웹 디자인 비평 # 92 : 죄송합니다
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Oomph입니다. 우리가 어떻게 생각하는지 봅시다!
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
Oomph 소개!
“Oomph는 aplomb가있는 플라스틱 카드의 방문 장소입니다. 세계에서 가장 인기있는 브랜드와 협력하여 작은 플라스틱 보석은 2 천만 명이 넘는 사람들에게 도달했습니다. 찾고있는 카드가 무엇이든 도움을 드릴 수 있습니다. 갤러리에서 완벽한 카드 디자인을 찾을 수 없으면 연락하십시오. 플라스틱의 가능성은 끝이 없으며 새로운 것을 시도하는 것을 좋아합니다.”
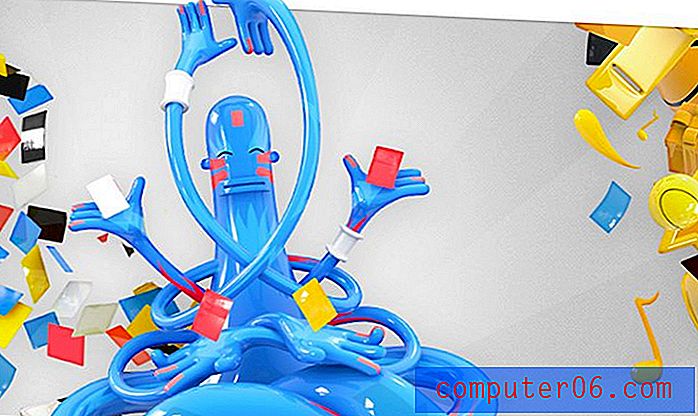
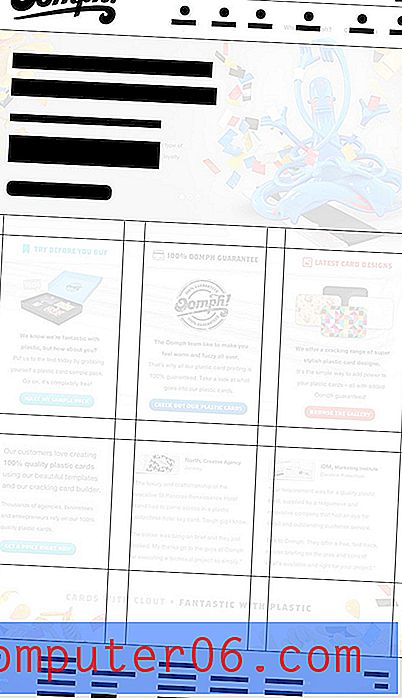
다음은 홈페이지의 스크린 샷입니다.

미학
바로이 사이트의 미학을 좋아한다는 것을 알 수 있습니다. 카드 뒤에서 아이디어를 완벽하게 전달하는 동안 야생적이고 미친 재미입니다.

보시다시피, 플라스틱 카드가 시원하고 흥미로운 무언가라는 아이디어를 실제로 미치게하는 미친, 광택, 화려한 그래픽이 모두 있습니다. 이것은 극적인 카드 사진에 중점을 두어 매우 깨끗하고 Apple처럼 보이는 사이트 일 수 있었지만 제품을 좀 더 개인적이고 접근하기 쉽게 만듭니다.
유형
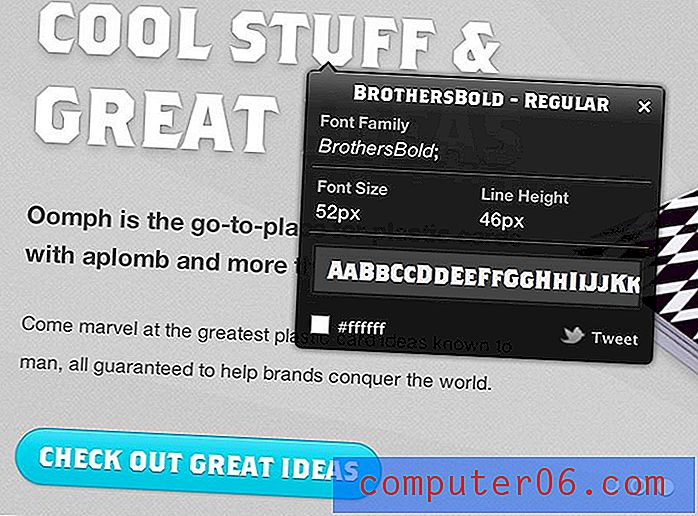
이 사이트에서 정말 좋아하는 또 다른 것은 타이포그래피입니다. 메인 헤드 라인 글꼴은 "BrothersBold"라고하며 WhatFont와 함께 아래에 표시됩니다.

여기에 좋아하는 것이 많이 있습니다. 서체는 완벽하게 읽을 수 있으며 대담하고 남성적인 느낌을 전달합니다. 또한 잘려진 곡선은 본질적으로 플라스틱을 다이 커팅하는 비즈니스에 적합한 일종의 "컷 아웃"느낌을 전달합니다.
이 외에도 페이지의 거의 모든 것이 Helvetica입니다. 독특하고 흥미로운 헤드 라인 글꼴에는 너무 단순하고 일반인 보완 서체가 필요하기 때문에 생각하지 않아도됩니다. Helvetica는이 설명을 지구상에서 가장 보편적이고 아마도 가장 보이지 않는 서체로 맞 춥니 다.
격자
Oomph 홈 페이지는 엄격한 그리드에 매우 명확하게 배치되어 있습니다. 격자는 너비가 1, 020 픽셀이며 페이지의 상단에서 하단으로 상당히 일정합니다.

