시차의 해가 될 2014
다소 과감한 예측 : 2014는 시차의 해로 떨어질 것입니다. 이 떠오르는 트렌드를 경시하기 전에 생각해보십시오. HTML, CSS 및 jQuery의 개발과 고속 인터넷 연결을 사용하는 사람들이 많아짐에 따라이 멋진 기술이 올해 폭발적으로 폭발 할 것이라고 생각하는 것은 무리가 아닙니다.
시차 스크롤 효과는 재미 있고 사용자 친화적이며 웹 사이트 디자인 프로세스에서 새로운 유형의 창의적 사고를 허용합니다. 최종 결과는 재미 있고 사용자에게 시각적 인 대화 형 환경을 만들 수있는 기술입니다.
Envato Elements 살펴보기
시차 란?


시차는 컨텐츠 레이어가 함께 작동하도록 설계되는 기술입니다. 작동 방식은 화면의 요소가 움직일 수 있도록 배경, 중간 및 전경 이미지가 서로 다른 속도로 이동하도록 만들어지고 설계되는 것입니다.
시차는 클릭 또는 스크롤 기능 (시차 스크롤이라고 함)과 함께 작동 할 수 있으며 요소는 상하 또는 좌우로 움직일 수 있습니다. 일부 시차 디자인에서는 모든 요소가 동시에 움직이므로 한 화면에서 다음 화면으로 이동하는 것처럼 보입니다. 다른 시차 디자인은 거의 움직이는 애니메이션을 만드는 방식으로 여러 개의 움직이는 부분을 허용합니다.
시차 효과는 새로운 것이 아닙니다. 그들은 실제로 몇 년 동안 있었다. (비디오 게임과 애니메이션 GIF를 생각하십시오.) 그러나 최근까지 이러한 효과는 최소한의 치즈 효과가 있었고 종종 경계선이 어리 석었습니다. 이 기술은 만들기가 어려웠고 제대로 작동하기가 어려웠으며 디자이너와 개발자는 대부분 그 기술을 멀리했습니다.
그러나 애플은 지난 가을 iOS 7 출시시 시차 효과를 사용하여이 기술을 더욱 널리 보급 할 수 있도록 책임을 맡았다. 그리고 웹 전체와 다양한 앱에서 시차 스크롤 효과가 나타나는 수많은 디자이너들이 그에 따라 행동했습니다. 그러나 이번에는이 기술이 훨씬 정교 해져 기억에 남는 사용자 경험을 제공합니다.
올해는 획기적인 해가 될 것입니다


사용자 경험에 중점을 두어 올해 시차 효과가 실제로 시작될 것입니다. 이 기술을 사용하면 많은 클릭없이 기억에 남는 웹 사이트를 만들 수 있습니다. 시차 스크롤 효과는 "스토리"가 전개됨에 따라 사용자에게 미스터리 감을 만들 수 있습니다. 각각의 새로운 움직임으로, 새로운 무언가가 사용자에게 전개됩니다. 이 효과는 웹 사이트와 지속적으로 상호 작용하려는 흥미를 유발할 수 있습니다. (사이트에서 시간을 추적하는 사용자에게는 항상 보너스입니다.)
시차는 컨텐츠와 디자인을 보여주는 다른 접근 방식을 제공합니다. 디자이너는 다음과 같은 이유로 시차를 실험하고 있습니다.
- 재밌다
- 새롭고 뚜렷한 사용자 경험을 만듭니다.
- 방문자가 더 오래 머무를 것을 권장합니다
- 호기심에 호소합니다
- 비주얼 스토리를 만드는 새로운 방법입니다
'한 페이지'에 큰 영향

시차 효과는 단일 웹 페이지 디자인과 같은 다른 웹 디자인 트렌드와 조화를 이루어 작동합니다. 거의 다른 페이지처럼 보이고 작동하지만 실제로는 모두 단일 페이지에있는 서로 다른 컨텐츠 화면을 만들 수 있습니다.
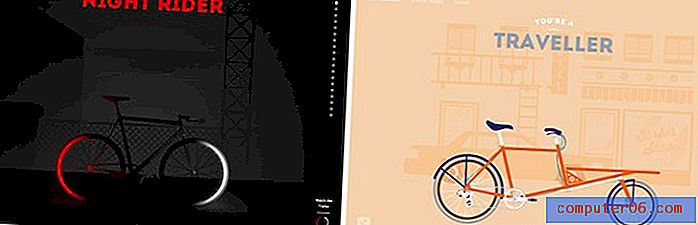
내가 가장 좋아하는 시차 스크롤링 "페이지"에는 독특한 시청 경험을 제공하는 효과가 포함되어 있습니다. 새로운 내용을 얻거나 이미지가 바뀌면 색상이 변하는 경우가 종종 있습니다. Cyclemon은이 효과를 아주 간단한 방법으로 훌륭하게 수행합니다. 각 스크롤 화면을 통해 사용자는 전경에서 새로운 배경 (고유 한 색상)과 새로운 스타일의 자전거를 얻게됩니다. 이 사이트는 견고하지만 결코 멈춰지지 않습니다. 19 개의 "화면"각각을 빠르게 스크롤하거나 페이지 오른쪽의 조명 탐색을 사용하여 섹션을 이동할 수 있습니다. (멋지게, 당신은 당신이 순식간에 건너 뛴 모든 것을 보여줍니다.)


