디자이너 만이 주목할만한 10 가지 사항 (그리고 왜 중요한가!)
당신의 잘못된 디자인 선택이 보이지 않을 것이라고 생각하지 마십시오. 예리한 그래픽 디자이너는 지름길을 판단하고 눈을 굴립니다.
이것 만이 디자이너 만이 알아 차릴 수 있다고해서 중요하지 않다는 것을 의미하지는 않습니다. (당신은 정말로 당신의 동료로부터 모든 판단을 원하십니까?) 여기 내 피부를 기어 다니게하는 것들의 목록이 있습니다 ...이 디자인 가짜 pas에 대해 유죄가 아닌지 확인하십시오!
디자인 리소스 살펴보기
1. 글꼴이 일치하지 않습니다

헤드 라인 글꼴의 그릇이 본문 텍스트의 그릇을 반영합니까? 서체의 무게 나 가족이 분명히 다르지만 여전히 일치합니까?
서체를 방송하는 과정은 두 개의 서체를 골라 하루 만에 호출하는 것이 아닙니다. 느낌, 의미 및 시각적 언어가 일치해야합니다. 이러한 요소는 서체를보기 좋게 만들뿐만 아니라 가독성에 기여할 수있는 조화와 일관성을 만드는 데 도움이됩니다.
조언이 필요 하신가요? 복사 할 수있는 10 가지 Google 글꼴 조합은 다음과 같습니다. 글꼴 선택에 대해 잘 모르거나 너무 게으른 경우에 좋습니다.
2. 올바른 색상 모드
브랜드 색상 팔레트는 화면과 인쇄물에서 동일하게 보입니다. 귀하의 웹 사이트에있는 매우 밝은 로고는 업로드하기 전에 색상 모드를 RGB로 변경하지 않은 결과입니다. 그리고 그것은 주로 성가신 일입니다!
내가 방문한 웹 사이트 수와 화면 기반 프레젠테이션 수에 따라 잘못된 색상 모드를 사용하고 있습니다. 이것은 창피한 실수이며 꽤 분명해야합니다.
색깔이 이렇다면 ...

…이 대신 잘못된 색상 모드를 사용하고 있습니다. 지금 바로 고쳐라!

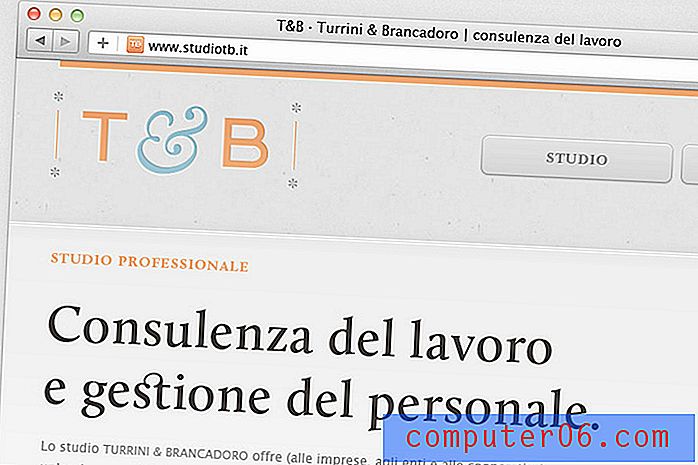
3. Favicon / App 아이콘이있는 경우

웹 사이트를 방문 할 때 가장 먼저 눈에 띄는 것은 파비콘의 존재 (또는 부족)입니다. 웹 브라우저의 제목 표시 줄에있는 작은 아이콘입니다. 두 번째로 주목할 점은 웹 사이트 ID와 일치하는지 여부와 작은 아이콘을 읽을 수 있는지 여부입니다.
작은 세부 사항이지만 중요한 것입니다. 이 디자인 요소를 방치하지 마십시오. 그리고 그 동안 앱 아이콘도 만들어야합니다.
4. 용지 품질

