ 15
- 베스트 : 모바일 및 웹 앱 디자이너
InVision은 디자인에 중점을 둔 점을 제외하고 UXPin과 유사하게 작동하는 다른 온라인 앱입니다. 와이어 프레임에서 UI 디자인으로 이동하는 데 필요한 모든 도구가 포함되어 있습니다. 또한 더 나은 협업 및 프로토 타이핑을위한 유용한 도구가 많이 있습니다.
UXPin과 마찬가지로 InVision에는 디자인의 개체를 대화식으로 만드는 도구도 있습니다. 그러나 훨씬 단순화되어 UXPin처럼 고급 상태를 구현할 수 없습니다.
주요 특징

- 사전 제작 된 구성 요소를 사용하여 쉽게 앱 및 웹 프로토 타입 디자인
- 트리거를 추가하여 프로토 타입을 대화식으로 만들기
- 보다 쉽게 협업하고 프로젝트에 대한 고객 피드백을받습니다.
- 빠르고 간단한 와이어 프레임 스케치 및 그리기 도구 포함
- 모든 장치의 클라우드에서 설계 프로젝트에 액세스
누가 사용해야합니까?
InVision은 앱 UI 디자이너, 특히 프로젝트를 공동 작업하는 팀에 가장 적합합니다. 또한 하나의 활성 프로젝트를 원하는 기간 동안 유지할 수있는 무료 계획이 제공되므로 프리랜서에게는 좋은 출발점이기도합니다.
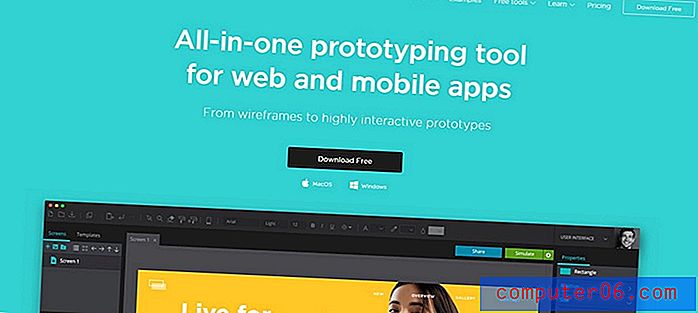
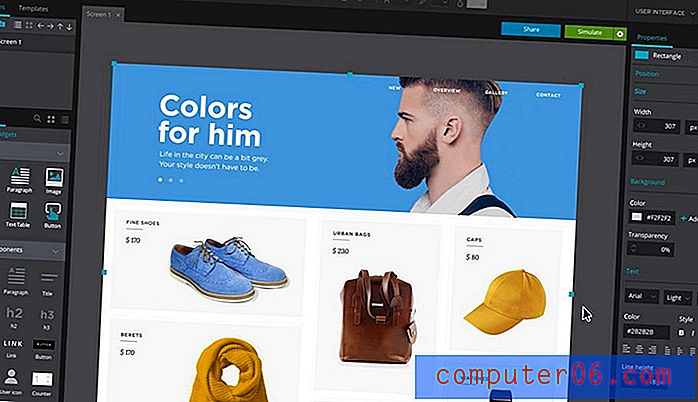
3. 저스틴 마인드

- 가격 : 무료 / 월 $ 19
- 베스트 : 웹 및 모바일 앱 디자이너
Justinmind는 완전히 와이어 프레임 및 프로토 타이핑에 전념하는 상당히 새로운 앱입니다. 이 도구는 UXPin이나 InVision만큼 고급 기능은 아니지만 초보자에게 유용한 옵션이 많이 있습니다.
Justinmind의 가장 매력적인 기능 중 하나는 무제한 와이어 프레임을 생성하고 사용자를 추가 할 수있는 무료 영구 계획이 있다는 것입니다. 이를 사용하여 드래그 앤 드롭 편집기를 사용하여 빠른 프로토 타입을 만들 수 있습니다. 특히 시작하거나 빠른 프로토 타이핑을 배울 때 특히 그렇습니다.
주요 특징

