웹 디자인의 네온 컬러 :해야 할 것과하지 말아야 할 것
네온 색상은 나머지 디자인과 충돌하지 않고 사용하기가 어렵습니다. 실제 응용 프로그램의 신호 및 표시등에는 적합하지만 신중하게 구현하지 않는 한 웹 디자인에 주요 문제가 발생할 수 있습니다.
오늘은 디자인 작업에 네온 색상을 효과적으로 사용하는 방법과 대담하고 밝은 색상 선택을 최대한 활용하는 데 도움이되는 작업과하지 말아야 할 목록을 살펴 보겠습니다. 디자인 작업을 통해 곧바로 네온 닌자가 될 것입니다!
라임 그린 사용

"라임은 새로운 중립입니다." 이것이 사실인지 아닌지는 모르겠지만 웨딩 플래너 친구가 맹세합니다. 그녀는 거의 모든 팔레트에 추가 할 수있는“그것”색상을 맹세합니다.
네온에 관해서는 확실히 사실입니다. 어두운 배경의 라임, 네온 그린은 즉각적인 영향을줍니다. 색상은 재미 있고 매력적인 디자인으로 사용자를 끌어들입니다. 전체 디자인을 압도하지 않고 네온 팝을 추가하는 쉬운 방법입니다. (웹 디자인에서 네온과의 큰 어려움 중 하나는 이동하는 것처럼 보이고 사용자에게 문제가 될 수 있다는 것입니다.)
네온 레인보우를 사용하지 마십시오
일부 밝은 색상이 함께 작동하여 전체적인 색 구성표를 만들 수 있지만 네온은 대답이 아닙니다. 대부분의 네온 색상은 밝기 및 채도 측면에서 유사한 색상 값을 가지며 화면에서 모두 비슷하게 보입니다. 이로 인해 대비 및 가독성 측면에서 중요한 문제가 발생할 수 있습니다.
굵은 색으로 표현하십시오

전체 화면 네온으로 크게 움직입니다. 사용자가 자주 방문하는 것이 아니며 화면 공간을 놓고 경쟁 할 디자인이 거의없는 경우 네온 컬러가 많은 영향을 줄 수 있습니다.
화면의 다른 모든 것을 최소한으로 유지하십시오. 검은 색 텍스트와 가능한 적은 다른 요소를 선택하십시오.
흰색 배경에 네온을 사용하지 마십시오
네온 색상과 흰색은 섞이지 않습니다. 화면의 빛은 흰색과 많은 네온 색을 통해 같은 방식으로 표시되므로 대부분 흰색 배경에서 네온 요소를 거의 읽을 수 없습니다. 피하십시오.
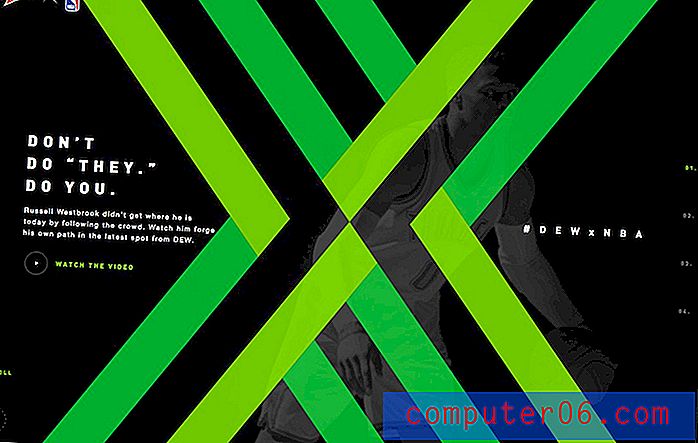
브랜딩에서 네온을 통합하십시오

일부 브랜드는 네온 색 구성표를 사용합니다. 웹 디자인을 더 쉽게 만들 수있는 사람을 피하십시오. 시각적 존재는 온라인에서 네온으로 대담해야합니다.
네온 컬러가 Mountain Dew (위)와 같은 브랜드 아이덴티티의 일부라면 부끄러워하지 마십시오. 색상을 최전선으로 밀어주는 디자인으로 색상을 받아들입니다. 시각적 차별화는 디자인을 다른 웹 사이트와 차별화하는 데 도움이됩니다.
다른 효과와 결합하지 마십시오
네온 컬러는 그 자체로 매우 인상적인 디자인 기술입니다. 다른 효과로 어수선하지 마십시오. 사용자를 완전히 압도하고 끌 수있는 결과를 낳을 수 있습니다.
네온 악센트를 사용하십시오