엽서, 초대장, 포스터 또는 포장과 같은 물리적 디자인 요소를 사용하여 무언가를 만드는 데 시간과 돈을 투자하려면 프로젝트에 관한 정보를 전달하는 종이를 사용해야합니다.
손에 든 항목의 인쇄 품질과 느낌은 그래픽 디자인만큼이나 말할 수 있습니다. 이러한 것들이 설명 할 수 없을 정도로 얽혀 있습니다. 질감이 있거나 무게가 무거운 멋진 용지는 가치를 전달합니다. 잊지 마세요.
5. 화질

아이콘에서 사진에 이르기까지 이미지 품질은 모든 것이 멋지게 보이기 때문에 완전히 무시되거나 아픈 엄지 손가락처럼 튀어 나오는 것 중 하나입니다. 픽셀 화되고 흐릿하고 이해하기 어려운 하나의 나쁜 이미지 만 전체 디자인을 망칠 수 있습니다. 잘못된 이미지는주의가 산만 해지고 전문가가 아닌 것처럼 보일 수 있습니다.
디지털 디자인을 만들 때는 고해상도 대형 및 망막 화면을 고려해야합니다. 이 점을 염두에두고 이미지를 업로드하면 최고 품질의 장치를 가진 사용자에게 실수로 불쾌감을주지 않을 수 있습니다.
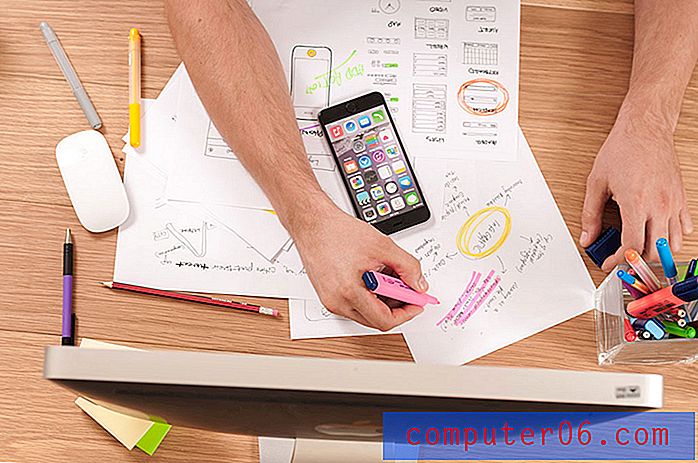
6. 노트 / 메모 작성

디자이너로서 저는 주변 사람들이 글을 쓰고 쓰는 방법에주의를 기울이는 경향이 있습니다. 그들은 깔끔하고 유익한가? 그들은 스케치되고 해석 적인가? 대화의 일부입니까, 아니면 임의의 낙서입니까? 펜이나 연필 또는 태블릿을 사용하고 있습니까? 몇 가지 이유로 주목하고 있습니다.
- 나는 시각적 학습자이고 관심이 있기 때문에
- 작동중인 문제 해결 프로세스를 파악하려면
- 우리가 창조적으로 같은 페이지에 있는지 알아 내려고
(나는 당신이 전혀 메모를하지 않는 경우에만 판단합니다.)
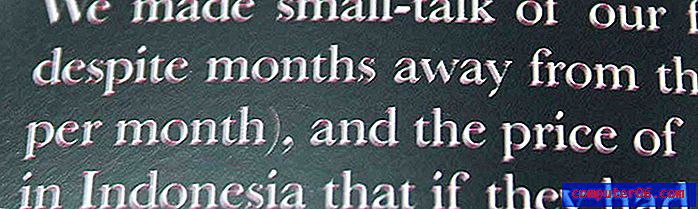
7. 리치 블랙 대 퓨어 블랙