- 드래그 앤 드롭 편집기를 사용하여 빠른 와이어 프레임 및 프로토 타입 생성
- 디자인에 대화 형 요소 및 모바일 제스처 추가
- 대화식 HTML 및 문서로 디자인을 내보내는 기능
- 클라우드 팀과 협업
- 무제한 프로젝트로 무료 영원히 계획
누가 사용해야합니까?
무료 영원히 계획은 Justinmind를 UX 및 UI 디자인 초보자에게 훌륭한 옵션으로 만듭니다. 그러나 무료 계획은 정적 프로토 타입으로 제한됩니다. 대화 형 요소, 효과, 클라우드 협업 및 내보내기 디자인을 추가하려면 유료 요금제를 선택해야합니다.
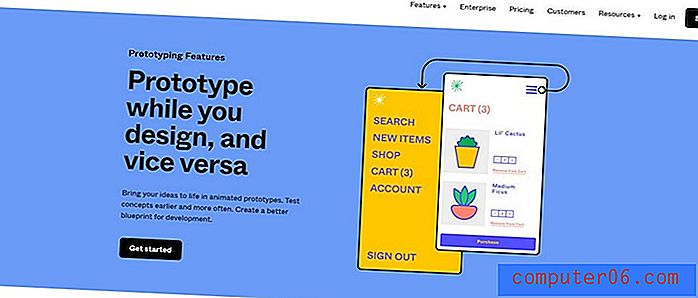
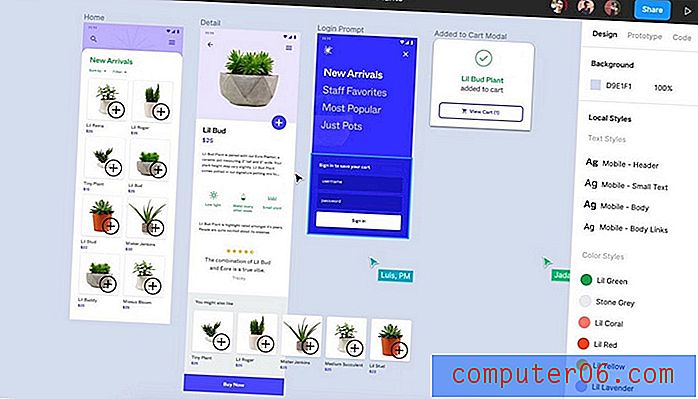
4. 피그 마

- 가격 : 무료 / 월 $ 12
- 베스트 : 웹 및 모바일 앱 인터페이스 디자이너
대부분의 디자이너는 이미 널리 사용되는 웹 기반 UI 디자인 도구에 익숙합니다. Figma는 일반적으로 UX 디자인 앱으로 알려져 있지만 빠른 프로토 타이핑을위한 도구도 있습니다.
Figma는 와이어 프레임 및 기능적 프로토 타입을 설계하기 위해 드래그 앤 드롭 편집기를 사용하기 매우 쉽습니다. 프로토 타입에 애니메이션을 적용 할 수있는 대화식 요소가 많이 있습니다. 더 나은 점은 앱을 무료로 사용할 수 있으며 모든 브라우저에서 작동한다는 사실입니다.
주요 특징

