웹 디자인 비평 # 81 : Amilova
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Amilova입니다. 우리가 어떻게 생각하는지 봅시다!
Envato Elements 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
아밀 로바 소개
2010 년부터 Amilova 프로젝트는 전 세계의 예술가들이 자신의 만화를 가능한 모든 언어로 전 세계 관객에게 제공 할 수있는 플랫폼이었습니다. Amilova 프로젝트는 날로 점점 더 커지고 있습니다. 우리의 국제 커뮤니티에는 23, 000 명 이상의 회원이 있으며 350 명 이상의 아티스트가 있습니다.
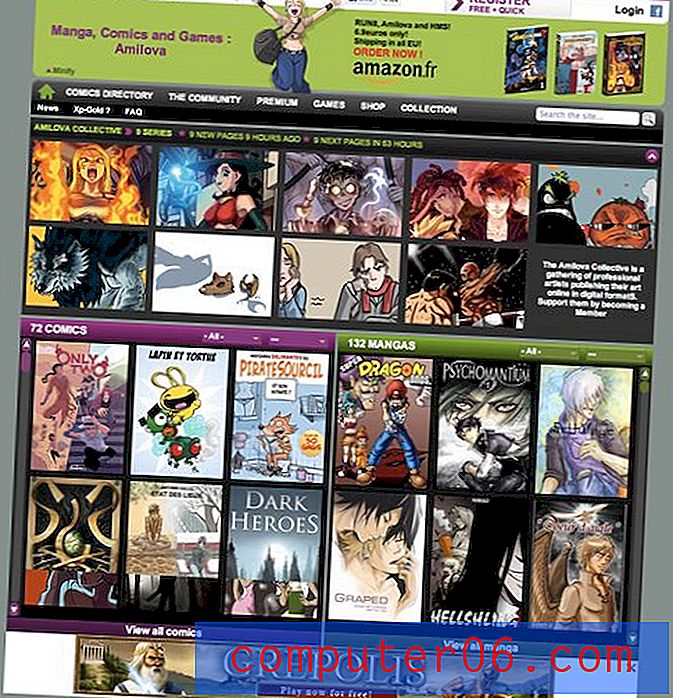
다음은 홈페이지의 일부입니다.

첫인상
페이지가로드 되 자마자이 사이트가 만화 전용이라는 데는 의심의 여지가 없습니다. 홈페이지는 눈길을 끄는 훌륭한 예술 작품으로 가득 차 있으며 타겟 시장이 즉시 잘릴 수 있다고 생각합니다. 당신이 만화에 있다면, 당신은 확실히 둘러보고 싶을 것입니다. 그렇지 않다면, 당신은이 사이트가 당신을위한 것이 아니라는 것을 즉시 알게 될 것입니다.
이것은 작은 것이 아닙니다. 분명한 것처럼 들리지만, 어떤 유형의 웹 사이트를 디자인하든 관계없이 사용자는 항상 가능한 한 빨리 진행 상황을 파악할 수 있어야합니다.
이제는 분명히 일종의 만화 사이트라는 사실을 넘어서서, 처음 몇 초 동안 페이지를 보면서 무슨 일이 일어나고 있는지 전혀 알지 못합니다. 만화 가게입니까? 이 무료 이야기입니까? 나는 내가 받고있는 것에 대해 대담하고 분명한 진술이 필요하다고 느낀다. 페이지 상단에“수백 개의 무료 만화를 읽으십시오”와 같은 큰 제목이 있다면 페이지가 훨씬 더 유혹적이라고 생각합니다.
이를 염두에두고 페이지의 특정 섹션을 자세히 살펴보십시오.
헤더

방금 언급했듯이 사이트의 헤더는 사이트의 목적을 훨씬 더 명확하게 나타낼 수 있지만 그 이상으로도 전체 헤더 디자인에 감격하지는 않습니다.
그 주된 이유는 실제로 큰 광고처럼 보입니다. 우리의 눈은 두 번째 모양없이 광고를 찾아 건너 뛰도록 훈련되어 왔으며 즉시 페이지의이 섹션을 지나서 제 3 자 배너라고 생각했습니다. 나는 이것을 사이트의 일부처럼 보이게하려면 완전한 헤더 재 설계가 필요하다고 생각한다.
헤더는 성가신 광고처럼 보일뿐만 아니라 실제로 사이트를 떠나고 자하는 성가심이라고 알려줍니다.

보시다시피, “최소화”버튼이 있습니다.이 버튼은 머리글을 접으면서 누르면, 이 기능이 멤버에게만 적용되는 방법에 대한 메시지가 표시됩니다. 나는 이것이 단순히 동의하지 않는 기괴한 전략이라는 것을 안다.
나는 사이트의 헤더를 정상적으로 접는 것에 대해 결코 생각하지 않을 것입니다. 최소한 축소 버튼이 표시 될 때까지 내가 실제로해야 할 일이라고 느끼는 것은 아닙니다. 이 링크를 통해 해당 기능이 있다고 판단하여 체크 아웃에 저항 할 수는 없지만, 저는 2 순위 시민이므로이 고급 기능에 액세스 할 수 없다는 메시지를받습니다. 그러나 그것은 고급 기능이 아니며 훌륭한 기능이 아니며 실제로 대부분의 사람들이 가입하도록 유도하는 것이 아니라고 생각합니다. 사용자를 화나게 할 가능성이 훨씬 높습니다.
페이지의 흐름
사이트를 처음로드 할 때 페이지의 시각적 부분의 주요 부분은 다양한 만화를 보여주는 썸네일 그리드로 채워집니다. 이것은 완벽하며 실제로 많은 콘텐츠 라이브러리에 액세스 할 수 있다는 느낌을줍니다.

