사용자가 신뢰할 수있는 UI를 만드는 방법
신뢰는 웹 디자인과 어떤 관련이 있습니까? 간단히 말해서 모든 것. 사람들이 거의 매일 디지털 보안 침해에 대해 듣고있는 세상에서 사용자가 신뢰할 수있는 사용자 인터페이스를 디자인하고 만드는 것이 필수적입니다.
이러한 신뢰를 구축하면 사용자와 사용자 사이에 탄탄한 토대를 구축하고, 판매 및 제품 충성도에 기여할 수 있으며, 품질과 성공의 감각을 확립하고, 장기적이고 귀중한 사용자 관계를위한 단계를 설정합니다. 어떻게합니까? 오늘날 사용자가 신뢰할 수있는 UI를 만들기 위해 할 수있는 10 가지 일이 있습니다 (물론 신뢰할 수있는 예를 들어).
1. 명확성을 갖춘 디자인

임의의 사용자가 귀하의 웹 사이트에 방문한 경우 인터페이스의 메시지 나 목표가 분명합니까? 사용자가 취해야 할 조치와 사이트가 존재하는 이유를 알고 있습니까?
대답이 '예'인 경우 설계에 이미 명확성 수준이 포함되어 있습니다. 그렇지 않다면 조금 다시 생각할 차례입니다.
웹 사이트의 명확성은 사이트 디자인을 이해하기 쉬운 방식으로 식별 할 수 있음을 의미합니다. 사용자는 사이트의 목적이 무엇인지 알아야합니다. 정보를 전달하고 제품을 보여주고 게임을합니다. 서스펜스 나 놀라움의 요소를 포함시키는 것은 괜찮지 만, 해야 할 일을 이해하기 쉽게 균형을 이루어야합니다.
2. 투명

나중에 전혀 다른 일을하고 있다는 것을 깨닫기위한 약속을하는 웹 사이트를 방문한 적이 있습니까? 귀하의 웹 사이트와 디자인은 앞선 상태 여야하며 다음에 일어날 일을 명확하게 전달해야합니다.
다음은 몇 가지 예입니다.
- 양식의 정보로 수행 할 작업을 사용자에게 알려줍니다.
- 쿠키를 사용하여 작업을 추적하는지 사용자에게 알려줍니다.
- 사용자 정보로 수행하는 작업을 설명하는 개인 정보 보호 정책을 설정하십시오.
- 가능하면 보안 연결 및 HTTPS 사용 사용자와의 공개 커뮤니케이션을 위해 FAQ 페이지 또는 포럼 사용
- 금융 거래를하는 경우, 반품 및 보증과 같은 명확한 정책을 포함 시키십시오.
- 불행한 일이 발생하면 (예 : 보안 위반) 설명하고 해결하십시오.
3. 무결성에 초점

이것은 지나치게 단순한 개념처럼 들릴 수도 있지만 때로는 잃어버린 개념이기도합니다. 할 말을하십시오.
이는 앱 출시일 발표부터 이메일 목록 유지 관리, 배송 상품 배송까지 모든 것에 적용됩니다. 약속을한다면 그 약속을 지키는 것이 좋습니다. 이 신뢰를 한 번만 깨면 사용자를 영원히 잃게됩니다.
4. 사용자에게 제어권 부여

오늘날의 사용자는 자신의 경험을 통제하는 데 익숙합니다. 사용자는 웹 사이트 환경 및 앱 환경 설정을 사용자 정의하려고합니다. 작은 방법 일지라도이 옵션을 제공하십시오.
사용자가 디자인과 상호 작용하는 방법에 대한 결정을 내릴 수 있습니다. 몇 가지 방법으로이 작업을 수행 할 수 있습니다.
- 사용자가 선택할 수있는 탐색 옵션 제공
- 사용자 행동에 대한 피드백 제공
- 사용자에게 알림 끄기 또는 켜기와 같은 작은 것을 제어 할 수 있습니다.
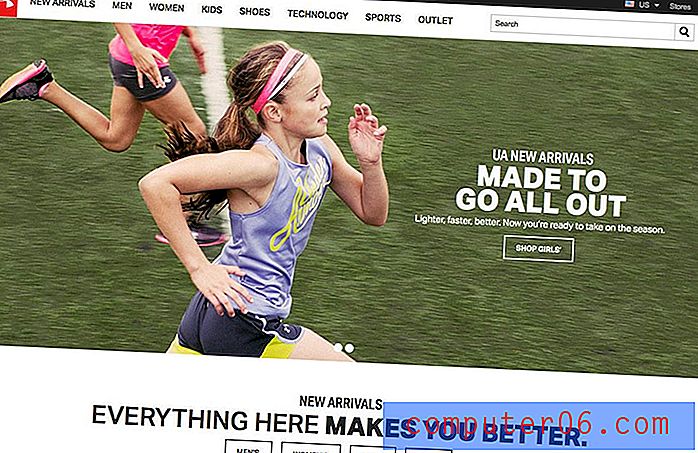
- 의류 쇼핑시 여성 / 남성 / 남성 / 소녀 따기와 같은 컨텐츠를 사용자가 직접 선택할 수 있도록 허용
- 사용자가 옵션을 이해하도록 돕기 위해 양식 필드, 드롭 다운 및 호버 요소를 사용하여 선택할 때 지시 사항 제공
5. 명확한 패턴 사용

