Mailrox를 사용하여 디자인을 코딩 된 HTML 이메일로 변환
HTML 이메일을 코딩하는 것은 짜증납니다. 우리가 웹 표준과 CSS 기반 레이아웃에 깊이 뿌리 박힌 시대에, 시간을 거슬러 올라가고 인라인 스타일링으로 테이블 기반 레이아웃을 코딩하는 것은 정말 어색한 느낌입니다. 실제로, 이런 방식으로 코딩하는 방법에 익숙하지 않은 웹 디자이너는 많지 않습니다.
오늘 우리는 HTML 전자 메일 디자이너가 훨씬 쉽게 생활 할 수 있도록 해주는 새로운 도구를 살펴 보겠습니다. Mailrox를 사용하면 디자인을 업로드하고 슬라이스하여 작동하는 HTML 이메일로 쉽게 변환 할 수 있습니다.
Envato Elements 살펴보기
Mailrox를 만나보세요

Mailrox는 디자인 (jpg, gif 또는 png) 업로드, 레이아웃 정의, 텍스트 및 사용자 정의 HTML 추가 및 내보내기와 같은 간단한 워크 플로우를 약속합니다. 쉽게 들리나요? 그러나 HTML 이메일을 작성하는 것이 쉬운 과정 일 수 있습니까?
나는 회의적이다. 그래서 오늘 우리는이 빨판에게 시운전을 줄 것이다. 디자인부터 시작하여 사이트에 업로드하고 라이브 이메일로 변환하는 전체 프로세스를 안내합니다.
템플릿
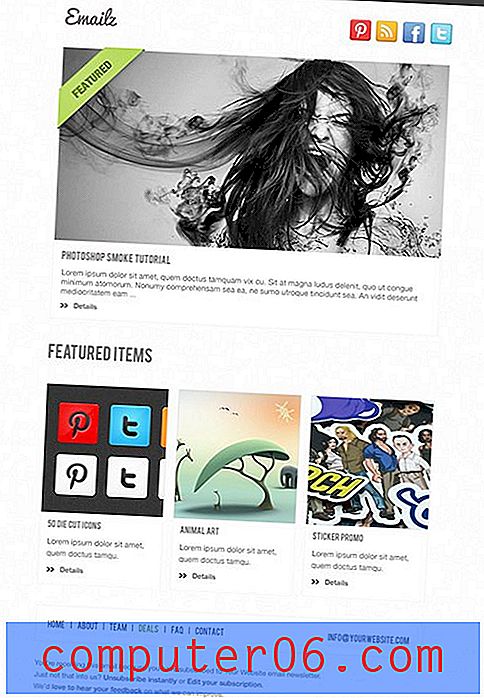
Mailrox를 테스트하려면 HTML 이메일 디자인이 필요합니다. 나는 글쓰기를 멈출 수 있고 시간을내어 자신 만의 것을 만들 수 있지만, 게으르고 온라인에는 멋진 무료 템플릿이 너무 많아서 그 중 하나를 잡을 수도 있습니다. PSD Freebies의 템플릿 중 하나입니다.

1 단계. 새 이메일 생성
Mailrox는 현재 베타 버전이므로 지금은 무료로 사용할 수 있습니다. 당신은 당신의 이메일에 초대 점수를 던져, 10 분 안에 내있어 그래서 당신이 들어 오기까지 너무 오래 걸리지 않을 것입니다.
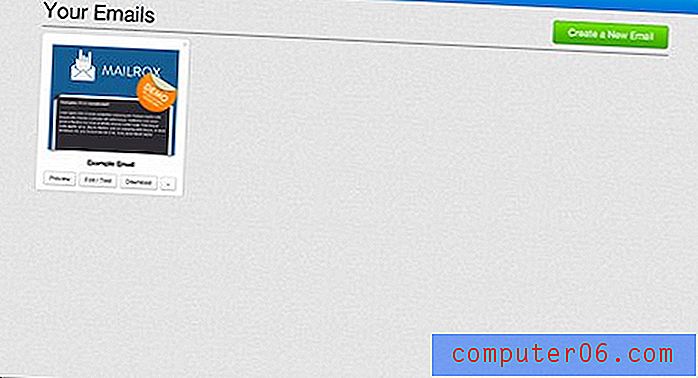
모두 가입하면이 페이지로 이동합니다.