페이지가 누락 된 것은 실제로 내용을 보여주고 헤더 문제를 해결하는 전체 너비 이미지 슬라이더라고 생각합니다. 이 사이트는 분명히 재능있는 일러스트 레이터와 작품에 접근 할 수 있으며 큰 슬라이더는 그것을 보여주고 사용자를 경험에 끌어들이는 완벽한 방법이라고 생각합니다.
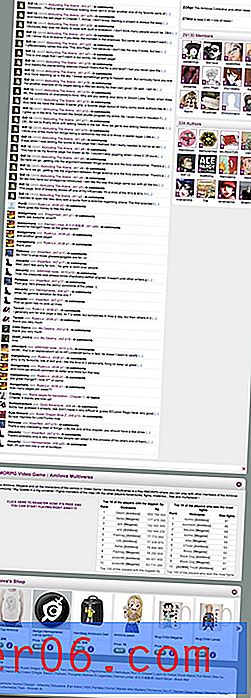
썸네일 섹션 후에는 사이트의 사용자를 알려주는 실시간 활동 스트림에 도달합니다. 제 생각에는이 방법이 너무 커서 홈페이지의 대부분을 차지하고 있습니다.

보시다시피이 섹션은 영원히 계속됩니다. 이것의 문제는 멋진 작은 상점 위젯과 같이이 섹션 다음에 중요한 내용이 있다는 것입니다.하지만 대부분의 사용자는 스크롤을 포기하기 때문에 결코 그렇게 만들지 않을 것입니다.
이 솔루션은 간단합니다. 홈페이지에서 가장 최근에 10 개의 활동 라인을 보여줍니다. 사용자가 원하는 경우이 자료 전용의 다른 페이지로 리디렉션되어야합니다. 그렇지 않으면 거대한 공간 낭비처럼 보입니다.
독서 경험

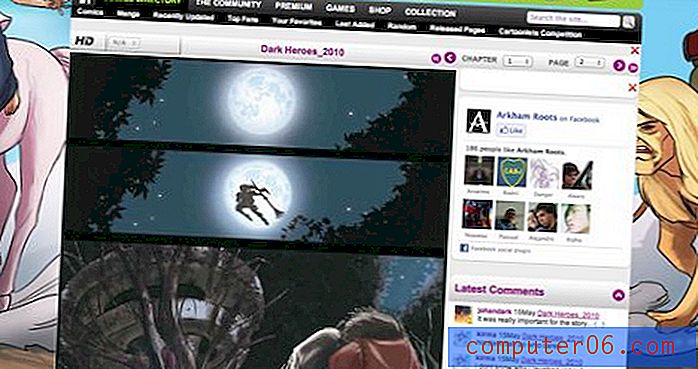
이 사이트의 주요 목적이 만화를 발견하고 읽는 것 같다는 점을 감안할 때이 경험은 사이트가 성공할 수 있도록 가능한 한 훌륭해야합니다. 사용할 자원이있는 경우이 영역에서 사용해야합니다.
슬프게도, 나는 사이트의 만화를 읽는 것이 꽤 번거롭고 작업 집약적 인 프로세스라는 것을 알았습니다. 페이지가 너무 커서 내 MacBook 화면에 맞지 않으므로 스크롤이 많이 필요하고 페이지 넘기기 버튼이 불편합니다.
또한, 나는 만화책을 집어 들었을 때 모든 사람들이 첫 번째 반응을한다고 생각합니다. 그러나이 사이트는 어떤 식 으로든 해당 기능을 복제하려고하지 않습니다.
여기 내 제안이 있습니다. 독서 경험을 위해 서너 가지 다른보기 옵션이 필요합니다. 첫 번째는 전체 스토리의 내용을 빠르고 시각적으로 스캔 할 수있는 썸네일 그리드입니다. 브라우징을 복제하기 위해 멋진 페이지 플립 애니메이션이 필요하지 않습니다. 썸네일 갤러리가 완벽하게 작동합니다. 다음보기는 점차적으로 컨텐츠를 더 크게 만드는 데 전념해야합니다. 어쩌면 일러스트 레이터가 전체 스프레드를 활용 한 다음 마지막으로 작은 말풍선 텍스트를 가까이서 읽을 수있는 큰보기를 사용할 수있는 두 개의 위로보기 일 수 있습니다.
나는 이것이 구현하는 데 큰 고통이 될 것이라는 것을 알고 있지만 실제로 사이트에서 즐거운 독서 경험을 제공하기 위해 취해야 할 단계라고 생각합니다.
요약
Amilova는 분명히 인상적인 커뮤니티와 컨텐츠 라이브러리를 구축하는 데 큰 역할을했습니다. 이제는 경험을 성숙시키고 현재 어리석은 것을 개선해야합니다. 사이트에 대한 홈페이지 소개를 다시 생각하고 상단에 큰 아름다운 이미지 슬라이더를 제공하고 거대한 활동 스트림을 잘라 내고 만화 독서를위한 대체 시청 옵션을 제공하십시오.
이러한 변화는 작지 않으며 시간과 노력이 소요되는 주요 정밀 검사이지만 사이트가 훨씬 더 좋을 것이라고 믿습니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.