웹 디자인 비평 # 60 : 모고 스타일
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 개인 로고를 주문하기위한 사이트 인 Mogo Style입니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
Mogo Style 정보
모고는 개인 브랜드를위한 완벽한 도구로, 군중으로부터 눈에 띄기를 원하는 사람들을 위해 만들어졌습니다. 명함, 이메일 및 프로필에 사용하십시오. 사진처럼 개인적이지만 로고처럼 전문가 적입니다. 매번 놀라운 인상을 남기십시오.
홈페이지 섹션은 다음과 같습니다.

초기 인상
우선, 그 서비스에 대해 언급해야합니다. 정말 흥미로운 아이디어입니다. 그들이하는 일은 당신의 사진을 찍어 본질적으로 iPhone-icon-like square 인 일러스트로 바꾸는 것입니다. 따라서 기본적으로 Facebook, Twitter, 명함 등을위한 깔끔한 작은 개인 아이콘을 제공하는 디지털 아바타 서비스입니다.
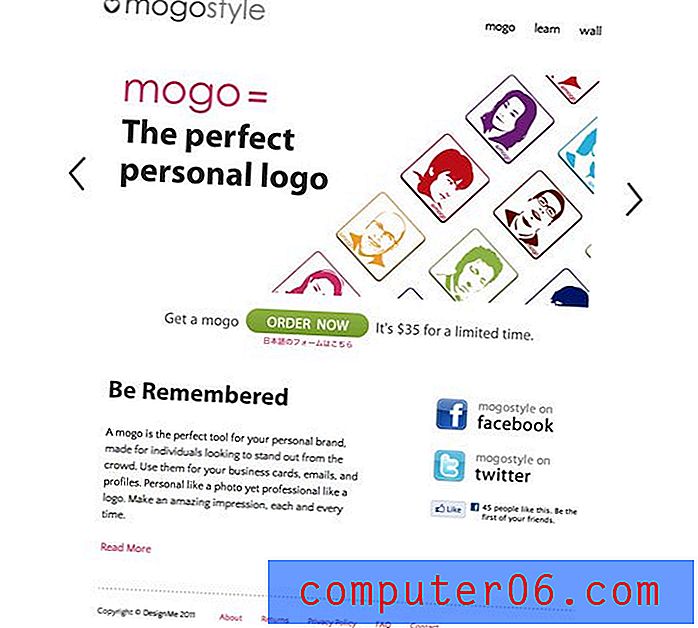
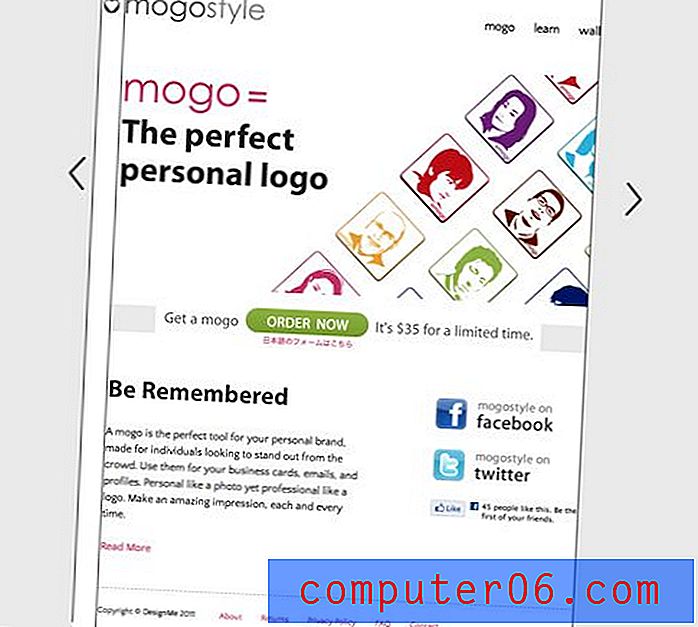
사이트의 홈페이지는 이것을 아주 잘 전달합니다. 회사가 매우 독창적 인 개념을 가지고 있음에도 불구하고 이해하는 데 잠시 시간이 걸렸습니다. 그것은 당신이 여기에서 기대할 수있는만큼 높은 목표입니다.
전반적인 디자인은 깨끗하고 최소화되므로 실제로 서비스를 설명하고 예제를 보여주는 슬라이드 쇼에주의를 기울입니다. 사이트가 완벽에 가깝다고 말하지만 몇 가지 권장 사항이 있습니다. 좀 더 자세히 살펴 보자.
조정
정렬은 실제로 해결해야 할 몇 가지 사항 중 하나입니다. 그것은 거의 완벽하지만 정렬에 관해서는 제어 괴물이며 여기서 제자리를 벗어난 요소는 실제로 버그가 있습니다. Mogo Style 텍스트는 나머지 요소와 정렬되지만 작은 심장은 사람의 땅에 떠 다니지 않습니다.

