2020 년에 재 설계된 웹 사이트 10 개 (및 이유)
다른 디자이너들은 훌륭한 웹 사이트를 만드는 데 다른 테이크를 가지고 있습니다. 그러나 우리 모두가 동의 할 수있는 한 가지는 인기가 결코 웹 사이트 디자인을 크게 만들지 않는다는 것입니다. 증거가 있습니다.
오늘 우리는 잘 알려진 회사와 브랜드가 소유 한 인기있는 웹 사이트 몇 가지를 살펴 봅니다. 이 웹 사이트는 매달 수백만 명의 방문자를받습니다. 그리고 그들은 세계적으로 잘 알려져 있습니다. 이 모든 웹 사이트에는 공통점이 하나 있습니다. 모두 약간의 시각적 새로 고침을 사용할 수 있습니다!
비록 웹 디자인이 산업계에 이르렀고 놀라운 새로운 기술로 진화했지만 여전히 구식 웹 사이트 디자인을 사용하는 회사가 있습니다.
우리는 이러한 브랜드가 변화를 두려워하는지 또는 단순히 디자인을 우선 순위로 높이 지 않는지 확실하지 않습니다. 어느 쪽이든, 우리는 이러한 웹 사이트를 개선하여 사용자를 개선해야한다고 생각합니다. 이유를 알아 보려면 계속 읽으십시오.
디자인 리소스 살펴보기
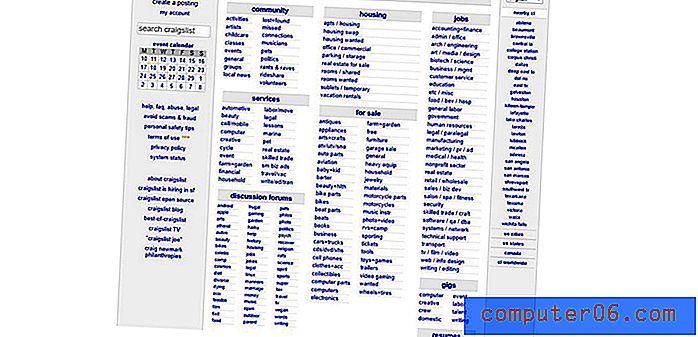
1. 크레이그리스트

Craigslist는 인터넷에서 가장 인기있는 분류 광고 웹 사이트 중 하나입니다. Craig Newmark는 1995 년에 Craigslist를 간단한 전자 메일 목록으로 시작하여 1996 년에 웹 사이트로 바꿨습니다.
SimilarWeb에 따르면 Craigslist는 매월 3 억 6 천만 명이 넘는 방문자를받습니다. 그러나 그것은 당신이 볼 수있는 최악의 웹 사이트 디자인 중 하나를 가지고 있습니다. Craigslist 웹 사이트 디자인은 웹 사이트를 디자인 할 때 피하고 싶은 모든 실수로 구성됩니다.
이 웹 사이트가 왜 안 좋아 보입니까?
우선 Craigslist는 시각적 신호 나 방향 감각이없는 매우 복잡한 디자인입니다. 웹 사이트는 텍스트만으로 구성됩니다. 그러나 글꼴이 너무 작아서 읽기가 어렵습니다. 글꼴의 밝은 파란색은 확실히 가독성을 향상시키는 데 도움이되지 않습니다.
무엇보다도 웹 사이트 디자인이 반응하지 않습니다. 해상도가 다른 화면에서 볼 때 끔찍합니다. 광고 목록을 탐색하는 전체 프로세스, 광고를 게시하기위한 양식 디자인 및 웹 사이트의 거의 모든 다른 측면을 필사적으로 개선해야합니다.
어떻게 개선 할 수 있습니까?
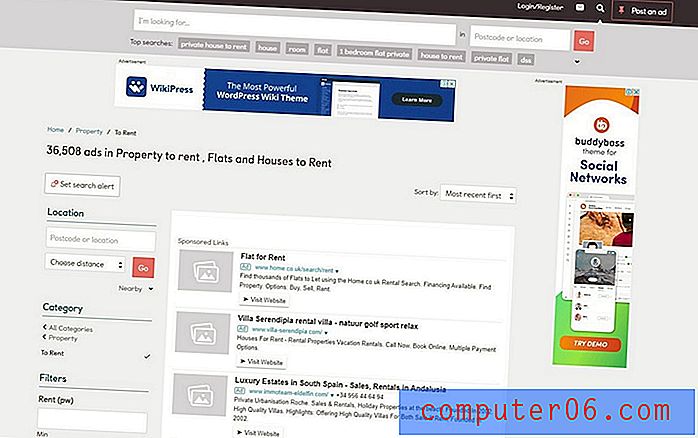
이 단계에서 글꼴 및 글꼴 색상을 변경하더라도 Craigslist의 개선 사항으로 간주 될 수 있습니다. 그러나 영감을 얻는 더 좋은 방법은 Gumtree 웹 사이트를 보는 것입니다.