네온 선, 마크, 버튼 및 기타 악센트는 특정 요소에 눈을 끌 수 있습니다. 다른 요소 안에 네온 색상을 포함시켜 강조 지점을 만들거나 네온 색상을 사용하여 디자인의 한 부분에서 다른 부분으로 눈을 그립니다.
네온은 네온 요소와 배경 사이에 대비가 많은 곳에서 가장 잘 작동합니다. 따라서 네온은 종종 검은 배경에서 가장 효과적입니다.
네온 텍스트를 사용하지 마십시오
네온 텍스트의 대부분은 가독성 문제를 제기합니다. 대담한 디스플레이 서체로 가끔 작동 할 수 있지만 일반적으로 피해야합니다.
색상을 "빛나게"

네온의 기본 개념은 네온 간판과 같이 빛이 빛을 통과하도록 디자인되었다는 것입니다. 실제 네온 효과를 만들어 실제 네온 구조와 동일한 조명 및 촉각 특성으로 네온 악센트가 빛나도록합니다.
균형은 서둘러 화려할 수 있기 때문에 빛나는 효과로 너무 미쳐서는 안됩니다. 그러나 단순한 빛은 네온 요소를보다 사실적인 방식으로 구현할 수 있습니다.
"광선"을 만드는 또 다른 옵션은 느린 펄싱 모션에서 색상을 향상시키는 간단한 애니메이션을 사용하는 것입니다. 이 네온 조명은 사실적인 효과를 내면서주의를 끌 수 있습니다.
충돌하는 색상 팔레트를 사용하지 마십시오
네온 색상은 다른 색상과 잘 어울리지 않습니다. 네온을 특징으로하는 대부분의 디자인은 다른 색상을 사용하지 않으며 흑백으로 고정됩니다. 밝은 네온과보다 일반적인 팔레트 사이의 대비가 과장되어 사용자에게 이상하게 느껴질 수 있기 때문입니다.
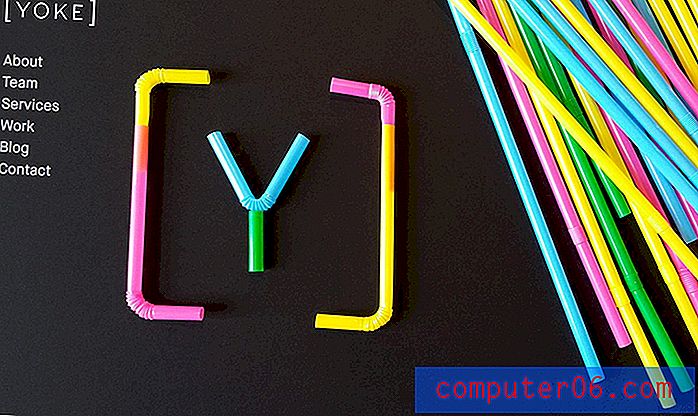
네온 이미지 사용

네온은 디자인에서 만든 요소에 대한 것입니다. 네온 요소가 포함 된 이미지는 디자인에 재미를 더할 수 있습니다.
조명과 같은 진정한 네온 요소는 사진에서 포착하기가 어려울 수 있습니다. 거의 같은 네온 요소가 포함 된 이미지를 선택하십시오. 위의 멍에는 같은 색상의 빨대를 아름답게 조합하여 사용합니다.
이미지를 단순하고 사용자가 디자인에 네온 요소를 만들 때와 동일한 공간 및 대비 개념 (둘 다 필요)을 유지하십시오.
부적절한 분위기를 설정하지 마십시오
네온 컬러는 일반적으로 재미 있고, 장난스럽고 약간 편심합니다. 같은 느낌이없는 콘텐츠를 사용하여 잘못된 분위기를 조성하지 않도록주의하십시오. 네온 컬러를 사용하면 시각적 인 흥미를 유발할 수 있지만 모든 유형의 프로젝트에 사용되는 것은 아닙니다.
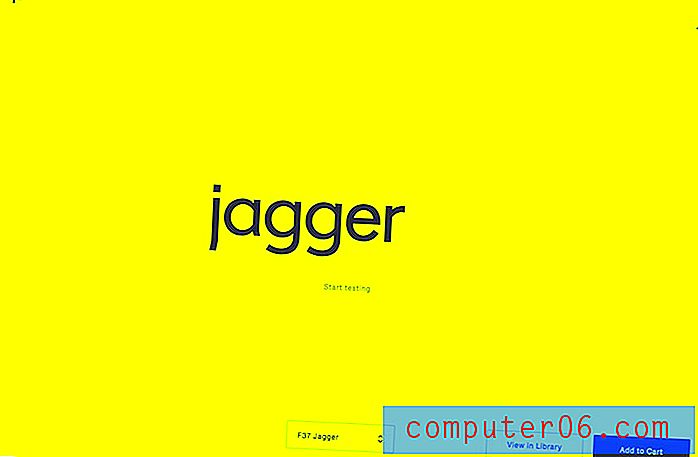
컬러 믹스 조정

