웹 디자인 비평 # 44 : 오 웨인 루이스
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 프리랜서 웹 디자이너 인 Owain Lewis의 개인 포트폴리오입니다.
디자인 리소스 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
오 웨인 루이스 소개
저는 Cardiff의 프리랜서 웹 디자이너이자 프런트 엔드 웹 개발자입니다. HTML5를 사용하여 깨끗하고 현대적이며 전문적인 웹 사이트를 구축합니다. 지난 몇 년 동안 저는 웹 디자인 대행사, 대기업, 신생 기업 및 개인을 포함한 많은 고객과 협력하여 사람들이 온라인에서 더 나은 결과를 얻을 수 있도록 웹 사이트를 만들었습니다.
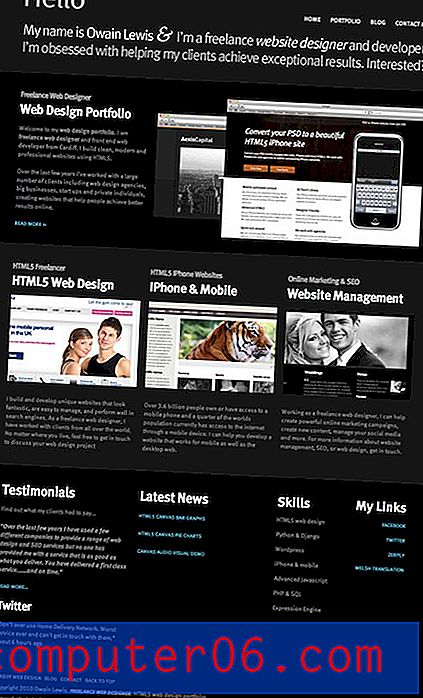
다음은 Owain 홈페이지의 스크린 샷입니다.

초기 인상
이 페이지에 대한 나의 첫인상은 매우 긍정적입니다. 나는 레이아웃, 그래픽 및 텍스트를 좋아한다. 또한 콘텐츠는 배치 및 미묘한 배경 변경을 통해 명확한 섹션으로 구성됩니다. 애플이 사이트에 가지고있는 블랙 페이지를 많이 상기시켜주는 정말 멋진 작품입니다.
대부분의 경우, 우리의 비판은 긍정적입니다. 우리는 각 섹션을 살펴보고 무엇이 올바르게되었는지 논의 할 것입니다! 그러나 실제로 조정할 수있는 몇 가지 작은 것들이 있으며 그 과정에서 그 점을 지적 할 것입니다.
헤더

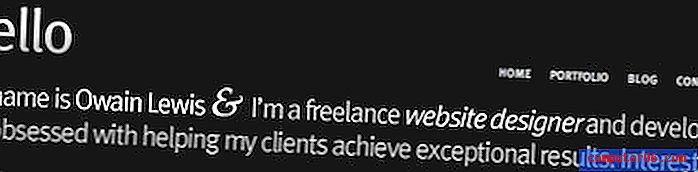
헤더는 모두 타이포그래피에 관한 것입니다. 그것은 사이트의 모든 것을 알 수있는 강력하고 친근한 소개를합니다. 최근 몇 주 동안 나는 웹 사이트에 대한 기본 설명을 거의 숨기고 디자이너들에게 연락을 해왔으며 공개적으로 그것을 버리 겠다는 확고한 신자이므로 혼란이 없습니다. 이 사이트는 프리랜서 웹 디자이너 인 Owain Lewis를위한 것입니다.
헤더는 나머지 페이지의 색조를 설정하는 강력한 정렬을 설정합니다. 이 정렬은 바닥 글을 통해 완전히 고정됩니다.
이 섹션에서 갖는 한 가지 문제는 헤드 라인의 타이포그래피와 일관성이 없다는 것입니다. 여기서 디자이너는 명암을 활용하고 색상, 대담함 및 서체 선택을 사용하여 특정 단어를 구분했습니다. 그러나 강조점은 세 가지 다른 치료법을 사용합니다.

첫 번째는 나머지 헤드 라인에 사용 된 일반 씬 글꼴을 사용하고 두 번째는 고도로 양식화되고 상당히 두꺼운 앰퍼샌드를 사용하고 마지막은 기울임 꼴 버전의 헤드 라인 글꼴을 사용합니다. “Owain Lewis”와“website design”을 일치시키는 것이 좋습니다. 평범하거나 이탤릭체인지 여부는 그다지 중요하지 않습니다. 둘 다 동일해야합니다. 또한 차별화에 추가 할 수 있도록 굵은 체로 된 글꼴을 만드는 것도 고려할 것입니다.
또한, 작은 메모로서, 헤드 라인의 첫 번째 라인은 약간의 구두점에주의를 기울일 수 있습니다.
소개 섹션

