웹 디자인 비평 # 85 : Sonic Electronix
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘날의 사이트는 소비자 전자 제품 회사 인 Sonic Electronix입니다. 우리가 어떻게 생각하는지 봅시다!
Envato Elements 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
Sonic Electronix 소개
“Sonic Electronix는 세계적인 자동차 오디오 및 기타 가전 제품 판매 업체입니다. 우리 창고에는 15, 000 개 이상의 고품질 전자 제품이 있습니다. 우리는 저렴한 가격으로 최고의 서비스를 제공합니다. 오늘 꿈의 자동차 오디오 시스템을 구축하고 프리미엄 서비스와 빠른 배송을 즐기십시오. 또한 엔트리 레벨에서 가장 심각한 오디오 전문가에 이르기까지 다양한 전문 오디오, DJ 장비 및 노래방 제품을 제공합니다.”
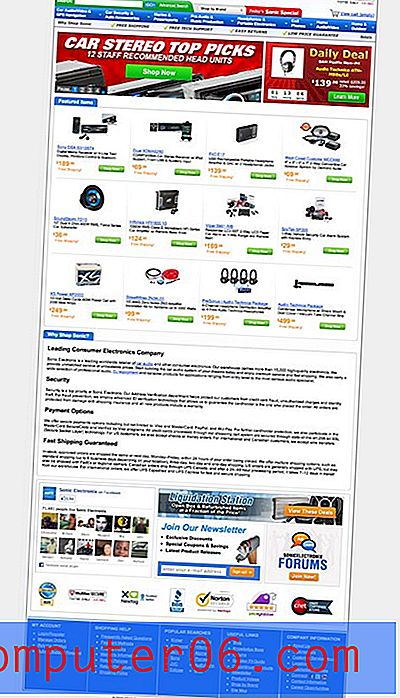
다음은 홈페이지의 스크린 샷입니다.

첫인상
Sonic Electronix는 일반적인 온라인 소매 업체처럼 보입니다. 한눈에, 디자인이 잘 이루어 졌다고 생각되는 몇 가지 측면이 있습니다. 사이트에 미적 매력을주기 위해 노력한 것이 분명하다는 것을 알 수 있습니다. 이 장르에서 수많은 다른 사이트를 본 적이 있습니다.
바로 그 자리에서 깨끗하고 일관된 제품 샷이 매력적입니다. 모든 제품은 흰색 배경에 표시되며 전문적으로 표현됩니다. 일관성에 대한 헌신은 색상, 버튼 스타일 등의 반복을 통해 다양한 형태로 사이트 전체에서 시도됩니다.
"페이지가 실제로 혼란으로 어려움을 겪고있는 점이 있습니다…"이 모든 것이 말하지만, 대부분의 온라인 상점이하는 경향이 있기 때문에 페이지가 실제로 혼란으로 어려움을 겪고있는 점이 있습니다. 또한 페이지의 유용성과 흐름을 향상시키기 위해 실행할 수있는 다양한 조정 및 변경이 있습니다. 궁극적으로, 나는 몇 가지 큰 개선이 이루어질 수 있다고 생각합니다. 그것을 분해하고 방법을 보자.
전자 상거래는 다릅니다
대부분의 웹 디자인은 비슷한 관점에서 접근 할 수 있습니다. 몇 가지 핵심, 기본 디자인 원칙을 취하고 가장 추악한 웹 사이트를 점검 할 수 있습니다. 전자 상거래의 흥미로운 점은 디자인이 최악 인 사이트가 가장 성공적인 사이트 인 경우가 많다는 것입니다.
"이 장르는 자체 규칙에 따라 운영된다는 사이트를 비판 할 때 명심해야합니다."이것이 의도적으로 전자 상거래 사이트를 추악하게 만들어야한다는 의미입니까? 절대적으로하지. 그러나 이와 같은 사이트를 비판 할 때는이 장르가 자체 규칙에 따라 작동하며 포트폴리오 디자인에서 실제로 중요하게 보일 수있는 사항이이 상황과 거의 관련이 없다는 점을 명심해야합니다.
업계를 지속적으로 둘러보고 누가 잘하고 있는지, 왜 그런지 결정하는 것이 좋습니다. 회사가 가장 효과적인 레이아웃과 쇼핑 흐름을 연구하기 위해 수십만 달러를 투자 할 때 무엇을해야합니까? 아래에서 조언을 할 때, 우리가 계속 지적 할 수 있도록 외부 참고 문헌을 얻도록 노력할 것입니다.
페이지 제목
사이트를 방문 할 때 가장 먼저하는 일은 제목 표시 줄을 보는 것입니다. 이것은 전적으로 본능적이며, 웹은 이것이 사이트의 모든 것을 말해 줄 것이라고 생각하도록 나를 훈련 시켰습니다. 다음은 Sonic Electronix 페이지에서 볼 수있는 내용입니다.