보시다시피, 여기의 기본 구성은 페이지 중앙을 차지하는 3 개의 열 레이아웃입니다. 세 개는 마법의 숫자이므로 레이아웃이 완벽하게 균형을 이루고 적절한 양의 콘텐츠를 제공합니다.
여기서 주목해야 할 것은 디자인 전체에서 공백이 얼마나 균형을 이루고 있는지입니다. 분명히 그리드 시스템은 수평으로 멋진 간격을 제공하지만 그 리듬을 수직으로 일치시키는 데 의도적이어야합니다.
무응답
사이트가 모바일 장치에서로드되어 표시되지만 모바일보기에 최적화 된 방식은 아닙니다. 내 아이폰에서, 나는 무슨 일이 일어나고 있는지 파악하기 위해 많은 꼬집음과 패닝을해야합니다.
이 사이트가 훌륭하고 엄격한 그리드를 준수한다는 점을 감안할 때 반응 형 디자인의 이상적인 후보입니다. 1 년 전, 나는 노력을 기울일 때 반응 형 디자인 보너스 포인트를 할당하기 만했지만 이제는 적어도 어느 정도 수준에서 볼 것으로 예상되는 것이되기 시작했습니다.
반응 형 디자인은 까다로운 비즈니스이지만 실제 두통은 콘텐츠가 많은 게시 사이트에서 비롯됩니다. 이와 같은 정적 사이트의 경우 반응 형 또는 적어도 모바일에 최적화 된 디자인은 주문량이 적고 기준선에 가깝습니다.
커뮤니케이션 계층
페이지의 시각적 디자인만큼이나 중요한 것은 커뮤니케이션의 구조와 표현 방법입니다. 실제로 이것이 디자인의 핵심이며 왜 디자인이 필요한가. 좋은 디자인은 논리적이고 매력적인 방법으로 정보를 구성합니다.
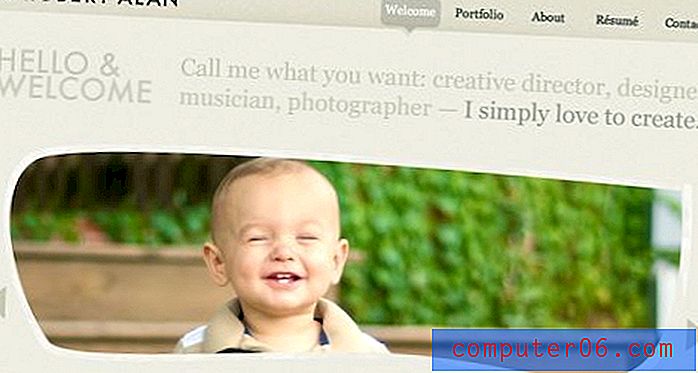
Oomph 사이트는 매우 체계적인 커뮤니케이션을 제공합니다. 바로 페이지를로드 할 때 이것이 첫 번째 헤드 라인입니다.

여기에는 약간의 시각적 비법이 있습니다. 헤드 라인은“플라스틱 판타스틱”입니다. "Oomph의 카드"를 한 눈에 볼 수 있습니다. 그룹화라는 단어는 "플라스틱 카드"입니다. 이것이 Oomph의 모든 것입니다. 그래서 이것은 커뮤니케이션 디자인의 홈런입니다.
구걸 된 질문
처음 둘러보고 플라스틱 카드 회사라는 아이디어를 얻으면 첫 번째 경향은 몇 가지 질문으로 넘어가는 것입니다.
- 어떤 종류의 카드를 만드나요?
- 비용은 얼마입니까?
- Oomph는 누구입니까? 그 이야기는 무엇입니까?
이러한 모든 질문은 가장 먼저 보게 될 기본 탐색 메뉴에서 즉시 답변됩니다.

이것은 디자인에 매우 중요합니다. 항상 사용자가 가질 수있는 질문을 예측 한 다음 가장 먼저 찾을 곳을 결정하십시오.
쇼핑 경험
여기서 쇼핑 경험은 정말 매끄 럽습니다. 이 사이트는 전혀 전형적인 혼란스러운 온라인 상점처럼 느껴지지 않습니다. 제품 오퍼링을 탐색하는 것 같은 느낌이 들며이를 알기 전에 구매 프로세스의 2 단계에 있습니다. 구매 경로는 매우 자연스럽고 비밀, 숨겨진 가격이나 비용 등 모든 것이 잘 표시됩니다.
전반적인 의견
전체적으로 Oomph는 실제로 견고한 사이트를 가지고 있다고 생각합니다. 시각적 미학은 화려하고 레이아웃은 완벽하며 커뮤니케이션 계층은 최고입니다. 내가 가진 유일한 불만은 모바일 최적화가 없다는 것입니다. 그 외에는 기사 전체를 비판적이지 않고 보완하는 데 사용하는 사이트 중 하나입니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.