웹 디자인 비평 # 37 : Aaron Storry Photography
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Aaron Storry Photography입니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
Aaron Storry Photography 정보
Aaron은 노 샘프 턴셔의 Higham Ferrers에 위치한 전문적으로 훈련되고 고도로 숙련 된 사진 작가입니다. 그의 전문 지식은 주로 웨딩 사진, 인물 사진, 풍경 및 솔직한 상황 사진에 관한 것이지만 HDR (High Dynamic Range Imaging) 및 Tilt-Shift에서도 경험이 풍부합니다.
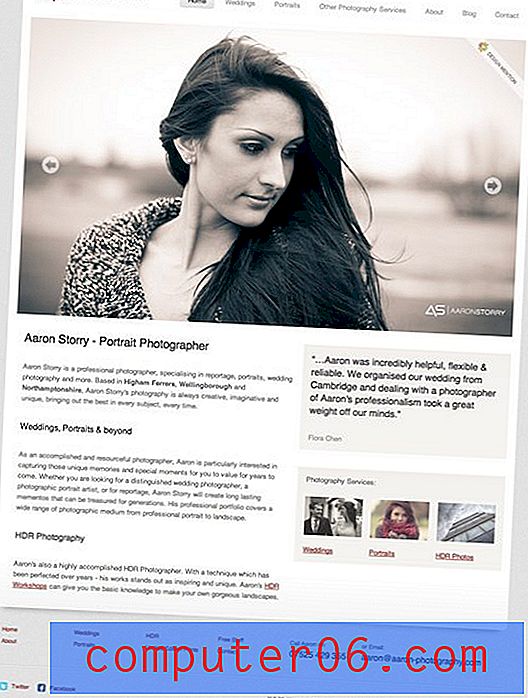
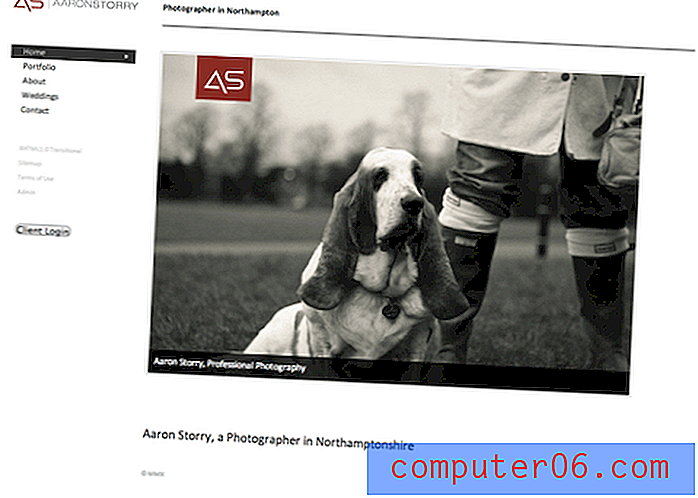
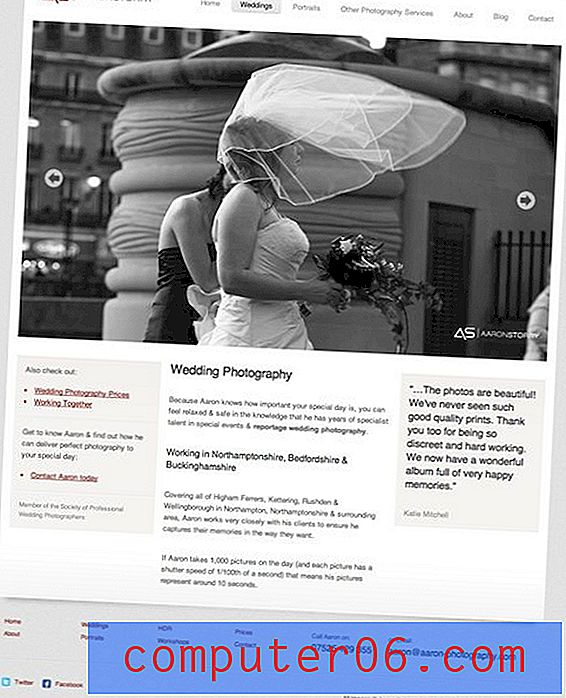
다음은 홈페이지의 스크린 샷입니다.

초기 생각
한동안 디자인 비평을 따랐다면이 사이트를 알고 계실 것입니다. Aaron Storry는 Web Design Critique # 5였습니다! 그때 나는 사이트를 정말로 좋아한다고 말했으며, 그 진술은 오늘날에도 더욱 사실입니다. 원래 홈페이지 디자인은 다음과 같습니다.

