웹 디자인 비평 # 73 : Prezzybox
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘날의 사이트는 온라인 소매업 체인 Prezzybox입니다. 우리가 어떻게 생각하는지 봅시다!
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
Prezzybox 소개
“Prezzybox.com은 완벽한 온라인 선물 솔루션입니다. 엄마, 아빠, 형제 자매, 친구, 반 사촌 또는 자신을 위해 독특하고 흥미로운 선물을 찾고 있다면 (우리 모두가 좋은 것을 마땅히해야합니다) Prezzybox가 장소입니다. 전자 담배부터 초콜릿 피자, Retro Slush Maker, 펑키 한 Silly Bandz까지. Prezzybox는 당신의 퍼포먼스를 기다리고있는 이상하고 멋진 선물로 가득한 풍요의 뿔을 가지고 있습니다.”
다음은 홈페이지의 스크린 샷입니다.

첫 인상
Prezzybox는이 디자인에서 많은 일을하고 있습니다. 단일 제품을 선보일 수있는 집중 소매 업체가되는 이점이 없습니다. 그들은 모든 종류의 다른 제품을 판매하려고 노력하고 있으며이를 전시하는 가장 좋은 방법을 찾고 있습니다.
그들은 분명히 이것을 꽤 많이 통해 생각했으며, 많은 것들이 제대로되었습니다. 그러나 개선의 여지가 충분합니다. 이 페이지는 조잡한 측면에 약간의 좋은 아이디어와 실행이 혼합되어 있습니다. 구조를 개선하고이 디자인의 성공에 도움을주기 위해 해결해야 할 영역을 지적 할 수 있는지 살펴 보자.
타이포그래피 화가
이 사이트에서 가장 먼저 눈에 띄는 점 중 하나는이 디자인을 주도하는 타이포그래피에 대한 이해가 매우 부족하다는 것입니다. 어디에서나 나는 커스텀 타입의 거친 구현을 볼 수 있습니다.
우선, 로고에 글꼴 가중치가 섞이면 매우 어색합니다.

때로는 같은 단어의 글꼴이 일치하지 않는 것 같습니다. 예를 들어, 아래 이미지에서 "50 %"의 "0"은 "5"와 무게가 완전히 다릅니다.

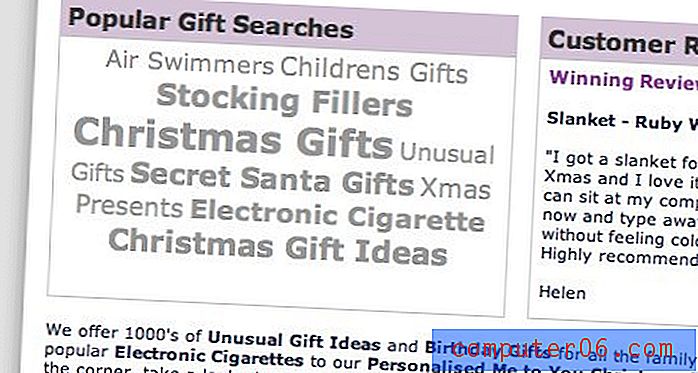
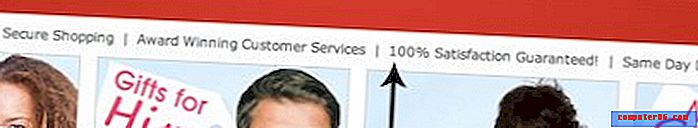
이 사이트에는 몇 가지 주요 커닝 문제가 있습니다. 아래 예의 텍스트는 이미지이므로 온라인 커닝의 장애물에 관한 주장은 적용되지 않습니다. 이것은 단순히 Photoshop 디자인 프로세스에서 한 단계를 건너 뛴 결과였습니다.

또한 태그 클라우드는 트래픽을 인기있는 목적지로 보내는 가장 좋은 방법은 아닙니다. 이것은 태그 사이의 명확한 분리 부족으로 어려움을 겪고 있습니다. 예를 들어, “Air Swimmers”와“Childrens Gifts”는 두 개의 분리 된 태그이지만 글꼴 가중치는 너무 유사하여 실제로는 말할 수 없습니다.

