웹 디자인 비평 # 94 : HealthyHearing
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 보청기 및 보청기 정보의 출처 인 HealthyHearing입니다. 우리가 어떻게 생각하는지 봅시다!
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
HealthyHearing에 대하여
“Health Hearing에서는 건강 정보를들을 수있는 최고의 온라인 리소스로 명성을 유지하기 위해 열심히 노력하고 있습니다. 우리의 목표는 이해하기 쉽고 영감을주는 고품질 콘텐츠를 제공하는 것입니다.”
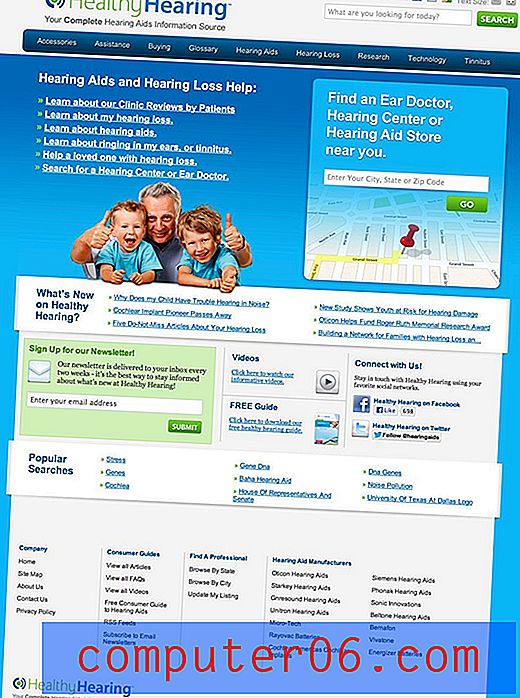
다음은 홈페이지의 스크린 샷입니다.

첫 인상
이 사이트에 대한 나의 첫인상은 상당히 긍정적입니다. 미적 관점에서 보면 매우 매력적입니다. 색상 구성표가 차분하고 이미지가 친근하고 접근하기 쉽습니다.
더 중요한 것은 몇 초 안에 사이트의 목적과 대상을 명확하게 결정할 수 있다는 것입니다. 목적은 여러 곳에서 여러 가지 방식으로 명확하게 설명되어 있습니다 (귀하의 보청기 정보 출처). 나는 이것이 청각 장애인에게 도움과 정보를 제공하기위한 사이트라는 것을 놓칠 수 없습니다. 이것이 주요 목표이므로이 사이트가 그 목표를 달성하는 데 큰 도움이되지는 않습니다.
목적 식별 외에도 사이트가 탐색 영역에서 실제로 잘 작동한다고 생각합니다. 즉, 내가 찾는 것을 매우 쉽게 찾을 수 있으며, 탐색하는 경우에도 따라야 할 간단하고 유용한 경로가 많이 있습니다. 전반적인 사이트 경험은 잘 구성되어 있습니다. 또 다른 주요 승리.
이 모든 것을 말하면서, 개선에 대한 약간의 우려와 권장 사항이 있습니다. 홈페이지의 특정 영역을 살펴보면서 개념적 오 방향 및 유용성 문제에 중점을 둘 것입니다.
사이트는 누구를위한 것입니까?
개선이 필요한 영역으로 뛰어 들기 전에 이러한 비판에 대한 적절한 관점을 찾아야합니다. 본인의 필요에 맞는 방식으로 모든 사이트를 비판 할 수는 있지만 궁극적으로 모든 사이트가 나를 대상으로하는 것은 아니므로 이것이 유용하지는 않습니다.
이 페이지를 살펴보면, 이것은 내주의를 끄는 주요 그래픽입니다.