신문이나 잡지를 집어 들었고 검은 색 텍스트는 시안, 마젠타 또는 노랑의 후광에 유령 효과가 있습니까? 인쇄 프로세스에 잘못된 유형의 검은 색을 사용했기 때문입니다.
인쇄시 검은 색 텍스트는 100 % 검은 색 (또는 K)의 4 색 프로세스 색상과 다른 모든 색 (C, M 및 Y)의 0 % 인 순수한 검은 색을 사용해야합니다. PrintNinja는 여기에 좋은 안내서가 있습니다.
RGB 공간에서 여러 색상을 결합하여 생성 된 검은 색인 리치 블랙이 선호되는 디지털 출판의 경우에는 그 반대입니다.
8. 디자인“속임수”

그림자, 외곽선, 애니메이션로드 모든 트릭을 봅니다. 그리고 다른 모든 디자이너들도 마찬가지입니다. 그렇다고 이러한 트릭이 나쁘다는 것을 의미하지는 않으며, 현명하게 사용해야합니다.
전반적인 경험에 기여하려면 디자인 트릭을 사용해야하며 디자인은 하나의 트릭으로 제한되어야합니다. 그 이상은 압도적으로 빨라집니다.
UX 일관성

홈 화면에서 클릭 유도 문안 버튼은 호버 상태입니다. 보조 페이지에서는 그렇지 않습니다. 한 형태는 자동 완성 및 직관적 인 키보드를 사용하지만 다른 형태는 그렇지 않습니다. 사용자 경험의 이러한 불일치는 다른 설계자에게 고통 스럽습니다. 그리고 대부분의 다른 사용자들도 마찬가지입니다.
이러한 불일치는 때때로 추적하기 어려울 수 있지만 분석 및 사용자 데이터는 시작하기에 좋은 장소가 될 수 있습니다. 디자인에서 비교할 수없는 요소보다 변환되지 않은 양식 또는 클릭률이 현저하게 낮은 요소가있는 경우 불일치가 존재할 수 있습니다.
10. 보충 자료

동일한 브랜드 또는 캠페인에 대한 모든 자료의 모양과 느낌이 비슷합니까? 여기에는 디지털 및 인쇄 요소가 포함됩니다. 보완 재료의 스택은 디자이너가 만들 수있는 가장 강력한 도구 중 하나 일 수 있습니다.
항상 많은 메시지가 나오는 세상에서 브랜드 아이덴티티와 일관성은 매우 중요합니다. 무언가를 시각적으로 빠르게 식별 할 수 있으면 디자인 된 재료와 사용자를 빠르게 연결하고 관련 사용자와 브랜드간에 더 많은 충성도를 만들 수 있습니다.
왜 이것이 중요한가?
이것은 디자이너 만이 알아볼 수있는 것들의 목록이지만, 이 모든 것들은 일반적으로 프로젝트에 훨씬 더 넓은 의미를 가지고 있습니다. 이러한 세부 사항에주의를 기울이면 프로젝트의 전반적인 느낌에 기여하기 때문에 중요합니다.
대부분의 사용자가 정확히 지적 할 수있는 것은 아니지만 알아 차릴 수 있습니다. 이러한 것들 중 일부는 놀랍도록 눈에 띄지 않을 수 있습니다.
- 타이포그래피는 약간 어지럽거나 왜곡됩니다. 설명하기 어렵고 읽기가 어렵습니다 ./li>
- CMYK 및 RGB 색상 모드가 불일치하고 혼합되어 부적합한 브랜드 색상이 일치하지 않습니다.
- 눈에 어려움이 있고 화질이 좋지 않아 삐걱 거리거나 두 번째로 보이는 사진 또는 그래픽.
- 단색 검정 대신 4 색을 사용하는 텍스트로 인해 읽기 어려운 인쇄물을 인쇄하십시오.
이 모든 것들은 당신이 전하고자하는 전반적인 메시지에 기여합니다. 사용자는 왜 디자인이 작동하는지 또는 작동하지 않는지 알지 못할 수 있지만 디자인에 소요되는 시간을 보여줄 것입니다.
"좋은"디자인을 만드는 많은 것들이 종종 사용자에게 보이지 않습니다. 그러나 저를 믿으십시오. 디자이너는 모든 것을 본다.