여기서 문제는 로고와 텍스트가 시각적 단위라는 것입니다. 당신은 그것들을 두 개의 개별 요소로 인식하지 않고 하나의 요소로 인식합니다. 왼쪽 사이트의 전체 로고가 페이지의 나머지 내용과 일치해야합니다. 여기서 해결책은 간단합니다. 로고를 오른쪽으로 이동하면 현재 텍스트가있는 곳에 마음이 놓입니다.
이야기
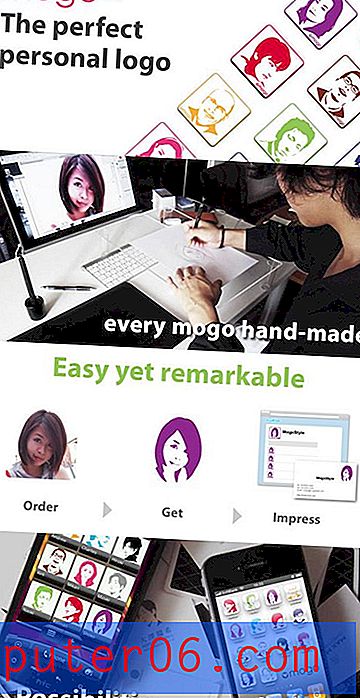
위에서 언급했듯이 사이트는 개념을 전달하는 데 큰 역할을합니다. 이것은 홈페이지의 대형 슬라이드 쇼 덕분에 Mogo Style과 그 기능을 소개합니다. 다음은 모양 순서대로 표시되는 네 가지 이미지입니다.

가장 먼저 볼 수있는 것은 제품이 제공하는 몇 가지 예입니다. 이 경우 그림은 실제로 천 단어 이상 가치가 있습니다. 서비스에 대한 명확한 설명이 제공되지 않았습니다. 다음으로, 그들은 당신에게 감동을줍니다. 첫 번째 슬라이드는 관심을 가지지 만 이제는 품질을 전달할 때입니다. 여기서 그들은 모든 로고가 손으로 그린다고 주장합니다. 누군가에게 자동 추적 프로그램에 사진을 붙이도록하는 것은 정당화하기 어렵지만, 사용자 정의 손으로 그린 일러스트레이션은 전적으로 또 다른 문제입니다. 다음 두 슬라이드는 일부 사용 사례를 묘사하여 제품이 필요한 이유를 보여주기 위해 작성되었습니다.
여기에 설정은 큰 판매 피치입니다. 여기에 우리가 판매하는 것이 있습니다. 여기에 그것이 좋은 이유와 여기에 필요한 이유가 있습니다. 홈페이지 용 슬라이드 쇼를 구성 할 때마다 유사한 커뮤니케이션 목표를 염두에 두어야합니다.
가독성
이제 사진 슬라이드를 통한 텍스트의 가독성에 열중하지 않았다고 말할 것입니다. 디자이너는 대담한 텍스트와 그림자로 상황을 개선하려고 시도했지만 여전히 훨씬 나을 수 있습니다. 여기의 사진은 너무 바빠서 텍스트를 쉽게 읽을 수 없습니다. 상당히 단색의 넓은 필드가 없다면 거의 시도조차해서는 안됩니다.
다행히도 솔루션은 거의 항상 쉬운 방법입니다. 단색 필드가없는 경우 솔루션을 만드십시오! 간단한 검은 막대가 먼 길을갑니다. 좀 더 깔끔하게 만들기 위해 검은 막대의 불투명도를 줄이고 이미지를 흐리게했습니다.

