웹 디자인 비평 # 62 : 영향력있는 네트워크
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘날의 사이트는 정치 뉴스 애그리 게이터 및 필터 인 Influentials Network입니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
영향력있는 네트워크 정보
“IN은 모든 미디어에서 가장 바이러스 성 있고 중요한 정치 뉴스 기사를 지속적으로 모니터링하고 수집합니다. IN은 가장 관련성이 높은 10 가지 정치적 인물 및 / 또는 문제를 하나의 역동적이고 스캔하기 쉬운 페이지로 자동 필터링합니다.”
다음은 홈페이지의 스크린 샷입니다.

첫 인상
솔직히 말해서, 이 사이트의 디자인에 대해서는 실제로 잘 작동하지 않는 것 같습니다. 전체적인 3 열 레이아웃은 적당하지만 시각적 테마와 전체적인 미학은 상당히 과감한 업데이트를 사용할 수 있습니다.
비판을 원하는 많은 사람들은 실제로 뒤에서 팻을 원하지만, 나는 IN 뒤의 디자이너 및 개발자와 이야기를 나 site으며 사이트에 대한 개방적이고 정직한 피드백을 듣고 자하는 진정한 소망을 표명했습니다. 그는 개선의 여지가 있다는 것을 알고 있으며이를 수행하는 방법에 대한 명확한 조언을 찾고 있습니다. 이를 염두에두고 시작합시다!
뉴스 애그리 게이터 디자인에 대한 생각
뉴스 애그리 게이터 (aggregator)는 웹 디자이너에게는 매우 기묘한 일이며, 그들의 성공을 지배하는 규칙이 미적 아름다움과 관련이있는 것 같다고 완전히 고백합니다.
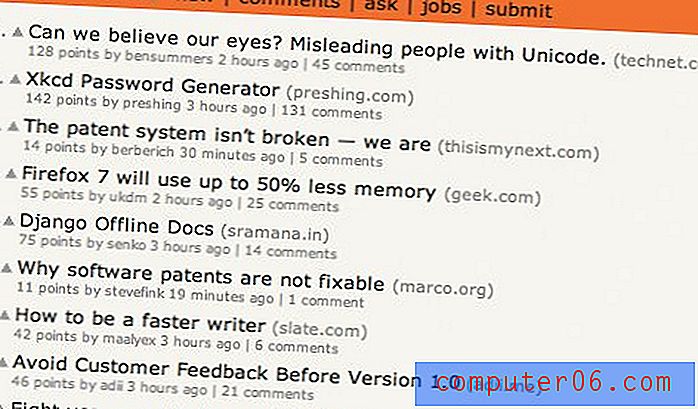
예를 들어, 내가 자주 방문하는 한 수집기는 Hacker News입니다. 그들의 디자인을 확인하십시오 :

