최고의 디자인이 보이지 않는 10 가지 이유
좋은 디자인은 평범한 사용자가 보는 것이 아니며“와우, 그것은 훌륭한 디자인입니다!”라고 말합니다. 좋은 디자인은 사용하고 읽고 상호 작용하기 쉬운 것입니다. 사용자가 귀하의 웹 사이트, 앱 또는 실제 자료에 참여하고 경험하기를 원하며 특정 감정적 반응을 불러 일으 킵니다.
설계자로서 설계 커뮤니티 외부인에게는 특히 멋진 것으로 보이지 않는 프로젝트를 작업하는 데 며칠, 몇 주 또는 몇 달을 소비 할 수 있으며 이는 아마도 좋은 일입니다. 좋은 디자인은 거의 보이지 않습니다.
디자인 리소스 살펴보기
1. 트릭은 디자인 프로젝트를 '판매'하지 않습니다
디자이너가 저지르는 가장 큰 실수 중 하나는 디자인에 장식이나“트릭”을 추가하여 기술을 과시하는 것입니다. 이러한 기술은 기능적 디자인을 만드는 데 도움이 될 수 있습니다. 그들은 또한 성공의 길을 갈 수 있습니다.
물러서서 사용중인 모든 디자인 트릭이나 기술에 대해 생각하십시오. 그런 다음 몇 가지 질문을 해보십시오.
- 이 기술로 무엇을 달성하려고합니까?
- 그것은 사용자의 감정이나 상호 작용에 기여합니까?
- 왜이 기술을 사용 했습니까?
- 최근에 얼마나 자주 사용 되었습니까?
- 1 년 전에 사용했거나 지금부터 1 년 동안 사용합니까?
이러한 질문은 특정 용도를 제공하지 않거나 특정 설계 기법에 대한 대답이 아니지만 특정 설계 기법이나 기법을 사용하는 이유를 더 잘 생각하는 데 도움이 될 수 있습니다. 기능, 가독성 또는 사용자와의 연결을 위해 사용하는 경우 계속 진행하십시오. 디자인에 지루하거나 새로운 것을 시도하고 싶어서 그것을 사용하고 있다면, 재고해야 할 때가 있습니다.
보이지 않는 수학적 원리는 조화를 만듭니다
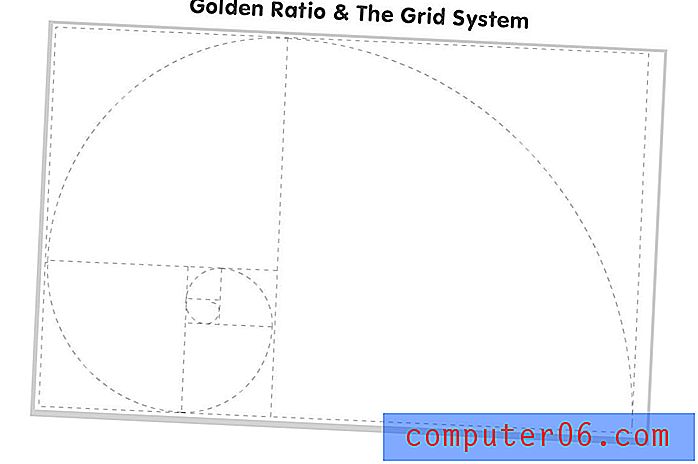
완벽한 조화를 이루는 디자인을 만드는 데 필요한 수학적 이론이 많이 있습니다. 오랜 시간에 걸쳐 검증 된 이론들은 오랫동안 잘 보이는 것에 대한 우리의 집단적 정의를 형성해 왔습니다. 그러나 사용자는 절대 볼 수 없습니다. 완성 된 조각 위에 나선이나 격자를 놓지 않겠습니까?
이러한 원칙을 염두에두고 설계하면 도움이 될 수 있습니다. (이전 Design Shack 기사에서 Golden Ratio부터 Third of Rules까지 모든 것에 대해 자세히 알아볼 수 있습니다.) 이러한 개념을 작업하면서 최종 제품에서 제거하십시오.

3. 색상은 의미가 풍부합니다
색상은 화면의 단순한 가이드 그 이상입니다. 색상은 의식적으로, 잠재 의식적으로 사람들을위한 정서적 연결과 관계를 만듭니다. 색상 팔레트를 선택하면 프로젝트 느낌이 디자인이 전달해야하는 메시지와 일치하는 데 시간이 걸립니다.