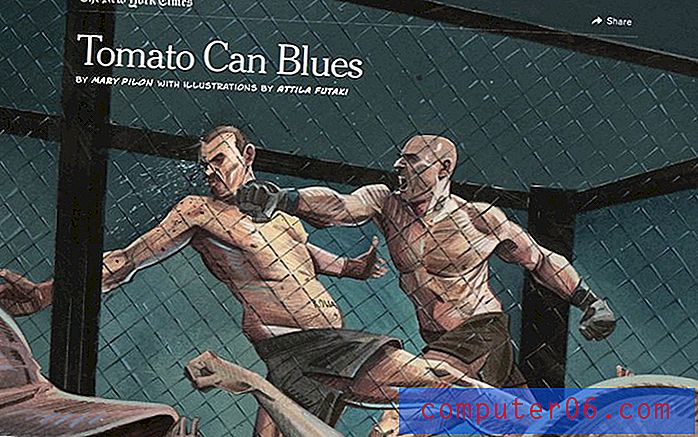
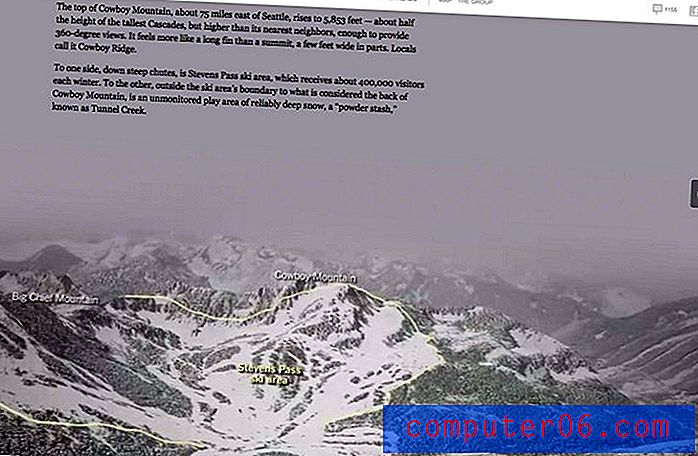
뉴욕 타임즈는 또한“토마토 캔 블루스”와 수상 경력에 빛나는“스노우 가을”과 같은 주목할만한 기능을 갖춘 시차 디자인의 리더 중 하나였습니다. 신문 웹 사이트는 시차를 사용하여 모션, 텍스트, 비디오 및 이미지로 이야기를 전달합니다. "토마토 캔 블루스 (Tomato Can Blues)"에서 만화 스타일의 이미지는 시차 덕분에 간단한 동작으로 생동감있게 생깁니다. “Snow Fall”에서 장편 스토리에는 컨텐츠를 계속 이동시키는 다양한 효과가 있습니다.
시차 플러스
다양한 디자인 스타일에는 뚜렷한 이점이 있지만 시차에는 고유 한 기능이 있습니다. 간단하지만 효과는 매우 재미있을 수 있습니다. 그것만으로도 사용자를 참여시킬 수 있습니다.
멋진 효과는 사용자가 주목할 것입니다. 그러나 시차 기술은 다른 이점도 가질 수 있습니다.
- 뚜렷한 스토리 텔링 스타일 : 컨텐츠에 중점을 둔 스토리를 알리는 컨텐츠를 제작하는이 스타일은 실행 가능한 옵션입니다.
- 클릭 유도 문안 : 시차 효과를 사용하여 원하는 것을 사용자에게 알려줄 수 있습니다. 링크 클릭부터 양식 작성 또는 항목 구매에 이르기까지 시차 효과는 사용자에게 직접적인 행동을 유도 할 수 있습니다.
- 참여 : 효과적이고 잘 디자인 된 시차 효과가있는 사이트가 사용자와의 참여 시간이 더 길다는 것은 의심 할 여지가 없습니다.
- 제품 특징 : 시차 효과를 사용하여 제품을 표시 할 수 있습니다. 일부 소매점의 품목에 대한 360도 뷰를 생각해보십시오. 사용자가 구매하기 전에 실제로 항목을 볼 수있게하십시오.
시차 팁