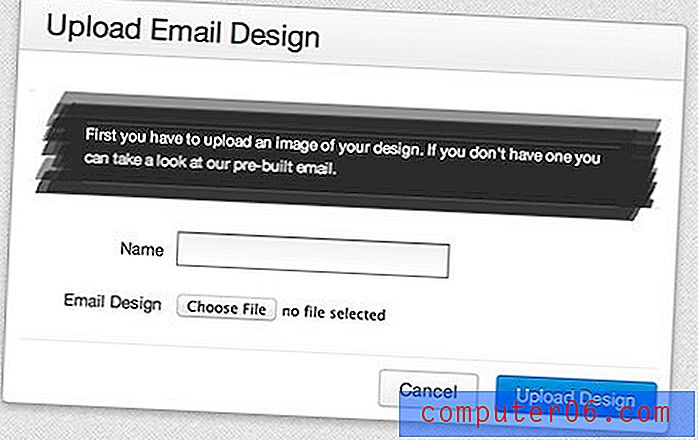
그들은 이미 당신에게 가지고 놀 수있는 템플릿을 제공했지만 처음부터 시작하고 싶습니다.“새 이메일 만들기”라는 버튼을 누르면 플랫 jpg를 업로드 할 수있는 간단한 대화 상자가 나타납니다.

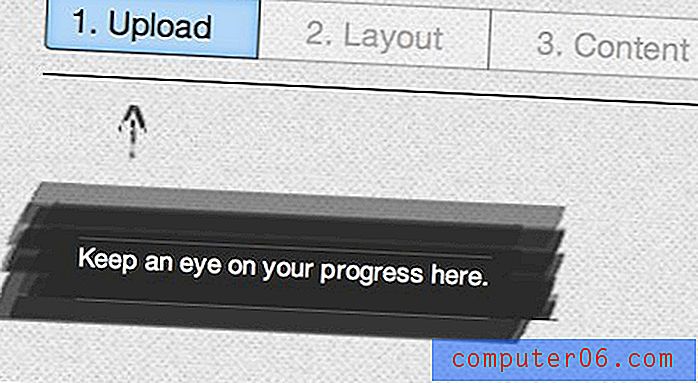
진행 상황 추적
전체 과정에서 Mailrox는 화면 왼쪽 상단에 유용한 작은 그래픽으로 현재 진행중인 위치를 주시 할 수 있도록 도와줍니다. 나는 앱이 이것을 할 때 그것을 좋아하고, 내가 어디로 가고 있는지, 어디로 갈 것인지에 대한 명확한 아이디어를 제공하며, 빠르게 클릭하고 다른 단계로 이동할 수 있습니다.

2 단계. 슬라이스와 주사위
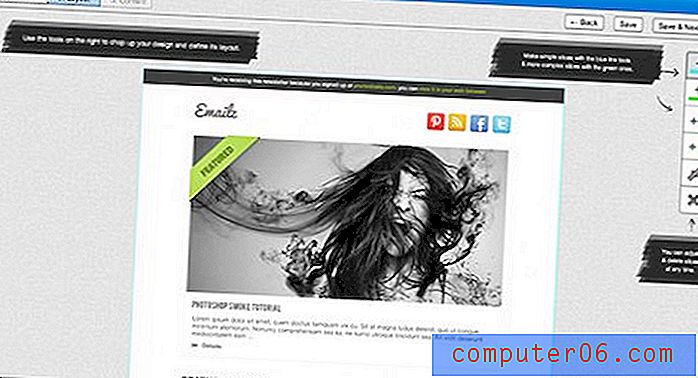
이미지를 업로드하면 아래 화면으로 이동합니다. 여기에는 간단한 도구 모음과 시작하는 방법에 대한 힌트와 팁이 포함 된 업로드 된 jpg가 표시됩니다.