다른 사람들이 웃는 얼굴을 볼 때 나는 대상 청중을 보게됩니다. 이것이 엄선 된 이미지에서 우리가보고있는 것입니다. 여기서 나는 확실히 젊은 사람이 아니며“노인”범주에 너무 멀지 않은 사람을 본다. 그는 세련되고 재미 있고 활동적으로 보입니다. 그는 자신의 멋진 손자와 함께 최대한의 삶을 살고 싶어합니다.
노인이 보청기를 필요로하는 유일한 사람입니까? 확실히, 그리고 아마도 이미지의 아이들은이 아이디어를 다룹니다. 즉, 이 사이트에는 이전 세대를 직접 대상으로한다고 제안하는 사이트가 많으므로 앞으로이 점을 염두에 두는 것이 중요합니다. 주요 설계 결정은 의도 한 대상을 고려하여 이루어질 수 있으며해야합니다.
문자 크기 버튼
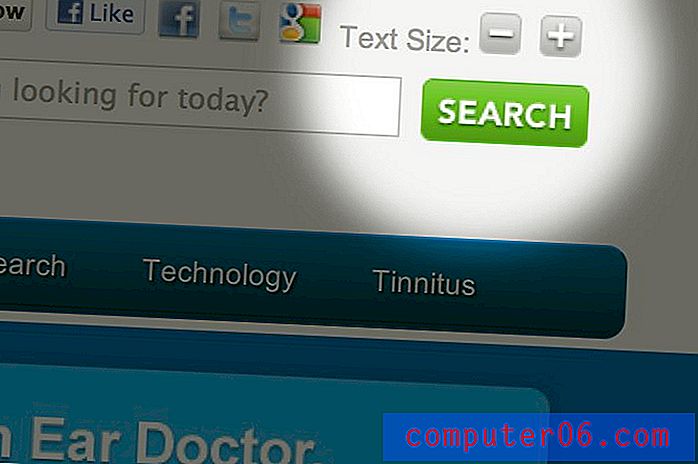
바로 그 대상에서, 대상 고객에 대한 우리의 가정을 확인시켜주는 것을 볼 수 있습니다. 화면 오른쪽 상단에 페이지의 텍스트 크기를 늘리는 버튼이 있습니다.

이제 그러한 버튼이 필요한 사람을 고려하고 대부분의 브라우저가 간단한 키보드 단축키로 모든 페이지 에서이 작업을 수행 할 수 있다는 것을 모르는 사람은 다시 한 번 이전 사용자를 찾고 있습니다.
나는 개인적으로 이것이 조부모가 많은 다른 사이트에서보고 싶어하는 훌륭한 기능이라고 생각합니다 (Facebook이 텍스트를 작게 만들었을 때 놀랐습니다). 홈페이지에서 내 문제는 거의 쓸모가 없다는 것입니다. 홈페이지에는 많은 양의 텍스트가 있으며이 버튼은 한 덩어리에만 영향을 미치며 나머지는 완전히 무시합니다.
분명히, 그것은 다른 페이지에 훨씬 더 큰 영향을 미칩니다. 그러나 여기서는 홈페이지에서 두 가지 중 하나가 발생해야한다고 생각합니다. 더 많은 텍스트를 처리하거나 사용자를 좌절시키지 않도록 완전히 제거하십시오. 현재 형태에서는 아마도 사람들이 사이트가 망가 졌다고 생각하게 만들 것입니다.
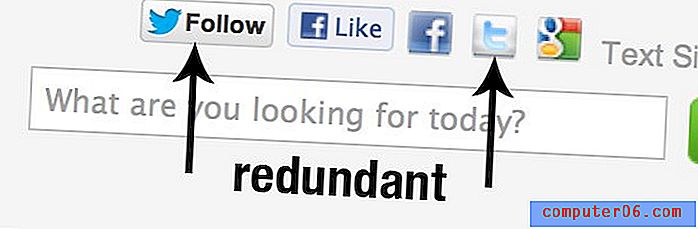
소셜 미디어 버튼 버튼 버튼 버튼
내 헤드 라인에서 중복성을 발견 했습니까? 성 가시지 않습니까? 이 페이지에서 소셜 미디어 기능을 볼 때의 느낌입니다. 상단의 검색 창 위에 5 개의 소셜 미디어 버튼이 있습니다.