보시다시피, 이것은 현대 웹 디자인의 그림이 아닙니다. 현대식 미니멀리즘의 좋은 예는 아니며 배경 채우기가있는 링크 목록 일뿐입니다! 그럼에도 불구하고, 나는 여전히 괴상한 세상에서 최신을보고 싶어합니다. Reddit과 같은 다른 인기있는 집계자는 단순하지 않고 추악합니다.
말할 것도없이, 나의 첫 번째 본능은 다른 사이트와 마찬가지로 IN 디자인에 접근하는 것이지만 실제로는 그것을 다루는 가장 좋은 방법이 아닐 수도 있습니다.
IN의 모습
현재 어 그리 게이터 디자인 상태에서도 IN은 비주얼 부서에서 일부 작업을 사용할 수 있다고 생각합니다. 우선, 나는 각 섹션에서 사용 된 배경의 팬이 아닙니다. 사이트가 실제로 그라디언트로 무거워 진 것 같습니다. 항상 디자인 트릭을 찾아 과용하여 남용하는 것에주의하십시오.
또한 기본 콘텐츠는 중간 회색 배경을 가지며 각면의 라이트 스트립 옆에 있습니다. 어떤 이유로 든 조금 어색합니다. 두 가지 색상이 너무 비슷할 수 있습니다. 주요 내용을 돋보이게하는 실제 색상 대비는없고 약간의 혼란스러운 색상 이동이 있습니다. 솔직히 그것은 불필요한 시각적 합병증을 추가하고 있다고 생각하지만 현재 중앙의 주요 영역의 배경을 차지하는 회색으로 전체 배경을 채우는 것이 좋습니다. 이 사이트의 메일 목표 중 하나는 상당히 바쁜 디자인을 단순화하는 것입니다.
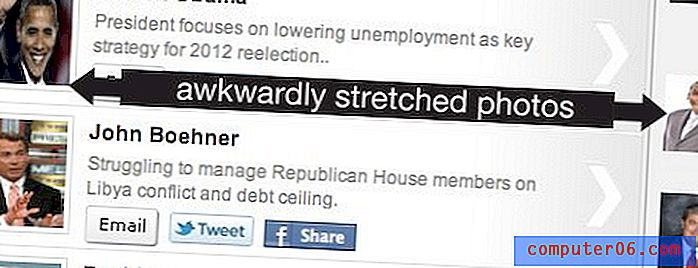
내가 페이지의 시각적 매력을 즉시 떨어 뜨린다 고 생각하는 또 다른 것은 못생긴 축소판 크기입니다. 사전 설정된 상자 크기에 맞게 사진을 늘리거나 압착합니다. 이 결과는 디자이너의 "충분히 좋은"정신을 즉시 제안하는 정말 어색한 디자인입니다.

이 문제를 해결하기위한 많은 JavaScript 플러그인이있을 수 있으며, 일부 영리한 CSS조차도 상황을 개선 할 수 있습니다.
헤더

헤더와 관련된 주요 문제는 커뮤니케이션의 흐름입니다. 현재 필요한 모든 정보가 포함되어 있지만 올바른 순서는 아닙니다.
다시 디자인하는 방법은 다음과 같습니다. 왼쪽 상단에는 현재 사이트에 대한 설명이 포함 된 상자가 있습니다. 사이트 이름과 로고를 멋지고 크게 배치하여 사람들이 현재 위치를 즉시 알 수 있도록합니다. 그런 다음 탐색 아래의 상자로 설명을 이동합니다.
또한 "In fluenced"라인이 작동하지 않습니다. 그것은 사이트의 레이아웃을 버리는 이상한 장소에 있으며 기분이 좋지 않은 방식으로 표현됩니다. 사이트 로고의 하위 태그로 만들고 공백을 제거합니다. 영향력있는 네트워크 : 영향을 받고, 정보를 얻고, 영감을줍니다.
탐색에 관한 한, 이것은 페이지에서 내가 가장 좋아하는 부분 중 하나입니다. 검은 색이 페이지에 필요한 대비를 제공하기 때문입니다. 이 주제를 반복 할 다른 장소를 찾는 것이 좋습니다.

위젯
양쪽에 메인 컨텐츠를 배치하면 다음과 같은 다양한 위젯과 컨텐츠 섹션이 포함 된 사이드 바가 있습니다.

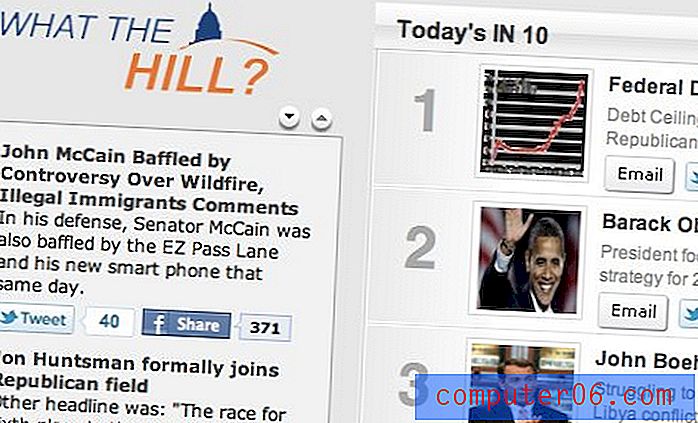
전반적으로, 이들 각각은 조금 더 미세하고 미세한 것을 사용할 수 있습니다. 예를 들어, 위의“What the Hill”섹션은 섹션에 포함 된 내용을 설명하는 간단한 설명자를 사용할 수 있습니다. 텍스트도 여기에서 상당히 찌그러진 느낌이 들며, 일부 줄 높이는 먼 길을 갈 수 있습니다.
또한 각 위젯에는 상단에 작은 위쪽 및 아래쪽 화살표가 포함되어있어 클릭하여 내용을 탐색 할 수 있습니다. 이것은 최소한으로 보일지 모르지만 간단한 스크롤은 훨씬 잘 작동합니다.
많은 작업이 필요한 다른 위젯은 사진 섹션입니다. 이것은 제대로 작동하지 않는 큰 빈 공간입니다.