수정하는 방법
이 페이지의 유형에 대한 나의 추천은 다시 시작하는 것입니다. 이 페이지에서 다양한 텍스트 스타일과 글꼴을 모두 긁어 내고 다시 실행하십시오. 이번에는 모든 단일 문자에 대해 매우 의도적입니다.
"커뮤니케이션하려는 개념과 그 아이디어를 가장 잘 전달하는 서체를 신중하게 고려하십시오."시작할 곳은 양질의 글꼴에 투자하는 것입니다. 프리미엄 글꼴은 꽤 비쌀 수 있지만 저렴하고 못생긴 것을 사용하면 사이트를 저렴하고 못생긴 것처럼 만드는 것 외에 다른 효과를 얻을 수 없습니다. 단순히 예산이 없다면 온라인에서 매력적이고 고급 스러우면서도 무료 및 / 또는 저렴한 다양한 선택이 있습니다. FontSquirrel와 Lost Type Co-op가 시작하기 좋은 곳입니다.
시간을 들여 서체 적으로 서체를 선택하십시오. 디스플레이 서체가 재미있어 보이기 때문에 유혹하지 마십시오. 대신 의사 소통하려는 개념과 그 아이디어를 가장 잘 전달하는 서체를 신중하게 고려하십시오. 이 과정에서 실제로 잘 작동하고 사이트 전체에서이를 구현하는 몇 가지 좋은 글꼴로 제한하십시오.
모든 라이브 웹 유형에 표준 글꼴을 사용할 수있을 것입니다. 그러나 최대한의 가독성을 위해 글꼴 크기, 줄 높이 및 텍스트 상자 너비 사이의 모든 균형을 유지하십시오. Pearsonified는 균형 잡힌 유형을 달성하기 위해 황금 비율을 사용하는 것에 대한 훌륭한 글을 올렸습니다. 이것을 읽고 황금 비율 타이포그래피 계산기를 사용하여 유형 치료법을 알아 내십시오.
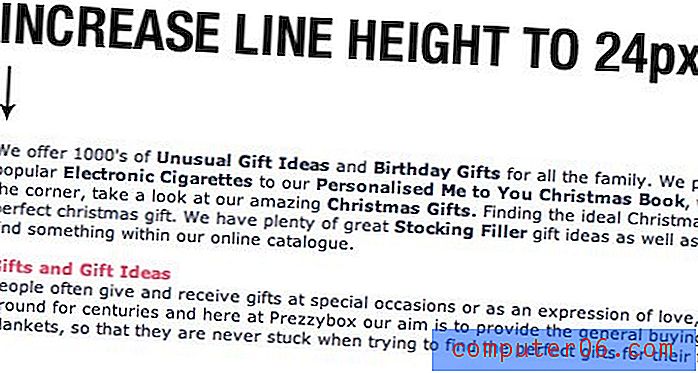
이 조언이 귀하의 유형을 향상시킬 수있는 곳은 아래 섹션에 있습니다. 여기에서 내용 너비와 글꼴 크기는 줄 높이를 증가시킵니다.

항해
탐색 영역으로 넘어 갑시다. 내가 여기에 온 인상은 모든 것이 너무 무겁다는 것입니다. 각 객체와 요소에는 시각적 인 무게가 많으며 주목할만한 경쟁이 있습니다.

또한 일부 부분에서는 세로 간격이 너무 좁아서 뭉개지고 어수선 해 보입니다.

내가 좋아하는 한 가지는 사용중인 제품 분류입니다. 각 섹션은 명확하게 구분되어 있으며 쇼핑하려는 사람에게 선물을 쉽게 찾을 수 있습니다. 이것은 페이지 아래쪽으로 멋지고 단순화 된 방식으로 복제됩니다.

수정하는 방법
내비게이션 영역이 적당하다고 생각합니다. 조정이 필요합니다. 체크 아웃 할 수있는 좋은 영감의 원천 중 하나 인 Threadless는 조금 더 세련된 탐색 메뉴를 사용합니다.

여기에서 유사한 분할이 어떻게 사용되는지 주목하십시오. 그러나 모든 것이 더 가볍고 훨씬 더 간격이 좋습니다. 초기 드롭 다운 메뉴는 흰색 배경에 단순한 색상의 텍스트이며, 무거운 버튼 모양은 중요한 요소에만 선택적으로 적용됩니다.
콘텐츠 구성
이 사이트에서 볼 수있는 또 다른 문제는 조직 전술이 일부 작업을 사용할 수 있다는 것입니다. 우선, 마지막 순간에 임의의 장소에 갇힌 것처럼 보이는 임의의 정보가 많이 있습니다.