색상이 어떻게 적용되는지 신중하게 고려하십시오. 의도 한 대상과 특정 색상에 대해 어떻게 생각할 수 있는지 생각해보십시오. 열정에 대한 빨간색과 자연에 대한 녹색과 같은 매우 일반적인 색상 연관성이 있지만, 공통적이지 않은 다른 문화적 연관성이 있습니다.
4. 카피와 교전 가능
디자인 프로젝트의 모든 단어는 무게와 의미를 지녀야합니다. 불필요한 단어를 제거하고 문법과 가독성을 위해 편집하십시오. 참여할 사용자 유형에 호소력이있는 음색과 음성을 가진 사본을 만듭니다.
그리고 읽기 쉽도록 만드십시오. 거의 눈에 띄지 않을 사본을 작성할 때 명심해야 할 몇 가지 사항이 있습니다.
- 간단한 언어와 단어를 사용하십시오. 8 학년 수준의 독서 수준에 충실하십시오.
- 지침은 명시적이고 직접적이어야합니다.
- 가능하면 단어와 함께 시각적 신호를 사용하십시오. 예를 들어 "중지"가 빨간색 상자에 나타날 수 있습니다.
- 사본에 철자가 틀리거나 다른 오류가 없어야합니다.
- 사본을 사용하지 말고 사용자 나 독자와 대화하십시오.
- 브랜드와 일치하는 목소리를 사용하십시오.
- 사용자는 종종주의를 기울이지 않고 빠르게 읽고 읽을 수 있도록 사본을 작성합니다.

5. 간단한 이해하기 쉽다
"간단하고 멍청하게 유지하십시오."
그 말을 얼마나 자주 들었습니까? 오늘날에도 디자인에 적용됩니다. 전체 메시지 또는 디자인 개념을 사용자가 쉽게 이해할 수 있도록 정리하면 성공할 수 있습니다. CW Ceram은“Genius는 복잡한 것을 단순하게 줄일 수있는 능력”이라고 더 잘 설명 할 수 있습니다.
모두가 디자인의 천재가되고 싶습니까?
6. 읽을 수있는 텍스트가 초점이되어야합니다
사람들이 명확하게 읽을 수 없다면 서체가 얼마나 예쁘거나 특별하거나 시원한지는 중요하지 않습니다. 가독성은 모든 프로젝트의 모든 설계자에게 가장 큰 관심사입니다.
그리고 사용자는 텍스트를 읽을 수 있다면 생각조차하지 않습니다. 반면에 글자 나 단어를 해독하는 데 어려움이 있으면 엄청난 좌절을 초래할 수 있으며 사용자는 프로젝트를 함께 버릴 것입니다.
가독성에 대해 생각할 때 타이포그래피의 원칙을 기억하십시오.
- 대조
- 우주
- 크기
- 힘
- 밀도
- 조직
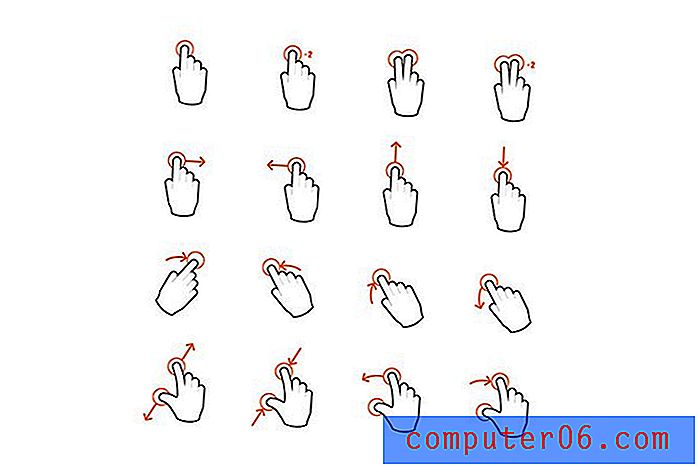
7. 상호 작용이 원활하게 작동해야합니다
웹 사이트 나 앱에서 잡지를 읽는 것에 이르기까지 디자인과 상호 작용할 때 사용자는 작업 방식에 대해 생각할 필요가 없습니다. 모든 상호 작용은 쉽게 이루어져야합니다.
이 일반적인 예를 생각해보십시오. 이메일을 입력 할 때 철자가 틀린 단어 아래에 빨간색 선이 표시되어 실수가 있음을 알려줍니다. 사용자는 이것이 무엇을 의미하는지 알고 있으며 그것에 대해 생각하지 않고 발생합니다. 좋은 디자인과 훌륭한 상호 작용.