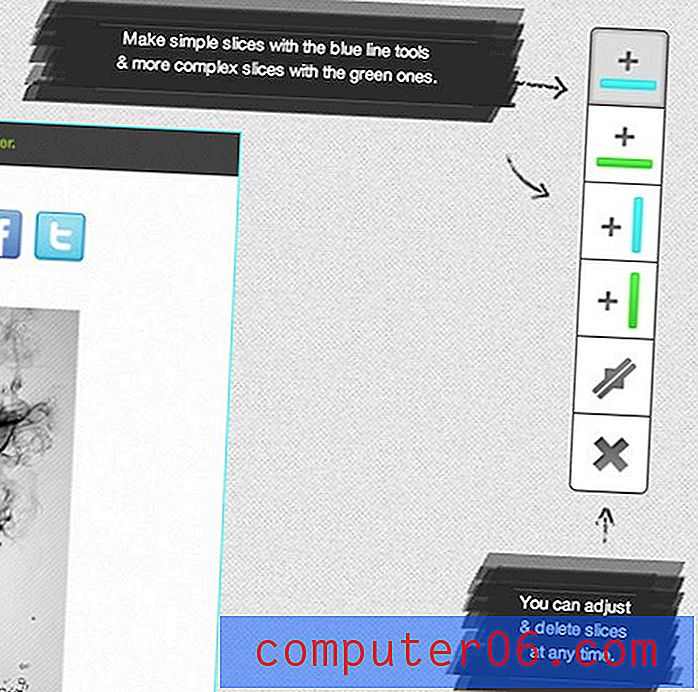
기본적으로 툴셋과 워크 플로우는 슬라이싱 툴을 중심으로 이루어집니다. 두 개의 수직 슬라이싱 도구, 두 개의 수평 슬라이싱 도구, 슬라이스 이동 도구 및 슬라이스 삭제 도구가 있습니다.

보다시피, 파란색 슬라이싱 도구는 "단순"하고 녹색은 "복잡한"도구입니다. 좋은 생각이지만 도대체 무슨 뜻입니까? 이것들이 어떻게 작동하는지 더 이상 알려주는 것은 없습니다. 실험을 마친 후에는 파란색 조각이 페이지 전체를 가로 질러 가고 녹색 조각이 페이지의 다른 조각을 인식하고 묶는 것으로 나타났습니다.
"파란색 조각은 페이지 전체를 가로 질러 가고 녹색 조각은 페이지의 다른 조각을 인식하고 묶습니다."슬라이스를 만들려면 도구를 잡고 캔버스 위로 마우스를 가져 가십시오. 슬라이스 미리보기가 나타나서 원하는 위치에 정확하게 배치 할 수 있습니다. 클릭 한 번으로 고정시킬 수 있습니다.

클릭 클릭 클릭
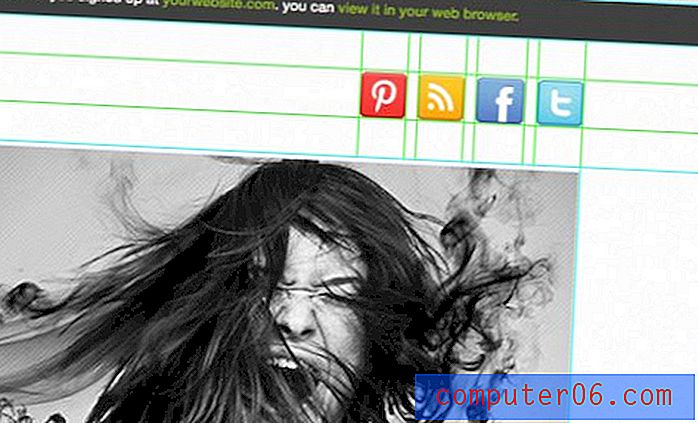
여기서 아이디어를 얻습니다. 그래픽을 바꾸거나 텍스트를 던지거나 단순히 링크를 추가하는 등 어떤 방식 으로든 사용자 지정해야하는 각 개체 주위를 조심스럽게 분할하면서 파일을 따라 슬라이스하십시오.