이 사이트는 가로 막대를 사용하여 다양한 섹션을 구분하지만 영역은 시각적 또는 개념적 관점에서 명확하게 정의되지 않습니다. 아래 표시된 섹션은 "프레스의 Prezzybox"라는 레이블이 붙어 있으며 두 가지 큰 "About Us"스타일 단락, 인기있는 선물 검색, 고객 리뷰 등을 포함하는 것으로 보이며이 섹션에는 해당 섹션이 없습니다.

이러한 문제는 바닥 글까지 확장되어 일부 주요 시각적 재구성을 사용할 수 있습니다. 또한 메인 영역에서 분리하는 어색한 컷의 팬이 아닙니다. 그가 페이지의 다른 곳에서 반복된다면 그것은 제자리에서 보이지는 않지만 독립형 디자인 기능으로 잘못 느껴집니다.

수정하는 방법
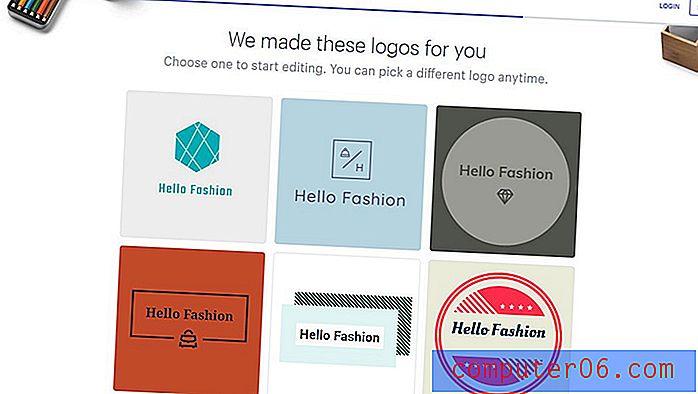
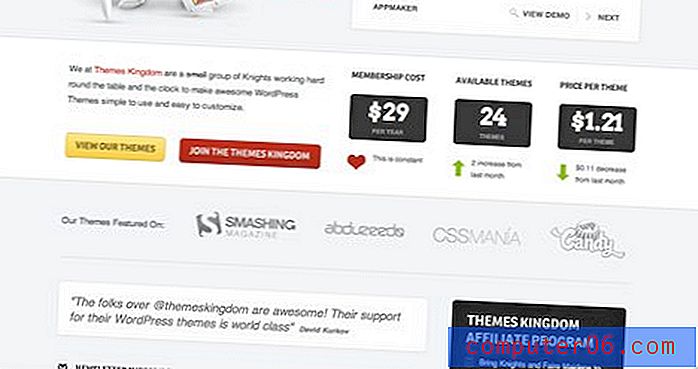
각 섹션은 그래픽과 내용으로보다 명확하게 정의되어야합니다. 이러한 유형의 디자인에 대한 좋은 영감의 원천은 테마 왕국입니다. 아래 화면 캡처에서 사이트 의이 영역에는 많은 일이 발생합니다. 그러나 디자이너는 실제로 명확하고 현대적인 콘텐츠 분리 방법을 사용했습니다.

실제로 콘텐츠 구성을 수정하면이 전체 페이지의 수익을 높이는 데 도움이됩니다. 그것은 사이트의 많은 항목을 재구성하고 스타일을 변경하고 심지어 홈페이지에서 많은 지방을 자르는 것을 의미 할 수 있지만 결국 그만한 가치가 있습니다.
결론
전자 상거래는 디자이너에게는 흥미로운 대상입니다. 그 이유는 미학이 나와 같은 사람들이 원하는 것처럼 성공과 밀접한 관련이 없기 때문입니다. 예를 들어, 아마존은 혼란스러워 엉망진창이지만 가장 성공적인 온라인 소매 업체입니다. 그렇다고해서 매력적인 비주얼을 웹 스토어에 중요한 것으로 할인 할 수있는 것은 아닙니다. 모두가 아마존이 될 수있는 것은 아니며 경쟁에서 눈에 띄는 확실한 방법은 견고한 디자인입니다.
비주얼 아이덴티티 이외에도 온라인 상점에서 큰 비중을 차지하는 사용 편의성이 더욱 중요합니다. 위에서 제안한 많은 변경 사항은 사용자가이 페이지를보다 쉽게보고 원하는 것을 찾을 수 있도록 페이지 흐름을 개선하는 데 도움이됩니다. 매력적인 시각 자료는이 활동을 지원하고 시청자가 관심을 갖도록 도와줍니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.