이 텍스트를 실제 예제와 비교하면 가독성이 크게 향상되었으며 여전히 훨씬 세련된 것처럼 보일 수 있습니다.
“배우기”페이지
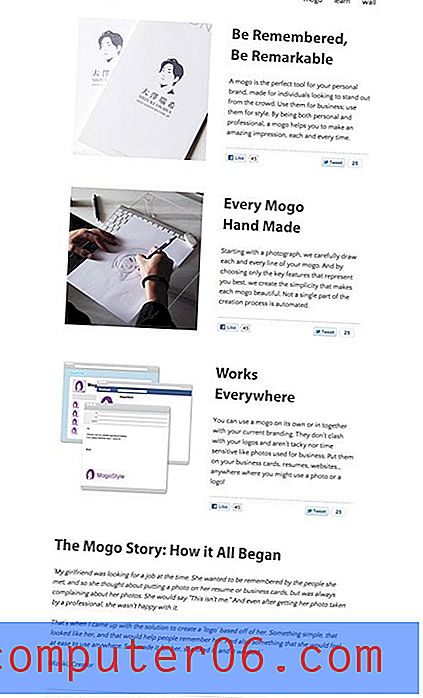
“학습”페이지로 넘어 가서 우리는 잘 디자인 된 또 다른 공간을 볼 수 있습니다. 이번에는 3 개의 기본 섹션과 하단에 배경 스토리가 포함 된 훨씬 더 선형적인 레이아웃이 있습니다.

이 페이지가 훌륭하다고 생각합니다. 중요한 요점에 대한 세부 사항을 확장하고 다르지만 밀접하게 관련된 이미지를 사용하는 것이 좋습니다. 이 영역을 홈페이지와 완전히 중복되게 만드는 것은 쉬웠지만 독자적으로 잘 지내고 있습니다.
각 단락 이후의 소셜 로고는 약간 중복되어 있다고 생각합니다. 시각적으로는 훌륭해 보이지만 개념적으로이 요소를 여러 번 반복해야 할 이유는 많지 않습니다. 이 페이지는 소셜 미디어에 대한 관심이 약간 감소하고 사용자가 구매 페이지로 이동하는 데 집중하는 데 크게 도움이 될 것이라고 생각합니다. “지금 받으십시오”버튼 또는 이와 유사한 것이 도움이 될 것입니다.
FAQ는 어디에 있습니까?
이 사이트에 대한 마지막 의견은 디자이너의 관점에서 볼 때 제품에 대한 기술 정보가 충분하지 않다는 것입니다. 이 래스터 또는 벡터입니까? 래스터 인 경우 전달 된 파일의 해상도와 크기는 무엇이며 투명한 배경으로 표시됩니까? 색상을 변경하는 것이 얼마나 쉬운가요? 어떤 파일 형식이 제공됩니까?
물론이 사이트의 고객층 대부분 은이 질문들에 대한 단서가 없지만 디자이너는 아니지만 제품에 대한 질문이있을만한 사람들이 많이 있습니다.
모든 사람이 물을 것이라는 또 다른 질문은 다음과 같습니다. 처리 시간은 무엇입니까? 우리는 몇 시간, 며칠 또는 몇 주를 말하는가? 나는이 모든 것에 대한 쉽고 우아한 해결책이 있다고 생각합니다 : FAQ 페이지. 이들은 일부 고객이 필연적으로 묻게 될 모든 임의의 정보 비트를 배치하는 데 적합합니다. 또한 그러한 질문을 할만큼 충분한 정보를 얻지 못했지만 답변을 완벽하게 이해할 수있는 고객에게 중요한 목적을 제공합니다.
결론
요약하면, Mogo Style은 아주 작은 사이트이며 매우 독특한 서비스입니다. 홈 페이지는 개념을 잘 전달하며 약간의 정렬 조정과 슬라이드의 텍스트 재 작업 만 필요합니다. '학습'페이지도 훌륭해 보이지만 몇 가지 사회적 아이콘이 적고 구매 관련 행동 유도 문안이 더 많이 사용될 수 있습니다. 마지막으로이 사이트는 FAQ 페이지에서 큰 도움이 될 것입니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.