보다시피 제목 표시 줄은 순전히 자동차 오디오에만 초점을 맞추고 있습니다. 이제 이것이 SEO 목적을위한 것이며 사용자에게 정보를 전달하는 것보다 키워드 크 래밍에 더 도움이된다고 확신합니다. 검색 엔진에 맞게 페이지를 최적화하는 데 최선을 다하고 있지만 사용자에게 유용성을 떨어 뜨리지 않는다면 그렇지 않습니다. 이것이 바로 여기서 일어나는 일입니다.
"검색 엔진에 맞게 페이지를 최적화하는 데 최선을 다하고 있지만 사용자의 유용성을 떨어 뜨리지 않는다면 그렇지 않습니다."여기서 문제는 내가 이것을 읽 자마자 자동차 오디오 장비를 찾지 않으면 사라 졌다는 것입니다. 특히 Google 검색에서 5 개의 탭이 열려 있고 필요한 제품이있는 제품을 찾기 위해 빠르게 순환하는 경우 나머지 페이지를 보지 못할 것입니다.
카 오디오가 가장 큰 판매자 인 것처럼 보이지만 실제로는 실제로 판매하는 제품을 나타내는 것으로 재 작업 될 수 있다고 생각합니다. 예 :“자동차 오디오, GPS, 보안, 휴대폰 등” 이와 같은 내용은 사이트에 대한 정확한 설명을 전달하면서 원하는 키워드를 공격합니다.
헤더
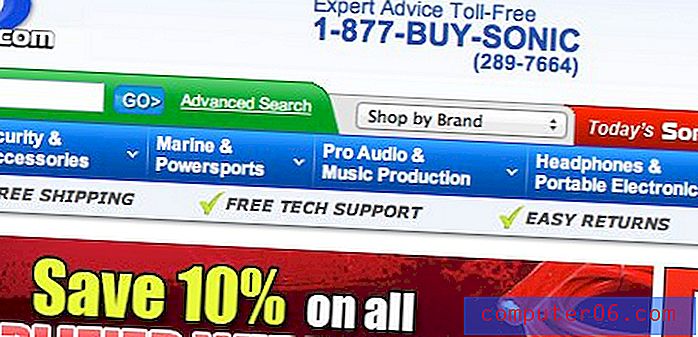
혼란을 겪고있는 페이지의 주요 장소 중 하나는 헤더입니다. 이것은 모든 유형의 웹 사이트에서 매우 일반적인 문제입니다. 왜냐하면 가장 중요한 첫 인상에 너무 많이 들어가고 싶어하기 때문입니다.

좀 더 사용자 친화적으로 만들기 위해이 헤더를 개선하는 방법에 대해 생각할 때 외부 관점을 살펴 보겠습니다. 다양한 인기있는 전자 상거래 사이트를 둘러 보자 마자 헤더의 공간을 어떻게 다루는 지에 대해 매우 흥미로운 것을 발견했습니다. 다음은 두 가지 예입니다. 첫 번째는 Amazon의 것이고 두 번째는 Overstock입니다.


검색 창의 크기를보십시오! 분명히 그들은 검색 기능을 사용자가 자신의 사이트를 방문하는 주요 대상으로보고 가능한 한 눈에 잘 띄게 표시되기를 원합니다.
"저희는 무엇보다도 검색 기능을 제공하기 위해 헤더를 수정 한 페이지를 테스트하는 것이 좋습니다."Sonic Electronix에는 넓은 검색 필드를위한 충분한 공간이 있지만 다른 아이디어를 추구하여 희생했습니다. 필자는 무엇보다도 검색 기능을 사용하도록 헤더를 수정 한 페이지를 테스트하는 것이 좋습니다.
항해
나는 백만 링크로 가득 찬 메가 메뉴에 대해 어떻게 생각하는지에 관해 앞뒤로 나아 갔지만, 잘 작동하는 것처럼 보이는 한 곳은 많은 양의 콘텐츠가있는 전자 상거래 사이트입니다. Sonic Electronix 내비게이션 메뉴는 체계적으로 구성되어 있으며 구매하려는 제품을 신속하게 쉽게 찾을 수 있습니다.