전반적으로 실제로는 매우 빠르고 쉬운 프로세스입니다. Photoshop에서 PSD를 슬라이스 한 경우 여기에서 느낄 수 있습니다.
3 단계. 컨텐츠 사용자 정의
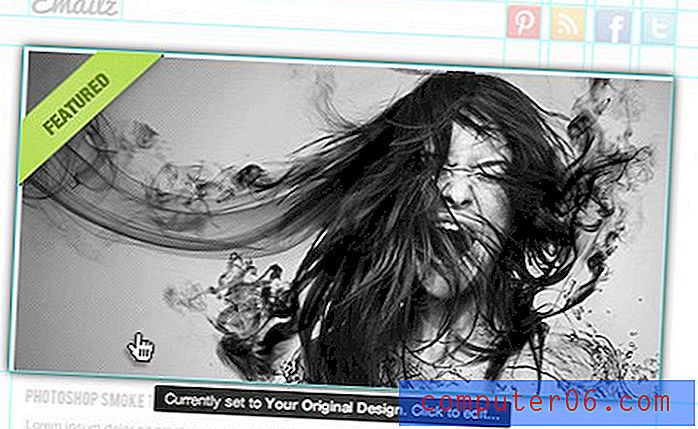
디자인을 슬라이싱하는 동안 실제로 수행 한 작업은 사용자 지정할 다른 컨텐트 영역을 정의하는 것입니다. '콘텐츠'단계로 진행함에 따라 이러한 각 영역은 마우스로 가리키고 클릭하여 변경할 수 있습니다.

예를 들어, 기본 이미지를 유지하고 싶지만 사진을 클릭하면 특정 URL로 연결되도록 링크를 추가한다고 가정 해 보겠습니다. 이렇게하려면 해당 섹션을 클릭 한 다음 작은 양식을 사용하여 링크에 추가하십시오.