- 빠른 앱 인터페이스 프로토 타이핑을위한 간단한 드래그 앤 드롭 편집기
- 요소에 애니메이션을 적용하고 상호 작용을 추가하여 디자인을 생생하게 표현
- 디자인 시스템을 만들고 사용하여 더 빨리 프로토 타입
- 프로토 타입을 실시간으로 미리 볼 수있는 기능
- 모든 브라우저에서 작동하여 프로젝트에서 더 쉽게 협업
- 3 개의 활성 프로젝트와 무제한 저장 공간을 갖춘 무료 영원히 계획
누가 사용해야합니까?
Figma는 거의 모든 유형의 웹 또는 모바일 앱 인터페이스를 프로토 타입하는 데 사용할 수 있습니다. 3 개의 활동적인 프로젝트와 2 명의 편집자를 보유 할 수있는 관대 한 무료 계획이 있습니다. 이는 특히 클라이언트와의 프로젝트 작업을 수행하는 프리랜서에게 훌륭한 옵션입니다.
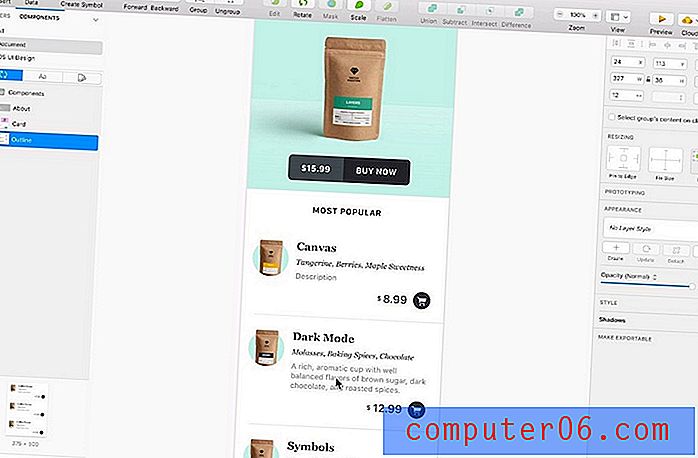
5. 스케치

- 가격 : 99 달러
- 베스트 : 모바일 및 웹 UI 및 UX 디자이너
Sketch는 오늘날 모든 유형의 사용자 인터페이스를 설계 할 수있는 최고의 앱 중 하나입니다. 그것은 고급이며 널리 지원되는 Figma 버전과 같습니다. 우리가 Figma 아래에 순위를 매긴 유일한 이유는 크로스 플랫폼이 아니기 때문입니다.
Sketch에는 광범위한 커뮤니티가 있으며 결과적으로 앱과 디자인을 더 빨리 프로토 타입하는 데 사용할 수있는 수천 개의 템플릿과 UI 키트가 있습니다. 유일한 단점은 Mac 컴퓨터가 필요하다는 것입니다. 이로 인해 프로젝트 공동 작업도 약간 어려워집니다.
주요 특징

- 와이어 프레임, 프로토 타이핑 및 앱 및 웹 인터페이스 디자인을위한 올인원 편집기
- 벡터 그리기 및 편집기 또는 사전 제작 된 구성 요소 라이브러리를 사용하여 더 빠르게 설계
- 인터랙티브 요소를 만들고 디자인에 애니메이션을 추가
- 타사 플러그인 및 통합으로 앱을 더욱 강력하게 만듭니다
- 다운로드 할 다양한 타사 UI 키트 및 템플릿
누가 사용해야합니까?
Sketch는 앱을 구매할 수 있고 Mac이 있으면 프리랜서 UI 및 UX 디자이너에게 적합합니다. 클라우드에서 디자인을 공유 할 수있는 월간 구독 계획이 있습니다. 그러나 디자인 편집은 지원하지 않습니다.
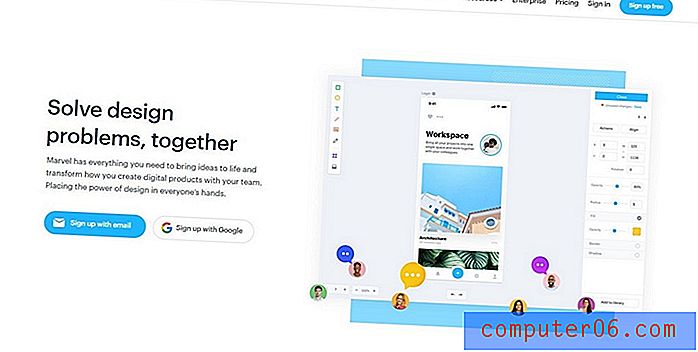
마블