디자인 패턴과 관련하여 휠을 재발 명하지 마십시오. 패턴은 이유가 있습니다. 이들은 일반적으로 받아 들여지고 사용자 상호 작용을 장려하는 사용하기 쉬운 방법입니다. 사용하기 쉬운 기본 사항을 고수하십시오.
디자인이 사용하기 쉽고 이해하기 쉬운 경우 사용자는 특정 방식으로 작동하는 방식 또는 이유에 대해 의문을 가지지 않습니다. 신뢰는 타고난 것입니다. 그러나 이러한 것들이 명확하지 않은 경우, 사용자는 왜 또는 어떻게 질문 할 수 있으며, 이것이 불신의 첫 씨앗이 자라기 시작하는 곳입니다.
6. 명확한 탐색 만들기

명확한 탐색 기능은 사용자에게 이해하기 쉬운 경로와 흐름을 만들어 전반적인 신뢰에 기여합니다. 내비게이션은 사용자를 페이지마다 안내하고 사이트를 통해 이동하는 데 필요한 모든 것을 쉽게 찾을 수 있도록 도와야합니다.
명확한 탐색에 기여하는 주요 UI 요소는 다음과 같습니다.
- 페이지 제목 및 제목
- 시각적 정체성
- 여러 페이지에 걸친 로고 및 브랜딩
- 관련 정보 및 연락처가 포함 된 바닥 글
- 일관된 도해 법 사용
- 페이지간에 앞뒤로 이동하기 쉬운 경로
- 텍스트 요소의 명확한 설명
- 모든 페이지에서 액세스 할 수있는 기본 메뉴 구조
7. 문제 해결 / 답변 질문

귀하의 웹 사이트는 무엇을합니까? 사용자에게 질문을하거나 답변을 제공합니까?
웹 사이트는 문제를 해결해야합니다. 귀하의 사이트를 방문한 사용자는 무엇입니까? 그들은 배우고, 찾거나, 무엇을하고 싶은가? 사이트 인터페이스와 모든 링크, 작업 및 상호 작용은 사용자를 해당 솔루션으로 안내해야합니다.
그것은 모두 귀하의 사이트에 대한 명확한 목표를 갖는 것으로 돌아옵니다.
명확하고 간결한 커뮤니케이션 사용

너무 생각하지 마십시오. 읽기 쉬운 방식으로 명확한 언어를 사용하십시오. 이것은 모든 사본으로 확장되며 양식 필드 내부의 현미경과 같은 자주 잊혀진 요소와 버튼 및 링크에 특히주의를 기울입니다.
그런 다음 편집, 편집, 편집하십시오.
의사 소통이 명확하지 않은 웹 사이트 나 오류로 가득 찬 메시지와 같은 사용자와의 신뢰를 파괴하는 것은 없습니다. 모든 편집기가 문법적으로 올바른지 확인하기 위해 훌륭한 편집기를 사용하십시오. QA 테스트를 수행하여 모든 링크 또는 버튼이 올바르게 작동하는지 확인하십시오. Facebook 페이지로 연결되는 Facebook 아이콘에서 적절한 위치로 이동하는 링크 또는 양식이 올바르게 제출 될 때까지 웹 사이트의 모든 요소는 메시지의 일부를 전달하고 사용자와의 신뢰 관계에 기여합니다.
9. 트렌드를 통합하십시오

웹 사이트 디자인에 현대적인 디자인과 현대적인 패턴을 사용하려고합니다. 날짜가 지정된 인터페이스를 사용하면 사용자가 정당성에 의문을 제기하고 신뢰 문제를 일으킬 수 있습니다.
관심있는 최신 쇼를 통합하고 지속적으로 개선하기 위해 노력하고 있으며 인터넷 기술에 대한 최신 정보를 제공합니다. 이것은 더 큰 보안 감각을 만들고 시각적으로 신뢰를 확립합니다.
이것은 당신이 슈퍼 트렌디 한 미학을 가지고 가야한다는 말은 아닙니다. 당신은 몇 가지 현대적인 터치를 사용해야합니다. 평평한 버튼, 밝은 색상 또는 미니멀리스트 스타일을 고려하여 사이트를 신선하게 유지하십시오. 재료 디자인의 카드 나 터치는 조직과 현대적인 외관을 설정하는 데 훌륭한 옵션입니다.
10. 시험, 시험, 시험

마지막으로 모든 것이 작동해야합니다. 웹 사이트 디자인의 모든 요소를 시작하기 전에 정기적으로 테스트하여 모든 사용자가 우수한 경험을 제공하는지 확인해야합니다.
사용자가 문제를 제출할 수있는 공간을 제공하십시오 (문제는 수시로 발생 함). 즉시 수정하도록 노력하십시오. 또한 문제를 해결 한 사용자에게 문제 해결을 알리기 위해 후속 조치를 취해야합니다.
이 확인 및 균형 조정 프로세스와 실수를 수정하면 사용자를보다 인간적인 방식으로 볼 수 있습니다. 실수가 발생하면 링크가 끊어집니다. 사용자와의 트러스트 관계 유형을 결정하는 응답 방식입니다.
결론
신뢰는 전체적으로 성공적인 사용자 인터페이스와 그에 따른 사용자 경험의 중요한 부분입니다. 신뢰 없이는 사용자가 귀하의 사이트와 서비스를 의심하고 다른 사용자를 위해 귀하의 사이트를 떠날 것입니다. 신뢰가 없으면 사용자는 구매부터 양식 작성에 이르기까지 웹 사이트에서 작업을 수행하지 않습니다. 가장 중요하게는, 당신을 믿지 않는 사용자는이 경험을 다른 사람들과 공유 할 것입니다.
귀하와 귀하의 웹 사이트를 신뢰하는 사용자는 충성도 높은 사용자가되거나 사이트를 방문하거나 더 많은 사이트를 이용하고 다른 사람과 가치있는 경험을 공유 할 가능성이 높습니다. 다른 관계와 마찬가지로 웹 사이트와 사용자 간의 신뢰는 장기적인 성공의 핵심 요소입니다.