아주 쉬운가요? 커스텀 코드를 추가해야하는 조금 까다로운 부분으로 넘어 갑시다.
사용자 정의 코드 추가
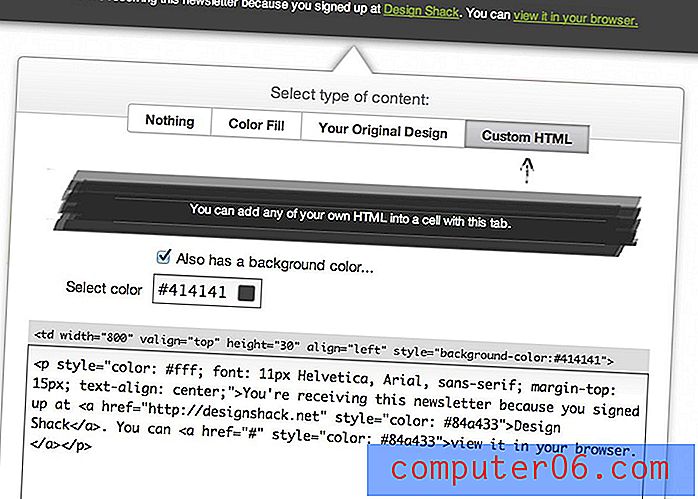
Google의 이메일 템플릿 맨 위에는 독자에게 이메일을받는 이유를 알려주고 사이트로 다시 연결하는 막대가 있습니다. 분명히, 우리는 여기에 우리 자신의 텍스트를 넣기를 원할 것입니다.
이를위한 프로세스는 WYSIWYG 아이디어가 분해되는 곳입니다. Mailrox는 비코 더용으로 설계되지 않았습니다. 기본 HTML과 CSS를 모른다면 멀지 않습니다.
“Mailrox는 비코 더용으로 설계되지 않았습니다. 기본적인 HTML과 CSS를 모른다면 멀지 않을 것입니다. "대신, 이메일 코딩의 번거 로움을 겪고 싶지 않은 기본 웹 코드를 잘 이해하고있는 디자이너를 위해 만들어졌습니다. 이는 제대로 작동하기 위해 바로 코딩해야하는 매우 특정한 짐승입니다. 작은 틈새처럼 들릴지 모르지만, 이것은 꽤 많은 웹 디자이너를 묘사 할 것입니다. 자신을 포함해서!
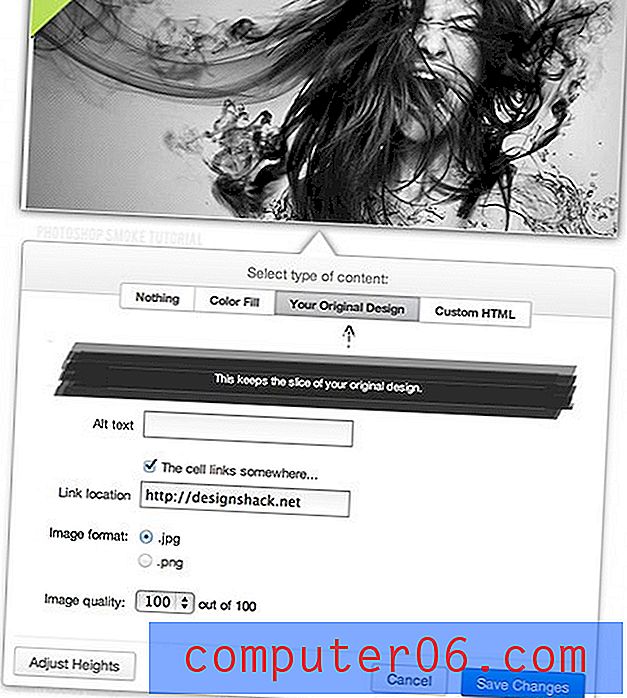
상단 영역을 클릭하고 사용자 정의 HTML을 삽입하도록 선택하면 아래와 같은 화면이 표시됩니다. 텍스트 필드는 테이블과 셀의 코드로 자동 둘러싸여 있기 때문에 고맙게도 우리는 그것을 망칠 필요가 없습니다. 대신, 텍스트 단락을 삽입하고 모든 인라인 스타일을 적용하여 모든 것을 예쁘게 보이게해야합니다. 당신은 이것에 대해 완전히 자신이기 때문에 CSS에 익숙해지기를 바랍니다.

여기에서 작업을 마치면 기본적으로 모든 컨텐츠 영역이 원하는대로 사용자 정의 될 때까지 기본적으로 템플리트 전체에서이 프로세스를 반복하십시오.
4 단계. 기타
이 내용을 마무리하기 전에“콘텐츠”섹션에서 제공되는 다양한 추가 기능과 장점을 살펴 보는 것이 좋습니다. 창의 오른쪽 상단에 다음 버튼 세트가 표시됩니다.

브라우저에서 완성 된 코딩 된 템플릿의 실시간 미리보기를 보거나 테스트 이메일을 보내 다양한 클라이언트에서 어떻게 보이는지 확인할 수 있습니다. 다음 단계에서 살펴볼 다운로드 버튼도 있습니다.
화면 왼쪽 상단에있는이 버튼의 반대쪽에는 다음과 같은 도구가 있습니다.