자신의 네온을 만드십시오! 채도 및 밝기를 조정하여 나만의 맞춤형 네온 스타일을 만드십시오. 펑키 한 컨셉을 위해 브랜드 컬러로 시작하거나 당신에게 호소하는 색조로 혼란스러워하십시오.
그리고 완벽하게 가까운 공간에 갇혀 있다고 느끼지 마십시오. 밝고 흥미로운 거의 눈에 보이지 않는 옵션으로 놀아보십시오. 네온 색상에는 녹색, 노란색 또는 분홍색 만 포함되지 않습니다. 네온 옵션은 밝기를 높여주는 거의 모든 색상에서 나올 수 있습니다.
강요하지 마십시오
네온 컬러를 강요해서는 안됩니다. 네온 사용의 길을 시작했지만 작동하지 않으면 아이디어를 포기하십시오. 모든 프로젝트에 적용되는 것은 아니며 네온 컬러는 모든 사람의 디자인 취향에 어필하지 않습니다.
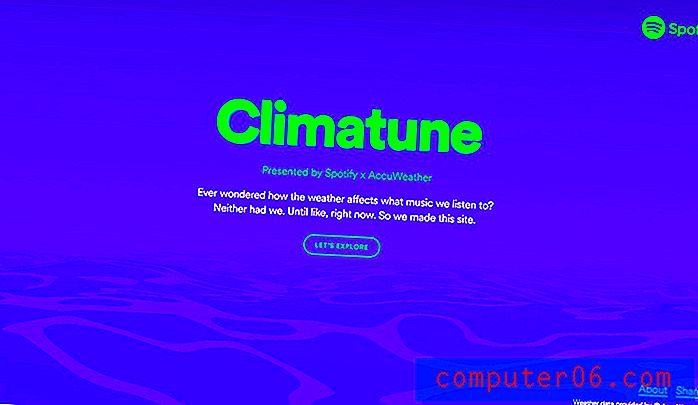
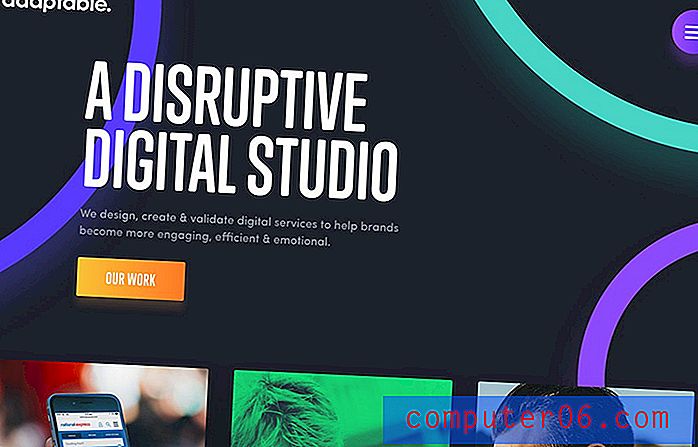
백그라운드 네온 사용

네온 컬러를 사용하여 대담하고 밝은 배경 미학을 구현하여 약간의 내용을 생생하게 표현할 수 있습니다. 네온 배경은 화면에서 다른 요소를 "리프팅"하고 스케일 (위)의 기술과 같이 레이어링을위한 재미있는 공간을 제공 할 수 있습니다.
네온 배경을 디자인 할 때는 색상이 다른 디자인 요소를 압도하지 않도록 깊이가 조금 더 밝고 밝기가 약간 낮은 색상을 고려하십시오.
결론
현대 네온 디자인에는 80 년대 분위기가 없지만 많은 디자인이 진화했습니다. 최소한의 디자인 프레임 워크에서 작동하고 주요 내용을 강조하며 현대적인 느낌의 대담한 메시지를 전달하는 네온을 선택하십시오.
네온 컬러는 재미있을 수 있지만 내용과 메시지는 일치해야합니다. 올바른 기술을 위해이 기술을 저장하면 결과에 더 만족할 것입니다.