보시다시피, 이전 버전은 훨씬 더 평범하고 약간 비어 있습니다. 새로운 사이트는 내용과 미학 모두에 더 많은 작업이 투입된 것 같습니다. 홈페이지에 더 많은 콘텐츠를 넣은 디자이너를 칭찬하는 경우가 많지 않지만이 경우에는 반드시 필요하다고 생각합니다.
나는 Aaron이 구식 디자인의 본질을 유지하면서 실제로 다음 단계로 옮기기로 결정한 것을 정말 좋아합니다. 이전 사이트에 익숙한 고객이라면 새로운 사이트는 충격을주지 않을 것입니다. 전체 디자인을 다시 업데이트하는 것보다 업데이트 된 느낌이들 것입니다.
홈페이지의 각 부분을 살펴보고 어떻게 개선되었는지 여부와 추가 개선이 가능한지 여부를 살펴 보겠습니다.
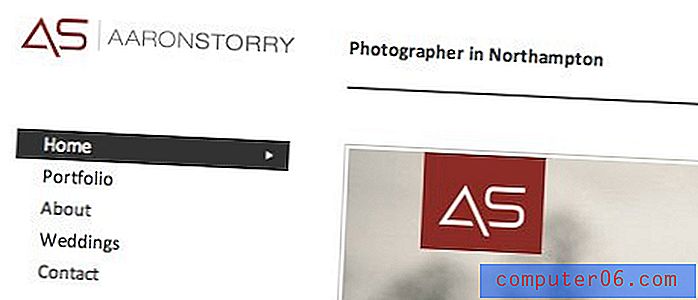
항해
오래된 사이트에는 탐색 막대가 있는데 어떤 사람들은 측면 탐색을 좋아하고 다른 사람들은 그것을 싫어하지만이 방법은 상당히 잘 구현되었습니다. 그것이 작동하는 이유는 스크롤 할 때 탐색 할 때 탐색이 타고 어디에서나 쉽게 전환 할 수 있도록 고정되어 있기 때문입니다.

그러나이 기능은 가장 필요한 곳에 긴 갤러리 페이지가 없었습니다. 이 불일치는 이전 사이트의 주요 몰락이었습니다. 새 사이트는 사이드 바를 모두 분리하고 대신 상단 탐색을 선택합니다.

상단 탐색이 측면 탐색보다 본질적으로 더 나은지 여부는 다른 날에 대한 토론이지만, 이 경우 분명히 개선 된 것으로 생각합니다. 우선, 사이드 바는 많은 페이지 너비를 잡아 먹었고, 이제 우리가 볼 수 있듯이 다른 콘텐츠를 보여줄 수있는 많은 잠재력이있었습니다. 내비게이션을 위쪽으로 유지하면이 사이트의 공간을 줄이면서 논리적 위치에 배치 할 수 있습니다. 내 말은 누군가가 탐색을 찾아 갈 때 페이지 상단에서 시작한다는 것입니다.
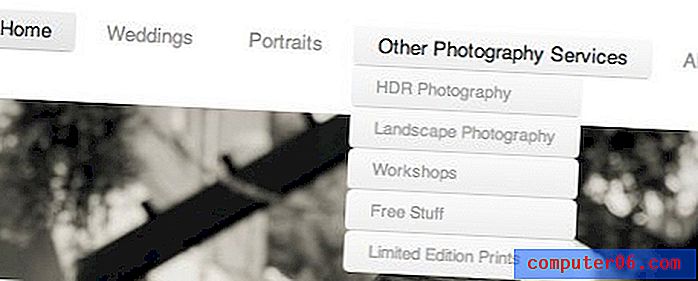
가능한 개선까지는 내비게이션 드롭 다운 뒤에 반복되는 모양이 미쳤다고 확신하지 않습니다. 나는 단순한 어두운 상자가 더 많은 대비를 제공하고 덜 어색하다고 생각합니다.
슬라이드 쇼
이 지역에 대해 충분히 말할 수 없습니다. 내비게이션을 위로 움직여 슬라이드 쇼를위한 더 많은 공간을 확보하는 것이 재 설계에서 가장 좋은 결정이었습니다. 사진가들은 자신의 사이트에서 무엇보다도 사진을 보여 주어야합니다.
이는 잠재 고객이 판단하는 방법의 99.9 %이며 최고의 사진을 보여주는 거대한 사진 슬라이드 쇼처럼 좋은 인상을주는 것은 없습니다. 사진 작가라면 반드시 사이트에서이를 모방해야합니다. 실제로 최근에 홈페이지 용 전체 화면 슬라이드 쇼를 만드는 방법에 대한 자습서를 게시했습니다.