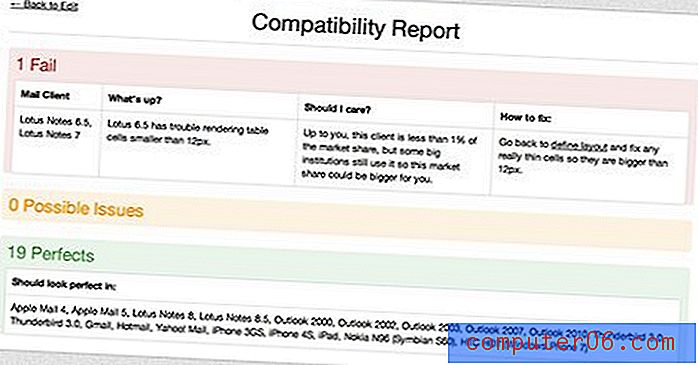
이를 통해 기본 페이지 특성 (배경색, 위쪽 여백 및 제목)을 사용자 정의 할 수 있습니다. "호환성 보고서"에 대한 링크도 있습니다. 이것은 디자인이 다양한 이메일 클라이언트에서 작동하도록 보장하는 환상적인 작은 도구입니다.

보시다시피, Apple의 디자인은 Apple Mail, Gmail 및 Yahoo를 포함한 19 개의 이메일 클라이언트에 대한 테스트를 통과했습니다. 우리는 한 영역에서 실패했습니다 : Lotus Notes 6.5-7. 나는 그것이 무엇인지 또는 중요한지 확실하지 않지만 Mailrox는 내 손을 잡고 결정을 내리는 데 도움이됩니다.
이 앱은 Lotus Notes가 좋아하지 않는 작은 표 셀을 가지고 있지만 잠재적 인 전자 메일 사용자의 1 % 미만에 영향을 줄 것임을 알려줍니다. 괜찮습니다. 문제를 해결하려는 경우 오류 수정 방법에 대한 지침도 제공합니다.
5 단계. 다운로드
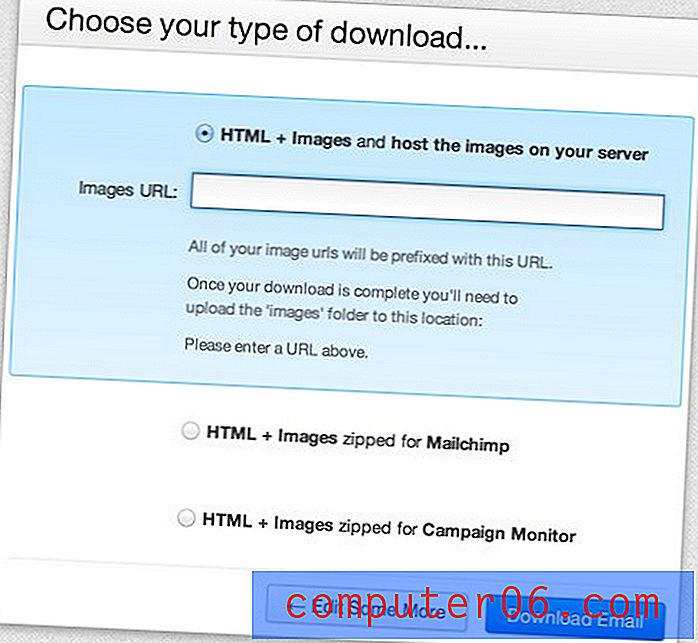
모두 마치면 아래 화면으로 이동하기 전에 본 다운로드 버튼을 클릭하십시오. 나는 그들이 완벽하다고 생각하기 때문에 개발자 에게이 세 가지 옵션에 박수를 보냅니다.