- 가격 : 무료 / 월 $ 12
- 베스트 : 웹 및 모바일 앱 UI 디자이너
Marvel은“디지털 제품을위한 디자인 플랫폼”으로 불 렸습니다. 그 진술이 완전히 정확하지는 않지만 앱 자체는 모바일 및 웹 앱 모두에 대한 프로토 타입을 제작하는 디자이너에게 훌륭한 솔루션입니다.
Marvel에는 프로토 타입에서 디자인에 이르기까지 모든 종류의 모바일 및 웹 인터페이스를 제작하는 데 필요한 모든 도구가 있습니다. 애니메이션 모바일 앱 디자인을위한 제스처 인터랙션도 지원합니다.
주요 특징

- 와이어 프레임에서 프로토 타이핑 및 디자인에 이르는 모든 것을위한 드래그 앤 드롭 편집기
- CSS, Swift 및 Android XML 코드로 디자인을 내보내는 기능
- 공동 작업 및 사용자 테스트를위한 기능
- 코드없이 디자인에 대화 형 요소 추가
- 피드백과 사용자 테스트를 위해 디자인을 공유하십시오
누가 사용해야합니까?
Marvel은 다양한 도구와 기능으로 가득 찬 올인원 플랫폼이므로 고급 사용자와 숙련 된 디자이너에게 가장 적합합니다. Marvel은 무료 프로젝트를 통해 원하는 기간 동안 1 개의 활성 프로젝트를 가질 수 있습니다.
7. 제플린

- 가격 : 무료 / 월 $ 17
- 베스트 : 웹 앱 디자이너 및 개발자
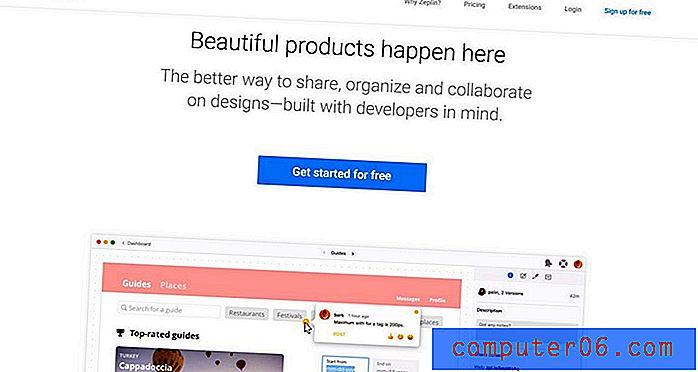
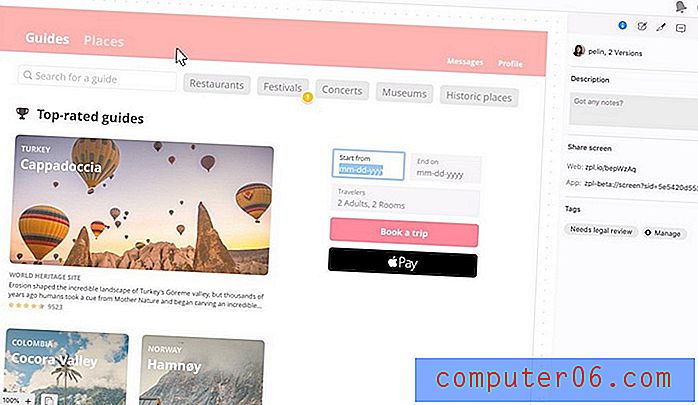
Zeplin은 개발자를 염두에두고 설계된 다른 종류의 프로토 타이핑 도구입니다. 개발자는 종종 디자이너가 만든 인터페이스를 코드로 변환하는 데 문제가 있습니다. Zeplin은 개발자가 자신의 디자인을 만들 수있는 쉬운 도구를 제공하여 격차를 해소하는 것을 목표로합니다.
Zeplin은 사용이 매우 쉽고 고급 CSS 및 코드를 디자인에 즉시 구현할 수있는 내장 된 코딩 패널과 함께 제공됩니다.
주요 특징