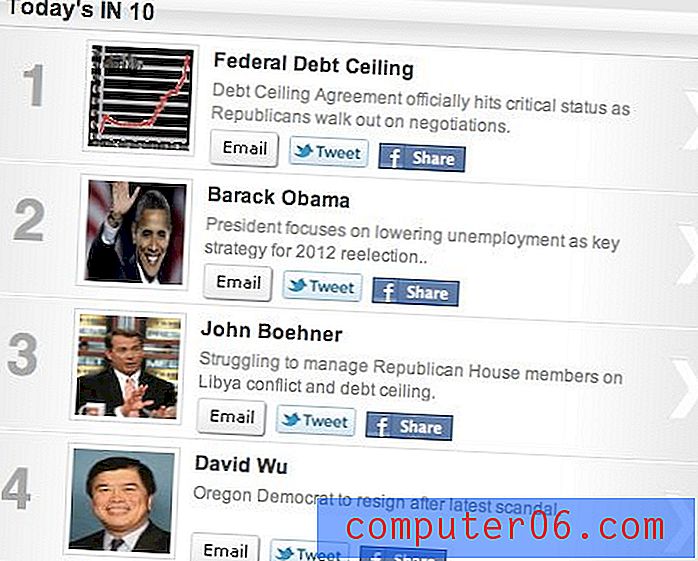
IN 10 열
마지막으로 살펴볼 섹션은 페이지의 주요 내용으로 간주됩니다. 우리는 이미 사진 크기 조정 문제를 언급했으며 그 이외의 영역은 꽤 괜찮아 보입니다.

여기서 변경을 고려할 수있는 것은 호버 효과입니다. 현재는 모든 픽셀을 몇 픽셀만큼 오른쪽으로 이동하지만 움직임이 너무 작아서 거의 버그처럼 느껴집니다. 내용이 이동되는 양을 늘리거나 색상 변경과 같은 다른 항목으로 전환하십시오.
또한 공유 버튼이 너무 일치하지 않습니다. 각각 같은 크기와 모양으로 만들어보십시오.
결론
이 사이트는 많은 작업이 필요하다고 생각하지만 완벽하게 수행 할 수 있다고 생각합니다. 내 추천은 덩어리로 가져가는 것입니다. 일주일 동안 머리글에 집중하고 가능한 한 좋은 시간을 보내십시오. 그런 다음 다른 섹션으로 이동하여 완벽해질 때까지 1 주일을 더 정돈하십시오. 현재 사이트의 주요 문제는 사이트를 시작할 준비가되지 않았지만 어쨌든 시작된 것처럼 서두르는 느낌입니다.
장기 목표로서 컨텐츠를 단순화 할 수있는 방법에 대해 생각하십시오. 기능 추가를 중지하고 기능 제거를 시작하십시오. 기본 컨텐츠를 더 잘 강조 표시하고 가장 필수적인 보조 컨텐츠를 제외한 모든 컨텐츠를 제거하십시오. 무언가를 자르는 것에 대해 의문이 있으면 해커 뉴스를 다시보고 그것이 얼마나 간단한 지 생각해보십시오!
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.