슬라이드 쇼의 크기를 넘어서서, 구현은 견고합니다. 우선, 플래시 대신 자바 스크립트로 항상 보너스입니다. 컨트롤도 간단하지만 쉽게 찾아서 사용할 수 있습니다.
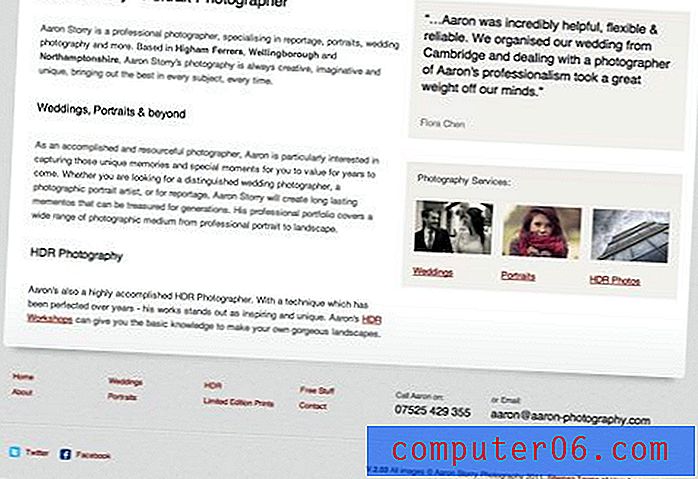
정보 내용
이 사이트의 두 번째 큰 개선점은 홈페이지에 많은 유용한 정보를 포함시키는 것입니다. 이전에는 사용자가 사이트에 대해 더 깊이 파고 들어 아론과 그의 서비스에 대해 알게 되었기 때문에 호기심 많은 최초 방문자에게는 적합하지 않습니다. 이제 그의 서비스는 사이트의 각 섹션에 대한 링크와 함께 명확하게 표시됩니다.

이 정보의 구성은 정말 훌륭합니다. 이러한 많은 비판에는 정보가 조직화되지 않은 혼란처럼 보이게하기 때문에 홈페이지에 정보가 표시되는 방식에 대한 비판이 포함됩니다. 그러나 여기에는 정보 흐름이 따르기 쉽고 명확한 정렬 원칙이 적용되는 섹션이 명확하게 구분되어 있습니다. 특히 회색 상자를 사용하여 왼쪽의 내용을 오른쪽의 내용과 분리하는 것이 좋습니다.
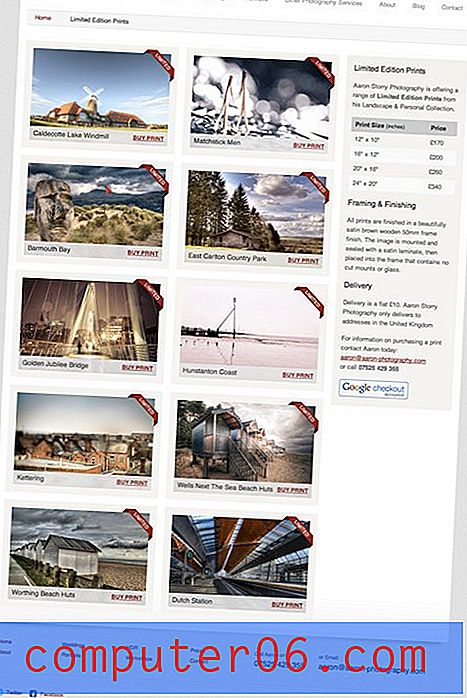
다른 페이지
훌륭한 디자인은 홈페이지에서 멈추지 않습니다. 여기에 설정된 레이아웃은 사이트 전체에서 매우 잘 수행됩니다. 다른 페이지에 수정 된 버전의 홈페이지 레이아웃을 재사용하는 것이 좋습니다. 매번 휠을 재발 명할 필요는 없습니다! 여기서 디자이너는 예측 가능하고 친숙한 패턴을 설정하여 기본 레이아웃에 빠르게 익숙해지면서 유용성을 지원합니다.

매장 페이지의 경우처럼 디자이너가 레이아웃을 완전히 다시 생각해야 할 때조차도 실제로 레이아웃을 공원에서 떨어 뜨 렸습니다. 그리드 기반 레이아웃은 매우 견고하며 여기에서 완벽하게 작동합니다. 다른 멋진 터치로는 호버 효과와 깨끗하고 기능적인 사이드 바가 있습니다.

네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.