- 코드베이스가 디자인을보다 쉽게 관리 할 수 있도록 디자인 시스템을 만드는 기능
- 디자인 요소에 대한 코드 스 니펫을 생성하고 모두 한 곳에 배치
- Sketch, Photoshop, Figma 및 Adobe XD 플러그인을 사용하여 디자인을 쉽게 내보내기
- 협업하고 팀의 피드백을받습니다.
누가 사용해야합니까?
앞에서 언급했듯이 Zeplin은 개발자를 위해 만들어진 디자인 도구입니다. 프리랜서와 팀이 개발자와 공동 작업하는 데 적합합니다. 무료 플랜을 사용하면 원하는 기간 동안 1 개의 활성 프로젝트를 가질 수 있습니다.
8. 프로토 타입

- 가격 : 무료 / 월 $ 24
- 베스트 : 모바일 UI 디자이너
Proto.io는 프로토 타입 디자인을 위해 특별히 제작 된 도구입니다. 또한 프로토 타이핑 프로세스를 훨씬 쉽게 만들어주는 유용한 기능이 많이 포함되어 있습니다.
이 앱은 드래그 앤 드롭 웹 사이트 빌더와 거의 유사합니다. 고유 한 앱 인터페이스를 쉽게 만들기 위해 추가 할 수있는 사전 제작 된 구성 요소 및 콘텐츠 블록이 포함되어 있습니다. 대화 형 디자인을 다른 사람과 쉽게 공유 할 수 있습니다. 예를 들어 데모 라이브러리를 확인하십시오.
주요 특징

- UI 구성 요소, 템플릿, 아이콘, 음향 효과 등으로 가득한 라이브러리
- 액션, 제스처, 애니메이션 등을 사용하여 디자인에 대화 형 요소 추가
- Sketch 및 Photoshop에서 디자인을 가져오고 Dropbox로 프로젝트를 동기화
- 웹 기반 편집기를 사용하면 어디서나 디자인에 액세스 할 수 있습니다
- HTML, CSS 및 Javascript로 디자인을 내보내는 기능
누가 사용해야합니까?
Proto.io는 모바일 UI 디자이너 및 웹 앱 디자이너에게 적합합니다. 무료 플랜은 기능이 매우 제한되어 있으며 유료 플랜 가격은 프리랜서에게는 약간 비쌀 수 있습니다. 따라서 응용 프로그램은 디자인 에이전시 및 숙련 된 전문가에게 가장 적합합니다.
9. 프로토 파이

- 가격 : 월 $ 11
- 경험이 풍부한 웹 및 모바일 UI 디자이너
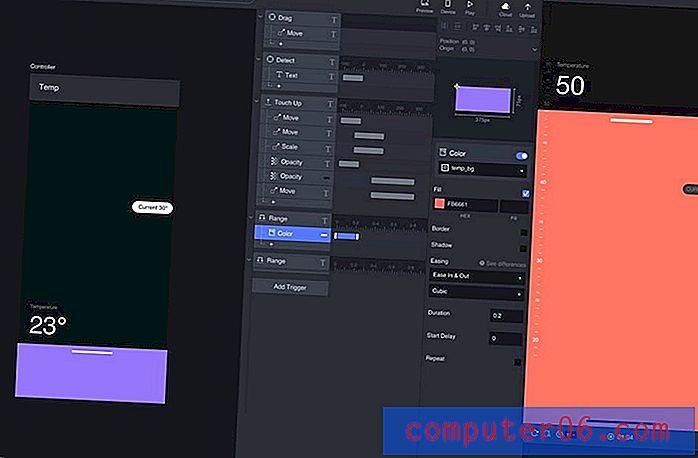
ProtoPie는 다양한 사용자 인터페이스를 프로토 타이핑하기 위해 만들어진 또 다른 클라우드 기반 도구입니다. 언뜻보기에 앱이 매우 정교 해 보일 수 있습니다. 전문가를위한 고급 프로토 타이핑 툴이기 때문입니다.
ProtoPie는보다 정확하고 인터랙티브 한 프로토 타입 제작에 관한 것입니다. 플랫폼의 주요 목표는 개발에 직접 배송 할 수있는보다 정확한 프로토 타입을 만들 수 있도록 돕는 것입니다.
주요 특징