여기에서 템플릿을 다운로드하여 Mailchimp 또는 Campaign Monitor에 맞게 최적화 할 수 있습니다. 이 두 서비스 모두 매우 인기가 높고 서비스 템플릿을 준비하는 데 필요한 매우 구체적인 사용자 지정 코드 스 니펫이 있기 때문에 정말 좋습니다.
세 번째 옵션은 멋지다. 일반 HTML과 이미지를 다운로드하여 서버에 업로드하려는 경우 앱이 들어가고 모든 이미지 링크 앞에 이미지를 넣을 디렉토리의 경로가 붙습니다. 이것은 정말로 잘 알려진 옵션이며 여기에서의 노력에 감사드립니다.
내가 어떻게 생각합니까?
처음에는이 도구에 대해 회의적이었습니다. 왜냐하면 나는 일반적으로 손으로 물건을 만드는 것을 선호하고 전염병과 같은 WYSIWYG를 피하는 코더이기 때문입니다. 나는 HTML 이메일을 코딩하는 것을 싫어한다. 그들은 정말 고통스럽고 레이아웃 프로세스에 관한 모든 것이 CSS 레이아웃을 좋아하는 것처럼 어리 석고 잘못 느껴집니다.
"Mailrox는 내가 누구인지, 내가 원하는 것을 정확히 알고있는 것 같습니다."Mailrox는 내가 누구인지, 내가 원하는 것을 정확히 알고있는 것 같습니다. 매우 적은 지시로 디자인을 분할 할 수 있으며 다양한 콘텐츠 청크에 대한 고유 코드를 작성할 수있는 능력 이상입니다. 가장 중요한 것은 모든 것을 할 수는 있지만 테이블 기반 레이아웃과 HTML 전자 메일 호환성의 복잡성을 귀찮게하고 싶지 않다는 것입니다.
그것은 가장 성가신 HTML 이메일 작성 프로세스 부분에 특히 중점을두고 나를 처리합니다. 나는 개발자가 그러한 위업을 풀기에 충분한 통찰력을 가지고 있으며 앱 사용을 정말로 즐겼습니다.
베타 버전 이후에 어떤 요금을 청구할지 확실하지 않지만, 합리적이라면 다음에 이메일을 코딩해야 할 때 Mailrox로 전환하는 것을 볼 수 있습니다.
"이것은 가장 성가신 HTML 전자 메일 작성 프로세스 부분에 중점을두고 나를 위해 처리합니다."더 나은 방법
분명히, 나는이 도구에 대해 높은 평가를 받고 있습니다. 간단하고 사용하기 쉬우 며 제 재능과 요구에 정확하게 맞춰진 것 같습니다. 즉, 향후 버전에서 해결되기를 바라는 불만이 몇 가지 있습니다.
줌 도구 줘
첫 번째 불만은 슬라이싱 워크 플로에 확대 / 축소 도구를 포함시키는 것입니다 (또는 이미 놓친 도구가있는 경우 더 명확하게 만듭니다). 레이아웃에서 매우 정확한 지점에 해당 슬라이스를 배치하려고하며 화면을 올바르게 보려고 종종 내 얼굴을 보았습니다.
줌 도구 줘
두 번째 불만은 Mailrox를 사용하여 슬라이스해야한다는 것입니다. Photoshop 슬라이싱 도구는 더욱 강력하고 디자이너는 더 친숙하므로 Photoshop에서 문서를 슬라이스 한 다음 PSD를 업로드하여 컨텐츠 단계로 바로 건너 뛰어보십시오.
"Photoshop 슬라이싱 도구는 더욱 강력하고 디자이너는 더 친숙하므로 Photoshop에서 문서를 슬라이스하지 않겠습니까?"사전 슬라이스 된 PSD 업로드 기능을 사용하면 내 디자인을 코딩 된 이메일로 변환하는 데 거의 어려움이없는 프로세스가되기 때문에이 앱을 킬러 앱으로 만들 수 있습니다. Mailrox의 슬라이싱 도구는 훌륭하지만 그대로 두어야하지만 Photoshop을 선호하는 사용자에게는 해당 옵션이 제공되어야합니다.
어떻게 생각해?
Mailrox에 대한 나의 연습과 의견을 보았으므로 이제는 당신이 차분하게 생각하고 당신의 생각을 알려야 할 때입니다. 나만큼 HTML 이메일 코딩을 싫어합니까? 프로세스에 도움을주기 위해 Mailrox와 같은 도구를 사용 하시겠습니까?
베타 버전으로 만들었고 Mailrox 드라이브를 테스트 할 기회가 있다면 아래에 의견을 남기고 당신이 좋아하는 것과 바꿀 내용을 알려주십시오.