다시 말하지만, 헤더 클러 터 가이 영역에서 우리를 상대로 작동한다고 생각합니다. 탐색 메뉴가 예상되는 위치를 주시하면 실제로 찾아야하지만 링크, 그라디언트, 확인 표시, 드롭 다운 등의 바다에서 약간 손실됩니다.

좋은 디자인은 결정을 내리는 것입니다. 무엇이 중요하고 어떻게 강조 할 것인지 결정해야합니다. 당신이 외면하고 모든 것을 중요하게 만들려고한다면, 당신이하는 일은 중요하지 않습니다.
특색 지어진 품목
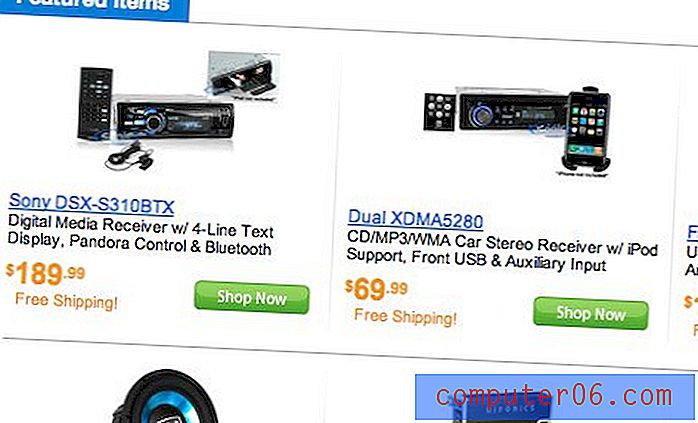
다음으로, 페이지의 주요 항목으로 넘어갑니다. 여기에 사이트에서 제공되는 제품의 다양성과 품질에 대한 최초의 실제 시각적 용량을 얻을 수 있습니다. 요소는 그리드에 깔끔하게 배열되어 있으며 위에서 지적했듯이 공백이 많은 멋진 스튜디오 배경 모양을 사용합니다.

나는이 영역이 정말 마음에 들지만, 몇 가지 문제가있다. 우선, 유용성 관점에서 볼 때 각 상자가 클릭 가능한 영역이 아니라는 것은 매우 성가신 일입니다. 제품 이름과 "지금 구매"버튼뿐만 아니라 이미지를 클릭 할 수 있지만, 다양한 다른 사이트를 둘러 보면 상자의 경계 내에서 아무 곳이나 클릭하여 이동할 수있는 경향이 있습니다. 전용 제품 페이지 현재 설정을 사용하면 사람이 몇 번의 클릭만으로 올바르게 설정할 수 있습니다.
"무의식적으로 물건을 구매할 염려가없이 전자 상거래 사이트의 버튼을 누르는 것에 대해 사용자는 매우주의해야합니다."또한“지금 구매”버튼이 모호한 것 같습니다. 그 의미가 무엇인지, 그리고 버튼을 누를 때 발생하는 것과 어떤 관계가 있는지는 확실하지 않습니다. 페이지가로드되는 순간부터 쇼핑하지 않습니까? 이 버튼으로 상품을 구매합니까? 더 자세한 정보를 위해 클릭하는 것입니까?
의도하지 않은 물건 구매에 대한 두려움 때문에 전자 상거래 사이트의 버튼을 누르는 것에 대해 사용자는 매우주의해야합니다. 버튼을 만들 때 버튼을 누를 때 일어날 일을 적절히 준비해야합니다.
왜 Sonic을 쇼핑해야합니까?
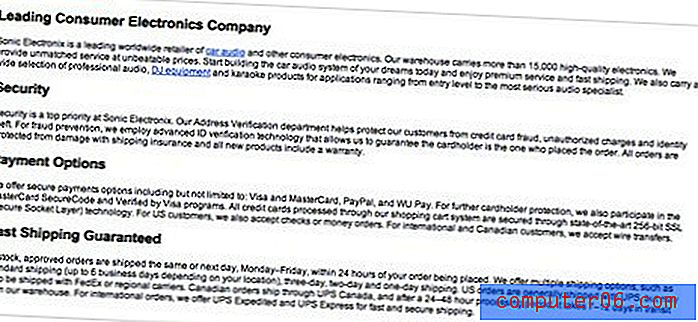
페이지에서 내가 가장 좋아하는 부분은 바닥 근처의“Why Shop Sonic”섹션입니다. 이 섹션은 단순히 네 개의 큰 단락이있는 상자입니다. 실제로 "디자인 된"것은 아닙니다. 디자이너가 무엇을해야할지 전혀 몰랐던 큰 콘텐츠 덩어리 인 것 같습니다.