시차 효과가 모든 유형의 사이트에 해당되는 것은 아닙니다. 이 기술이 유행하기 때문에 사용하기 전에이 기술에서 얻고 싶은 것이 무엇인지 알아야합니다.
시차 효과는 서둘러 복잡해질 수 있지만 가장 좋은 조언은 일을 단순하게 유지하는 것입니다. 사용하려는 효과를 결정하고 사이트 전체에 적용하십시오. 사이트 작동 방식에 대한 질문이있는 경우 사용자에게 포인터를 제공하십시오. 예를 들어, 스크롤로 인해 위아래가 아닌 왼쪽에서 오른쪽으로 이동하면 사용자에게 알리십시오.
시차를 사용하여 이야기를합니다. 이 기술을 가장 잘 사용합니다. 효과는 사용자가 컨텐츠와 상호 작용하는 동안 사용자가 수행하는 동작을 반영하는지 확인하십시오.
사이트의 무게를 알고 있어야합니다. 배경과 코드에서 많은 일이 일어나기 때문에 이러한 유형의 사이트 디자인에 대한 모든 것이 올바르게 최적화되어야합니다. 이미지의 크기를 올바르게 조정하고 코드를 깨끗하게 유지하고 사이트가 빠르게로드되도록하십시오.
올바른 방향으로 사용자를 가리 킵니다. 클릭 유도 문안은 사용하기 쉬운 지침과 함께 화면에 명확하게 표시되어 있어야합니다.
시차의 함정
시차 웹 사이트는 빠르게 무거워지고 일부 SEO 문제가 발생하며 반응 형 디자인 프레임 워크와 호환되지 않으며 내부 페이지 링크를 허용하지 않으며 많은 콘텐츠에 대해 잘 작동하지 않습니다.시차 효과와 같은 모든 사용자가 아닌지에 대한 논쟁이 있지만, 명백한 대답은 '아니오'입니다. 모든 사람을 항상 기쁘게 생각할 수는 없습니다. 시차 웹 사이트는 빠르게 무거워지고 일부 SEO 문제가 발생하며 반응 형 디자인 프레임 워크와 호환되지 않으며 내부 페이지 링크를 허용하지 않으며 많은 콘텐츠에 대해 잘 작동하지 않습니다.
시차가 심한 웹 사이트는 피해야합니다. 사이트가 빨리로드되지 않으면 사용자는 콘텐츠를 보려고 기다리지 않습니다. 이미지와 효과에 특별한주의를 기울여 최대한 간결하게 사이트를 만드십시오.
검색 엔진 최적화는 모든 종류의 단일 페이지 웹 사이트에서 큰 타격을받습니다. 사이트의 성격이 단순하기 때문에 키워드를 강화하고 링크를 만들고 검색에 기여할 수있는 방법이 많지 않습니다. 독특하고 다른 사이트는 공유하는 경향이 있기 때문에 SEO 향상은 소셜 미디어를 통한 것입니다.
반응 형 디자인 및 모바일과 관련하여 시차는 아직 없습니다. 종종 효과를 보려면 큰 화면이 필요합니다. 시차는 또한 좁은 범위의 프로젝트에 가장 적합한 기술입니다. 내용이 너무 많으면 압도적으로 빨라질 수 있습니다.
5 개의 훌륭한 시차 사이트
아틀란티스 세계 박람회

급행 변호사

마리오 카트

Minhacidade.me

솔레 일 느와르

결론
재미 있고 단순한 특성 덕분에 시차 디자인 기법은 올해가 진행됨에 따라 계속 될 것입니다. 이미 일부 형태의 시차 동작을 사용하는 사이트의 수는 점점 더 많은 디자이너들이 움직일 수있는 효과에 손을 대려고 노력하고 있습니다.
내가 즐기는 트렌드입니다. 나는 처음으로 사이트를 방문하고 실제로 다음에 어떤 일이 일어나는지 확인하기 위해 콘텐츠를 가지고 놀고 싶어합니다. 시차는 일반적으로 호기심이 많으며 스토리 텔링 요소가 추가되어 이러한 유형의 웹 사이트 디자인이 더 재미있어집니다.
이미지 출처 : 벤 보디 가드, 혼다 CRV, 블랙 아이 프로젝트, 파쇄 위험, 아놀드 클라크 및 팅크. (각 사이트의 시차가 어떻게 작동하는지에 대한 전체적인 느낌을 얻으려면 언급 된 이미지를 클릭하는 것이 좋습니다. 스크린 샷은 이러한 사이트의 작동 방식의 아름다움을 완전히 전달하지는 않습니다.)