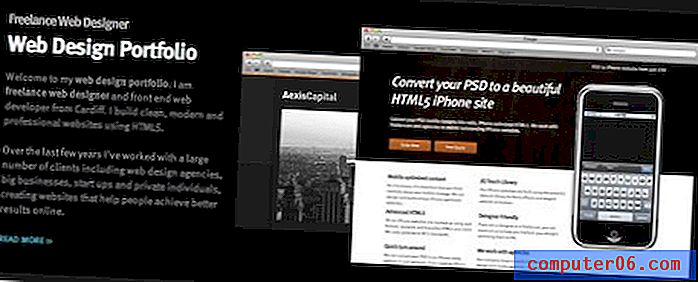
다음 섹션은 페이지를로드 할 때 실제로주의를 기울이는 섹션입니다. 검은 색은 눈이 즉시 대비 지점으로 이동하도록합니다. 큰 흰색 섬네일은 해당 섹션에서 약간 튀어 나와 다른 섬네일로 내려갑니다. 페이지는 정말 잘 읽히고 디자이너는 레이아웃을 통해 사용자를 안내하는 훌륭한 작업을 수행했습니다.
페이지 오른쪽에 떠 다니는“Hire Me”태그가 마음에 들었습니다. 이 사람이 당신을 고용하고 싶어서 사이트를 탐색 할 때마다, 당신이 단순히 놓칠 수없는이 목표로가는 간단한 경로가 있습니다! 그래도 측면에서 멀어지고 방해가되지 않습니다. 이와 같은 트릭은 실제로 내용이 겹칠 때 매우 성가신 것입니다 (iPhone 용 Twitter를보고 있습니다).
“Freelance Web Designer Web Design Portfolio”라는 제목에 약간의 변화가 있지만이 섹션에는 전혀 변경이 필요하지 않습니다. 이것은 분명히 중복 된 진술이며 SEO 소음과 같은 느낌입니다 (페이지 제목은 같은 일이지만 훨씬 나쁩니다). SEO 전략은 회색 영역에 빠르게 접근하므로 각 디자이너는 좋은 아이디어가 무엇인지 결정해야하지만 개인적 으로이 페이지에 성가신 키워드 팽창이 있다고 생각합니다.
특집 섹션

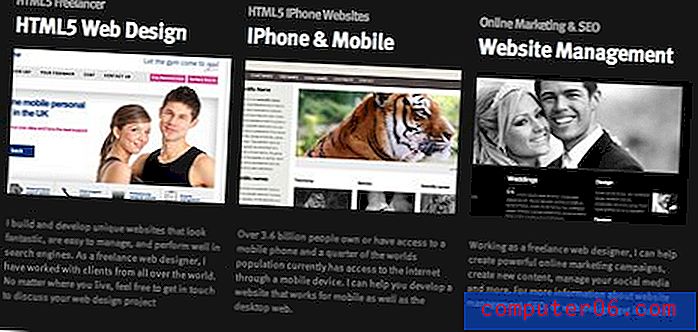
스크롤 할 때이 사이트의 흐름이 흥미 롭습니다. 잡았습니까? 첫 번째 영역은 하나의 넓은 열이고, 두 번째 영역은 두 개의 열이며, 이 기능 섹션은 세 개의 열이고 바닥 글은 네 개입니다 (모두 강한 정렬 유지). 때로는 디자이너가 레이아웃을 변경한다는 아이디어로 많은 어려움을 겪고 페이지 전체에서 동일하게 유지하거나 급격한 변화를 시도하고 흐름을 방해합니다. Owain은 사용자가 컨텐츠를 쉽게 이용할 수있게하고 시각적 중복성을 줄이기 위해 충분한 변형을 제공하는 데 성공했습니다.
마지막과 마찬가지로이 섹션은 매우 매력적입니다. 헤드 라인의 시각적 처리와 축소판의 애니메이션 호버 효과가 마음에 듭니다. 모든 것이 매끄럽고 고급 스럽습니다.
한 가지 작은 변화 : iPhone에서 "i"를 대문자로 사용하지 마십시오. 그것은 중요하지 않은 것처럼 보이지만 사람들은이 물건에 대해 까다 롭고 일부는 제품에 대해 잘 모르면 iPhone 사이트를 구축하기 위해 당신을 고용하지 않을 것입니다.
보행인

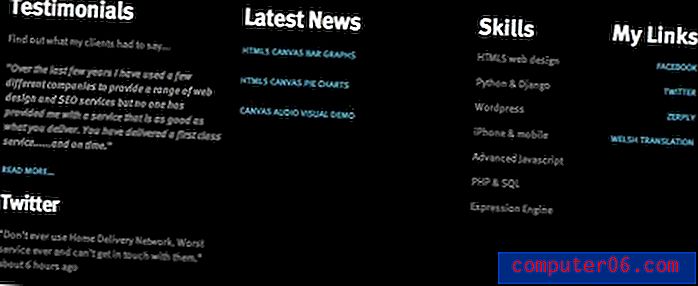
나 에게이 섹션은 레이아웃이 약간 어색한 사이트의 유일한 부분입니다. 우선, 기둥의 흐름은 중간에 많은 어색한 공백으로 이상하게 느껴집니다. 네 개의 열 섹션을 그 위에 세 개의 열 섹션으로 나누는 것이 가장 좋은 아이디어인지 확실하지 않습니다. 열이 위의 세 개와 같이 공간에 균등하게 분산되어 있으면 더 의미가있을 수 있습니다 (따라서 정확한 배치가 아니라 이전 섹션의 방법을 따르십시오).
마지막으로 오른쪽 정렬 된 "내 링크"섹션은 다른 모든 열이 왼쪽 정렬되어 있다는 점에서 조금 이상합니다. 이것은 모든 규칙을 따르고 여전히 옳지 않은 것을 가질 수있는 장소 중 하나가되는 고전적인 디자인의 사례입니다. 나는 당신이 확립 한 레이아웃을 엄격하게 따르는 것이 얼마나 중요한지에 대해 논란의 여지가 있습니다. 그러나 여기서는 마지막 열이 정당한 레이아웃을 따를 필요가 없으며 오른쪽 가장자리가 울퉁불퉁 할 수 있다고 제안합니다.
디자이너가된다는 것은 모든 규칙을 익힌 다음이를 위반할 수있는시기를 파악하는 것을 의미합니다. 문제는 물론 각 디자이너가 다르게 결정할 것입니다. 많은 디자이너가 바닥 글 레이아웃과 관련하여 아무런 문제도 보지 않는 동안이 열 토론으로 머리카락을 나눕니다. 나는 단지 Owain이 여기서 레이아웃을 다시 한 번보고, 어떻게 든 강하게 만들 수 없는지 스스로 결정하도록 권장합니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.