Gumtree는 영국 최대의 광고 목록 웹 사이트입니다. 최신 웹 사이트 디자인은 구인 광고 웹 사이트에서보고 싶은 모든 것을 갖추고 있습니다. 더 나은 검색 기능, 검색 범위를 좁히기위한 필터, 더 나은 미리보기 및 광고 스캔 설명 등을 갖춘 사용자 친화적 인 디자인입니다.
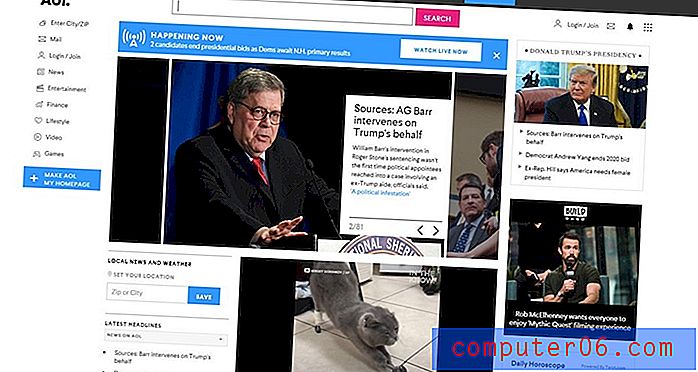
2. AOL

AOL은 인터넷에서 가장 큰 플랫폼이었고 모든 사람들이 그 당시에 사용했던 대부분의 도구를 소유 한 회사였습니다. 놀라운 것이 될 가능성이있었습니다. 그러나 경쟁 업체의 부상으로 AOL은 시간을 잃고 사용자의 현재 요구에 따라 발전하지 못했습니다.
오늘날 사람들은 AOL이 무엇인지 거의 알지 못합니다. 심지어 우리는 사이트가 여전히 작동하고있는 것을보고 놀랐습니다. SimilarWeb에 따르면, AOL은 여전히 매달 2 억 명이 넘는 방문자를받습니다. 언뜻보기에 웹 사이트는 멋지게 보입니다. 그렇다면 왜 이것을 재 설계해야한다고 생각합니까?
이 웹 사이트가 왜 안 좋아 보입니까?
항상 그렇듯이 AOL은 여전히 최신 사용자 인터페이스 디자인을 따라 잡는 것처럼 보이지만 회사는 여전히 몇 년 뒤져 있습니다. 그것은 뉴스에서 날씨 오락에 이르기까지 많은 것들로 가득 찬 혼란스러운 디자인을 가지고 있습니다. 이 사이트를 방문하는 사람은 어디를 가야할지, 무엇을해야하는지 즉시 혼란스러워 할 것입니다.
우리가 웹 사이트를 방문했을 때 자동 사운드가있는 자동 재생 비디오가 폭격당했습니다. 직장에서 AOL을 사용하여 무언가를 검색하는 실수를 저 지르지 마십시오.
말할 것도없이 AOL을 방문하면 쉽게 산만해질 수 있습니다.
어떻게 개선 할 수 있습니까?
AOL 웹 사이트는 다른 인기있는 검색 엔진을 상기시킬 수 있습니다. 야후! 매우 유사한 디자인이 특징입니다. 그러나 더 이상은 아닙니다. 야후! 언제 진화해야하는지 알았습니다.

