웹 디자인 비평 # 49 : MacroDreams
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Deepak Chakravarthy의 개인 포트폴리오 인 MacroDreams입니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 34 달러가 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
MacroDreams 정보
저는 Deepak Chakravarthy J입니다. 저는 웹 및 그래픽 디자인 분야에서 9 년 이상 경험을 쌓은 독립적 인 웹 디자이너이자 프론트 엔드 개발자입니다. 최상의 솔루션을 달성하기 위해 최신 웹 표준 및 사용성 가이드 라인을 바탕으로 깨끗하고 검색 엔진 친화적이며 시각적으로 매력적인 웹 사이트를 만들려고 노력합니다.
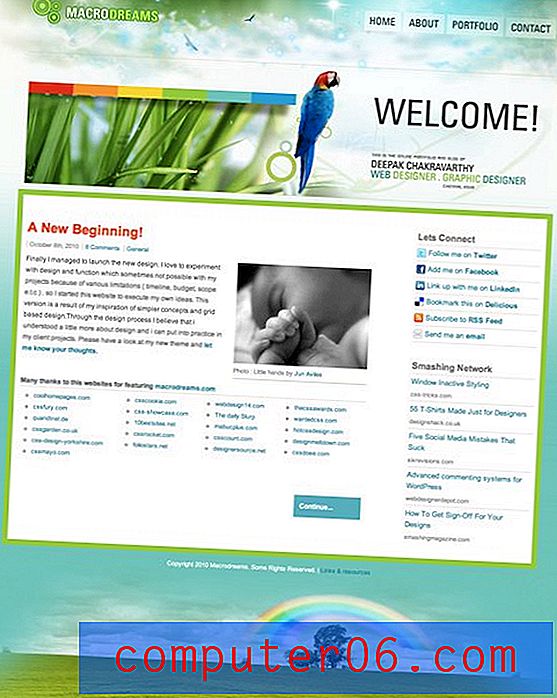
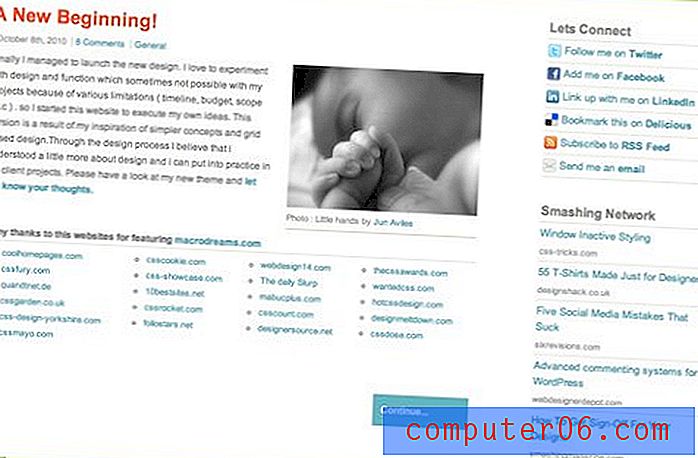
다음은 홈페이지의 스크린 샷입니다.

초기 인상
MacroDreams는 특히 헤더 영역에서 매우 매력적인 자연에서 영감을 얻은 디자인을 특징으로합니다. 이 아이디어는 상당히 환상적이며 새와 잔디를 공간 그래픽과 추상 소용돌이와 혼합합니다.
홈 페이지는 매우 단순하며 간단한 블로그 게시물 만 제공하며 포트폴리오 섹션과 같은 다른 페이지에 대한 게이트웨이 역할을합니다. 문법은 상당히 거칠지 만 한 언어 만 말할 수 있기 때문에 자신의 언어와 다른 언어로 글을 쓰려고 시도하는 사람이라면 누구나 모자를 벗고 있습니다. 따라서 디자인 관점에서이 사이트에 중점을 둘 것입니다.
이를 염두에두고 칭찬을 받고 건설적인 비판을 제공해야합니다. 나는 몇 가지 측면을 좋아하지만 개선이 가능하다고 강하게 느낍니다. 헤더부터 시작하겠습니다.
좋은 일이 너무 많습니까?
처음 페이지를로드 할 때주의를 끄는 것은 헤더 아트입니다. 순전히 미학적 관점에서 볼 때 약간 미쳤지 만 실제로는 정말 매력적입니다.