- 웹 및 모바일 앱을위한보다 정확하고 고품질 프로토 타입 제작
- 대화식 요소를 추가하여 프로토 타입을보다 사실적으로 보이게하십시오
- 손쉬운 프로토 타입 디자인을위한 사전 제작 된 컴포넌트 라이브러리
- Sketch, Figma 및 Adobe XD에서 디자인을 가져 오는 기능
- Android 및 iOS 미러링 앱을 사용하여 디자인 테스트
누가 사용해야합니까?
ProtoPie는 다른 앱을 사용하지 않고도 프로토 타입을 완성하는 데 사용할 수 있으므로 고급 UI 및 숙련 된 UI 디자이너에게 적합합니다. 이 앱에는 기능 테스트를위한 무료 평가판이 있습니다. 유일한 단점은 Mac 또는 Windows 컴퓨터에 소프트웨어를 설치해야한다는 것입니다.
10. 프레이머 X

- 가격 : 월 $ 12
- 베스트 : 모바일 UI 디자이너 및 개발자
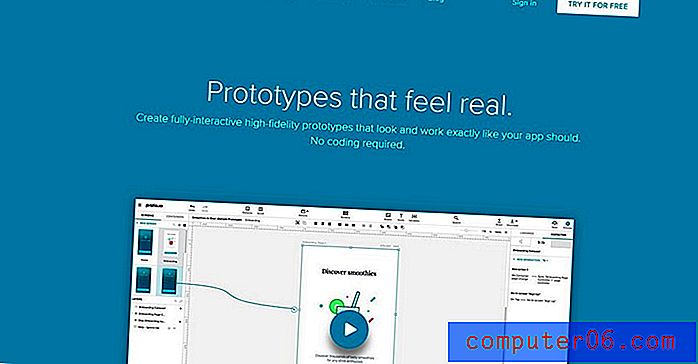
Framer X는 설계 및 개발 도구를 포함하는 혁신적인 프로토 타이핑 도구입니다. 상호 작용을 매핑하여 실제 앱처럼 작동하는 프로토 타입을 만들 수있는 고유 한 편집기가 있습니다.
모바일 장치에서 설계 및 테스트 프로토 타입을 미러링하기위한 모바일 앱도 제공됩니다. Framer는 모바일 앱을 프로토 타이핑하고 개발하기위한 완벽한 솔루션입니다.
주요 특징

- 사전 제작 된 구성 요소 및 요소를 사용한 신속한 프로토 타이핑
- 설계에서 프로토 타입 및 개발로 전환하기위한 3-in-1 도구 키트
- 비주얼 편집기에서 인터랙션 생성 및 능률화
- 여러 설계에서 맞춤형 구성 요소를 생성하고 재사용 할 수있는 기능
- 모든 종류의 프로토 타입 디자인을위한 다양한 UI 키트 및 리소스
누가 사용해야합니까?
프레이머는 숙련 된 디자이너와 개발자에게 가장 적합한 강력한 프로토 타이핑 도구입니다. 현재 Framer는 Mac 장치에서만 사용할 수 있습니다. 그러나 웹 사이트에 따르면 웹 기반 버전의 앱이 진행 중입니다.
어떤 프로토 타이핑 도구가 가장 좋습니까?
UXPin이이 목록의 확실한 승자입니다. 와이어 프레임에서 프로토 타입, 인터랙티브 디자인에 이르는 최고의 기능과 모든 도구를 제공합니다. 초보자도 숙련 된 디자이너를위한 도구를 배우고 가질 수 있습니다.
무료 옵션을 찾고 있다면 Figma에서 확인하십시오. UI 디자인 도구이지만 프로토 타이핑 및 상호 작용 추가에 대한 많은 지원을 제공합니다. 모두 무료로 제공됩니다.
고려해야 할 또 다른 옵션은 UI 키트를 사용하는 것입니다. UI 키트에는 앱 및 웹 사이트의 프로토 타입을 쉽게 디자인하기 위해 사용자 지정할 수있는 템플릿이 포함되어 있습니다. 영감을 얻으려면 Figma UI Kits 템플릿과 Adobe XD UI Kits 컬렉션을 확인하십시오.