AOL이 Google, Bing 및 DuckDuckGo와 같은 경쟁 업체로부터 배울 수있는 한 가지는 사람들이 방해받지 않고 최소한의 디자인으로 검색 엔진을 선호한다는 것입니다. 야후! 또한 미니멀리스트 웹 사이트 디자인으로 전환했습니다.
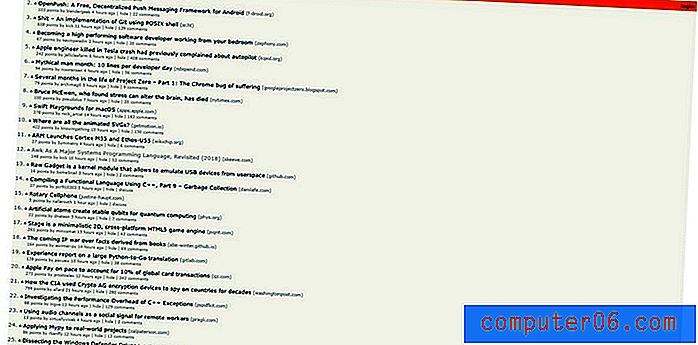
3. 해커 뉴스

해커 뉴스는 스타트 업, 프로그래머 및 기업가를위한 레딧과 같습니다. Hacker News에 게시 된 단일 게시물은 시작 아이디어를 제공 받거나 완전히 파괴하는 것의 차이를 의미 할 수 있습니다.
이 사이트는 현재 1, 200 만 명이 넘는 사람들이 방문하는 가장 큰 뉴스 애그리 게이터 웹 사이트 중 하나입니다. 그러나 여전히 2007 년에 사용했던 것과 동일한 디자인이 특징입니다.
이 웹 사이트가 왜 안 좋아 보입니까?
해커 뉴스는 Craigslist의 실수와 동일합니다. 우리가 비교할 수있는 유일한 좋은 기능은이 사이트가 눈에 쉬운 색상의 산세 리프 글꼴을 사용한다는 것입니다.
그러나이 사이트에는 여전히 개선해야 할 비우호적 인 디자인이 있습니다. 사이트에서 가장 큰 실수는 홈페이지에 표시된 스레드가 소스 페이지에 직접 연결된다는 것입니다. 제목을 클릭하여 해커 뉴스 스레드를 열 수 없습니다.
또한보다 시각적 인 접근 방식을 원합니다. 또한 모바일 장치의 디자인을 최적화합니다.
어떻게 개선 할 수 있습니까?
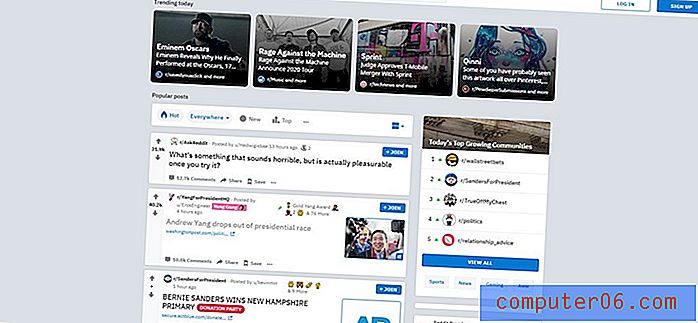
Reddit이 해커 뉴스처럼 보였던 것을 기억하십니까? 고맙게도 Reddit은 최근 웹 사이트 디자인을 개선했으며 이제는 그 어느 때보 다 훨씬 좋아 보입니다.

해커 뉴스는 Reddit과 비슷한 디자인을 채택 할 수도 있습니다. 시각적으로 보일 필요는 없지만 스레드가 강조 표시되고 서로 분리되어 있으면 사이트가 더 좋아 보입니다. 제목을 클릭하면 토론 스레드를 열 수 있습니다.
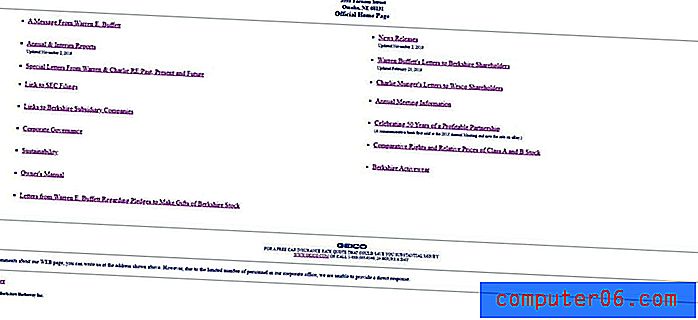
4. 버크셔 해서웨이