8. 디자인은 현실을 반영해야한다
디자인은 실제 상황에서 믿을 수 있습니다. 사용자가 사실을 기대하지 않을 정도로 환상적 일 때도 믿을 수 있습니다. 이 두 가지 극단은 설계자가 사용자와 관련이있는 경험을 생성하여 설계 신뢰성을 제공하는 방법을 형성하는 데 도움이됩니다.
상호 작용은 물리적 움직임을 반영해야합니다. 쉽게 움직일 수있는 움직임과 행동도 그렇게 설계되어야합니다. 어려운 행동은 그 느낌을 불러 일으켜야합니다. 다음과 같이 생각하십시오. 위쪽 화살표는 소리 나 크기를 늘리거나 사용자를 페이지의 맨 아래에서 맨 위로 이동합니다. 다른 방법으로 작동하면 혼란이 생길 것입니다.
동시에, 디자이너는 사용자가 실제로 기대하지 않는 매우 독창적이고 거친 것을 만들 수 있습니다. (여기서 비디오 게임을 생각하십시오.) 상호 작용은 독특하고 장관이지만 현실에 뿌리를두고 있지는 않습니다.
현실의 영역 내에서 또는 현실과는 거리가 멀어 지더라도이 개념은 사용자의 기대치 중 한 가지로 요약됩니다. 디자인은 사용자가 단순히 이해하는 방식으로 작동하고 작동해야합니다.

9. 변화가 항상 명백한 것은 아니다
특히 웹 디자인 및 기술과 관련하여 디자인의 무대 뒤에서 작은 변화가 항상 발생합니다. 그러나 업데이트를 너무 자주 푸시하면 사용자를 짜증나게 할 수 있으므로 대부분의 사람들이 모르게 디자인의 일부 요소가 변경되어야합니다.
가장 훌륭한 사례 중 하나는 The Verge와의 인터뷰에서 Information Architects의 설립자 Oliver Reichenstein이 설명했습니다. 회사가 iA Writer 앱의 서체를 변경했을 때 : 서체는 iPad 2를 보는 데 사용 된 것처럼 보입니다.이를 위해 서체를 등급을 매겨 각 디스플레이 클래스마다 미묘하게 다른 버전을 만들어 동일한 시각적 무게를 갖도록해야했습니다.
“사용자에게는 유형이 iPad 2와 마찬가지로 레티 나 디스플레이에서 똑같이 보입니다. 이것은 올바른 정의를 찾기 위해 우리 측에서 많은 조정과 Bold Monday에 대한 전문 지식이 필요했습니다. 사용자는이를 알지 못하지만 반드시 그럴 필요는 없습니다. 좋은 사용자 인터페이스 디자인은 자극이 나타나기 전에주의를 기울입니다. "
10. 디자인 매직 만들기
아주 간단하게 들리지요? 그러나 디자이너는 자신이 원하는 것처럼 보이고 읽기 쉽고 이해하기 쉬우 며 사용자가 상호 작용하기를 원하는 모든 가능성과 기술 및 도구를 평가해야합니다.
그것이 마법이 들어오는 곳입니다. 이런 것들에 대해 생각함으로써 프로젝트를 완성하는데 많은 시간을 보내십시오. 트릭을 사용하는 것이 좋습니다 – 우리 모두는 – 목적에 따라 사용하십시오. 설계 초안을 완료 한 후 물러나서 프로젝트를 살펴보십시오. 더 좋게 만들기 위해 벗겨 낼 수있는 것들이 있는지 스스로에게 물어보십시오.
결론

디자인은 시각적으로 즉시 생각하게하는 단어입니다. 따라서 사용자가 디자이너의 많은 작업을 실제로 볼 수있는 방법을 생각하기가 어려울 수 있습니다. 좋은 디자인은 프로젝트와 사용자 사이의 느낌과 연결을 만듭니다.
좋은 디자인은 이미지 나 색상 또는 단어와 같은 강력한 비주얼과이 모든 것을 하나로 묶는 "보이지 않는"요소의 아름다운 쌍입니다. 그래서 우리는 이것으로 끝날 것입니다 :
“좋은 디자인은 잘 완성되면 보이지 않습니다. 우리가 그것을 눈치 채지 못했을 때만” – Jared Spool, 소프트웨어 개발자 및 프로그래머