이것은 당신이 더 흥미롭게 만들지 않는 한 절대로 사용자로서 읽지 않을 큰 지루한 정보 블록입니다. 어떻게 고칠 수 있을까요? 여기의 내용은 실제로 빠른 배송, 안전한 지불 등의 기능 목록이라는 것이 밝혀졌습니다.이 정보를 염두에두면 확실한 영감을 찾기가 어렵지 않습니다. 온라인 Apple Store에서이 문제를 해결하는 방법을 확인하십시오.

그게 얼마나 나아 졌는지보세요? Sonic Electronix 섹션에서는 모든 것이 이미지 나 매력적인 시각 자료가없는 어색한 긴 열에 던져집니다. Apple은 내용을 네 개의 열로 나누고 텍스트를 간단한 단락으로 유지하고 아름다운 아이콘과 사진으로 관심을 사로 잡아 매우 다르게 접근했습니다.
보행인
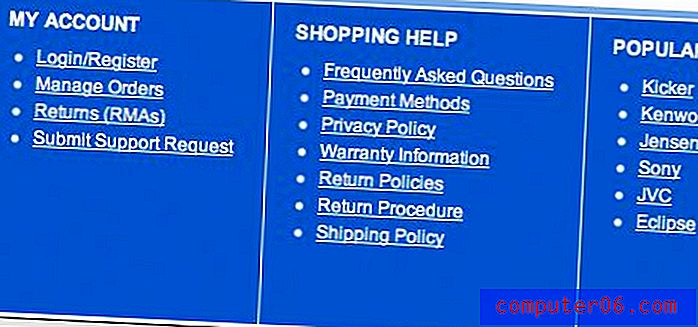
이 비평을 마무리하기 전에 마지막으로 한 의견 : 바닥 글은 약간 눈에 띄는 것 같습니다.

글 머리 기호 또는 링크 밑줄이 필요한지 확실하지 않지만 둘 다이 영역을 읽기 어렵게 만듭니다. 하나를 버려야 할 경우 바닥 글을 던져 바닥 글이 Newegg.com의 바닥 글처럼 보이도록합니다.

이 두 바닥 글의 차이점은 훈련되지 않은 눈에 미묘하지만 Newegg 눈은 너무 깨끗하고 탐색하기 쉽습니다.
결론
전반적으로, Sonic Electronix 사이트는 디자인에서 시작된 것으로 생각되지만 정보의 계층 구조를 재고해야합니다. 이것이 페이지를 여행하면서 반복해서 발생하는 문제입니다.
"논리적이고 탐색 가능하며 매력적인 방식으로 컨텐츠를 제시하는 것이 웹 디자인의 주요 목표입니다."논리적이고 탐색 가능하며 매력적인 방식으로 컨텐츠를 제시하는 것이 웹 디자인의 주요 목표입니다. “왜 Sonic Shop Sonic?”과 같은 경우 디자이너의 정보가 가득 차고 게으름이 심합니다. 섹션은 사이트를 원래 상태로 되돌려 놓습니다.
궁극적으로 클릭 추적 연구를 통해 사용자의 선호 / 필요 사항을 확인하는 것이 좋습니다. 이 정보를 사용하여 효과가없는 것을 줄이고 강조 표시하십시오. 검색 창과 같은 항목이 더 눈에 띄면 훨씬 더 효과적 일 수 있습니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.