이 자산이 700 억 달러가 넘는 자산을 소유하고 40 억 달러 이상의 순이익을 얻는 다국적 기업의 공식 웹 사이트라고 믿을 수 있습니까?
버크셔 해서웨이는 세계에서 가장 부유 한 사람 중 하나 인 워런 버핏이 소유 한 회사입니다. 그러나 그가 웹 사이트를 재 설계하기 위해 수백 달러를 감당할 수 없었다고 믿기는 어렵습니다.
이 웹 사이트가 왜 안 좋아 보입니까?
우리는 어디에서 시작합니까? 이 웹 사이트에는 너무 많은 문제가 있습니다. 우선, 웹 사이트 또는 회사가 무엇에 관한 것인지는 알려주지 않습니다. '정보'페이지가 없기 때문입니다.
이 사이트는 회사의 현재 상태를 알기 위해 사용자를 다른 웹 사이트로 리디렉션하는 링크 목록 역할을합니다. 대부분은 홈페이지에 쉽게 포함되어 사용자에게 다른 웹 사이트를로드하는 데 따르는 어려움을 덜어 줄 수있었습니다.
무엇보다도, 이 사이트는 홈페이지에 다른 자동차 보험 웹 사이트를 홍보하고 있습니다.
어떻게 개선 할 수 있습니까?
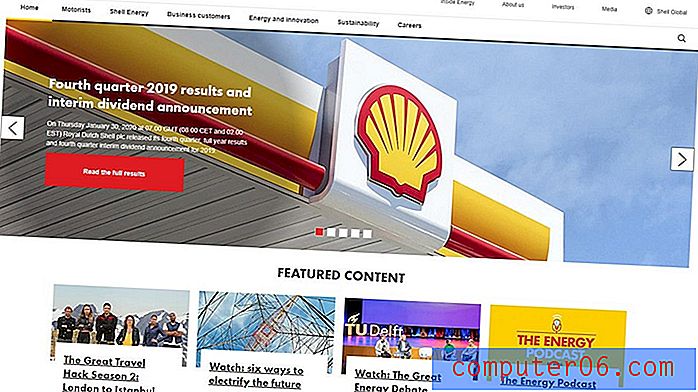
이 시점에서 회사에 대한 작은 설명 만 추가하면이 웹 사이트를 개선하기에 충분해야합니다. 그러나 Shell Global과 같은 다른 다국적 기업에서 영감을 얻을 수 있습니다.

또한 버크셔 해서웨이는 사람들에게 회사에 대한 잘못된 인상을주지 않기 위해 유사하고보다 시각적 인 디자인을 사용할 수 있습니다. 그리고 희망적으로, 웹 사이트를 투자자와 일반 사용자를위한 정보의 허브로 바꾸십시오.
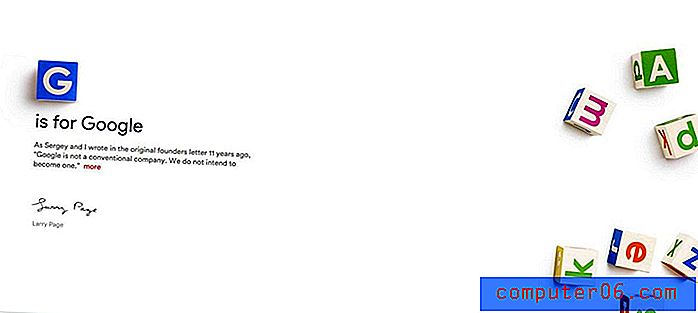
5. 알파벳