당신이 페이지를 볼 때, 그것은 생명에 온다. 잔디밭에는 물방울 애니메이션이 포함되어 있습니다. 앵무새 애니메이션은 펄럭이며 펄럭이며 깜박입니다. 맨 위에있는 새에는 구름이있는 시차 애니메이션이 있습니다.
나는 때때로 이와 같은 속임수에 걸레지만 솔직히 말하면 세 가지 효과가 모두 여기에서 훌륭하게 벗어났다고 생각합니다. 문제는 각 효과가 독립형 개별 요소로 훌륭하다고 생각합니다. 자체적으로 물방울이 시원하고 자체적으로 새 애니메이션이주의를 기울입니다.
한 페이지에 너무 많은 애니메이션을 결합하면 그 효과는 당황 스럽습니다. 단순히 너무 많은 일이 있습니다. Pixar 영화 "The Incredibles"에서 악당의 목표는 모든 사람을 특별하게 만드는 것입니다. 왜냐하면 결과는 아무도 특별하지 않기 때문입니다. 이것을 디자인에 대한 교훈으로 바꾸는 것만 큼 치즈처럼, 나는 이런 사이트를 볼 때 그 영화에 대해 끊임없이 생각합니다.
훌륭한 웹 디자인의 핵심은 시청자의 관심을 끈 다음 원하는 곳으로 안내하는 것입니다. 주의를 끌기 위해 경쟁하는 아이템이 여러 개인 경우 눈에 착지 할 위치를 잘 모르고 메시지가 사라지는 경향이 있습니다.
이 모든 노력을 프로젝트에 적용한 후에는 어려울 수 있지만 이러한 애니메이션 중 하나만 선택하고 나머지는 버리는 것이 좋습니다. 완전히 던지기에 열중하지 않았다면 사이트 전체의 다른 페이지에서 재활용 할 수도 있습니다.
주요 내용
페이지의 나머지 부분은 아래에 표시된 큰 내용 상자로 구성됩니다. 그것은 매우 잘 작동하고 중요한 내용을 분명히 강조하는 간단한 2 열 레이아웃입니다.

이 분야의 내 문제는 디자이너가 실제로 무엇을 해야할지 알지 못하는 것 같습니다. 실제로, 큰 부분은 나가는 링크 전용입니다. 아래의 어색하게 큰 감사 영역, 소셜 링크 및 Smashing 뉴스 피드가 모두이 사이트에서 멀어지게합니다. 물론, 이것들은 거의 모든 디자인 블로그에 포함되어있는 것입니다. 그러나 여기에있는 문제는 실제로 당신이 고집 할 것이 많지 않다는 것입니다.

블로그 게시물은 10 월부터 작성되었으며, 이는 버려진 프로젝트라는 느낌을줍니다. 또한 탐색에는 블로그 섹션이 없으므로 사이트의이 기능은 약간 모호하고 정의되지 않습니다.
여기서 일어나야 할 것은이 사이트의 목표에 대한 재평가입니다. 게시물이 하나만 있고 오래된 게시물이므로 여기에서 기본 목적은 디자이너가 자신의 포트폴리오를 과시하는 것입니다. 그러나 내비게이션의 링크 외에는 페이지 내용에 전혀 반영되지 않습니다.
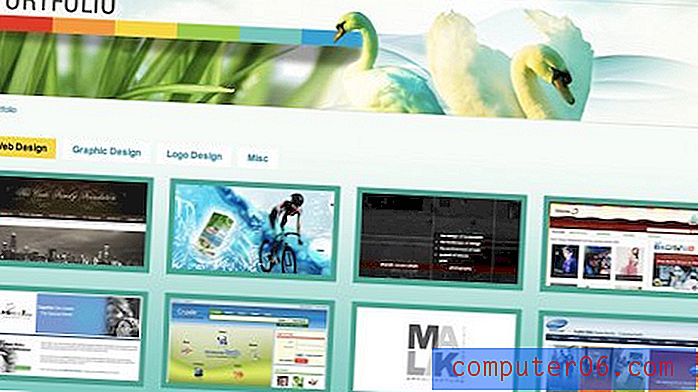
포트폴리오 페이지를 살펴보면이 디자이너는 실제로 웹 사이트를 구성하는 로고와 인쇄 작업에 이르기까지 엄청난 양의 훌륭한 작품을 보유하고 있습니다. 귀하는 홈페이지의 블로그 레이아웃을 버리고 그 일부의 포트폴리오 컨텐츠를 마이그레이션한다고 투표합니다. 포트폴리오는 원래 위치에 머무를 수 있지만 홈페이지의 목적은 사이트 / 디자이너를 소개하고 사람들을 포트폴리오 페이지 나 연락처 페이지 (사람들이 당신을 고용하기를 원하는 경우)로 안내하는 것이어야합니다.

결론
이 디자이너는 견고한 Photoshop 및 웹 개발 기술을 보유하고 있습니다. 종종 그렇듯이 저의 조언은 단순화하고 다시 초점을 맞추는 것입니다. 경험이 덜 산만 해 지도록 페이지의 활동을 중단하고 홈페이지를 리디렉션하여 작업 결과를 보여주고 사람들을 포트폴리오 페이지로 안내하십시오.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.