보시다시피이 중 두 개는 Facebook 버튼이고 두 개는 Twitter입니다. 두 개의 소셜 미디어 사이트에 네 개의 버튼이 필요한 이유는 무엇입니까? 이것은 오늘날 수많은 사이트를 괴롭히는 소셜 미디어 혼란의 분명한 사례입니다.
조금 아래로 스크롤하면 무엇을 볼 수 있습니까? 더 많은 소셜 미디어 버튼!

마케팅 담당자와 SEO 담당자 모두에게 소셜 미디어가 좋습니다. 그러나 케이크와 아이스크림과 마찬가지로 좋은 것을 너무 많이 가질 수 있습니다. 약간의 열의를 낮추는 스로틀은 더 적을 수 있습니다.
참고로 트위터 이미지가 잘못되었습니다. 위의 이미지는 새 조류 로고 옆에있는 오래된 "t"로고를 보여줍니다. 후자는 전자를 대체했으며 결코 함께 보여서는 안됩니다. 실제로 트위터는“t”로고가 죽었고 트위터를 나타내는 데 사용해서는 안된다고 분명히 밝힙니다.
항해
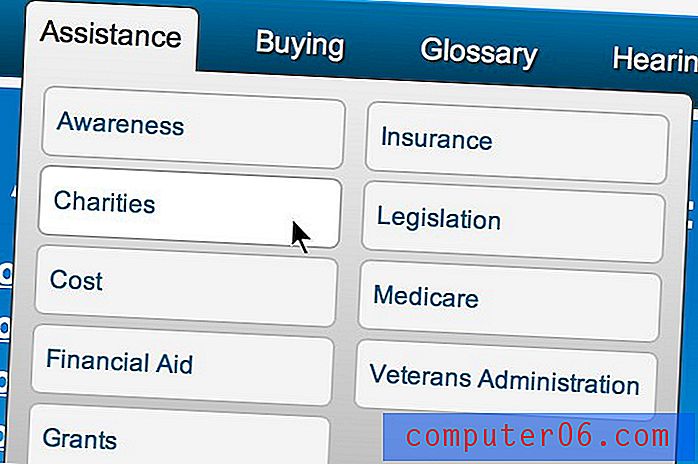
다음으로 문제가되는 부분은 탐색입니다. 미적 관점과 사용성 관점에서 우리는 여기서 몇 가지 사항을 조정할 수 있다고 생각합니다.

시각적 관점에서 볼 때 처음에는 드롭 다운 메뉴의 항목이 텍스트 필드처럼 보였으므로 혼동 스러웠다 고 생각했습니다. 이러한 혼란을 막기 위해 약간 다르게 스타일링하는 것이 좋습니다.
그러나 각 링크에서 클릭 가능한 영역이 얼마나 작은 지에 따라 훨씬 더 나쁜 위반이 발생합니다. 각 항목 주위 에이 큰 상자가 있으며 밝기를 추가하는 호버 상태로 완료되지만 해당 상자는 클릭 할 수 없으며 단어 만 있습니다.
이 사이트의 독자층을 고려하여 클릭 가능한 영역을 최대한 크게 만들고 싶습니다. 큰 상자를 제공하고 호버 피드백을 완료 한 경우 클릭하면 더 좋습니다. 또 다른 대안은 사용자가 사이트가 단순히 작동하지 않는다는 인상을 받는다는 것입니다.
결론
보시다시피, 나는 실제로 조정해야 할 아주 작은 것들만을 지적했습니다. 전체적으로 페이지 디자인은 목표를 매우 잘 충족시킵니다. 저의 주요 권장 사항은 타겟 고객을 염두에두고 사이트 전체를 조사하여 버그를 일으키거나 버릴 대상을 파악하는 것입니다. 작은 성가심이 많으면 사용자 경험이 악화 될 수 있습니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.