알파벳은 Google의 모회사이며 그 이름으로 다른 많은 브랜드와 회사가 있습니다. 그러나 웹 사이트는 자신의 신비입니다.
이 웹 사이트가 왜 안 좋아 보입니까?
알파벳 웹 사이트를 방문 할 때 몇 가지 질문이있었습니다. “G”가 Google의 약자라면 다른 회사는 무엇입니까? 회사의 CEO는 누구입니까? 투자자에 대해 배우기보다는 회사와 회사의 목표에 대해 더 자세히 배울 수있는 곳은 어디입니까?
웹 사이트의 초소형 디자인으로 인해 많은 질문에 대답하지 못했습니다. 회사 설립자들이 일을 다르게한다는 것을 이해할 수 있습니다. 그러나 회사 웹 사이트는 비즈니스에 대한 정보를 제공 할 수 있어야합니다.
어떻게 개선 할 수 있습니까?
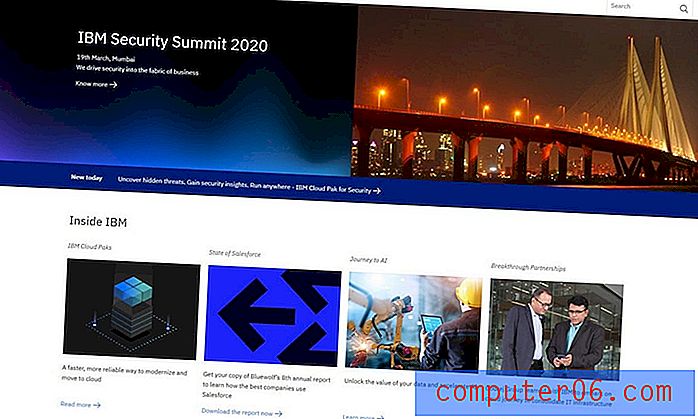
IBM은 알파벳과 직접적인 경쟁자가 아니며 매우 현대적인 웹 사이트도 없지만, 알파벳은 웹 사이트 디자인에서 많은 것을 배울 수 있다고 생각합니다.

IBM은 간단한 탐색 시스템을 사용하여 사용자가 제품 및 서비스에 대해 배울 수 있도록합니다. 더 중요한 것은 회사의 모든 내용을 자세히 설명하는“약”페이지가 있습니다. 알파벳은 웹 사이트에서 이러한 기능 중 일부를 사용할 수 있습니다.
6. 아마존

아마존은 인터넷에서 세계 최대의 소매 웹 사이트가되기 시작한 이래로 먼 길을 왔습니다. 이 사이트의 웹 사이트 디자인도 수년간 동일하게 유지되었습니다. 최근까지 홈페이지 디자인이 새로워졌습니다.
그러나 웹 사이트의 제품 페이지는 여전히 일부 개선 사항을 사용할 수 있습니다.
이 웹 사이트가 왜 안 좋아 보입니까?
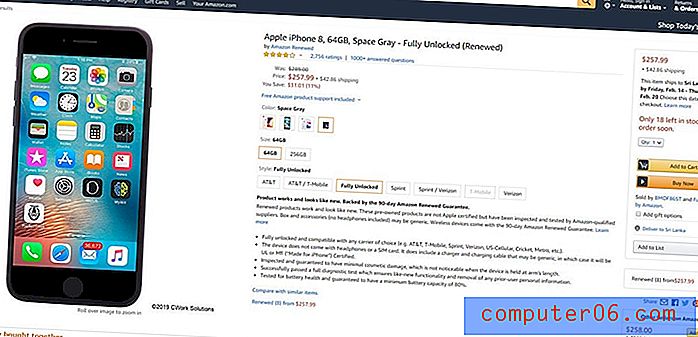
아마존 제품 페이지는 사이트를 처음 사용하는 경우 혼란을 줄 수있는 가장 실망스러운 디자인입니다. 제품을 볼 때 전체 화면 페이지 레이아웃으로 인해 탐색하기가 더 어려워집니다.
제품 설명이 너무 길어서 읽기 편하도록 형식이 지정되지 않았습니다. 제품에 대해 자세히 알아보기 위해 아래로 스크롤하면 먼저 판매량이 많고 유사한 제품 권장 사항이 적용되어 올바른 제품 페이지에 있는지 궁금해합니다.
웹 사이트의 체크 아웃 프로세스는 대규모 재 설계를 사용할 수도 있습니다.
어떻게 개선 할 수 있습니까?
수십만 개의 제품 페이지를 재 설계하는 것은 쉬운 일이 아닙니다. 아마 아마존이 제품 페이지의 새로운 레이아웃을 고려하지 않은 이유 일 것입니다. 그러나 우리는 그들이보다 사용자 친화적 인 디자인을 사용하는 Best Buy와 같은 경쟁 업체로부터 많은 것을 배울 수 있다고 생각합니다.

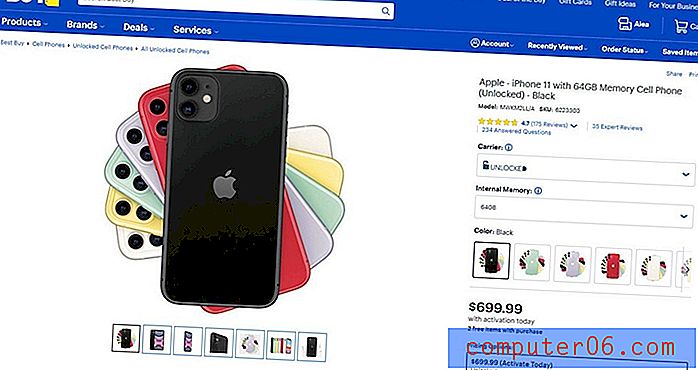
Best Buy는 전체 화면 레이아웃 대신 제품 페이지에 박스 디자인을 사용합니다. 제품의 다양한 변형도 깔끔하게 전시되어 있습니다. 또한 제품 설명은 쉽게 스캔 할 수 있도록 여러 섹션으로 구성되어 있습니다. 적절한 제품 페이지를 디자인하는 방법입니다.
7. IMDb

IMDb 또는 인터넷 영화 데이터베이스는 영화 및 TV 쇼에 관한 모든 것을 배우기위한 이동 플랫폼입니다. 이 웹 사이트에는 매달 5 억 명 이상의 방문자가 방문합니다.
IMDb 홈페이지를 방문하면 놀라워 보입니다. 어두운 색 테마의 전체 화면 디자인이 특징입니다. 컨텐츠를 쉽게 탐색 할 수있는 영화 및 TV 프로그램의 큰 미리보기.
그러나 제품 페이지를 열 때까지 기다리십시오. IMDb 홈페이지와 제품 페이지의 차이점은 밤낮과 같습니다.
이 웹 사이트가 왜 안 좋아 보입니까?
최근 IMDb 웹 사이트의 홈페이지가 개정되었지만 영화 및 TV 프로그램의 제품 페이지 레이아웃은 동일하게 유지되었습니다. 이 레이아웃은 매우 좁은 박스 디자인을 사용합니다. 이로 인해 페이지가 복잡 해져서 페이지를 탐색하고 추가 정보를 찾기가 더 어려워집니다. 글꼴을 끔찍하게 선택하면 내용을 읽기가 더 어려워집니다.
어떻게 개선 할 수 있습니까?
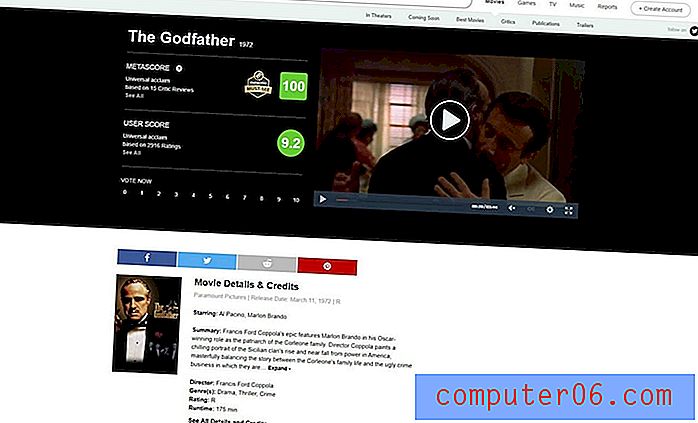
IMDb는 Metacritic의 페이지 디자인에서 몇 가지 교훈을 확실히 배울 수 있습니다.

메타 크리틱은 깨끗하고 전체 화면 페이지 디자인을 사용합니다. 자세한 내용과 설명은 읽기 쉽습니다. 시각적 요소로 명확한 탐색 기능을 제공합니다. 이와 동일한 설계 방식이 IMDb에도 잘 맞습니다.
8. 위키 백과

매달 13 억 명 이상의 방문자가있는 Wikipedia는 인터넷에서 모든 사람이 평생 한 번 이상 방문한 최고의 웹 사이트 중 하나입니다.
그러나 웹 사이트는 오늘날 관련성을 높이고 현재 잠재 고객에게 호소력을 갖기 위해 여전히 큰 개선이 필요합니다.
이 웹 사이트가 왜 안 좋아 보입니까?
Wikipedia는 기부금의 도움을 받아 유지되는 비영리 웹 사이트이기 때문에 디자인이 너무 힘들 수는 없습니다. 결국, 그것은 공공 서비스를 제공하고 있습니다.
그러나 기사 페이지의 디자인이 좋을수록 훨씬 유용하고 사용자 친화적 인 것으로 판단됩니다. 특히 젊은 청중을 끌어 들이기 위해.
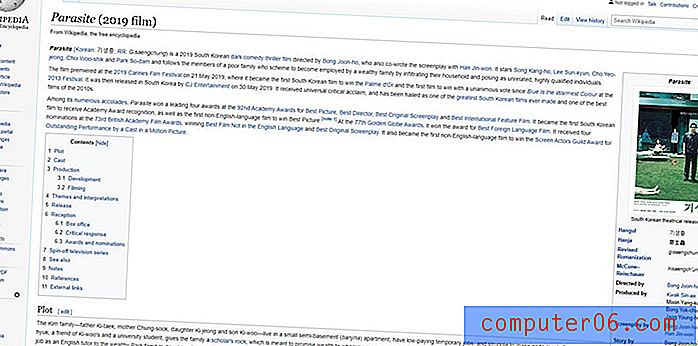
기사의 내용 형식에는 많은 작업이 필요합니다. Wikipedia 기사는 전체 화면 디자인을 사용하므로 텍스트 단락이 너무 길어집니다. 그리고 읽기가 어렵습니다.
무엇보다도이 사이트에는 적절한 내비게이션 시스템이 필요합니다.
어떻게 개선 할 수 있습니까?
Britannica의 시대는 끝났지 만 Wikipedia는 여전히 웹 사이트 디자인에서 몇 가지 트릭을 배울 수 있습니다.

예를 들어 Britannica의 페이지 레이아웃에는 사용자가 기사의 다른 섹션으로 이동할 수있는 고정 탐색 패널이 있습니다. 또한 가독성을 향상시키는 더 나은 형식으로 페이지 디자인이 훨씬 우수합니다.
Wikipedia가 이와 같은 디자인을 가지고 있다면 실제로 콘텐츠를 읽는 데 더 많은 시간을 할애 할 것입니다.
9. 첨단 기술 대학

우리는“첨단 기술”을 전문으로하는 대학에 속하는 웹 사이트를 찾는 것에 매우 충격을 받았습니다. 어쨌든 대학은 웹 디자인 기술의 다년간의 발전을 놓친 것 같습니다.
이 웹 사이트가 왜 안 좋아 보입니까?
우선 애니메이션 회전 탐색 메뉴는 가장 실망스러운 부분입니다. 아이템을 클릭 할 기회를 놓치면 다시 원을 그리도록 기다려야합니다. 아마도 그것은 우리가 본 것 중 가장 실망스러운 내비게이션 디자인입니다.
어떻게 개선 할 수 있습니까?
누군가가 대학 웹 사이트를 방문하는 주된 이유는 대학 자체, 프로그램 및 코스에 대해 배우기 위해서입니다. 여기에는 대학 견학이 포함됩니다. 코스를 쉽게 찾을 수 있도록 분류 된 탐색 기능을 포함합니다. 그리고 교사와 대학의 명성에 관한 페이지. 이 웹 사이트는 모두 달성하지 못했습니다.

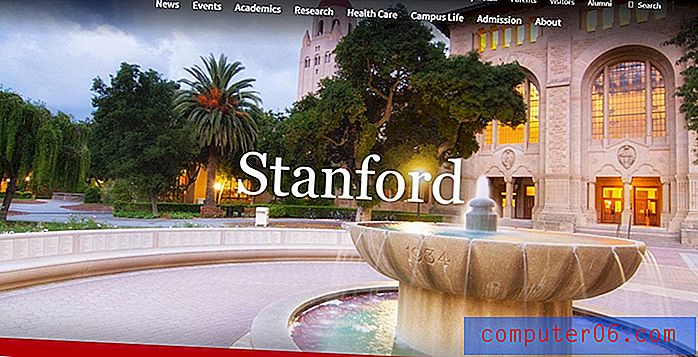
Stanford University 웹 사이트는 해당 작업을 수행하는 방법에 대한 좋은 예입니다.
10. W3 학교

W3Schools는 코딩 학습을위한 인기있는 온라인 리소스입니다. 초보자와 전문가 모두에게 많은 웹 디자이너와 프로그래머에게 잘 알려진 사이트입니다. SimilarWeb에 따르면, 이 사이트는 꽤 인기가 있습니다. 매월 5 천만 명이 넘는 방문자가 방문합니다.
유익한 코스가 많이 있지만 코스 페이지 디자인에는 약간의 개선이 필요합니다.
이 웹 사이트가 왜 안 좋아 보입니까?
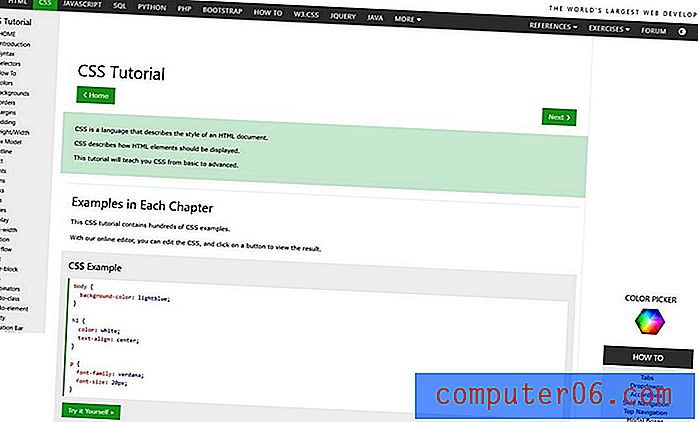
W3Schools 과정은 짧은 강의를 제공하지만 직접적인 실습 방법이 있습니다. 여기에는 코드 편집기를 사용하여 각 과정에서 배운 내용을 연습하는 것이 포함됩니다.
그러나 기능을 수행하려면 코드 편집기를 별도로로드해야합니다. 이것은 수업을 배우기 위해 브라우저에 두 개의 탭이 열려 있어야 함을 의미합니다.
어떻게 개선 할 수 있습니까?
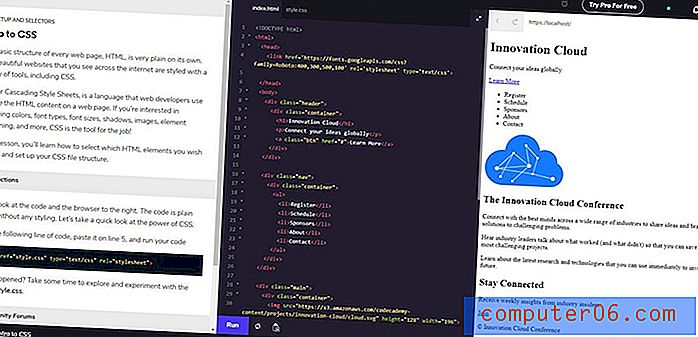
온라인 학습 플랫폼 설계, 특히 코딩 강좌에 접근하는 더 좋은 방법은 학생들이 놀 수있는 실시간 미리보기를 샌드 박스에 제공하는 것입니다. 이것이 바로 CodeAcademy가하는 일입니다.

CodeAcademy 과정의 각 수업에는 코드 편집기 및 실시간 미리보기와 함께 수업이 자세히 설명되는 3 개의 패널이 있습니다. 이를 통해 학생들은보다 실용적인 방법으로 학습 할 수 있습니다. 바로 W3Schools에 필요한 것입니다.
결론적으로
우리가이 모든 웹 사이트에서 배울 수있는 것이 있다면 오늘날 귀하의 브랜드와 회사의 온라인 존재에 대한 관심이 그 어느 때보 다 중요하다는 것입니다. 위에서 볼 수 있듯이 나쁜 웹 사이트 디자인은 누군가가 브랜드에 대한 잘못된 인상을 얻는 데 필요한 전부입니다. 이 회사들이 적어도 10 년 안에 마침내 그 의미를 이해하고 웹 사이트를 개선하기를 바랍니다.